# 基本的 Swing 組件 II
> 原文: [http://zetcode.com/tutorials/javaswingtutorial/basicswingcomponentsII/](http://zetcode.com/tutorials/javaswingtutorial/basicswingcomponentsII/)
在 Java Swing 教程的這一章中,我們將繼續描述 Java Swing 組件。
[Tweet](https://twitter.com/share)
我們提到以下組件:`JCheckBox`,`JRadioButton`,`JSlider`,`JComboBox`,`JProgressBar`,`JToggleButton`,`JList`,`JTabbedPane`,`JTextArea`和`JTextPane`。
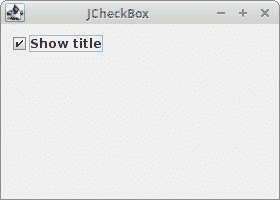
## `JCheckBox`
`JCheckBox`是帶有標簽的框,該標簽具有兩種狀態:開和關。 如果選中此復選框,則在復選框中用勾號表示。 復選框可用于在啟動時顯示或隱藏啟動屏幕,切換工具欄的可見性等。
通過`JCheckBox`可以使用`ActionListener`或`ItemListener`。 通常使用后一種選項。 `ItemListener`是用于接收項目事件的接口。 對處理項目事件感興趣的類,例如觀察者,實現此接口。 使用組件的`addItemListener()`方法向組件注冊觀察者對象。 發生項目選擇事件時,將調用觀察者的`itemStateChanged()`方法。
`CheckBoxEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JCheckBox;
import javax.swing.JComponent;
import javax.swing.JFrame;
import java.awt.EventQueue;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
public class CheckBoxEx extends JFrame
implements ItemListener {
public CheckBoxEx() {
initUI();
}
private void initUI() {
var cb = new JCheckBox("Show title", true);
cb.addItemListener(this);
createLayout(cb);
setSize(280, 200);
setTitle("JCheckBox");
setLocationRelativeTo(null);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
@Override
public void itemStateChanged(ItemEvent e) {
int sel = e.getStateChange();
if (sel == ItemEvent.SELECTED) {
setTitle("JCheckBox");
} else {
setTitle("");
}
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new CheckBoxEx();
ex.setVisible(true);
});
}
}
```
我們的代碼示例根據是否選中復選框來顯示或隱藏窗口的標題。
```java
public class CheckBoxEx extends JFrame
implements ItemListener {
```
我們的應用類實現`ItemListener`。 這意味著該類必須提供`itemStateChanged()`方法,在該方法中我們對項目選擇事件做出反應。
```java
var checkbox = new JCheckBox("Show title", true);
```
`JCheckBox`已創建。 此構造器將文本和復選框的狀態作為參數。 最初已選中該復選框。
```java
cb.addItemListener(this);
```
該應用類被注冊為復選框選擇事件的觀察者。
```java
@Override
public void itemStateChanged(ItemEvent e) {
int sel = e.getStateChange();
if (sel == ItemEvent.SELECTED) {
setTitle("JCheckBox");
} else {
setTitle("");
}
}
```
我們調用`ItemEvent`的`getStateChange()`方法來確定復選框的狀態。 `ItemEvent`是一個語義事件,指示已選擇或取消選擇一項。 它被發送到注冊的觀察者。 根據復選框的狀態,我們使用`setTitle()`方法顯示或隱藏窗口的標題。

圖:`JCheckBox`
請注意復選框文本周圍的藍色矩形。 它指示此組件具有鍵盤焦點。 可以使用 `Space` 鍵選擇和取消選中該復選框。
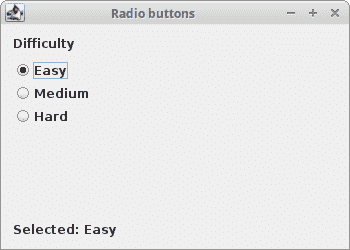
## `JRadioButton`
`JRadioButton`允許用戶從一組選項中選擇一個獨占選項。 它與`ButtonGroup`組件一起使用。
`RadioButtonEx.java`
```java
package com.zetcode;
import javax.swing.ButtonGroup;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JRadioButton;
import javax.swing.LayoutStyle;
import java.awt.EventQueue;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import static javax.swing.LayoutStyle.ComponentPlacement.RELATED;
public class RadioButtonEx extends JFrame
implements ItemListener {
private JLabel sbar;
public RadioButtonEx() {
initUI();
}
private void initUI() {
var lbl = new JLabel("Difficulty");
var group = new ButtonGroup();
var rb1 = new JRadioButton("Easy", true);
var rb2 = new JRadioButton("Medium");
var rb3 = new JRadioButton("Hard");
group.add(rb1);
group.add(rb2);
group.add(rb3);
