# 2.6.3 ViewPager的簡單使用
## 本節引言:
> 本節帶來的是Android 3.0后引入的一個UI控件——ViewPager(視圖滑動切換工具),實在想不到 如何來稱呼這個控件,他的大概功能:通過手勢滑動可以完成View的切換,一般是用來做APP 的引導頁或者實現圖片輪播,因為是3.0后引入的,如果想在低版本下使用,就需要引入v4 兼容包哦~,我們也可以看到,ViewPager在:android.support.v4.view.ViewPager目錄下~ 下面我們就來學習一下這個控件的基本用法~ 官方API文檔:[ViewPager](http://androiddoc.qiniudn.com/reference/android/support/v4/view/ViewPager.html)
## 1.ViewPager的簡單介紹
> ViewPager就是一個簡單的頁面切換組件,我們可以往里面填充多個View,然后我們可以左 右滑動,從而切換不同的View,我們可以通過setPageTransformer()方法為我們的ViewPager 設置切換時的動畫效果,當然,動畫我們還沒學到,所以我們把為ViewPager設置動畫 放到下一章繪圖與動畫來講解!和前面學的ListView,GridView一樣,我們也需要一個Adapter (適配器)將我們的View和ViewPager進行綁定,而ViewPager則有一個特定的Adapter—— **PagerAdapter**!另外,Google官方是建議我們使用Fragment來填充ViewPager的,這樣 可以更加方便的生成每個Page,以及管理每個Page的生命周期!給我們提供了兩個Fragment 專用的Adapter:**FragmentPageAdapter**和**FragmentStatePagerAdapter** 我們簡要的來分析下這兩個Adapter的區別:
>
> * **FragmentPageAdapter**:和PagerAdapter一樣,只會緩存當前的Fragment以及左邊一個,右邊 一個,即總共會緩存3個Fragment而已,假如有1,2,3,4四個頁面:
> 處于1頁面:緩存1,2
> 處于2頁面:緩存1,2,3
> 處于3頁面:銷毀1頁面,緩存2,3,4
> 處于4頁面:銷毀2頁面,緩存3,4
> 更多頁面的情況,依次類推~
> * **FragmentStatePagerAdapter**:當Fragment對用戶不 見得時,整個Fragment會被銷毀, 只會保存Fragment的狀態!而在頁面需要重新顯示的時候,會生成新的頁面!
>
> 綜上,FragmentPageAdapter適合固定的頁面較少的場合;而FragmentStatePagerAdapter則適合 于頁面較多或者頁面內容非常復雜(需占用大量內存)的情況!
## 2.PagerAdapter的使用
> 我們先來介紹最普通的PagerAdapter,如果想使用這個PagerAdapter需要重寫下面的四個方法: 當然,這只是官方建議,實際上我們只需重寫getCount()和isViewFromObject()就可以了~
>
> * **getCount()**:獲得viewpager中有多少個view
> * **destroyItem()**:移除一個給定位置的頁面。適配器有責任從容器中刪除這個視圖。 這是為了確保在finishUpdate(viewGroup)返回時視圖能夠被移除。
>
> 而另外兩個方法則是涉及到一個key的東東:
>
> * **instantiateItem()**: ①將給定位置的view添加到ViewGroup(容器)中,創建并顯示出來 ②返回一個代表新增頁面的Object(key),通常都是直接返回view本身就可以了,當然你也可以 自定義自己的key,但是key和每個view要一一對應的關系
> * **isViewFromObject()**: 判斷instantiateItem(ViewGroup, int)函數所返回來的Key與一個頁面視圖是否是 代表的同一個視圖(即它倆是否是對應的,對應的表示同一個View),通常我們直接寫 return view == object!
### 使用示例1:最簡單用法
**運行效果圖**:

**關鍵部分代碼**:
好的,代碼寫起來也是非常簡單的:首先是每個View的布局,一式三份,另外兩個View一樣:
**view_one.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBA55"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一個Page"
android:textColor="#000000"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
```
然后編寫一個自定義個的PagerAdapter:
**MyPagerAdapter.java**:
```
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewLists;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewLists) {
super();
this.viewLists = viewLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
}
```
接著到Activity了,和以前學的ListView非常類似:
**OneActivity.java**:
```
public class OneActivity extends AppCompatActivity{
private ViewPager vpager_one;
private ArrayList<View> aList;
private MyPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);
vpager_one = (ViewPager) findViewById(R.id.vpager_one);
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three,null,false));
mAdapter = new MyPagerAdapter(aList);
vpager_one.setAdapter(mAdapter);
}
}
```
好的,關鍵代碼就上述部分,非常容易理解~
### 使用示例2:標題欄——PagerTitleStrip與PagerTabStrip
> 就是跟隨著ViewPager滑動而滑動的標題咯,這兩個是官方提供的,一個是普通文字, 一個是帶有下劃線,以及可以點擊文字可切換頁面,下面我們來寫個簡單的例子~
**運行效果圖**:

**關鍵代碼實現**:
這里兩者的區別僅僅是布局不一樣而已,其他的都一樣:
**PagerTitleStrip**所在Activtiy的布局: **activity_two.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#CCFF99"
android:gravity="center"
android:text="PagerTitleStrip效果演示"
android:textColor="#000000"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="top"
android:textColor="#FFFFFF" />
</android.support.v4.view.ViewPager>
</LinearLayout>
```
而PagerTabStrip所在的布局:
**activity_three.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#C0C080"
android:gravity="center"
android:text="PagerTabStrip效果演示"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
```
接下來的兩者都一樣了,我們先來編寫一個自定義的PagerAdapter,除了前面重寫的 四個方法外,我們需要另外重寫一個方法:**getPageTitle**(),這個設置標題的~ 代碼如下:
**MyPagerAdapter2.java**:
```
/**
* Created by Jay on 2015/10/8 0008.
