# 2.6.2 菜單(Menu)
## 本節引言:
> 本章給大家帶來的是Android中的Menu(菜單),而在Android中的菜單有如下幾種:
>
> * **OptionMenu**:選項菜單,android中最常見的菜單,通過Menu鍵來調用
> * **SubMenu**:子菜單,android中點擊子菜單將彈出一個顯示子菜單項的懸浮框, 子菜單不支持嵌套,即不能包括其他子菜單
> * **ContextMenu**:上下文菜單,通過長按某個視圖組件后出現的菜單,該組件需注冊上下文菜單 本節我們來依依學習這幾種菜單的用法~ PS:官方文檔:[menus](http://androiddoc.qiniudn.com/guide/topics/ui/menus.html)
## 1.OptionMenu(選項菜單)
### 1)如何使用OptionMenu?
> 答:非常簡單,重寫兩個方法就好,其實這兩個方法我們在創建項目的時候就會自動生成~ 他們分別是:
>
> * public boolean **onCreateOptionsMenu**(Menu menu):調用OptionMenu,在這里完成菜單初始化
> * public boolean **onOptionsItemSelected**(MenuItem item):菜單項被選中時觸發,這里完成事件處理
>
> 當然除了上面這兩個方法我們可以重寫外我們還可以重寫這三個方法:
>
> * public void **onOptionsMenuClosed**(Menu menu):菜單關閉會調用該方法
> * public boolean **onPrepareOptionsMenu**(Menu menu):選項菜單顯示前會調用該方法, 可在這里進行菜單的調整(動態加載菜單列表)
> * public boolean **onMenuOpened**(int featureId, Menu menu):選項菜單打開以后會調用這個方法
而加載菜單的方式有兩種,一種是直接通過編寫菜單XML文件,然后調用: **getMenuInflater().inflate(R.menu.menu_main, menu);**加載菜單 或者通過代碼動態添加,onCreateOptionsMenu的參數menu,調用add方法添加 菜單,add(菜單項的組號,ID,排序號,標題),另外如果排序號是按添加順序排序的話都填0即可!
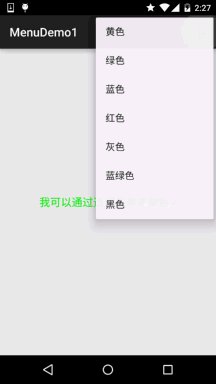
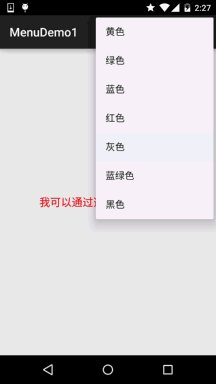
### 2)使用示例:
**運行效果圖**:

**代碼實現**:
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity {
//1.定義不同顏色的菜單項的標識:
final private int RED = 110;
final private int GREEN = 111;
final private int BLUE = 112;
final private int YELLOW = 113;
final private int GRAY= 114;
final private int CYAN= 115;
final private int BLACK= 116;
private TextView tv_test;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_test = (TextView) findViewById(R.id.tv_test);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
menu.add(1,RED,4,"紅色");
menu.add(1,GREEN,2,"綠色");
menu.add(1,BLUE,3,"藍色");
menu.add(1,YELLOW,1,"黃色");
menu.add(1,GRAY,5,"灰色");
menu.add(1,CYAN,6,"藍綠色");
menu.add(1,BLACK,7,"黑色");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
switch (id){
case RED:
tv_test.setTextColor(Color.RED);
break;
case GREEN:
tv_test.setTextColor(Color.GREEN);
break;
case BLUE:
tv_test.setTextColor(Color.BLUE);
break;
case YELLOW:
tv_test.setTextColor(Color.YELLOW);
break;
case GRAY:
tv_test.setTextColor(Color.GRAY);
break;
case CYAN:
tv_test.setTextColor(Color.CYAN);
break;
case BLACK:
tv_test.setTextColor(Color.BLACK);
break;
}
return super.onOptionsItemSelected(item);
