# 8.1.1 Android中的13種Drawable小結 Part 1
## 本節引言:
> 從本節開始我們來學習Android中繪圖與動畫中的一些基礎知識,為我們進階部分的自定義 打下基礎!而第一節我們來扣下Android中的Drawable!Android中給我們提供了多達13種的 Drawable,本節我們就來一個個擼一遍!
>
> 
## Drawable資源使用注意事項
> * Drawable分為兩種: 一種是我們**普通的圖片資源**,在Android Studio中我們一般放到res/mipmap目錄下, 和以前的Eclipse不一樣哦!另外我們如果把工程切換成Android項目模式,我們直接 往mipmap目錄下丟圖片即可,AS會自動分hdpi,xhdpi...! 另一種是我們編寫的**XML形式的Drawable資源**,我們一般把他們放到res/drawable目錄 下,比如最常見的按鈕點擊背景切換的Selctor!
> * 在XML我們直接通過@mipmap或者@drawable設置Drawable即可 比如: android:background = "@mipmap/iv_icon_zhu" / "@drawable/btn_back_selctor" 而在Java代碼中我們可以通過Resource的getDrawable(R.mipmap.xxx)可以獲得drawable資源 如果是為某個控件設置背景,比如ImageView,我們可以直接調用控件.getDrawale()同樣 可以獲得drawable對象!
> * Android中drawable中的資源名稱有約束,必須是:**[a-z0-9_.]**(即:只能是字母數字及_和.), 而且不能以數字開頭,否則編譯會報錯: Invalid file name: must contain only [a-z0-9_.]! 小寫啊!!!!小寫!!!小寫!——重要事情說三遍~
好的,要注意的地方大概就這些,下面我們來對Android中給我們提供的13種Drawable進行學習!
## 1.ColorDrawable
> 最簡單的一種Drawable,當我們將ColorDrawable繪制到Canvas(畫布)上的時候, 會使用一種固定的顏色來填充Paint,然后在畫布上繪制出一片單色區域!
### 1).Java中定義ColorDrawable:
```
ColorDrawable drawable = new ColorDrawable(0xffff2200);
txtShow.setBackground(drawable);
```
### 2).在xml中定義ColorDrawable:
```
<?xml version="1.0" encoding="utf-8"?>
<color
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#FF0000"/>
```
當然上面這些用法,其實用得不多,更多的時候我們是在res/values目錄下創建一個color.xml 文件,然后把要用到的顏色值寫到里面,需要的時候通過@color獲得相應的值,比如:
### 3).建立一個color.xml文件
比如:
```
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="material_grey_100">#fff5f5f5</color>
<color name="material_grey_300">#ffe0e0e0</color>
<color name="material_grey_50">#fffafafa</color>
<color name="material_grey_600">#ff757575</color>
<color name="material_grey_800">#ff424242</color>
<color name="material_grey_850">#ff303030</color>
<color name="material_grey_900">#ff212121</color>
</resources>
```
然后如果是在xml文件中話我們可以通過@color/xxx獲得對應的color值 如果是在Java中:
```
int mycolor = getResources().getColor(R.color.mycolor);
btn.setBackgroundColor(mycolor);
```
ps:另外有一點要注意,如果我們在Java中直接定義顏色值的話,要加上0x,而且不能把透明度漏掉:
```
int mycolor = 0xff123456;
btn.setBackgroundColor(mycolor);
```
### 4).使用系統定義好的color:
比如:BLACK(黑色),BLUE(藍色),CYAN(青色),GRAY(灰色),GREEN(綠色),RED(紅色),WRITE(白色),YELLOW(黃色)! 用法: **btn.setBackgroundColor(Color.BLUE);** 也可以獲得系統顏色再設置:
```