sbar = new JLabel("Selected: Easy");
rb1.addItemListener(this);
rb2.addItemListener(this);
rb3.addItemListener(this);
createLayout(lbl, rb1, rb2, rb3, sbar);
setSize(350, 250);
setTitle("Radio buttons");
setLocationRelativeTo(null);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
@Override
public void itemStateChanged(ItemEvent e) {
int sel = e.getStateChange();
if (sel == ItemEvent.SELECTED) {
var button = (JRadioButton) e.getSource();
var text = button.getText();
var sb = new StringBuilder("Selected: ");
sb.append(text);
sbar.setText(sb.toString());
}
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
.addComponent(arg[2])
.addComponent(arg[3])
.addComponent(arg[4])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addPreferredGap(LayoutStyle.ComponentPlacement.UNRELATED)
.addComponent(arg[1])
.addComponent(arg[2])
.addComponent(arg[3])
.addPreferredGap(RELATED,
GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addComponent(arg[4])
);
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new RadioButtonEx();
ex.setVisible(true);
});
}
}
```
該示例具有三個單選按鈕。 所選單選按鈕的值將顯示在狀態欄中。
```java
var group = new ButtonGroup();
var rb1 = new JRadioButton("Easy", true);
var rb2 = new JRadioButton("Medium");
var rb3 = new JRadioButton("Hard");
group.add(rb1);
group.add(rb2);
group.add(rb3);
```
創建三個`JRadioButtons`并將其放入`ButtonGroup`中。 預選第一個單選按鈕。
```java
rb1.addItemListener(this);
rb2.addItemListener(this);
rb3.addItemListener(this);
```
所有三個單選按鈕共享一個`ItemListener`。
```java
if (sel == ItemEvent.SELECTED) {
```
當我們選擇一個單選按鈕時,實際上會觸發兩個事件:一個事件用于選擇,另一個事件用于取消選擇。 我們對選擇感興趣。
```java
var button = (JRadioButton) e.getSource();
var text = button.getText();
```
我們使用`getSource()`方法獲取事件的來源,并獲取單選按鈕的文本標簽。
```java
var sb = new StringBuilder("Selected: ");
sb.append(text);
sbar.setText(sb.toString());
```
我們構建字符串并將其設置為標簽。

圖:`JRadioButtons`
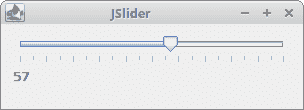
## `JSlider`
`JSlider`是一個組件,使用戶可以通過在有限的間隔內滑動旋鈕來以圖形方式選擇一個值。 移動滑塊的旋鈕,將調用滑塊的`ChangeListener`的`stateChanged()`方法。
### `HScale`線
`JSlider`可以選擇顯示其值范圍的刻度線。 刻度線由`setMinorTickSpacing()`,`setMajorTickSpacing()`和`setPaintTicks()`方法控制。
`SliderEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import java.awt.EventQueue;
public class SliderEx extends JFrame {
private JSlider slider;
private JLabel lbl;
public SliderEx() {
initUI();
}
private void initUI() {
slider = new JSlider(0, 100, 0);
slider.setMinorTickSpacing(5);
slider.setMajorTickSpacing(10);
slider.setPaintTicks(true);
slider.addChangeListener((ChangeEvent event) -> {
int value = slider.getValue();
lbl.setText(Integer.toString(value));
});
lbl = new JLabel("...");
createLayout(slider, lbl);
setTitle("JSlider");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new SliderEx();
ex.setVisible(true);
});
}
}
```
在代碼示例中,從滑塊選擇的值顯示在標簽組件中。
```java
slider = new JSlider(0, 100, 0);
```
將使用最小值,最大值和當前值作為參數來創建`JSlider`。
```java
slider.setMinorTickSpacing(5);
slider.setMajorTickSpacing(10);
```
我們將次要刻度線和主要刻度線之間的距離設置為。
```java
slider.setPaintTicks(true);
```
`setPaintTicks()`方法確定是否在滑塊上繪制刻度線。
```java
slider.addChangeListener((ChangeEvent event) -> {
int value = slider.getValue();
