# 2.3.4 ImageView(圖像視圖)
## 本節引言:
本節介紹的UI基礎控件是:ImageView(圖像視圖),見名知意,就是用來顯示圖像的一個View或者說控件! 官方API:[ImageView](http://androiddoc.qiniudn.com/reference/android/widget/ImageView.html/androiddoc.qiniudn.com/reference/android/widget/ImageView.html);本節講解的內容如下:
1. ImageView的src屬性和blackground的區別;
2. adjustViewBounds設置圖像縮放時是否按長寬比
3. scaleType設置縮放類型
4. 最簡單的繪制圓形的ImageView
## 1.src屬性和background屬性的區別:
> 在API文檔中我們發現ImageView有兩個可以設置圖片的屬性,分別是:src和background
>
> **常識:**
>
> ①background通常指的都是**背景**,而src指的是**內容**!!
>
> ②當使用**src**填入圖片時,是按照圖片大小**直接填充**,并**不會進行拉伸**
>
> 而使用background填入圖片,則是會根據ImageView給定的寬度來進行**拉伸**
### 1)寫代碼驗證區別:
寫個簡單的布局測試下:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.jay.example.imageviewdemo.MainActivity" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/pen" /> <ImageView android:layout_width="200dp" android:layout_height="wrap_content" android:background="@drawable/pen" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pen" /> <ImageView android:layout_width="200dp" android:layout_height="wrap_content" android:src="@drawable/pen" /> </LinearLayout>
```
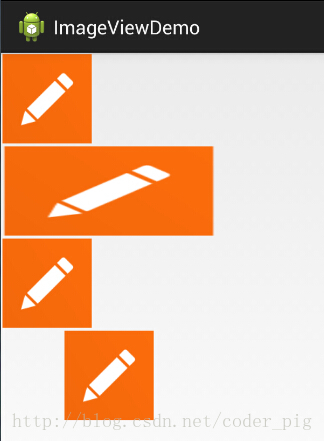
**效果圖如下:**

**結果分析:**
寬高都是wrap_content那就一樣,是原圖大小,但是,當我們固定了寬或者高的話, 差別就顯而易見了,blackground完全填充了整個ImageView,而src依舊是那么大, 而且他居中了哦,這就涉及到了ImageView的另一個屬性scaleType了! 另外還有一點,這里我們說了只設置width或者height哦!加入我們同時設置了 width和height的話,blackground依舊填充,但是,src的大小可能發生改變哦! 比如,我們測試下下面這段代碼:
```
<ImageView android:layout_width="100dp" android:layout_height="50dp" android:src="@drawable/pen" />
```
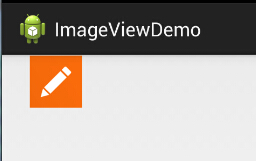
**運行效果圖:**

PS:scaleType下面會講~
### 2)解決blackground拉伸導致圖片變形的方法
在前面的效果圖中的第二個Imageview中我們可以看到圖片已經被拉伸變形了, 正方形變成了長方形,對于和我一樣有輕微強迫癥的人來說,顯然是不可接受的, 有沒有辦法去設置呢?答案肯定是有的,筆者暫時知道的有以下兩種方式:
* 這個適用于動態加載ImageView的,代碼也漸漸,只要在添加View的時候,把大小寫死就可以了
```
LinearLayout.LayoutParams layoutParam = new LinearLayout.LayoutParams(48, 48); layout.addView(ibtnPen, layoutParam);
```
* 除了動態加載view,更多的時候,我們還是會通過xml布局的方式引入ImageView的 解決方法也不難,就是通過drawable的Bitmap資源文件來完成,然后blackground屬性設置為該文件即可! 這個xml文件在drawable文件夾下創建,這個文件夾是要自己創建的哦!!
**pen_bg.xml:**
```
<bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:id="@id/pen_bg" android:gravity="top" android:src="@drawable/pen" android:tileMode="disabled" > </bitmap>
```
> 上述代碼并不難理解,估計大家最迷惑的是titleMode屬性吧,這個屬性是平鋪,就是我們windows設置 背景時候的平鋪,多個小圖標鋪滿整個屏幕捏!記得了吧!不記得自己可以試試!disabled就是把他給禁止了!
>
> 就是上面這串簡單的代碼,至于調用方法如下:
>
> 動態: ibtnPen.setBacklgroundResource(R.drawable.penbg);
>
> 靜態: android:background = "@drawable/penbg"
### 3)設置透明度的問題
> 說完前面兩個區別,接著再說下setAlpha屬性咯!這個很簡單,這個屬性,**只有src時才是有效果的!!**
### 4)兩者結合妙用:
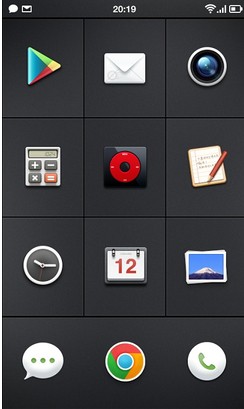
網上的一張圖:

一看去是一個簡單的GridView,每個item都是一個ImageView,但是細心的你可能發現了, 上面的ICON都不是規則的,而是圓形,圓角矩形等等,于是乎這里用到了src + background了! 要實現上述的效果,你只需要兩個操作: **找一張透明的png圖片 + 設置一個黑色的背景** (當然你也可以設置png的透明度來實現,不過結果可能和預想的有出入哦!) 我們寫個簡單例子:

如圖,呆萌呆萌的小豬就這樣顯示到ImageView上了,哈哈,blackground設置了藍色背景!
**實現代碼:**
```
<ImageView android:layout_width="150dp" android:layout_height="wrap_content" android:src="@drawable/pig" android:background="#6699FF" />
```
PS: 當然你也可以用selctor實現點擊效果,設置不同的情況設置不同的圖片,以實現點擊或者觸摸效果!
### 5)Java代碼中設置blackground和src屬性:
> 前景(對應src屬性):**setImageDrawable**( );
> 背景(對應background屬性):**setBackgroundDrawable**( );
## 2.adjustViewBounds設置縮放是否保存原圖長寬比
> ImageView為我們提供了**adjustViewBounds**屬性,用于設置縮放時是否保持原圖長寬比! 單獨設置不起作用,需要配合**maxWidth**和**maxHeight**屬性一起使用!而后面這兩個屬性 也是需要adjustViewBounds為true才會生效的~
>
> * android:maxHeight:設置ImageView的最大高度
> * android:maxWidth:設置ImageView的最大寬度
代碼示例:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <!-- 正常的圖片 --> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px" android:src="@mipmap/meinv" /> <!-- 限制了最大寬度與高度,并且設置了調整邊界來保持所顯示圖像的長寬比--> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px" android:adjustViewBounds="true" android:maxHeight="200px" android:maxWidth="200px" android:src="@mipmap/meinv" /> </LinearLayout>
```
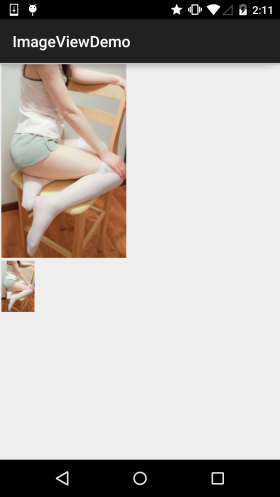
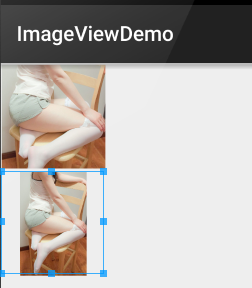
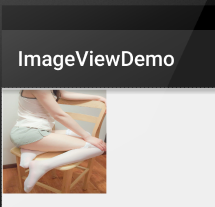
**運行效果圖:**

