# 8.3.13 Paint API之—— Shader(圖像渲染)
## 1.構造方法詳解
### 1)BitmapShader(圖像渲染)
**BitmapShader(Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY)**
> 使用一張位圖作為紋理來對某一區域進行填充,參數依次:
>
> * **bitmap**:用來作為填充的位圖;
> * **tileX**:X軸方向上位圖的銜接形式;
> * **tileY**:Y軸方向上位圖的銜接形式;
>
> 而這個Shader.TileMode有三種:
>
> * **CLAMP**就是如果渲染器超出原始邊界范圍,則會復制邊緣顏色對超出范圍的區域進行著色
> * **REPEAT**則是平鋪形式重復渲染
> * **MIRROR**則是在橫向和縱向上以鏡像的方式重復渲染位圖。
### 2)ComposeShader(混合渲染)
**ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)**
> 渲染效果的疊加,看到PorterDuff就知道什么了吧?比如將BitmapShader與LinearGradient的混合渲染 效果等。參數依次:
>
> * **shaderA**:第一種渲染效果
> * **shaderB**:第二種渲染效果
> * **mode**:兩種渲染效果的疊加模式
### 3)LinearGradient(線性渲染)
**LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);**
> 實現某一區域內顏色的線性漸變效果,參數依次是:
>
> * **x0**:漸變的起始點x坐標
> * **y0**:漸變的起始點y坐標
> * **x1**:漸變的終點x坐標
> * **y1**:漸變的終點y坐標
> * **colors**:漸變的顏色數組
> * **positions**:顏色數組的相對位置
> * **tile**:平鋪方式
### 4)RadialGradient(環形渲染)
**public RadialGradient (float x, float y, float radius, int[] colors, float[] positions, Shader.TileMode tile);**
> 實現某一區域內顏色的環形漸變效果,參數依次是:
>
> * **x**:環形的圓心x坐標
> * **y**:環形的圓心y坐標
> * **radius**:環形的半徑
> * **colors**:環形漸變的顏色數組
> * **positions**:指定顏色數組的相對位置
> * **tile**:平鋪方式
### 5)SweepGradient(梯度渲染)
**public SweepGradient (float cx, float cy, int[] colors, float[] positions)**
> 掃描渲染,就是以某個點位中心旋轉一周所形成的效果!參數依次是:
>
> * **cx**:掃描的中心x坐標
> * **cy**:掃描的中心y坐標
> * **colors**:梯度漸變的顏色數組
> * **positions**:指定顏色數組的相對位置
可能從文字上我們可以簡單的知道下他們對應的一個大概作用,但是我們還是寫個代碼來 驗證下他們所起的作用,畢竟有碼(圖)有真相嗎~
## 2.使用代碼示例:
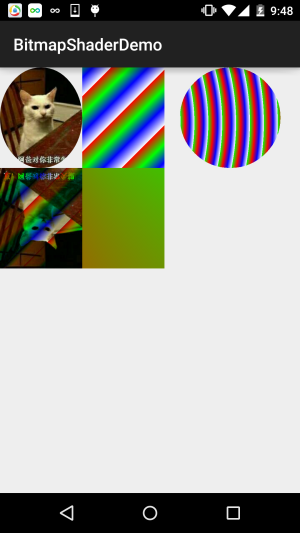
**運行效果圖**:

**實現代碼**:
**BitmapShaderView.java**:
```
/**
* Created by Jay on 2015/11/4 0030.
*/ public class BitmapShaderView extends View { private Bitmap mBitmap = null; private ShapeDrawable sDrawable = null; private Paint mPaint = null; private int bitW = 0, bitH = 0; //Bitmap寬高 private Shader mBitmapShader = null; //Bitmap渲染 private Shader mLinearGradient = null; //線性漸變渲染 private Shader mComposeShader = null; //混合渲染 private Shader mRadialGradient = null; //環形漸變渲染 private Shader mSweepGradient = null; //梯度渲染 public BitmapShaderView(Context context) { this(context, null); } public BitmapShaderView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public BitmapShaderView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } private void init() { mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_cat); bitW = mBitmap.getWidth(); bitH = mBitmap.getHeight(); mPaint = new Paint(); //創建BitmapShader mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR); //創建LinearGradient并設置漸變的顏色數組 mLinearGradient = new LinearGradient(0, 0, 100, 100, new int[]{Color.RED, Color.GREEN, Color.BLUE, Color.WHITE}, null, Shader.TileMode.REPEAT); //混合渲染,這里使用了BitmapShader和LinearGradient進行混合,可以試試其他~ mComposeShader = new ComposeShader(mBitmapShader, mLinearGradient, PorterDuff.Mode.DARKEN); //環形漸變渲染 mRadialGradient = new RadialGradient(50, 200, 50, new int[]{Color.GREEN, Color.RED, Color.BLUE, Color.WHITE}, null, Shader.TileMode.REPEAT); //梯度渲染 mSweepGradient = new SweepGradient(30, 30, new int[]{Color.GREEN, Color.RED, Color.BLUE, Color.WHITE}, null); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //將圖片裁剪為橢圓形 sDrawable = new ShapeDrawable(new OvalShape()); sDrawable.getPaint().setShader(mBitmapShader); sDrawable.setBounds(0, 0, bitW, bitH); sDrawable.draw(canvas); //繪制線性漸變的矩形 mPaint.setShader(mLinearGradient); canvas.drawRect(bitW, 0, bitW * 2, bitH, mPaint); //繪制混合渲染效果 mPaint.setShader(mComposeShader); canvas.drawRect(0, bitH, bitW , bitH * 2, mPaint); //繪制環形漸變 mPaint.setShader(mRadialGradient); canvas.drawCircle(bitW * 2.8f, bitH / 2, bitH / 2, mPaint); //繪制梯度漸變 mPaint.setShader(mSweepGradient); canvas.drawRect(bitW, bitH, bitW * 2, bitH * 2, mPaint); } }
```
就那么一百來行代碼,就不用解釋了吧,如果覺得有疑惑的,動手試試~
## 3.本節代碼下載:
[BitmapShaderDemo.zip](http://static.runoob.com/download/BitmapShaderDemo.zip)
## 本節小結:
> 本節給大家介紹了Paint的另一個API:Shader(圖像渲染),又讓我們的畫筆增添了一種選擇~ 如果你看到代碼有疑惑,不懂把代碼粘下,改改參數,就懂了~ 好的,本節就到這里,謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