*/
public class MyPagerAdapter2 extends PagerAdapter {
private ArrayList<View> viewLists;
private ArrayList<String> titleLists;
public MyPagerAdapter2() {}
public MyPagerAdapter2(ArrayList<View> viewLists,ArrayList<String> titleLists)
{
this.viewLists = viewLists;
this.titleLists = titleLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titleLists.get(position);
}
}
```
最后是Activity部分,兩個都是一樣的:
**TwoActivity.java**:
```
/**
* Created by Jay on 2015/10/8 0008.
*/
public class TwoActivity extends AppCompatActivity {
private ViewPager vpager_two;
private ArrayList<View> aList;
private ArrayList<String> sList;
private MyPagerAdapter2 mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
vpager_two = (ViewPager) findViewById(R.id.vpager_two);
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three, null, false));
sList = new ArrayList<String>();
sList.add("橘黃");
sList.add("淡黃");
sList.add("淺棕");
mAdapter = new MyPagerAdapter2(aList,sList);
vpager_two.setAdapter(mAdapter);
}
}
```
好了,非常簡單,有疑問的話,自己下demo看看就懂了~
### 使用示例3:ViewPager實現TabHost的效果:
> 當然,示例2很多時候,只是中看不中用,實際開發中我們可能需要自行定制這個標題欄, 下面我們就來寫個簡單的例子來實現TabHost的效果,如果你不知道TabHost是什么鬼的 話,那么,請看效果圖!
**運行效果圖**:

**實現邏輯解析**:
下面我們來講解下實現上述效果的邏輯,然后貼代碼:
> 首先是布局:頂部一個LinearLayout,包著三個TextView,weight屬性都為1,然后下面跟著 一個滑塊的ImageView,我們設置寬度為match_parent;最底下是我們的ViewPager,這里可能 有兩個屬性你并不認識,一個是:flipInterval:這個是指定View動畫間的時間間隔的!
> 而persistentDrawingCache:則是設置控件的繪制緩存策略,可選值有四個:
>
> * none:不在內存中保存繪圖緩存;
> * animation:只保存動畫繪圖緩存;
> * scrolling:只保存滾動效果繪圖緩存;
> * all:所有的繪圖緩存都應該保存在內存中;
>
> 可以同時用2個,animation|scrolling這樣~
布局代碼:**activity_four.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="48dp"
android:background="#FFFFFF">
<TextView
android:id="@+id/tv_one"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="橘黃"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_two"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="淡黃"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="淺棕"
android:textColor="#000000" />
</LinearLayout>
<ImageView
android:id="@+id/img_cursor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@mipmap/line" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_four"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1.0"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</LinearLayout>
```
> 接著到我們的Activity了,我們來捋下思路:
>
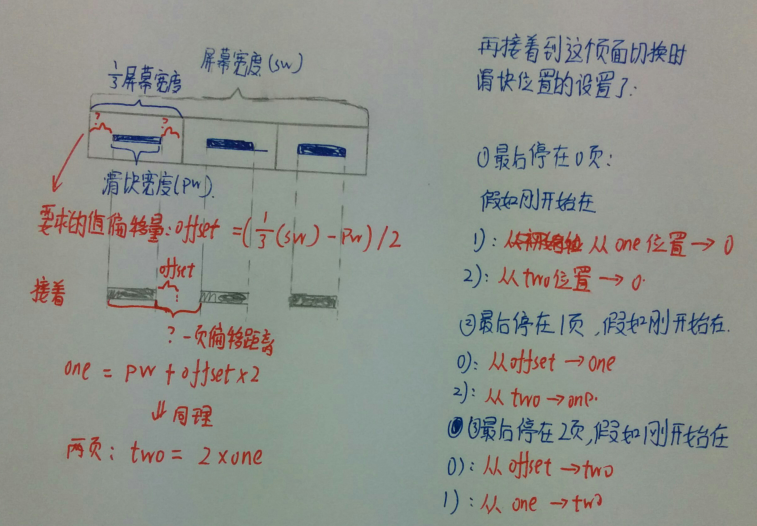
> * **Step 1**:我們需要讓我們的移動塊在第一個文字下居中,那這里就要算一下偏移量: 先獲得圖片寬度pw,然后獲取屏幕寬度sw,計算方法很簡單:
> **offset(偏移量) = ((sw / 3)-pw) / 2** //屏幕寬/3 - 圖片寬度,然后再除以2,左右嘛!
