# 2.5.5 ExpandableListView(可折疊列表)的基本使用
## 本節引言:
> 本節要講解的Adapter類控件是ExpandableListView,就是可折疊的列表,它是ListView的子類, 在ListView的基礎上它把應用中的列表項分為幾組,每組里又可包含多個列表項。至于樣子, 類似于QQ聯系人列表,他的用法與ListView非常相似,只是ExpandableListVivew顯示的列表項 需由ExpandableAdapter提供。 下面我們來學習這個控件的基本使用! 官方API:[ExpandableListView](http://androiddoc.qiniudn.com/reference/android/widget/ExpandableListView.html)
## 1.相關屬性
> * **android:childDivider**:指定各組內子類表項之間的分隔條,圖片不會完全顯示, 分離子列表項的是一條直線
> * **android:childIndicator**:顯示在子列表旁邊的Drawable對象,可以是一個圖像
> * **android:childIndicatorEnd**:子列表項指示符的結束約束位置
> * **android:childIndicatorLeft**:子列表項指示符的左邊約束位置
> * **android:childIndicatorRight**:子列表項指示符的右邊約束位置
> * **android:childIndicatorStart**:子列表項指示符的開始約束位置
> * **android:groupIndicator**:顯示在組列表旁邊的Drawable對象,可以是一個圖像
> * **android:indicatorEnd**:組列表項指示器的結束約束位置
> * **android:indicatorLeft**:組列表項指示器的左邊約束位置
> * **android:indicatorRight**:組列表項指示器的右邊約束位置
> * **android:indicatorStart**:組列表項指示器的開始約束位置
## 2.實現ExpandableAdapter的三種方式
> **1.** 擴展**BaseExpandableListAdpter**實現ExpandableAdapter。
>
> **2.** 使用**SimpleExpandableListAdpater**將兩個List集合包裝成ExpandableAdapter
>
> **3.** 使用**simpleCursorTreeAdapter**將Cursor中的數據包裝成SimpleCuroTreeAdapter 本節示例使用的是第一個,擴展BaseExpandableListAdpter,我們需要重寫該類中的相關方法, 下面我們通過一個代碼示例來體驗下!
## 3.代碼示例
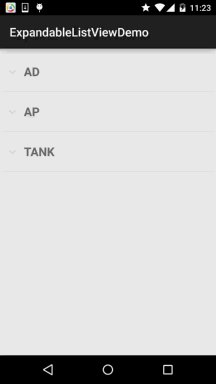
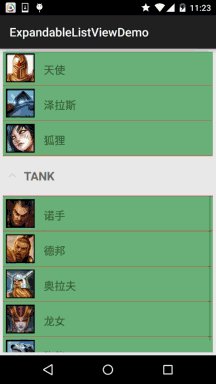
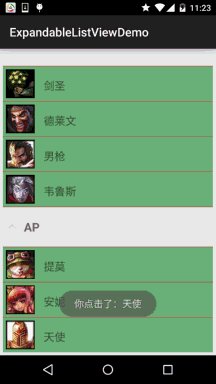
我們來看下實現的**效果圖**:

下面我們就來實現上圖的這個效果:
核心是重寫**BaseExpandableListAdpter**,其實和之前寫的普通的BaseAdapter是類似的, 但是BaseExpandableListAdpter則分成了兩部分:組和子列表,具體看代碼你就知道了!
另外,有一點要注意的是,重寫**isChildSelectable()**方法需要返回true,不然不會觸發 子Item的點擊事件!下面我們來寫寫:
首先是組和子列表的布局:
**item_exlist_group.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<TextView
android:id="@+id/tv_group_name"
android:layout_width="match_parent"
android:layout_height="56dp"
android:gravity="center_vertical"
android:paddingLeft="30dp"
android:text="AP"
android:textStyle="bold"
android:textSize="20sp" />
</LinearLayout>
```
**item_exlist_item.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
android:background="#6BBA79">
<ImageView
android:id="@+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@mipmap/iv_lol_icon1"
android:focusable="false"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="提莫"
android:textSize="18sp" />
</LinearLayout>
```
然后是自定義的Adapter類:
**MyBaseExpandableListAdapter.java**:
```
/**
* Created by Jay on 2015/9/25 0025.
