# 8.4.4 Android動畫合集之屬性動畫-又見
## 本節引言:
上節我們對Android的屬性動畫進行了初步的學習,相信大家對于屬性動畫已經不再是 一知半解的狀態了,本節我們繼續來探究Android屬性動畫的一些更高級的用法! 依舊貼下郭神的三篇文章~
[Android屬性動畫完全解析(上),初識屬性動畫的基本用法](http://blog.csdn.net/guolin_blog/article/details/43536355)
[Android屬性動畫完全解析(中),ValueAnimator和ObjectAnimator的高級用法](http://blog.csdn.net/guolin_blog/article/details/43816093)
[Android屬性動畫完全解析(下),Interpolator和ViewPropertyAnimator的用法](http://blog.csdn.net/guolin_blog/article/details/44171115)
內容依舊是參考的上述三篇文章,好的,開始本節內容~
## 1.Evaluator自定義
### **1)Evaluator介紹**
上一節中的[8.4.3 Android動畫合集之屬性動畫-初見](http://www.runoob.com/w3cnote/android-tutorial-valueanimator.html "8.4.3 Android動畫合集之屬性動畫-初見"),使用動畫的第一步都是:
調用ValueAnimator的**ofInt**(),**ofFloat**()或**ofObject**()靜態方法創建ValueAnimator實例!
在例子中,ofInt和ofFloat我們都用到了,分別用于對浮點型和整型的數據進行動畫操作!
那么**ofObject**()?初始對象和結束對象?如何過渡法?或者說這玩意怎么用?
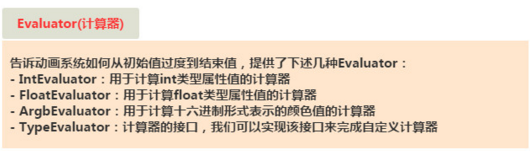
好的,帶著疑問,我們先來了解一個東西:Evaluator,在屬性動畫概念叨叨逼處其實我們就說到了這個東西:

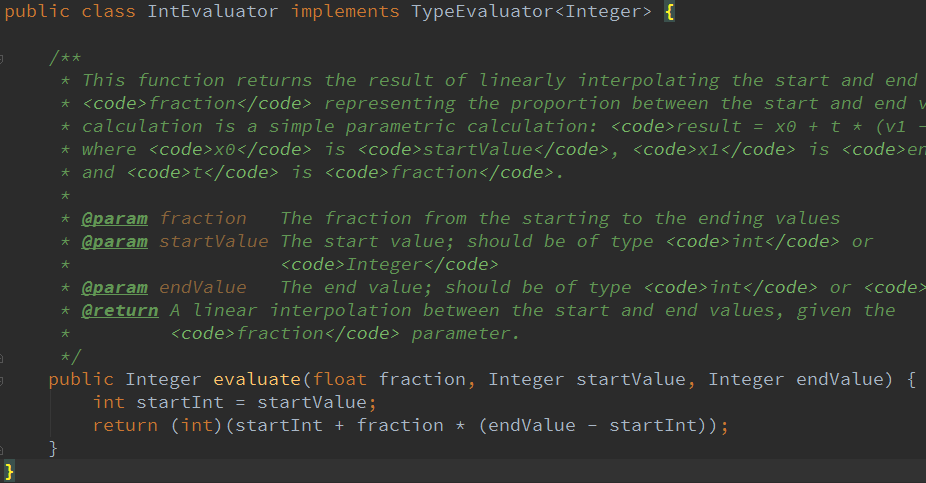
**用來告訴動畫系統如何從初始值過渡到結束值**!好的,我們的入手點沒錯! 我們進去IntEvaluator的源碼,看下里面寫了些什么?

嗯,實現了**TypeEvaluator**接口,然后重寫了**evaluate()**方法,參數有三個,依次是:
* **fraction**:動畫的完成度,我們根據他來計算動畫的值應該是多少
* **startValue**:動畫的起始值
* **endValue**:動畫的結束值
**動畫的值 = 初始值 + 完成度 * (結束值 - 初始值)**
同樣的還有FloatEvaluator,我們想告訴系統如何從初始對象過度到結束對象,那么我們就要 自己來實現**TypeEvaluator**接口,即自定義Evaluator了,說多無益,寫個例子來看看:
### **2)使用示例**
**運行效果圖**:

**代碼實現**:
定義一個對象**Point.java**,對象中只有x,y兩個屬性以及get,set方法~
```
/**
* Created by Jay on 2015/11/18 0018.
*/
public class Point {
private float x;
private float y;
public Point() {
}
public Point(float x, float y) {
this.x = x;
this.y = y;
}
public float getX() {
return x;
}
public float getY() {
return y;
}
public void setX(float x) {
this.x = x;
}
public void setY(float y) {
this.y = y;
}
}
```
接著自定義Evaluator類:**PointEvaluator.java**,實現接口重寫evaluate方法~
```
/**
* Created by Jay on 2015/11/18 0018.
*/
public class PointEvaluator implements TypeEvaluator<Point>{
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
float x = startValue.getX() + fraction * (endValue.getX() - startValue.getX());
float y = startValue.getY() + fraction * (endValue.getY() - startValue.getY());
Point point = new Point(x, y);
return point;
}
}
```
然后自定義一個View類:**AnimView.java**,很簡單~
```
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
public AnimView(Context context) {
this(context, null);
}
public AnimView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
anim.setDuration(3000l);
anim.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
}
```
最后**MainActivity.java**處實例化這個View即可~
```
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new AnimView(this));
}
}
```
### **3)示例增強版**
我們上面示例的基礎上加上圓移動時的顏色變化~ 這里我們另外用一個ObjectAnimator來加載顏色變化的動畫,我們在View中加多個 int color來控制顏色,另外寫上getColor()和setColor()的方法,我們先來自定義個Evaluator吧~
**運行效果圖**:

**實現代碼**:
**ColorEvaluator.java**:
```
/**
* Created by Jay on 2015/11/18 0018.
*/
public class ColorEvaluator implements TypeEvaluator<Integer>{
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int alpha = (int) (Color.alpha(startValue) + fraction *
(Color.alpha(endValue) - Color.alpha(startValue)));
int red = (int) (Color.red(startValue) + fraction *
(Color.red(endValue) - Color.red(startValue)));
int green = (int) (Color.green(startValue) + fraction *
(Color.green(endValue) - Color.green(startValue)));
int blue = (int) (Color.blue(startValue) + fraction *
(Color.blue(endValue) - Color.blue(startValue)));
return Color.argb(alpha, red, green, blue);
}
}
```
然后自定義View那里加個color,get和set方法;創建一個ObjectAnimator, 和AnimatorSet,接著把動畫組合到一起就到,這里就加點東西而已,怕讀者有問題, 直接另外建個View吧~
**AnimView2.java**:
```
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView2 extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
private int mColor;
public AnimView2(Context context) {
this(context, null);
}
public AnimView2(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView2(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
ObjectAnimator objectAnimator = ObjectAnimator.ofObject(this, "color", new ColorEvaluator(),
Color.BLUE, Color.RED);
//動畫集合將前面兩個動畫加到一起,with同時播放
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(anim).with(objectAnimator);
animatorSet.setStartDelay(1000l);
animatorSet.setDuration(3000l);
animatorSet.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
//color的get和set方法~
public int getColor() {
return mColor;
}
public void setColor(int color) {
mColor = color;
mPaint.setColor(color);
invalidate();
}
}
```
然后MainActivity,setContentView那里把AnimView改成AnimView2就好~
## 2.Interpolator(補間器)
嗯,在講補間動畫的時候我們就講過這個東東了~不知道你還有印象沒?

上面的補間器補間動畫和屬性動畫都可用,而且補間動畫還新增了一個**TimeInterpolator**接口 該接口是用于兼容之前的Interpolator的,這使得所有過去的Interpolator實現類都可以直接拿過來 放到屬性動畫當中使用!我們可以調用動畫對象的setInterpolator()方法設置不同的Interpolator! 我們先該點東西,讓小球從屏幕正中央的頂部掉落到底部~ 然后我們會我們為我們的集合動畫調用下述語句: **animatorSet.setInterpolator(new AccelerateInterpolator(2f));** 括號里的值用于控制加速度~
**運行效果**:

好像有點不和常理,正常應該是會彈起來的吧,我們換成**BounceInterpolator**試試~

嘿嘿,效果蠻贊的,當然還有N多個系統提供好的Interpolator,大家可以自己一一嘗試,這里就 不慢慢跟大家糾結了~
下面我們來看看:
### **1)Interpolator的內部實現機制**
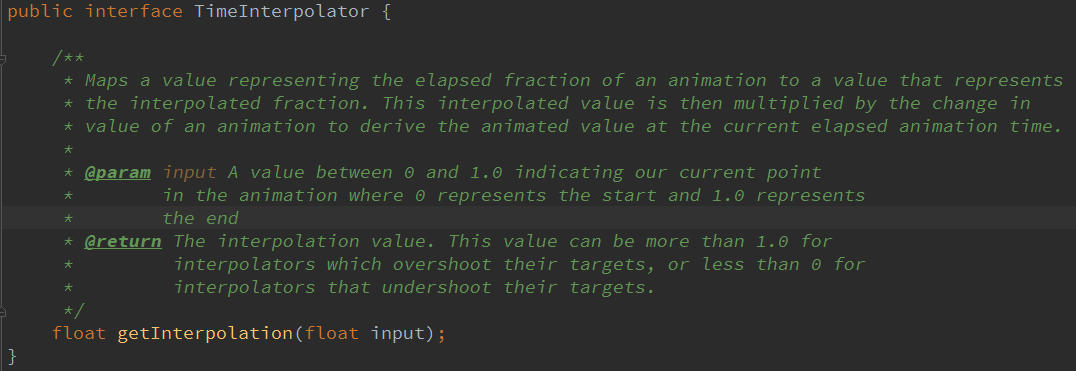
我們先到TimeInterpolator接口的源碼,發現這里只有一個**getInterpolation**()方法;

**簡單的解釋**: getInterpolation()方法中接收一個input參數,這個參數的值會隨著動畫的運行而不斷變化, 不過它的變化是非常有規律的,就是根據設定的動畫時長勻速增加,變化范圍是0到1。 也就是說當動畫一開始的時候input的值是0,到動畫結束的時候input的值是1,而中間的值則 是隨著動畫運行的時長在0到1之間變化的。
這里的**input**值決定了我們**TypeEvaluator**接口里的**fraction**的值。 input的值是由系統經過計算后傳入到getInterpolation()方法中的,然后我們可以自己實現 **getInterpolation**()方法中的算法,根據input的值來計算出一個返回值,而這個返回值就是fraction了。
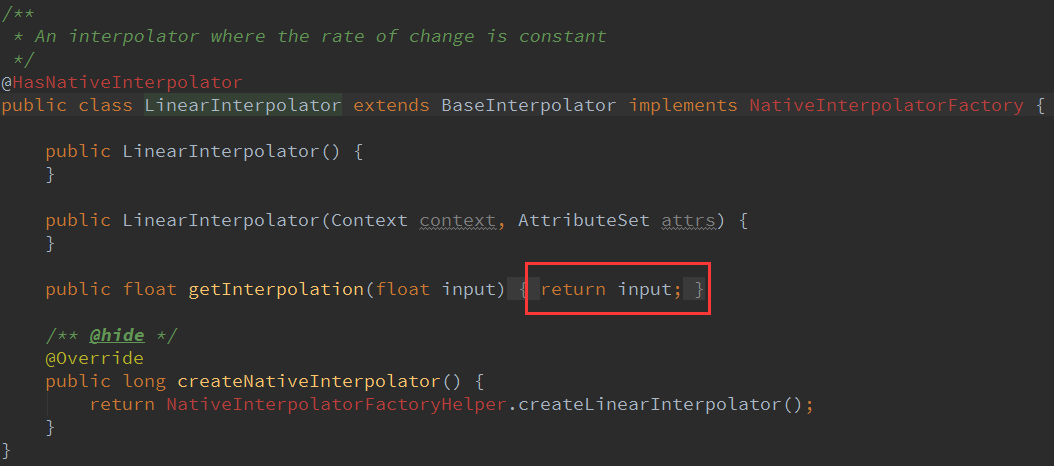
我們可以看看**LinearInterpolator**里的代碼:

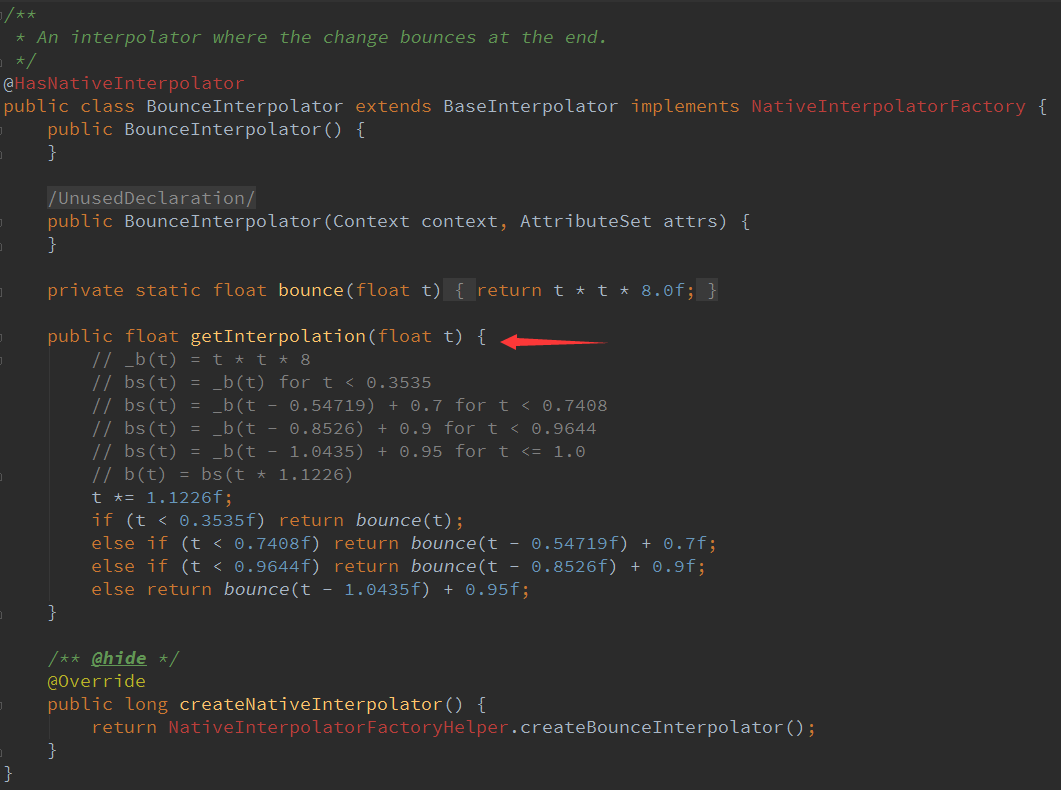
這里沒有處理過直接返回input值,即fraction的值就是等于input的值,這就是勻速運動的 Interpolator的實現方式!其實無非就是算法不同,這就涉及到一些數學的東西了,又一次 體會到數學的重要性了,這里再貼個**BounceInterpolator**的源碼吧:

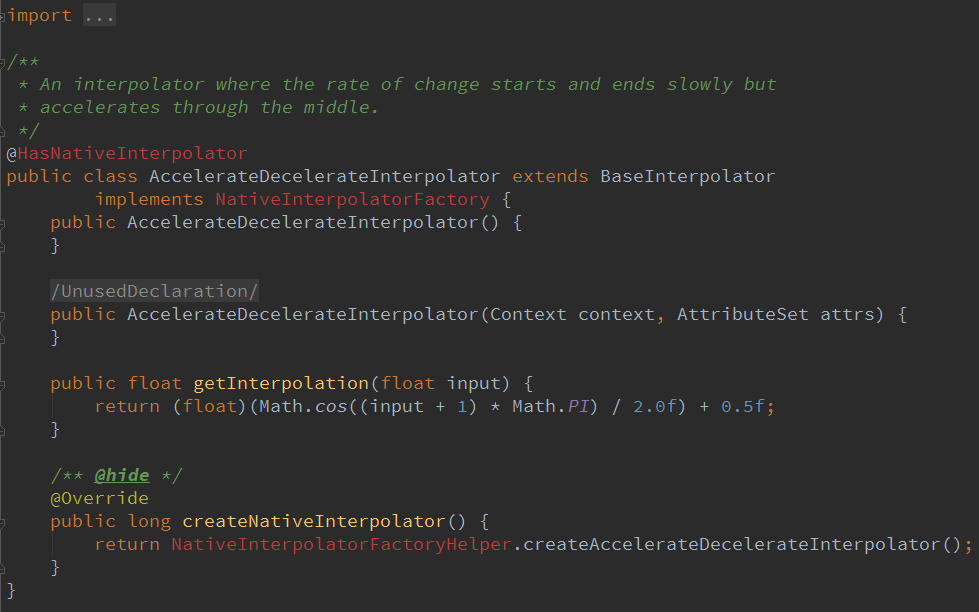
別問我這里的算法,我也不知道哈,我們再找個容易理解點的:**AccelerateDecelerateInterpolator**