}
}
```
**代碼分析**:
上述的代碼非常簡單,給大家演示了Android 5.0的中OptionMenu(選項菜單)中動態添加菜單, 以及事件處理,根據id判斷用戶點擊的是哪一項,然后執行對應的操作! 另外,有一點要注意的是,選項菜單經過了三個階段的過渡: 在Android 2.3.x或者更低版本,因為該階段大部分的機型都是帶有Menu鍵的, 此階段通過點擊Menu鍵彈出菜單:

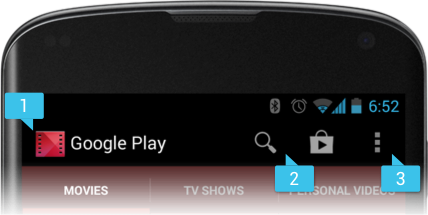
而在Android 3.0或者更高的版本,則是通過3.0引入的ActionBar中的setting菜單:

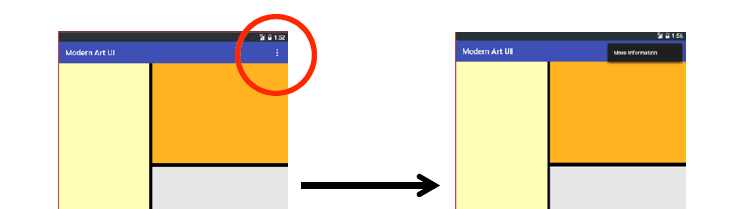
而在5.0以上的版本則是在ToolBar中的,點擊后出一個溢出式的菜單樣式

另外通過XML方式定義Menu的方式,我們貼個簡單的參考代碼:
```
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/new_game"
android:icon="@drawable/ic_new_game"
android:title="@string/new_game"
android:showAsAction="ifRoom"/>
<item android:id="@+id/help"
android:icon="@drawable/ic_help"
android:title="@string/help" />
</menu>
```
其他的自行查閱文檔哈~
## 2.ContextMenu(上下文菜單)
> 一開始我們就說了,長按某個View后出現的菜單,我們需要為這個View注冊上下文菜單!
### 1)如何使用ContextMenu?
> 答:使用的流程如下:
>
> * **Step 1**:重寫onCreateContextMenu()方法
> * **Step 2**:為view組件注冊上下文菜單,使用registerForContextMenu()方法,參數是View
> * **Step 3**:重寫onContextItemSelected()方法為菜單項指定事件監聽器
上面的OptionMenu我們使用了Java代碼的方法來完成菜單項的添加,這里我們就用XML文件的 方式來生成我們的CotnextMenu吧,另外關于使用Java代碼來生成菜單還是使用XML來生成菜單, 建議使用后者來定義菜單,這樣可以減少Java代碼的代碼臃腫,而且不用每次都用代碼分配 id,只需修改XML文件即可修改菜單的內容,這樣在一定程度上位程序提供的了更好的解耦, 低耦合,高內聚,是吧~
### 2)使用示例:
**運行效果圖**:

**實現代碼**:
我們先來編寫選項菜單的菜單XML文件:
**menu_context.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定義一組單選按鈕 -->
<!-- checkableBehavior的可選值由三個:single設置為單選,all為多選,none為普通選項 -->
<group android:checkableBehavior="none">
<item android:id="@+id/blue" android:title="@string/font_blue"/>
<item android:id="@+id/green" android:title="@string/font_green"/>
<item android:id="@+id/red" android:title="@string/font_red"/>
</group>
</menu>
```
接著我們在選項菜單的那個基礎上,添加一個TextView,然后加上下面一些東西:
```
private TextView tv_context;
tv_context = (TextView) findViewById(R.id.tv_context);
registerForContextMenu(tv_context);
//重寫與ContextMenu相關方法
@Override
//重寫上下文菜單的創建方法
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.menu_context, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
//上下文菜單被點擊是觸發該方法
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.blue:
tv_context.setTextColor(Color.BLUE);
break;
case R.id.green:
tv_context.setTextColor(Color.GREEN);
break;
case R.id.red:
tv_context.setTextColor(Color.RED);
break;
}
return true;
}
```
好的,就是那么簡單~可以為多個View設置上下文,switch(v.getId)你懂的~ 另外,和等下要講的子菜單一樣,上下文菜單都無法顯示圖標!