lbl.setText(Integer.toString(value));
});
```
當滑塊進行某種更改時,將觸發`ChangeEvent`。 我們使用`getValue()`方法獲得滑塊的當前值,使用`Integer.toString()`將整數轉換為字符串,然后使用標簽的`setText()`方法將其設置為標簽。

圖:`JSlider`
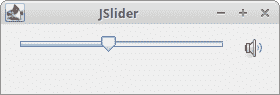
### 音量控件
第二個示例使用`JSlider`創建音量控件。
`SliderEx2.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.ImageIcon;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import java.awt.EventQueue;
public class SliderEx2 extends JFrame {
private JSlider slider;
private JLabel lbl;
private ImageIcon mute;
private ImageIcon min;
private ImageIcon med;
private ImageIcon max;
public SliderEx2() {
initUI();
}
private void initUI() {
loadImages();
slider = new JSlider(0, 150, 0);
slider.addChangeListener((ChangeEvent event) -> {
int value = slider.getValue();
if (value == 0) {
lbl.setIcon(mute);
} else if (value > 0 && value <= 30) {
lbl.setIcon(min);
} else if (value > 30 && value < 80) {
lbl.setIcon(med);
} else {
lbl.setIcon(max);
}
});
lbl = new JLabel(mute, JLabel.CENTER);
createLayout(slider, lbl);
setTitle("JSlider");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void loadImages() {
mute = new ImageIcon("src/resources/mute.png");
min = new ImageIcon("src/resources/min.png");
med = new ImageIcon("src/resources/med.png");
max = new ImageIcon("src/resources/max.png");
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new SliderEx2();
ex.setVisible(true);
});
}
}
```
在代碼示例中,我們顯示了`JSlider`和`JLabel`組件。 通過拖動滑塊,我們可以更改標簽組件上的圖標。
```java
slider = new JSlider(0, 150, 0);
```
這是一個`JSlider`構造器。 參數為最小值,最大值和當前值。
```java
private void loadImages() {
mute = new ImageIcon("src/resources/mute.png");
min = new ImageIcon("src/resources/min.png");
med = new ImageIcon("src/resources/med.png");
max = new ImageIcon("src/resources/max.png");
}
```
在`loadImages()`方法中,我們從磁盤加載圖像文件。
```java
slider.addChangeListener((ChangeEvent event) -> {
...
});
```
我們將`ChangeListener`添加到滑塊。 在監聽器內部,我們確定當前的滑塊值并相應地更新標簽。

圖:`JSlider`作為音量控件
## `JComboBox`
`JComboBox`是一個組合了按鈕或可編輯字段和下拉列表的組件。 用戶可以從下拉列表中選擇一個值,該列表應用戶的要求出現。 如果使組合框可編輯,則組合框將包含一個可編輯字段,用戶可以在其中輸入值。
`ComboBoxEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComboBox;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import java.awt.EventQueue;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import static javax.swing.GroupLayout.Alignment.BASELINE;
public class ComboBoxEx extends JFrame
implements ItemListener {
private JLabel display;
private JComboBox<String> box;
private String[] distros;
public ComboBoxEx() {
initUI();
}
private void initUI() {
distros = new String[]{"Ubuntu", "Redhat", "Arch",
"Debian", "Mint"};
box = new JComboBox<>(distros);
box.addItemListener(this);
display = new JLabel("Ubuntu");
createLayout(box, display);
setTitle("JComboBox");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createParallelGroup(BASELINE)
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
@Override
public void itemStateChanged(ItemEvent e) {
if (e.getStateChange() == ItemEvent.SELECTED) {
display.setText(e.getItem().toString());
}
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ComboBoxEx();
ex.setVisible(true);
});
}
}
```
