# 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
## 本節引言:
> 本節給大家帶來基礎UI控件部分的最后一個控件:**DrawerLayout**,官方給我們提供的一個側滑菜單 控件,和上一節的ViewPager一樣,3.0以后引入,低版本使用它,需要v4兼容包,說到側滑,相信 很多人都用過github上的SlidingMenu,不過好像有兩個版本,一個是單獨的,另一個需要依賴另一 個開源項目:ActionBarSherlock;既然Google為我們提供了這個控件,為何不用咧,而且在 Material Design設計規范中,隨處可見的很多側滑菜單的動畫效果,大都可以通過Toolbar + DrawerLayout來實現~,本節我們就來探究下這個DrawerLayout的一個基本用法~還有人喜歡把他 稱為抽屜控件~官方文檔:[DrawerLayout](http://androiddoc.qiniudn.com/reference/android/support/v4/widget/DrawerLayout.html)
## 1.使用的注意事項
> * **1**.主內容視圖一定要是DrawerLayout的第一個子視圖
> * **2**.主內容視圖寬度和高度需要match_parent
> * **3**.必須顯示指定側滑視圖的android:**layout_gravity屬性** android:layout_gravity = "start"時,從左向右滑出菜單 android:layout_gravity = "end"時,從右向左滑出菜單 不推薦使用left和right!!!
> * 側滑視圖的寬度以dp為單位,不建議超過**320dp**(為了總能看到一些主內容視圖)
> * 設置側滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener);
> * 要說一點:可以結合Actionbar使用當用戶點擊Actionbar上的應用圖標,彈出側滑菜單! 這里就要通過**ActionBarDrawerToggle**,它是DrawerLayout.DrawerListener的具體實現類, 我們可以重寫ActionBarDrawerToggle的onDrawerOpened()和onDrawerClosed()以監聽抽屜拉出 或隱藏事件!但是這里我們不講,因為5.0后我們使用的是Toolbar!有興趣的可以自行查閱相關 文檔!
## 2.使用代碼示例
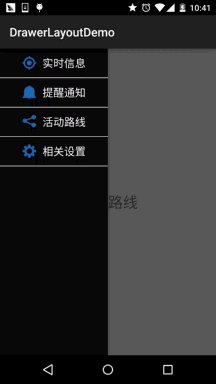
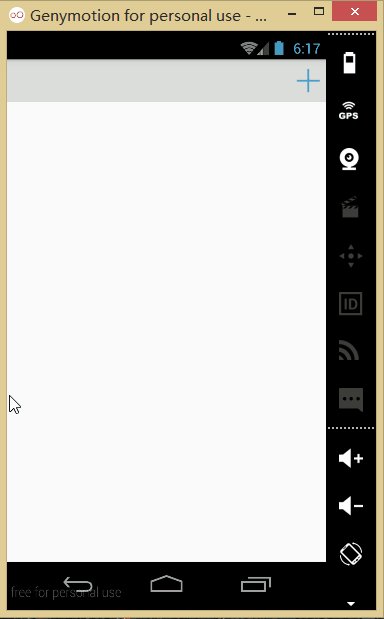
### 示例1:單個側滑菜單的實現
**運行效果圖**:

**實現關鍵代碼**:
首先是我們的主布局,注意:最外層要是DrawerLayout哦!!!!
**activity_main.xml**:
```
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/ly_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/list_left_drawer"
android:layout_width="180dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#080808"
android:choiceMode="singleChoice"
android:divider="#FFFFFF"
android:dividerHeight="1dp" />
</android.support.v4.widget.DrawerLayout>
```
接著ListView的布局代碼和domain類:Item比較簡單,就不給出了,直接上中間Fragment的 布局以及代碼吧!另外Adapter直接復用我們之前寫的那個可復用的MyAdapter!
**fg_content.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="25sp" />
</RelativeLayout>
```
**ContentFragment.java**:
```
/**
* Created by Jay on 2015/10/8 0008.