## 3.SubMenu(子菜單)
所謂的子菜單只是在<**item**>中又嵌套了一層<**menu**>而已
### 代碼示例:
**運行效果圖**
: 
**實現代碼:**
編寫子菜單的Menu文件:menu_sub.xml:
```
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/submenu" android:title="子菜單使用演示~">
<menu>
<group android:checkableBehavior = "none">
<item android:id="@+id/one" android:title = "子菜單一"/>
<item android:id="@+id/two" android:title = "子菜單二"/>
<item android:id="@+id/three" android:title = "子菜單三"/>
</group>
</menu>
</item>
</menu>
```
接著我們改下上面上下文菜單的兩個方法的內容,換上下面的代碼:
```
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {
//子菜單部分:
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.menu_sub, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.one:
Toast.makeText(MainActivity.this,"你點擊了子菜單一",Toast.LENGTH_SHORT).show();
break;
case R.id.two:
item.setCheckable(true);
Toast.makeText(MainActivity.this,"你點擊了子菜單二",Toast.LENGTH_SHORT).show();
break;
case R.id.three:
Toast.makeText(MainActivity.this,"你點擊了子菜單三",Toast.LENGTH_SHORT).show();
item.setCheckable(true);
break;
}
return true;
}
```
好的,灰常簡單是吧,另外,如果你想在Java代碼中添加子菜單的話,可以調用addSubMenu()
比如:SubMenu file = menu.addSubMenu("文件");file還需要addItem添加菜單項哦!
## 4.PopupMenu(彈出式菜單)
一個類似于PopupWindow的東東,他可以很方便的在指定View下顯示一個彈出菜單,而且 他的菜單選項可以來自于Menu資源,下面我們寫個簡單的例子來使用下這個東東~
### 使用示例:
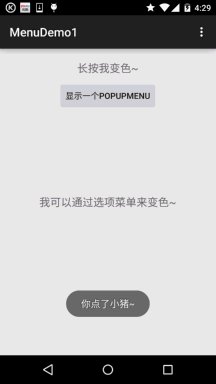
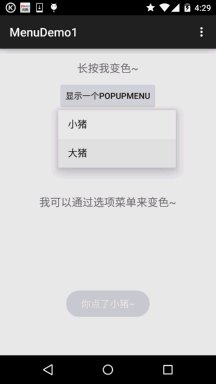
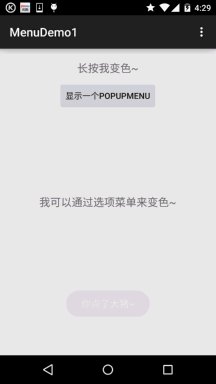
**運行效果圖:**

**實現代碼:**
菜單資源文件:menu_pop.xml:
```
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/lpig" android:title="小豬" />
<item android:id="@+id/bpig" android:title="大豬" />
</menu>
```
在布局中添加一個按鈕,然后添加點擊事件:
**MainActivity.java**:
```
btn_show_menu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popup = new PopupMenu(MainActivity.this,btn_show_menu);
popup.getMenuInflater().inflate(R.menu.menu_pop, popup.getMenu());
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.lpig:
Toast.makeText(MainActivity.this,"你點了小豬~",
Toast.LENGTH_SHORT).show();
break;
case R.id.bpig:
Toast.makeText(MainActivity.this,"你點了大豬~",
Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
popup.show();
}
});
```
非常簡單,新技能get了沒?
## 5.示例代碼下載
[MenuDemo1.zip](http://www.runoob.com/wp-content/uploads/2015/10/MenuDemo1.zip)
## 本節小結:
> 好的,本節給大家介紹了Android中的三種菜單,選項菜單,上下文菜單以及子菜單,最后 還講解了一個PopupMenu的控件,這里只演示了基本的用法,其他屬性可自行查閱文檔, 文檔才是最好的老師~嗯,就說這么多,謝謝,對了今天國慶,祝大家國慶玩得開心!
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
