# 2.6.0 其他幾種常用對話框基本使用
## 本節引言:
> 上節我們對Dialog的父類:AlertDialog進行了學習,而本節我們來學習下幾個常用的 Dialog的基本使用,他們分別是:ProgressDialog(進度條對話框),DatePickerDialog (日期選擇對話框)和TimePickerDialog(時間選擇對話框)~,話不多說,開始本節內容~
## 1.ProgressDialog(進度條對話框)的基本使用
> 我們創建進度條對話框的方式有兩種:
>
> * **1**.直接調用ProgressDialog提供的靜態方法show()顯示
> * **2**.創建ProgressDialog,再設置對話框的參數,最后show()出來
**代碼示例**:
**運行效果圖**:

**關鍵實現代碼**:
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private Button btn_one; private Button btn_two; private Button btn_three; private ProgressDialog pd1 = null; private ProgressDialog pd2 = null; private final static int MAXVALUE = 100; private int progressStart = 0; private int add = 0; private Context mContext = null; //定義一個用于更新進度的Handler,因為只能由主線程更新界面,所以要用Handler傳遞信息 final Handler hand = new Handler() { @Override public void handleMessage(Message msg) { //這里的話如果接受到信息碼是123 if(msg.what == 123) { //設置進度條的當前值 pd2.setProgress(progressStart); } //如果當前大于或等于進度條的最大值,調用dismiss()方法關閉對話框 if(progressStart >= MAXVALUE) { pd2.dismiss(); } } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; bindViews(); } private void bindViews() { btn_one = (Button) findViewById(R.id.btn_one); btn_two = (Button) findViewById(R.id.btn_two); btn_three = (Button) findViewById(R.id.btn_three); btn_one.setOnClickListener(this); btn_two.setOnClickListener(this); btn_three.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.btn_one: //這里的話參數依次為,上下文,標題,內容,是否顯示進度,是否可以用取消按鈕關閉 ProgressDialog.show(MainActivity.this, "資源加載中", "資源加載中,請稍后...",false,true); break; case R.id.btn_two: pd1 = new ProgressDialog(mContext); //依次設置標題,內容,是否用取消按鈕關閉,是否顯示進度 pd1.setTitle("軟件更新中"); pd1.setMessage("軟件正在更新中,請稍后..."); pd1.setCancelable(true); //這里是設置進度條的風格,HORIZONTAL是水平進度條,SPINNER是圓形進度條 pd1.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); pd1.setIndeterminate(true); //調用show()方法將ProgressDialog顯示出來 pd1.show(); break; case R.id.btn_three: //初始化屬性 progressStart = 0; add = 0; //依次設置一些屬性 pd2 = new ProgressDialog(MainActivity.this); pd2.setMax(MAXVALUE); pd2.setTitle("文件讀取中"); pd2.setMessage("文件加載中,請稍后..."); //這里設置為不可以通過按取消按鈕關閉進度條 pd2.setCancelable(false); pd2.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); //這里設置的是是否顯示進度,設為false才是顯示的哦! pd2.setIndeterminate(false); pd2.show(); //這里的話新建一個線程,重寫run()方法, new Thread() { public void run() { while(progressStart < MAXVALUE) { //這里的算法是決定進度條變化的,可以按需要寫 progressStart = 2 * usetime() ; //把信息碼發送給handle讓更新界面 hand.sendEmptyMessage(123); } } }.start(); break; } } //這里設置一個耗時的方法: private int usetime() { add++; try{ Thread.sleep(100); }catch (InterruptedException e) { e.printStackTrace(); } return add; } }
```
代碼比較簡單,而關于Progress的東西我們已經在前面學習過了,這里就不啰嗦了~
## 2.DatePickerDialog(日期選擇對話框)與TimePickerDialog(時間選擇對話框)
> 先要說明一點: Date/TimePickerDialog只是供用戶來選擇日期時間,對于android系統的系統時間, 日期沒有任何影響,google暫時沒有公布系統日期時間設置的API, 如果要在app中設置的話,要重新編譯android的系統源碼,非常麻煩!
>
> 他們兩個的構造方法非常相似: **DatePickerDialog**(上下文;DatePickerDialog.OnDateSetListener()監聽器;年;月;日)
> **TimePickerDialog**(上下文;TimePickerDialog.OnTimeSetListener()監聽器;小時,分鐘,是否采用24小時制)
**代碼示例**:
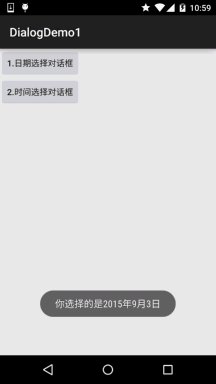
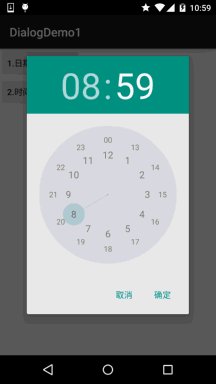
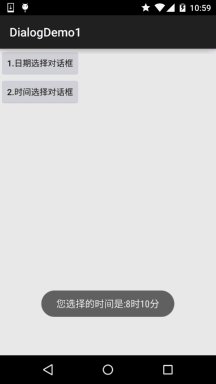
**運行效果圖**:

**關鍵實現代碼**:
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private Button btn_date; private Button btn_time; private String result = ""; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bindViews(); } private void bindViews() { btn_date = (Button) findViewById(R.id.btn_date); btn_time = (Button) findViewById(R.id.btn_time); btn_date.setOnClickListener(this); btn_time.setOnClickListener(this); } @Override public void onClick(View v) { result = ""; switch (v.getId()){ case R.id.btn_date: Calendar cale1 = Calendar.getInstance(); new DatePickerDialog(MainActivity.this,new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { //這里獲取到的月份需要加上1哦~ result += "你選擇的是"+year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日"; Toast.makeText(getApplicationContext(), result, Toast.LENGTH_SHORT).show(); } } ,cale1.get(Calendar.YEAR) ,cale1.get(Calendar.MONTH) ,cale1.get(Calendar.DAY_OF_MONTH)).show(); break; case R.id.btn_time: Calendar cale2 = Calendar.getInstance(); new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { result = ""; result += "您選擇的時間是:"+hourOfDay+"時"+minute+"分"; Toast.makeText(getApplicationContext(), result, Toast.LENGTH_SHORT).show(); } }, cale2.get(Calendar.HOUR_OF_DAY), cale2.get(Calendar.MINUTE), true).show(); break; } } }
```
代碼同樣很簡單,就不解釋了~
## 3.代碼下載:
[DialogDemo.zip](http://www.runoob.com/wp-content/uploads/2015/10/DialogDemo.zip)
[DialogDemo1.zip](http://www.runoob.com/wp-content/uploads/2015/10/DialogDemo1.zip)
## 本節小結:
> 好的,本節介紹了三個常用的Dialog,相比起以前的4.x的版本,5.0的這些原生控件, 顯然要好看得多~就說這么多,謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