*/
public class ContentFragment extends Fragment {
private TextView tv_content;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
tv_content = (TextView) view.findViewById(R.id.tv_content);
String text = getArguments().getString("text");
tv_content.setText(text);
return view;
}
}
```
最后是我們的Activity類
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener{
private DrawerLayout drawer_layout;
private ListView list_left_drawer;
private ArrayList<Item> menuLists;
private MyAdapter<Item> myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
list_left_drawer = (ListView) findViewById(R.id.list_left_drawer);
menuLists = new ArrayList<Item>();
menuLists.add(new Item(R.mipmap.iv_menu_realtime,"實時信息"));
menuLists.add(new Item(R.mipmap.iv_menu_alert,"提醒通知"));
menuLists.add(new Item(R.mipmap.iv_menu_trace,"活動路線"));
menuLists.add(new Item(R.mipmap.iv_menu_settings,"相關設置"));
myAdapter = new MyAdapter<Item>(menuLists,R.layout.item_list) {
@Override
public void bindView(ViewHolder holder, Item obj) {
holder.setImageResource(R.id.img_icon,obj.getIconId());
holder.setText(R.id.txt_content, obj.getIconName());
}
};
list_left_drawer.setAdapter(myAdapter);
list_left_drawer.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
ContentFragment contentFragment = new ContentFragment();
Bundle args = new Bundle();
args.putString("text", menuLists.get(position).getIconName());
contentFragment.setArguments(args);
FragmentManager fm = getSupportFragmentManager();
fm.beginTransaction().replace(R.id.ly_content,contentFragment).commit();
drawer_layout.closeDrawer(list_left_drawer);
}
}
```
代碼很簡單,就不多說了~
### 示例2.左右兩個側滑菜單的實現
> 嗯,不知道你有沒有發現,從上面的DrawerLayout的布局,我們大概可以猜到,DrawerLayout 最多由三個部分組成,中間的內容部分,左邊的側滑菜單部分,右邊的側滑菜單部分組成! 下面我們來寫一個帶有兩個側滑菜單的示例!
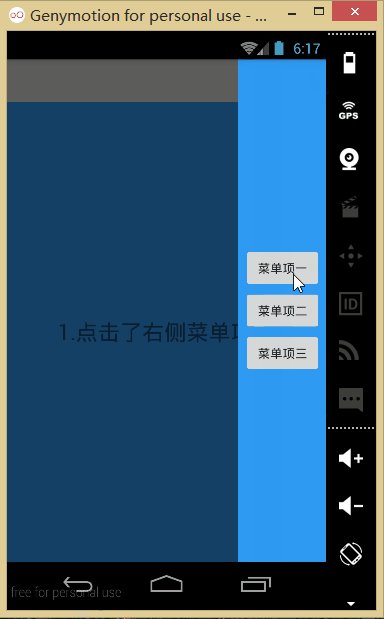
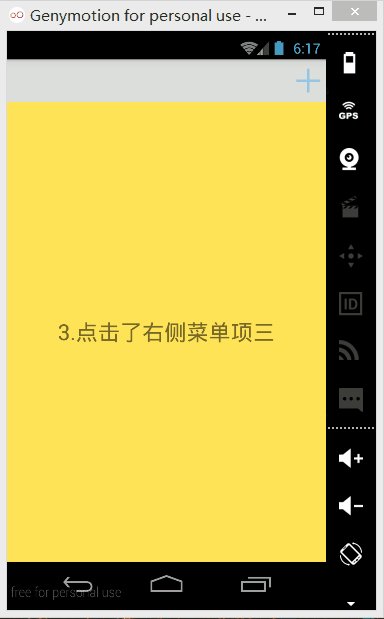
**運行效果圖**:

**代碼實現**:
首先我們創建兩個Fragment以及對應的布局,他們分別是左右側滑菜單!