這個Interpolator是先加速后減速效果的: **(float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f** 的算法理解:
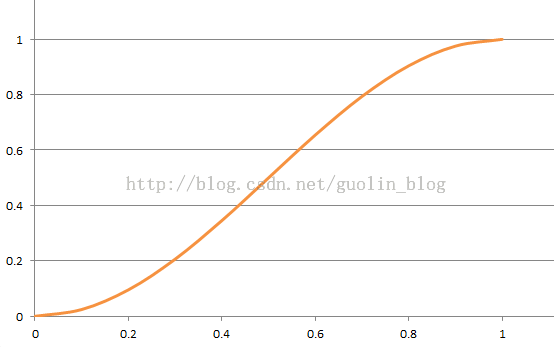
解:由input的取值范圍為[0,1],可以得出cos中的值的取值范圍為[π,2π],對應的值為-1和1; 再用這個值來除以2加上0.5之后,getInterpolation()方法最終返回的結果值范圍還是[0,1], 對應的曲線圖如下:

所以是一個先加速后減速的過程!
嗯,學渣沒法玩了...,上面全是郭大叔文章里搬過來的...我想靜靜...
### **2)自定義Interpolator**
好吧,還是等會兒再憂傷吧,寫個自定義的Interpolator示例先: 非常簡單,實現TimeInterpolator接口,重寫getInterpolation方法
**示例代碼如下**
```
private class DecelerateAccelerateInterpolator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
if (input < 0.5) {
return (float) (Math.sin(input * Math.PI) / 2);
} else {
return 1 - (float) (Math.sin(input * Math.PI) / 2);
}
}
}
```
調用setInterpolator(new DecelerateAccelerateInterpolator())設置下即可~ 限于篇幅就不貼圖了~
## 3.ViewPropertyAnimator
3.1后系統當中附增的一個新的功能,為View的動畫操作提供一種更加便捷的用法! 假如是以前,讓一個TextView從正常狀態變成透明狀態,會這樣寫:
```
ObjectAnimator animator = ObjectAnimator.ofFloat(textview, "alpha", 0f);
animator.start();
```
而使用ViewPropertyAnimator來實現同樣的效果則顯得更加易懂:
```
textview.animate().alpha(0f);
```
還支持**連綴用法**,組合多個動畫,設定時長,設置Interpolator等~
```
textview.animate().x(500).y(500).setDuration(5000)
.setInterpolator(new BounceInterpolator());
```
用法很簡單,使用的時候查下文檔就好~,另外下面有幾個細節的地方要注意一下!
* 整個ViewPropertyAnimator的功能都是建立在View類新增的animate()方法之上的, 這個方法會創建并返回一個ViewPropertyAnimator的實例,之后的調用的所有方法, 設置的所有屬性都是通過這個實例完成的。
* 使用ViewPropertyAnimator將**動畫定義完成之后**,動畫就會**自動啟動**。 并且這個機制對于組合動畫也同樣有效,只要我們不斷地連綴新的方法, 那么動畫就不會立刻執行,等到所有在ViewPropertyAnimator上設置的方法都執行完畢后, 動畫就會自動啟動。當然如果不想使用這一默認機制的話,我們也可以顯式地調用 **start**()方法來啟動動畫。
* ViewPropertyAnimator的所有接口都是使用連綴的語法來設計的,每個方法的返回值都是 它**自身的實例**,因此調用完一個方法之后可以直接連綴調用它的另一個方法,這樣把所有的 功能都串接起來,我們甚至可以僅通過一行代碼就完成任意復雜度的動畫功能。
## 4.本節示例代碼下載
[AnimatorDemo3.zip](http://static.runoob.com/download/AnimatorDemo3.zip)
在Github上找到一個動畫合集的項目,很多動畫效果都有,下面貼下地址:
[BaseAnimation 動畫合集](https://github.com/z56402344/BaseAnimation)
想研究各種動畫是如何實現的可自行查看源碼~
## 本節小結
> 嗯,本節我們講了一些稍微高深一點的東西Evaluator啊,Interpolator啊,還有 ViewPropertyAnimator,是不是又拓展了大家的見識~本節也是Android基礎入門繪圖 與的最后一小節了,如果大家把這一章節的內容都掌握了,再去學自定義控件, 或者看別人寫的自定義控件,應該不會再那么地不知道從何入手,遇到一堆新面孔了吧!
>
> 嗯,還是謝謝郭神的文章,屬性動畫部分的內容很都是直接在郭神那里搬過來的 嘿嘿~本節就到這里,謝謝~
>
> PS:后面的示意圖換模擬器是因為的N5秀逗了...
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