> 然后我么你調用setImageMatrix設置滑塊當前的位置:
> 同時我們也把切換一頁和兩頁,滑塊的移動距離也算出來,很簡單:
> **one = offset * 2 + pw;**
> **two = one * 2;**
>
>
> * **Step 2**:當我們滑動頁面時,我們的滑塊要進行移動,我們要為ViewPager添加一個 OnPageChangeListener事件,我們需要對滑動后的頁面來做一個判斷,同時記錄滑動前處于 哪個頁面,下面自己畫了個圖,可能更容易理解吧!
PS:太久沒寫字,字很丑,能看清就好,字丑人美,哈哈~

嗯,如果還是不能理解的話,自己動手畫畫圖就知道了,下面上代碼:
**FourActvitiy.java**:
```
/**
* Created by Jay on 2015/10/8 0008.
*/
public class FourActivity extends AppCompatActivity implements View.OnClickListener,
ViewPager.OnPageChangeListener {
private ViewPager vpager_four;
private ImageView img_cursor;
private TextView tv_one;
private TextView tv_two;
private TextView tv_three;
private ArrayList<View> listViews;
private int offset = 0;//移動條圖片的偏移量
private int currIndex = 0;//當前頁面的編號
private int bmpWidth;// 移動條圖片的長度
private int one = 0; //移動條滑動一頁的距離
private int two = 0; //滑動條移動兩頁的距離
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_four);
initViews();
}
private void initViews() {
vpager_four = (ViewPager) findViewById(R.id.vpager_four);
tv_one = (TextView) findViewById(R.id.tv_one);
tv_two = (TextView) findViewById(R.id.tv_two);
tv_three = (TextView) findViewById(R.id.tv_three);
img_cursor = (ImageView) findViewById(R.id.img_cursor);
//下劃線動畫的相關設置:
bmpWidth = BitmapFactory.decodeResource(getResources(), R.mipmap.line).getWidth();// 獲取圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 獲取分辨率寬度
offset = (screenW / 3 - bmpWidth) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
img_cursor.setImageMatrix(matrix);// 設置動畫初始位置
//移動的距離
one = offset * 2 + bmpWidth;// 移動一頁的偏移量,比如1->2,或者2->3
two = one * 2;// 移動兩頁的偏移量,比如1直接跳3
//往ViewPager填充View,同時設置點擊事件與頁面切換事件
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.view_one, null, false));
listViews.add(mInflater.inflate(R.layout.view_two, null, false));
listViews.add(mInflater.inflate(R.layout.view_three, null, false));
vpager_four.setAdapter(new MyPagerAdapter(listViews));
vpager_four.setCurrentItem(0); //設置ViewPager當前頁,從0開始算
tv_one.setOnClickListener(this);
tv_two.setOnClickListener(this);
tv_three.setOnClickListener(this);
vpager_four.addOnPageChangeListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_one:
vpager_four.setCurrentItem(0);
break;
case R.id.tv_two:
vpager_four.setCurrentItem(1);
break;
case R.id.tv_three:
vpager_four.setCurrentItem(2);
break;
}
}
@Override
public void onPageSelected(int index) {
Animation animation = null;
switch (index) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = index;
animation.setFillAfter(true);// true表示圖片停在動畫結束位置
animation.setDuration(300); //設置動畫時間為300毫秒
img_cursor.startAnimation(animation);//開始動畫
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
}
```
嗯,關于動畫可能你并不熟悉,沒事,下一章我們帶大家一起扣~
## 3.ViewPager結合Fragment示例
> 嗯,在前面講解Fragment的時候我們就講解了一個使用示例: [Android基礎入門教程——5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面](http://www.runoob.com/w3cnote/android-tutorial-fragment-demo4.html) 這里就不再詳述了,有興趣的點下鏈接看看即可~
## 4.代碼示例下載
[ViewPagerDemo.zip](http://www.runoob.com/wp-content/uploads/2015/10/ViewPagerDemo.zip)
## 本節小結:
> 關于ViewPager,限于篇幅,有些地方并沒有講到,其他的大家需要自己查閱文檔了~
>
> 另外,上面也說了,ViewPager的動畫我們會在下一章講解!好的,就說這么多~
>
> 嗯,國慶前曾說會在國慶假期里完成整個系列,結果一篇都沒寫,實在抱歉... 因為妹子過來玩了,So,你懂的~,會加快進度~,爭取早日進階!
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
