# 3.2 基于回調的事件處理機制
## 本節引言
> 在3.1中我們對Android中的一個事件處理機制——基于監聽的事件處理機制進行了學習,簡單的說就是 為我們的事件源(組件)添加一個監聽器,然后當用戶觸發了事件后,交給監聽器去處理,根據不同的事件 執行不同的操作;那么基于回調的事件處理機制又是什么樣的原理呢?好吧,還有一個問題:你知道 什么是**方法回調**嗎?知道嗎?相信很多朋友都是了解,但又說不出來吧!好了,帶著這些疑問我們 對android事件處理機制中的回調事件處理機制進行解析吧!
## 1.什么是方法回調?
**文字表述:**
> 答:是將功能定義與功能分開的一種手段,一種解耦合的設計思想;在Java中回調是通過接口來實現的, 作為一種系統架構,必須要有自己的運行環境,且需要為用戶提供實現接口;實現依賴于客戶,這樣就可以 達到接口統一,實現不同,系統通過在不同的狀態下"回調"我們的實現類,從而達到接口和實現的分離!
**舉個簡單例子:**
> **比如:**你周五放學回家,你問你老媽煮好飯沒,你媽說還沒煮;然后你跟她說: 老媽,我看下喜羊羊,你煮好飯叫我哈! **分析:**你和老媽約定了一個接口,你通過這個接口叫老媽煮飯,當飯煮好了的時候,你老媽 又通過這個接口來反饋你,"飯煮好了"!
## 2.Android回調的事件處理機制詳解:
在Android中基于回調的事件處理機制使用場景有兩個:
### 1)自定義view
> 當用戶在GUI組件上激發某個事件時,組件有自己特定的方法會負責處理該事件 通常用法:繼承基本的GUI組件,重寫該組件的事件處理方法,即自定義view 注意:在xml布局中使用自定義的view時,需要使用"全限定類名"
**常見View組件的回調方法:**
android為GUI組件提供了一些事件處理的回調方法,以View為例,有以下幾個方法
> ①在該組件上觸發屏幕事件: boolean **onTouchEvent**(MotionEvent event);
> ②在該組件上按下某個按鈕時: boolean **onKeyDown**(int keyCode,KeyEvent event);
> ③松開組件上的某個按鈕時: boolean **onKeyUp**(int keyCode,KeyEvent event);
> ④長按組件某個按鈕時: boolean **onKeyLongPress**(int keyCode,KeyEvent event);
> ⑤鍵盤快捷鍵事件發生: boolean **onKeyShortcut**(int keyCode,KeyEvent event);
> ⑥在組件上觸發軌跡球屏事件: boolean **onTrackballEvent**(MotionEvent event);
> *⑦當組件的焦點發生改變,和前面的6個不同,這個方法只能夠在View中重寫哦! protected void **onFocusChanged**(boolean gainFocus, int direction, Rect previously FocusedRect)
另外,這了解釋下什么是軌跡球,不過用處不大,在以前黑莓的手機上可以看到;當我們瀏覽網頁的的時候 ,可以把軌跡球看作鼠標,不過這樣的操作,我們用onTouchEvent就可以解決了,而且不夠美觀,所以現在 用的很好,基本不用,如果你有興趣想看看的話,可以在原始Android模擬器按f6就可以看到了!

**代碼示例:** 我們自定義一個MyButton類繼承Button類,然后重寫onKeyLongPress方法; 接著在xml文件中通過全限定類名調用自定義的view
**效果圖如下:**

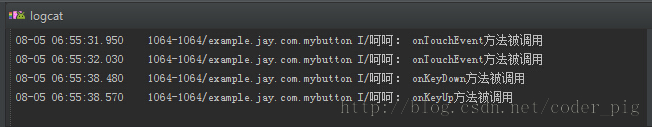
一個簡單的按鈕,點擊按鈕后觸發onTouchEvent事件,當我們按模擬器上的鍵盤時, 按下觸發onKeyDown,離開鍵盤時觸發onKeyUp事件!我們通過Logcat進行查看!

**實現代碼:** MyButton.java
```
public class MyButton extends Button{ private static String TAG = "呵呵"; public MyButton(Context context, AttributeSet attrs) { super(context, attrs); } //重寫鍵盤按下觸發的事件 @Override public boolean onKeyDown(int keyCode, KeyEvent event) { super.onKeyDown(keyCode,event); Log.i(TAG, "onKeyDown方法被調用"); return true; } //重寫彈起鍵盤觸發的事件 @Override public boolean onKeyUp(int keyCode, KeyEvent event) { super.onKeyUp(keyCode,event); Log.i(TAG,"onKeyUp方法被調用"); return true; } //組件被觸摸了 @Override public boolean onTouchEvent(MotionEvent event) { super.onTouchEvent(event); Log.i(TAG,"onTouchEvent方法被調用"); return true; } }
```
**布局文件:**
```
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MyActivity"> <example.jay.com.mybutton.MyButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕"/>
```
**代碼解析:**
> 因為我們直接重寫了Button的三個回調方法,當發生點擊事件后就不需要我們在Java文件中進行 事件監聽器的綁定就可以完成回調,即組件會處理對應的事件,即事件由事件源(組件)自身處理!
### 2)基于回調的事件傳播:

綜上,就是如果是否向外傳播取決于方法的返回值是時true還是false;
**代碼示例:**
```
public class MyButton extends Button{ private static String TAG = "呵呵"; public MyButton(Context context, AttributeSet attrs) { super(context, attrs); } //重寫鍵盤按下觸發的事件 @Override public boolean onKeyDown(int keyCode, KeyEvent event) { super.onKeyDown(keyCode,event); Log.i(TAG, "自定義按鈕的onKeyDown方法被調用"); return false; } }
```
**main.xml:**
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MyActivity"> <example.jay.com.mybutton.MyButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="自定義按鈕" android:id="@+id/btn_my"/> </LinearLayout>
```
**MainActivity.java:**
```
public class MyActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); Button btn = (Button)findViewById(R.id.btn_my); btn.setOnKeyListener(new View.OnKeyListener() { @Override public boolean onKey(View v, int keyCode, KeyEvent event) { if(event.getAction() == KeyEvent.ACTION_DOWN) { Log.i("呵呵","監聽器的onKeyDown方法被調用"); } return false; } }); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { super.onKeyDown(keyCode, event); Log.i("呵呵","Activity的onKeyDown方法被調用"); return false; } }
```
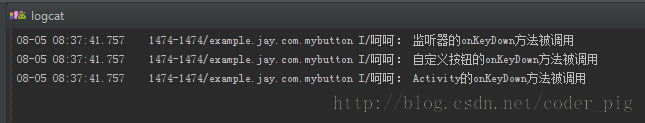
**運行截圖:**

結果分析: 從上面的運行結果,我們就可以知道,傳播的順序是: **監聽器**--->**view組件的回調方法**--->**Activity的回調方法了**;
## 本節小結
> 本節對Android事件處理機制中的基于回調的事件處理機制進行了講解!核心就是事件傳播的順序 監聽器優先,然后到View組件自身,最后再到Activity;返回值false繼續傳播,true終止傳播~!
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