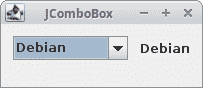
在我們的示例中,我們有一個組合框和一個標簽。 組合框包含一個字符串列表,這些字符串表示 Linux 發行版的名稱。 從組合框中選擇的項目顯示在標簽中。 組合框使用其`ItemListener`來檢測更改。
```java
distros = new String[] {"Ubuntu", "Redhat", "Arch",
"Debian", "Mint"};
```
`JComboBox`將保存這些字符串值。
```java
display = new JLabel("Ubuntu");
```
顯示區域是簡單的`JLabel`。 它顯示該項目最初顯示在組合框中。
```java
box = new JComboBox<>(distros);
box.addItemListener(this);
```
`JComboBox`的構造器采用 Linux 發行版的字符串數組。 我們將監聽器插入創建的對象。
```java
gl.setVerticalGroup(gl.createParallelGroup(BASELINE)
.addComponent(arg[0])
.addComponent(arg[1])
);
```
在垂直方向上,兩個組件將與其文本的基線對齊。
```java
@Override
public void itemStateChanged(ItemEvent e) {
if (e.getStateChange() == ItemEvent.SELECTED) {
display.setText(e.getItem().toString());
}
}
```
當用戶選擇或取消選擇一個項目時,將調用`itemStateChanged()`。 我們檢查`ItemEvent.SELECTED`狀態,并將組合框的所選項目設置為標簽。

圖:`JComboBox`
## `JProgressBar`
進度條是我們處理冗長的任務時使用的組件。 它具有動畫效果,以便用戶知道我們的任務正在進行中。 `JProgressBar`組件提供水平或垂直進度條。 初始和最小值為 0,最大值為 100。
`ProgressBarEx.java`
```java
package com.zetcode;
import javax.swing.AbstractAction;
import javax.swing.GroupLayout;
import javax.swing.JButton;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JProgressBar;
import javax.swing.Timer;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import static javax.swing.GroupLayout.Alignment.CENTER;
public class ProgressBarEx extends JFrame {
private Timer timer;
private JProgressBar progBar;
private JButton startBtn;
private final int MAX_VAL = 100;
public ProgressBarEx() {
initUI();
}
private void initUI() {
progBar = new JProgressBar();
progBar.setStringPainted(true);
startBtn = new JButton("Start");
startBtn.addActionListener(new ClickAction());
timer = new Timer(50, new UpdateBarListener());
createLayout(progBar, startBtn);
setTitle("JProgressBar");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createParallelGroup(CENTER)
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
private class UpdateBarListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
int val = progBar.getValue();
if (val >= MAX_VAL) {
timer.stop();
startBtn.setText("End");
return;
}
progBar.setValue(++val);
}
}
private class ClickAction extends AbstractAction {
@Override
public void actionPerformed(ActionEvent e) {
if (timer.isRunning()) {
timer.stop();
startBtn.setText("Start");
} else if (!"End".equals(startBtn.getText())) {
timer.start();
startBtn.setText("Stop");
}
}
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ProgressBarEx();
ex.setVisible(true);
});
}
}
```
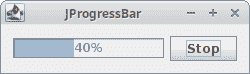
該示例顯示一個進度條和一個按鈕。 該按鈕將啟動和停止進度。
```java
progBar = new JProgressBar();
progBar.setStringPainted(true);
```
在這里,我們創建`JProgressBar`組件。 最小值為 0,最大值為 100,初始值為 0。這是默認值。 `setStringPainted()`方法確定進度條是否顯示已完成任務的百分比。
```java
timer = new Timer(50, new UpdateBarListener());
```
計時器對象每 50 毫秒啟動一次`UpdateBarListener`。 在監聽器內部,我們檢查進度條是否達到最大值。
```java
private class UpdateBarListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
int val = progBar.getValue();
if (val >= MAX_VAL) {
timer.stop();
startBtn.setText("End");
return;
}
progBar.setValue(++val);
}
}
```
監聽器的`actionPerformed()`方法增加進度條的當前值。 如果達到最大值,則計時器停止計時,并且按鈕的標簽設置為`"End"`。