**結果分析:** 大的那個圖片是沒有任何處理的圖片,尺寸是:541_374;而下面的那個的話我們通過maxWidth和maxHeight 限制ImageView最大寬度與高度為200px,就是最多只能顯示200_200的圖片,我們又設置了一個 **adjustViewBounds = "true"**調整我們的邊界來保持圖片的長寬比,此時的ImageView寬高為是128*200~
## 3.scaleType設置縮放類型
> android:scaleType用于設置顯示的圖片如何縮放或者移動以適應ImageView的大小 Java代碼中可以通過imageView.setScaleType(ImageView.ScaleType.CENTER);來設置~ 可選值如下:
>
> * **fitXY**:對圖像的橫向與縱向進行獨立縮放,使得該圖片完全適應ImageView,但是圖片的橫縱比可能會發生改變
> * **fitStart**:保持縱橫比縮放圖片,知道較長的邊與Image的編程相等,縮放完成后將圖片放在ImageView的左上角
> * **fitCenter**:同上,縮放后放于中間;
> * **fitEnd**:同上,縮放后放于右下角;
> * **center**:保持原圖的大小,顯示在ImageView的中心。當原圖的size大于ImageView的size,超過部分裁剪處理。
> * **centerCrop**:保持橫縱比縮放圖片,知道完全覆蓋ImageView,可能會出現圖片的顯示不完全
> * **centerInside**:保持橫縱比縮放圖片,直到ImageView能夠完全地顯示圖片
> * **matrix**:默認值,不改變原圖的大小,從ImageView的左上角開始繪制原圖, 原圖超過ImageView的部分作裁剪處理
接下來我們一組組的來對比:
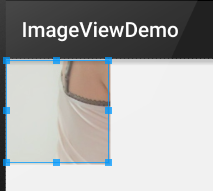
### 1)1.fitEnd,fitStart,fitCenter
這里以fitEnd為例,其他兩個類似:
**示例代碼:**
```
<!-- 保持圖片的橫縱比縮放,知道該圖片能夠顯示在ImageView組件上,并將縮放好的圖片顯示在imageView的右下角 --> <ImageView android:id="@+id/imageView3" android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="fitEnd" android:src="@mipmap/meinv" />
```
**運行效果圖:**