int getcolor = Resources.getSystem().getColor(android.R.color.holo_green_light);
btn.setBackgroundColor(getcolor);
```
xml中使用:**android:background="@android:color/black"**
### 5).利用靜態方法argb來設置顏色:
> Android使用一個int類型的數據表示顏色值,通常是十六進制,即0x開頭, 顏色值的定義是由透明度alpha和RGB(紅綠藍)三原色來定義的,以"#"開始,后面依次為:
> **透明度-紅-綠-藍**;eg:#RGB #ARGB #RRGGBB #AARRGGBB
> 每個要素都由一個字節(8 bit)來表示,所以取值范圍為0~255,在xml中設置顏色可以忽略透明度, 但是如果你是在Java代碼中的話就需要明確指出透明度的值了,省略的話表示完全透明,這個時候 就沒有效果了哦~比如:0xFF0000雖然表示紅色,但是如果直接這樣寫,什么的沒有,而應該這樣寫: 0xFFFF0000,記Java代碼設置顏色值,需要在前面添加上透明度~ 示例:(參數依次為:透明度,紅色值,綠色值,藍色值) **txtShow.setBackgroundColor(Color.argb(0xff, 0x00, 0x00, 0x00));**
## 2.NiewPatchDrawable
> 就是.9圖咯,在前面我們[1.6 .9(九妹)圖片怎么玩](http://www.runoob.com/w3cnote/android-tutorial-9-image.html "1.6 .9(九妹)圖片怎么玩")已經詳細 的給大家講解了一下如何制作.9圖片了!Android FrameWork在顯示點九圖時使用了高效的 圖形優化算法,我們不需要特殊的處理,就可以實現圖片拉伸的自適應~ 另外在使用AS的時候要注意以下幾點:
>
> * 1.點9圖不能放在mipmap目錄下,而需要放在drawable目錄下!
> * 2.AS中的.9圖,必須要有黑線,不然編譯都不會通過,今早我的阿君表哥在群里說 他司的美工給了他一個沒有黑線的.9圖,說使用某軟件制作出來的,然后在Eclipse上 是可以用的,沒錯是沒黑線的.9,臥槽,然而我換到AS上,直接編譯就不通過了! 感覺是AS識別.9圖的其中標準是需要有黑店或者黑線!另外表哥給出的一個去掉黑線的: [9patch(.9)怎么去掉自己畫上的黑點/黑線](http://www.runoob.com/w3cnote/9patch-9-remove-black-line.html) 具體我沒試,有興趣可以自己試試,但是黑線真的那么礙眼么...我沒強迫癥不覺得! 另外還有一點就是解壓別人apk,拿.9素材的時候發現并沒有黑線,同樣也會報錯! 想要拿出有黑線的.9素材的話,需要反編譯apk而非直接解壓!!!反編譯前面也 介紹過了,這里就不詳述了!
接著介紹兩個沒什么卵用的東東:
**xml定義NinePatchDrawable**:
```
<!--pic9.xml-->
<!--參數依次為:引用的.9圖片,是否對位圖進行抖動處理-->
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/dule_pic"
android:dither="true"/>
```
**使用Bitmap包裝.9圖片**:
```
<!--pic9.xml-->
<!--參數依次為:引用的.9圖片,是否對位圖進行抖動處理-->
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/dule_pic"
android:dither="true"/>
```
## 3.ShapeDrawable
> 形狀的Drawable咯,定義基本的幾何圖形,如(矩形,圓形,線條等),根元素是<shape../> 節點比較多,相關的節點如下:
>
> * ① <**shape**>:
> * ~ **visible**:設置是否可見
> * ~ **shape**:形狀,可選:rectangle(矩形,包括正方形),oval(橢圓,包括圓),line(線段),ring(環形)
> * ~ **innerRadiusRatio**:當shape為ring才有效,表示環內半徑所占半徑的比率,如果設置了innerRadius, 他會被忽略
> * ~ **innerRadius**:當shape為ring才有效,表示環的內半徑的尺寸
> * ~ **thicknessRatio**:當shape為ring才有效,表環厚度占半徑的比率
> * ~ **thickness**:當shape為ring才有效,表示環的厚度,即外半徑與內半徑的差
> * ~ **useLevel**:當shape為ring才有效,表示是否允許根據level來顯示環的一部分
> * ②<**size**>:
> * ~ **width**:圖形形狀寬度
> * ~ **height**:圖形形狀高度
> * ③<**gradient**>:后面GradientDrawable再講~
> * ④<**solid**>
> * ~ **color**:背景填充色,設置solid后會覆蓋gradient設置的所有效果!!!!!!