```java
private class ClickAction extends AbstractAction {
@Override
public void actionPerformed(ActionEvent e) {
if (timer.isRunning()) {
timer.stop();
startBtn.setText("Start");
} else if (!"End".equals(startBtn.getText())) {
timer.start();
startBtn.setText("Stop");
}
}
}
```
該按鈕啟動或停止計時器。 該按鈕的文本會動態更新。 它可以具有`"Start"`,`Stop`或`"End"`字符串值。

圖:`JProgressBar`
## `JToggleButton`
`JToggleButton`是具有兩種狀態的按鈕:已按下和未按下。 我們通過單擊在這兩種狀態之間切換。 在某些情況下此功能非常合適。
`ToggleButtonEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JToggleButton;
import javax.swing.border.LineBorder;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import static javax.swing.GroupLayout.Alignment.CENTER;
import static javax.swing.LayoutStyle.ComponentPlacement.UNRELATED;
public class ToggleButtonEx extends JFrame
implements ActionListener {
private JToggleButton redBtn;
private JToggleButton greenBtn;
private JToggleButton blueBtn;
private JPanel display;
public ToggleButtonEx() {
initUI();
}
private void initUI() {
redBtn = new JToggleButton("red");
redBtn.addActionListener(this);
greenBtn = new JToggleButton("green");
greenBtn.addActionListener(this);
blueBtn = new JToggleButton("blue");
blueBtn.addActionListener(this);
display = new JPanel();
display.setPreferredSize(new Dimension(120, 120));
display.setBorder(LineBorder.createGrayLineBorder());
display.setBackground(Color.black);
createLayout(redBtn, greenBtn, blueBtn, display);
setTitle("JToggleButton");
setLocationRelativeTo(null);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
.addComponent(arg[2]))
.addPreferredGap(UNRELATED)
.addComponent(arg[3])
);
gl.setVerticalGroup(gl.createParallelGroup(CENTER)
.addGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
.addComponent(arg[2]))
.addComponent(arg[3])
);
gl.linkSize(redBtn, greenBtn, blueBtn);
pack();
}
@Override
public void actionPerformed(ActionEvent e) {
var color = display.getBackground();
int red = color.getRed();
int green = color.getGreen();
int blue = color.getBlue();
if (e.getActionCommand().equals("red")) {
if (red == 0) {
red = 255;
} else {
red = 0;
}
}
if (e.getActionCommand().equals("green")) {
if (green == 0) {
green = 255;
} else {
green = 0;
}
}
if (e.getActionCommand().equals("blue")) {
if (blue == 0) {
blue = 255;
} else {
blue = 0;
}
}
var setCol = new Color(red, green, blue);
display.setBackground(setCol);
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ToggleButtonEx();
ex.setVisible(true);
});
}
}
```
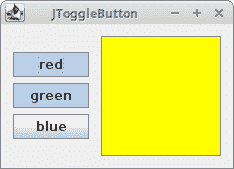
該示例具有三個切換按鈕和一個面板。 我們將顯示面板的背景色設置為黑色。 切換按鈕將切換顏色值的紅色,綠色和藍色部分。 背景顏色取決于我們按下的切換按鈕。
```java
redBtn = new JToggleButton("red");
redBtn.addActionListener(this);
```
在這里,我們創建一個切換按鈕并為其設置一個動作監聽器。
```java
display = new JPanel();
display.setPreferredSize(new Dimension(120, 120));
display.setBorder(LineBorder.createGrayLineBorder());
display.setBackground(Color.black);
```
這是顯示通過切換按鈕混合的顏色值的面板。 我們設置其首選大小(默認值非常小),將邊界線更改為灰色,并設置初始背景色。
```java
var color = display.getBackground();
int red = color.getRed();
int green = color.getGreen();
int blue = color.getBlue();
```
在`actionPerformed()`方法中,我們確定顯示背景色的當前紅色,綠色和藍色部分。