*/
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<Group> gData;
private ArrayList<ArrayList<Item>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group> gData,ArrayList<ArrayList<Item>> iData, Context mContext) {
this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
}
@Override
public Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int groupPosition, int childPosition) {
return iData.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
//取得用于顯示給定分組的視圖. 這個方法僅返回分組的視圖對象
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup groupHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_group, parent, false);
groupHolder = new ViewHolderGroup();
groupHolder.tv_group_name = (TextView) convertView.findViewById(R.id.tv_group_name);
convertView.setTag(groupHolder);
}else{
groupHolder = (ViewHolderGroup) convertView.getTag();
}
groupHolder.tv_group_name.setText(gData.get(groupPosition).getgName());
return convertView;
}
//取得顯示給定分組給定子位置的數據用的視圖
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderItem itemHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_item, parent, false);
itemHolder = new ViewHolderItem();
itemHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
itemHolder.tv_name = (TextView) convertView.findViewById(R.id.tv_name);
convertView.setTag(itemHolder);
}else{
itemHolder = (ViewHolderItem) convertView.getTag();
}
itemHolder.img_icon.setImageResource(iData.get(groupPosition).get(childPosition).getiId());
itemHolder.tv_name.setText(iData.get(groupPosition).get(childPosition).getiName());
return convertView;
}
//設置子列表是否可選中
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
private static class ViewHolderGroup{
private TextView tv_group_name;
}
private static class ViewHolderItem{
private ImageView img_icon;
private TextView tv_name;
}
}
```
PS:存儲子列表的數據不一定要用ArrayList<ArrayList<item>>這種,根據自己的需求 定義~</item>
最后是MainActivity的布局以及Java代碼:
布局文件:**activity_main.xml**:
```
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/exlist_lol"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:childDivider="#E02D2F"/>
</RelativeLayout>
```
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity {
private ArrayList<Group> gData = null;
private ArrayList<ArrayList<Item>> iData = null;
private ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView exlist_lol;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
exlist_lol = (ExpandableListView) findViewById(R.id.exlist_lol);
//數據準備
gData = new ArrayList<Group>();
iData = new ArrayList<ArrayList<Item>>();
gData.add(new Group("AD"));
gData.add(new Group("AP"));
gData.add(new Group("TANK"));
lData = new ArrayList<Item>();
//AD組
lData.add(new Item(R.mipmap.iv_lol_icon3,"劍圣"));
lData.add(new Item(R.mipmap.iv_lol_icon4,"德萊文"));
lData.add(new Item(R.mipmap.iv_lol_icon13,"男槍"));
lData.add(new Item(R.mipmap.iv_lol_icon14,"韋魯斯"));
iData.add(lData);
//AP組
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon1, "提莫"));
lData.add(new Item(R.mipmap.iv_lol_icon7, "安妮"));
lData.add(new Item(R.mipmap.iv_lol_icon8, "天使"));
lData.add(new Item(R.mipmap.iv_lol_icon9, "澤拉斯"));
lData.add(new Item(R.mipmap.iv_lol_icon11, "狐貍"));
iData.add(lData);
//TANK組
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon2, "諾手"));
lData.add(new Item(R.mipmap.iv_lol_icon5, "德邦"));
lData.add(new Item(R.mipmap.iv_lol_icon6, "奧拉夫"));
lData.add(new Item(R.mipmap.iv_lol_icon10, "龍女"));
lData.add(new Item(R.mipmap.iv_lol_icon12, "狗熊"));
iData.add(lData);
myAdapter = new MyBaseExpandableListAdapter(gData,iData,mContext);
exlist_lol.setAdapter(myAdapter);
//為列表設置點擊事件
exlist_lol.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(mContext, "你點擊了:" + iData.get(groupPosition).get(childPosition).getiName(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
}
```
## 4.代碼下載:
[ExpandableListViewDemo.zip](http://www.runoob.com/wp-content/uploads/2015/09/ExpandableListViewDemo.zip)
## 本節小結:
> 好的,本節給大家介紹了ExpandableListView的基本使用,嘿嘿,有點意思~ 這里只是一個示例,其他的根據自己的需求自行擴展~謝謝
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