**左邊Fragment**:
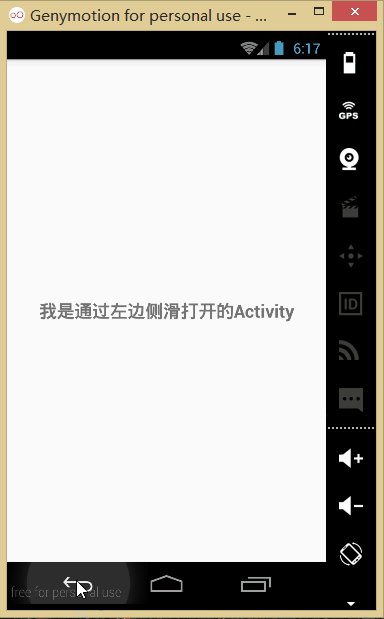
布局:**fg_left.xml**,這里就用了一個圖片而以,點擊后彈出一個新的Activity; 當然你可以根據自己的需求進行擴展!
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/bg_menu_left"/>
</LinearLayout>
```
對應的**LeftFragment.java**:
```
/**
* Created by Jay on 2015/10/9 0009.
*/
public class LeftFragment extends Fragment{
private DrawerLayout drawer_layout;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_left, container, false);
ImageView img_bg = (ImageView) view.findViewById(R.id.img_bg);
img_bg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getActivity().startActivity(new Intent(getActivity(),OtherActivity.class));
drawer_layout.closeDrawer(Gravity.START);
}
});
return view;
}
//暴露給Activity,用于傳入DrawerLayout,因為點擊后想關掉DrawerLayout
public void setDrawerLayout(DrawerLayout drawer_layout){
this.drawer_layout = drawer_layout;
}
}
```
**右面的Fragment**:
布局就三個按鈕,點擊后替換中間部分的Fragment,布局**fg_right.xml**代碼如下:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2F9AF2"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btn_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菜單項一" />
<Button
android:id="@+id/btn_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菜單項二" />
<Button
android:id="@+id/btn_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菜單項三" />
</LinearLayout>
```
然后對應的是**RightFragment.java**:
```
/**
* Created by Jay on 2015/10/9 0009.
*/
public class RightFragment extends Fragment implements View.OnClickListener{
private DrawerLayout drawer_layout;
private FragmentManager fManager;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_right, container, false);
view.findViewById(R.id.btn_one).setOnClickListener(this);
view.findViewById(R.id.btn_two).setOnClickListener(this);
view.findViewById(R.id.btn_three).setOnClickListener(this);
fManager = getActivity().getSupportFragmentManager();
return view;
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_one:
ContentFragment cFragment1 = new ContentFragment("1.點擊了右側菜單項一",R.color.blue);
fManager.beginTransaction().replace(R.id.fly_content,cFragment1).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
case R.id.btn_two:
ContentFragment cFragment2 = new ContentFragment("2.點擊了右側菜單項二",R.color.red);
fManager.beginTransaction().replace(R.id.fly_content,cFragment2).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
case R.id.btn_three:
ContentFragment cFragment3 = new ContentFragment("3.點擊了右側菜單項三",R.color.yellow);
fManager.beginTransaction().replace(R.id.fly_content,cFragment3).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
}
}
public void setDrawerLayout(DrawerLayout drawer_layout){
this.drawer_layout = drawer_layout;
}
}
```
另外還有一個中間部分填充的ContentFragment,布局:**fg_content.xml**如下:
```
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="25sp" />
</RelativeLayout>
```
**ContentFragment.java**:
```
public class ContentFragment extends Fragment {
private TextView tv_content;
private String strContent;
private int bgColor;
public ContentFragment(String strContent,int bgColor) {
this.strContent = strContent;
this.bgColor = bgColor;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
view.setBackgroundColor(getResources().getColor(bgColor));
tv_content = (TextView) view.findViewById(R.id.tv_content);
tv_content.setText(strContent);
return view;
}
}
```
編寫好以后,就到我們的Activity的布局了以及Activity的代碼了: 在此之前我們還需要些一個頂部條形欄的布局:
**view_topbar.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#DCDEDB">
<Button