```java
if (e.getActionCommand().equals("red")) {
if (red == 0) {
red = 255;
} else {
red = 0;
}
}
```
我們確定切換了哪個按鈕,并相應地更新 RGB 值的顏色部分。
```java
var setCol = new Color(red, green, blue);
display.setBackground(setCol);
```
創建新的顏色,并將顯示面板更新為新的顏色。

圖:`JToggleButton`
## `JList`組件
`JList`是顯示對象列表的組件。 它允許用戶選擇一項或多項。
`ListEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JScrollPane;
import java.awt.EventQueue;
import java.awt.Font;
import java.awt.GraphicsEnvironment;
public class ListEx extends JFrame {
private JLabel label;
private JScrollPane spane;
public ListEx() {
initUI();
}
private void initUI() {
var ge = GraphicsEnvironment.getLocalGraphicsEnvironment();
var fonts = ge.getAvailableFontFamilyNames();
var list = new JList(fonts);
list.addListSelectionListener(e -> {
if (!e.getValueIsAdjusting()) {
var name = (String) list.getSelectedValue();
var font = new Font(name, Font.PLAIN, 12);
label.setFont(font);
}
});
spane = new JScrollPane();
spane.getViewport().add(list);
label = new JLabel("Aguirre, der Zorn Gottes");
label.setFont(new Font("Serif", Font.PLAIN, 12));
createLayout(spane, label);
setTitle("JList");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
.addComponent(arg[1])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new ListEx();
ex.setVisible(true);
});
}
}
```
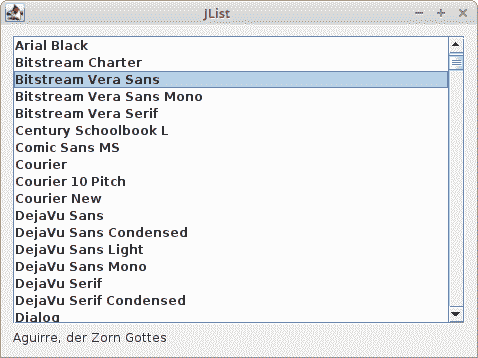
在我們的示例中,我們將顯示`JList`和`JLabel`組件。 列表組件包含我們系統上所有可用字體系列名稱的列表。 如果我們從列表中選擇一項,則標簽將以所選字體顯示。
```java
var ge = GraphicsEnvironment.getLocalGraphicsEnvironment();
var fonts = ge.getAvailableFontFamilyNames();
```
在這里,我們獲得系統上所有可能的字體系列名稱。
```java
var list = new JList(fonts);
```
我們創建一個`JList`組件。
```java
list.addListSelectionListener(e -> {
if (!e.getValueIsAdjusting()) {
...
}
});
```
列表選擇中的事件已分組。 我們收到選擇和取消選擇項目的事件。 為了僅過濾選擇事件,我們使用`getValueIsAdjusting()`方法。
```java
var name = (String) list.getSelectedValue();
var font = new Font(name, Font.PLAIN, 12);
label.setFont(font);
```
我們得到所選項目并為標簽設置新字體。
```java
spane = new JScrollPane();
spane.getViewport().add(list);
```
`JList`可以包含的項目比實際顯示在窗口上的項目多。 默認情況下它不可滾動。 我們將列表放入`JScrollPane`以使其可滾動。

圖:`JList`
## `JTabbedPane`組件
`JTabbedPane`是允許用戶通過單擊選項卡在一組組件之間切換的組件。
`TabbedPaneEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTabbedPane;
import java.awt.EventQueue;
public class TabbedPaneEx extends JFrame {
public TabbedPaneEx() {
initUI();
}
private void initUI() {
var tabbedPane = new JTabbedPane();
tabbedPane.addTab("First", createPanel("First panel"));
tabbedPane.addTab("Second", createPanel("Second panel"));
tabbedPane.addTab("Third", createPanel("Third panel"));
createLayout(tabbedPane);
setTitle("JTabbedPane");
setLocationRelativeTo(null);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
private JPanel createPanel(String text) {
var panel = new JPanel();
var lbl = new JLabel(text);
panel.add(lbl);
return panel;
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new TabbedPaneEx();
ex.setVisible(true);
});
}
}
```
在示例中,我們有一個帶有三個選項卡的選項卡式窗格。 每個選項卡都顯示一個帶有標簽的面板。
```java
var tabbedPane = new JTabbedPane();
```
創建一個新的`JTabbedPane`。
```java
tabbedPane.addTab("First", createPanel("First panel"));
```