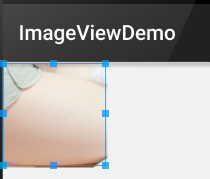
### 2)centerCrop與centerInside
* centerCrop:按橫縱比縮放,直接完全覆蓋整個ImageView
* centerInside:按橫縱比縮放,使得ImageView能夠完全顯示這個圖片
示例代碼:
```
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="centerCrop" android:src="@mipmap/meinv" /> <ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="centerInside" android:src="@mipmap/meinv" />
```
**運行效果圖:**

### 3)fitXY
不按比例縮放圖片,目標是把圖片塞滿整個View
**示例代碼:**
```
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="centerCrop" android:src="@mipmap/meinv" />
```
運行效果圖:

好吧,明顯扁了=-=~
### 4)matrix
從ImageView的左上角開始繪制原圖,原圖超過ImageView的部分作裁剪處理
示例代碼:
```
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="matrix" android:src="@mipmap/meinv" />
```
**運行效果圖:**

### 5)center
保持原圖的大小,顯示在ImageView的中心。當原圖的size大于ImageView的size,超過部分裁剪處理。
**示例代碼:**
```
<ImageView android:layout_width="300px" android:layout_height="300px" android:layout_margin="5px" android:scaleType="center" android:src="@mipmap/meinv" />
```
運行效果圖:

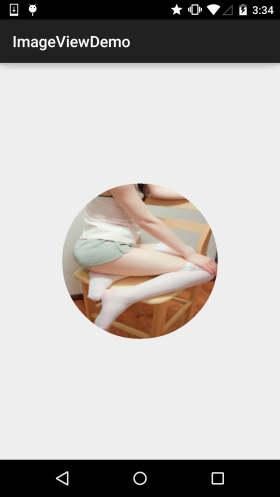
## 4.最簡單的繪制圓形的ImageView
相信大家對圓形或者圓角的ImageView不陌生吧,現在很多的APP都很喜歡圓形的頭像是吧~
這里就簡單的寫個圓形的ImageView吧,當然這只是一個示例,再不考慮性能與抗鋸齒的情況下!!!
可以說是寫來玩玩,實際項目的話可以考慮用Github上牛人寫的控件,比如下面這兩個:
git怎么玩前面已經教過大家了~把項目clone下來把相關文件復制到自己的項目即可~
[RoundedImageView](https://github.com/vinc3m1/RoundedImageView)
[CircleImageView](https://github.com/hdodenhof/CircleImageView)
代碼示例:
運行效果圖:

實現代碼:
自定義ImageView:**RoundImageView.java
```
package com.jay.demo.imageviewdemo; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.PaintFlagsDrawFilter; import android.graphics.Path; import android.graphics.Rect; import android.graphics.Region; import android.util.AttributeSet; import android.widget.ImageView; /**
* Created by coder-pig on 2015/7/18 0018.
*/ public class RoundImageView extends ImageView { private Bitmap mBitmap; private Rect mRect = new Rect(); private PaintFlagsDrawFilter pdf = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG); private Paint mPaint = new Paint(); private Path mPath=new Path(); public RoundImageView(Context context, AttributeSet attrs) { super(context, attrs); init(); } //傳入一個Bitmap對象 public void setBitmap(Bitmap bitmap) { this.mBitmap = bitmap; } private void init() { mPaint.setStyle(Paint.Style.STROKE); mPaint.setFlags(Paint.ANTI_ALIAS_FLAG); mPaint.setAntiAlias(true);// 抗鋸尺 } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if(mBitmap == null) { return; } mRect.set(0,0,getWidth(),getHeight()); canvas.save(); canvas.setDrawFilter(pdf); mPath.addCircle(getWidth() / 2, getWidth() / 2, getHeight() / 2, Path.Direction.CCW); canvas.clipPath(mPath, Region.Op.REPLACE); canvas.drawBitmap(mBitmap, null, mRect, mPaint); canvas.restore(); } }
```
布局代碼:**activity_main.xml:**
```
<com.jay.demo.imageviewdemo.RoundImageView android:id="@+id/img_round" android:layout_width="200dp" android:layout_height="200dp" android:layout_margin="5px"/>
```
**MainActivity.java:**
```
package com.jay.demo.imageviewdemo; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private RoundImageView img_round; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img_round = (RoundImageView) findViewById(R.id.img_round); Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv); img_round.setBitmap(bitmap); } }
```
## 本節小結:
> 本節講解了ImageView(圖像視圖),內容看上很多,不過都是一些詳述性的東西,知道即可~ 最后的自定義圓形ImageView也是,只是寫來玩玩的,實際項目中還是建議使用那兩個第三方的自定義控件吧~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