android:id="@+id/btn_right"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:background="@drawable/btn_selctor"/>
</RelativeLayout>
```
然后是**activity_main.xml**:
```
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@+id/topbar"
layout="@layout/view_topbar"
android:layout_width="wrap_content"
android:layout_height="48dp" />
<FrameLayout
android:id="@+id/fly_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<fragment
android:id="@+id/fg_left_menu"
android:name="jay.com.drawerlayoutdemo2.LeftFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:tag="LEFT"
tools:layout="@layout/fg_left" />
<fragment
android:id="@+id/fg_right_menu"
android:name="jay.com.drawerlayoutdemo2.RightFragment"
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:tag="RIGHT"
tools:layout="@layout/fg_right" />
</android.support.v4.widget.DrawerLayout>
```
最后是**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private DrawerLayout drawer_layout;
private FrameLayout fly_content;
private View topbar;
private Button btn_right;
private RightFragment fg_right_menu;
private LeftFragment fg_left_menu;
private FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
fg_right_menu = (RightFragment) fManager.findFragmentById(R.id.fg_right_menu);
fg_left_menu = (LeftFragment) fManager.findFragmentById(R.id.fg_left_menu);
initViews();
}
private void initViews() {
drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
fly_content = (FrameLayout) findViewById(R.id.fly_content);
topbar = findViewById(R.id.topbar);
btn_right = (Button) topbar.findViewById(R.id.btn_right);
btn_right.setOnClickListener(this);
//設置右面的側滑菜單只能通過編程來打開
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,
Gravity.END);
drawer_layout.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View view, float v) {
}
@Override
public void onDrawerOpened(View view) {
}
@Override
public void onDrawerClosed(View view) {
drawer_layout.setDrawerLockMode(
DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END);
}
@Override
public void onDrawerStateChanged(int i) {
}
});
fg_right_menu.setDrawerLayout(drawer_layout);
fg_left_menu.setDrawerLayout(drawer_layout);
}
@Override
public void onClick(View v) {
drawer_layout.openDrawer(Gravity.RIGHT);
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
Gravity.END); //解除鎖定
}
}
```
好的,至此就大功告成了~,呼呼,下面說下看代碼時可能會有的疑惑:
> * **1**. drawer_layout.**openDrawer**(Gravity.END);
> 這句是設置打開的哪個菜單START代表左邊,END代表右邊
> * **2**. drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.END); 鎖定右面的側滑菜單,不能通過手勢關閉或者打開,只能通過代碼打開!即調用openDrawer方法! 接著 drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.END); 解除鎖定狀態,即可以通過手勢關閉側滑菜單 最后在drawer關閉的時候調用: drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END); 再次鎖定右邊的側滑菜單!
> * **3**. 布局代碼中的Tag屬性的作用? 答:這里沒用到,在重寫DrawerListener的onDrawerSlide方法時,我們可以通過他的第一個 參數drawerView,調用drawerView.getTag().equals("START")判斷觸發菜單事件的是哪個 菜單!然后可以進行對應的操作!
## 3.代碼示例下載
[DrawerLayoutDemo.zip](http://www.runoob.com/wp-content/uploads/2015/10/DrawerLayoutDemo.zip)
[DrawerLayoutDemo2.zip](http://www.runoob.com/wp-content/uploads/2015/10/DrawerLayoutDemo2.zip)
## 本節小結:
> 好的,本節給大家介紹了官方的側滑控件DrawerLayout的基本用法,使用起來非常的方便! 當然這里僅僅是簡單的使用演示,另外看到弘揚大神寫過一篇: [Android DrawerLayout 高仿QQ5.2雙向側滑菜單](http://blog.csdn.net/lmj623565791/article/details/41531475) 有興趣可以看看,如果看完本節的內容,相信你看起來不會怎么吃力~好的!
>
> 本節就到這里,跟UI控件這一章說拜拜了~下一章我們開始繪圖與動畫了, 為我們進階部分的自定義控件系列打基礎!
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