使用`addTab()`方法,我們創建了一個新標簽。 第一個參數是選項卡顯示的標題。 第二個參數是單擊選項卡時要顯示的組件。

圖:`JTabbedPane`
## `JTextArea`組件
`JTextArea`是顯示純文本的多行文本區域。 它是用于處理文本的輕量級組件。 該組件不處理滾動。 對于此任務,我們使用`JScrollPane`組件。
`TextAreaEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import java.awt.Dimension;
import java.awt.EventQueue;
public class TextAreaEx extends JFrame {
public TextAreaEx() {
initUI();
}
private void initUI() {
var area = new JTextArea();
var spane = new JScrollPane(area);
area.setLineWrap(true);
area.setWrapStyleWord(true);
createLayout(spane);
setTitle("JTextArea");
setSize(new Dimension(350, 300));
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
pack();
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new TextAreaEx();
ex.setVisible(true);
});
}
}
```
該示例顯示了一個簡單的`JTextArea`組件。
```java
var area = new JTextArea();
```
這是`JTextArea`組件的構造器。
```java
var spane = new JScrollPane(area);
```
為了使文本可滾動,我們將`JTextArea`組件放入`JScrollPane`組件。
```java
area.setLineWrap(true);
```
如果線條太長而無法容納文本區域的寬度,則`setLineWrap()`會對其進行換行。
```java
area.setWrapStyleWord(true);
```
在這里,我們指定線將如何包裝。 在我們的例子中,行將被包裹在單詞邊界(空白)處。

圖:`JTextArea`
## `JTextPane`組件
`JTextPane`組件是用于處理文本的更高級的組件。 該組件可以對文本執行一些復雜的格式化操作。 它也可以顯示 HTML 文檔。
`test.html`
```java
<!DOCTYPE html>
<html>
<head>
<title>Simple HTML document</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>A simple HTML document</h2>
<p>
<em>JTextPane</em> can display HTML documents.
</p>
<br>
<pre>
JScrollPane pane = new JScrollPane();
JTextPane textpane = new JTextPane();
textpane.setContentType("text/html");
textpane.setEditable(false);
</pre>
<br>
<p>The Java Swing tutorial, 2018</p>
</body>
</html>
```
這是我們正在加載到`JTextPane`組件中的 HTML 代碼。 該組件不處理滾動。
`TextPaneEx.java`
```java
package com.zetcode;
import javax.swing.GroupLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTextPane;
import java.awt.EventQueue;
import java.io.IOException;
import java.util.logging.Level;
import java.util.logging.Logger;
public class TextPaneEx extends JFrame {
private JTextPane textPane;
public TextPaneEx() {
initUI();
}
private void initUI() {
textPane = new JTextPane();
var spane = new JScrollPane(textPane);
textPane.setContentType("text/html");
textPane.setEditable(false);
loadFile();
createLayout(spane);
setTitle("JTextPane");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
private void createLayout(JComponent... arg) {
var pane = getContentPane();
var gl = new GroupLayout(pane);
pane.setLayout(gl);
gl.setAutoCreateContainerGaps(true);
gl.setAutoCreateGaps(true);
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(arg[0])
);
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(arg[0])
);
pack();
}
private void loadFile() {
try {
var curDir = System.getProperty("user.dir") + "/";
textPane.setPage("File:///" + curDir + "test.html");
} catch (IOException ex) {
Logger.getLogger(this.getName()).log(Level.SEVERE,
"Failed to load file", ex);
}
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var ex = new TextPaneEx();
ex.setVisible(true);
});
}
}
```
在我們的示例中,我們顯示`JTextPane`組件并加載 HTML 文檔。 HTML 文檔是從當前工作目錄加載的。 當我們使用 IDE 時,它是一個項目目錄。 該示例顯示了組件的格式化函數。
```java
var textpane = new JTextPane();