> * ⑤<**stroke**>
> * ~ **width**:邊框的寬度
> * ~ **color**:邊框的顏色
> * ~ **dashWidth**:邊框虛線段的長度
> * ~ **dashGap**:邊框的虛線段的間距
> * ⑥<**conner**>
> * ~ **radius**:圓角半徑,適用于上下左右四個角
> * ~ **topLeftRadius**,**topRightRadius**,**BottomLeftRadius**,**tBottomRightRadius**: 依次是左上,右上,左下,右下的圓角值,按自己需要設置!
> * ⑦<**padding**>
> * left,top,right,bottm:依次是左上右下方向上的邊距!
**使用示例**: [2.3.1 TextView(文本框)詳解](http://www.runoob.com/w3cnote/android-tutorial-textview.html "2.3.1 TextView(文本框)詳解")

## 4.GradientDrawable
> 一個具有漸變區域的Drawable,可以實現線性漸變,發散漸變和平鋪漸變效果 核心節點:<**gradient**/>,有如下可選屬性:
>
> * **startColor**:漸變的起始顏色
> * **centerColor**:漸變的中間顏色
> * **endColor**:漸變的結束顏色
> * **type**:漸變類型,可選(**linear**,**radial**,**sweep**), **線性漸變**(可設置漸變角度),發散漸變(中間向四周發散),平鋪漸變
> * **centerX**:漸變中間亞瑟的x坐標,取值范圍為:0~1
> * **centerY**:漸變中間顏色的Y坐標,取值范圍為:0~1
> * **angle**:只有linear類型的漸變才有效,表示漸變角度,必須為45的倍數哦
> * **gradientRadius**:只有radial和sweep類型的漸變才有效,radial必須設置,表示漸變效果的半徑
> * **useLevel**:判斷是否根據level繪制漸變效果
**代碼示例**:(三種漸變效果的演示):
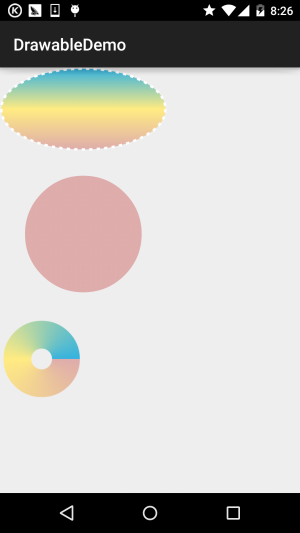
**運行效果圖**:

先在drawable下創建三個漸變xml文件:
**(線性漸變)gradient_linear.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<gradient
android:angle="90"
android:centerColor="#FFEB82"
android:endColor="#35B2DE"
android:startColor="#DEACAB" />
<stroke
android:dashGap="5dip"
android:dashWidth="4dip"
android:width="3dip"
android:color="#fff" />
</shape>
```
**(發散漸變)gradient_radial.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="0dip"
android:shape="ring"
android:thickness="70dip"
android:useLevel="false" >
<gradient
android:centerColor="#FFEB82"
android:endColor="#35B2DE"
android:gradientRadius="70"
android:startColor="#DEACAB"
android:type="radial"
android:useLevel="false" />
</shape>
```
**(平鋪漸變)gradient_sweep.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadiusRatio="8"
android:shape="ring"
android:thicknessRatio="3"
android:useLevel="false" >
<gradient
android:centerColor="#FFEB82"
android:endColor="#35B2DE"
android:startColor="#DEACAB"
android:type="sweep"
android:useLevel="false" />
</shape>
```
調用三個drawable的**activity_main.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/txtShow1"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="@drawable/gradient_linear" />
<TextView
android:id="@+id/txtShow2"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@drawable/gradient_radial" />
<TextView
android:id="@+id/txtShow3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/gradient_sweep" />
</LinearLayout>
```
好的,就是那么簡單~當然,如果想繪制更加復雜的圖形的話,只用xml文件不遠遠不足的, 更復雜的效果則需要通過Java代碼來完成,下面演示的是摘自網上的一個源碼:
運行效果圖:
**實現代碼**:
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private ShapeDrawable[] mDrawables;
private static Shader makeSweep() {
return new SweepGradient(150, 25,
new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0xFFFF0000 },
null);
}
private static Shader makeLinear() {
return new LinearGradient(0, 0, 50, 50,
new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF },
null, Shader.TileMode.MIRROR);
}
private static Shader makeTiling() {
int[] pixels = new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0};
Bitmap bm = Bitmap.createBitmap(pixels, 2, 2,
Bitmap.Config.ARGB_8888);
return new BitmapShader(bm, Shader.TileMode.REPEAT,
Shader.TileMode.REPEAT);
}
private static class MyShapeDrawable extends ShapeDrawable {
private Paint mStrokePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
public MyShapeDrawable(Shape s) {
super(s);
mStrokePaint.setStyle(Paint.Style.STROKE);
}
public Paint getStrokePaint() {
return mStrokePaint;
}
@Override protected void onDraw(Shape s, Canvas c, Paint p) {
s.draw(c, p);
s.draw(c, mStrokePaint);
}
}
public SampleView(Context context) {
super(context);
setFocusable(true);
float[] outerR = new float[] { 12, 12, 12, 12, 0, 0, 0, 0 };
RectF inset = new RectF(6, 6, 6, 6);
float[] innerR = new float[] { 12, 12, 0, 0, 12, 12, 0, 0 };
Path path = new Path();
path.moveTo(50, 0);
path.lineTo(0, 50);
path.lineTo(50, 100);
path.lineTo(100, 50);
path.close();
mDrawables = new ShapeDrawable[7];
mDrawables[0] = new ShapeDrawable(new RectShape());
mDrawables[1] = new ShapeDrawable(new OvalShape());
mDrawables[2] = new ShapeDrawable(new RoundRectShape(outerR, null,
null));
mDrawables[3] = new ShapeDrawable(new RoundRectShape(outerR, inset,
null));
mDrawables[4] = new ShapeDrawable(new RoundRectShape(outerR, inset,
innerR));
mDrawables[5] = new ShapeDrawable(new PathShape(path, 100, 100));
mDrawables[6] = new MyShapeDrawable(new ArcShape(45, -270));
mDrawables[0].getPaint().setColor(0xFFFF0000);
mDrawables[1].getPaint().setColor(0xFF00FF00);
mDrawables[2].getPaint().setColor(0xFF0000FF);
mDrawables[3].getPaint().setShader(makeSweep());
mDrawables[4].getPaint().setShader(makeLinear());
mDrawables[5].getPaint().setShader(makeTiling());
mDrawables[6].getPaint().setColor(0x88FF8844);
PathEffect pe = new DiscretePathEffect(10, 4);
PathEffect pe2 = new CornerPathEffect(4);
mDrawables[3].getPaint().setPathEffect(
new ComposePathEffect(pe2, pe));
MyShapeDrawable msd = (MyShapeDrawable)mDrawables[6];
msd.getStrokePaint().setStrokeWidth(4);
}
@Override protected void onDraw(Canvas canvas) {
int x = 10;
int y = 10;
int width = 400;
int height = 100;
for (Drawable dr : mDrawables) {
dr.setBounds(x, y, x + width, y + height);
dr.draw(canvas);
y += height + 5;
}
}
}
}
```
> 代碼使用了ShapeDrawable和PathEffect,前者是對普通圖形的包裝;包括: ArcShape,OvalShape,PathShape,RectShape,RoundRectShape!
> 而PathEffect則是路徑特效,包括:CornerPathEffect,DashPathEffect和DiscretePathEffect 可以制作復雜的圖形邊框...
> 關于這個GradoemtDrawable漸變就講到這里,如果你對最后面這個玩意有興趣的話,可以到: [appium/android-apidemos](https://github.com/appium/android-apidemos/tree/master/src/io/appium/android/apis/graphics)
## 本節小結:
>  好的,本節就先學習ColorDrawable,NiewPatchDrawable,ShapeDrawable,GradientDrawable
> 四個Drawable先,當然這些都是炒冷飯,以前已經寫過了,不過為了教程的完整性,還是決定 在寫一遍~另外,在寫完基礎教程后,以前寫過的一些blog會刪掉!
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