textpane.setContentType("text/html");
textpane.setEditable(false);
```
我們創建一個`JTextPane`組件,將該組件的內容設置為 HTML 文檔并禁用編輯。
```java
private void loadFile() {
try {
var curDir = System.getProperty("user.dir") + "/";
textPane.setPage("File:///" + curDir + "test.html");
} catch (IOException ex) {
Logger.getLogger(this.getName()).log(Level.SEVERE,
"Failed to load file", ex);
}
}
```
在這里,我們確定用戶的當前工作目錄。 我們將 HTML 文檔加載到窗格中。

圖:`JTextPane`
在本章中,我們繼續介紹基本的 Swing 組件,包括`JCheckBox`,`JRadioButton`,`JSlider`,`JComboBox`,`JProgressBar`,`JToggleButton`,`JList`,`JTabbedPane`,`JTextArea`和 `JTextPane`。
- ZetCode 數據庫教程
- MySQL 教程
- MySQL 簡介
- MySQL 安裝
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存儲引擎
- MySQL 數據類型
- 在 MySQL 中創建,更改和刪除表
- MySQL 表達式
- 在 MySQL 中插入,更新和刪除數據
- MySQL 中的SELECT語句
- MySQL 子查詢
- MySQL 約束
- 在 MySQL 中導出和導入數據
- 在 MySQL 中連接表
- MySQL 函數
- MySQL 中的視圖
- MySQL 中的事務
- MySQL 存儲過程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 連接到 MySQL 數據庫
- MySQL 中的 Perl 錯誤處理
- 使用 Perl 進行 MySQL 查詢
- 在 MySQL 中使用 Perl 綁定參數&列
- 在 MySQL 中使用 Perl 處理圖像
- 使用 Perl 獲取 MySQL 元數據
- Perl 的 MySQL 事務
- MySQL C API 編程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 簡介
- sqlite3 命令行工具
- 在 SQLite 中創建,刪除和更改表
- SQLite 表達式
- SQLite 插入,更新,刪除數據
- SQLite SELECT語句
- SQLite 約束
- SQLite 連接表
- SQLite 函數
- SQLite 視圖,觸發器,事務
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 連接到 SQLite 數據庫
- SQLite Perl 錯誤處理
- 使用 Perl 的 SQLite 查詢
- 使用 Perl 綁定 SQLite 參數&列
- 使用 Perl 在 SQLite 中處理圖像
- 使用 Perl 獲取 SQLite 元數據
- 使用 Perl 進行 SQLite 事務
- SQLite Ruby 教程
- 連接到 SQLite 數據庫
- 在 SQLite 中使用 Ruby 進行 SQL 查詢
- 綁定參數
- 處理圖像
- 使用 Ruby 獲取 SQLite 元數據
- Ruby 的 SQLite 事務
- SQLite C# 教程
- SQLite C# 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 數據集
- 使用 C# 在 SQLite 中處理圖像
- 使用 C# 獲取 SQLite 元數據
- 使用 C# 的 SQLite 事務
- SQLite Visual Basic 教程
- SQLite Visual Basic 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 的數據集
- 使用 Visual Basic 在 SQLite 中處理圖像
- 使用 Visual Basic 獲取 SQLite 元數據
- 使用 Visual Basic 的 SQLite 事務
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 編程簡介
- 在 PostgreSQL 中使用 PHP 檢索數據
- 在 PostgreSQL 中使用 PHP 處理圖像
- 用 PHP 獲取 PostgreSQL 元數據
- 在 PostgreSQL 中使用 PHP 進行事務
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 簡介
- Derby 的安裝&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查詢
- 在 Derby 中使用 JDBC 進行編程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 簡介
- 原始 SQL
- 模式定義語言
- SQL 表達式語言
- SQLAlchemy 中的對象關系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 語法結構
- 基本概念
- Visual Basic 數據類型
- Visual Basic 中的字符串
- 運算符
- 控制流
- Visual Basic 數組
- Visual Basic 中的過程&函數
- 在 Visual Basic 中組織代碼
- 面向對象編程
- Visual Basic 中的面向對象編程 II
- Visual Basic 中的集合
- 輸入和輸出
- C# 教程
- C# 語言
- C# 語法結構
- C# 基礎
- C# 數據類型
- C# 中的字符串
- C# 運算符
- C# 中的流控制
- C# 數組
- C# 面向對象編程
- C# 中的方法
- C# 面向對象編程 II
- C# 屬性
- C# 結構
- C# 委托
- 命名空間
- C# 集合
- C# 輸入和輸出
- C# 目錄教程
- C# 字典教程
- 在 C# 中讀取文本文件
- C# 中的日期和時間
- 在 C# 中讀取網頁
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 圖形教程
- Java 2D 游戲教程
- Java 游戲基礎
- 動畫
- 移動精靈
- 碰撞檢測
- Java 益智游戲
- Java Snake
- Breakout 游戲
- Java 俄羅斯方塊
- Java 吃豆人
- Java 太空侵略者
- Java 掃雷
- Java 推箱子
- Java 2D 教程
- 介紹
- 基本繪圖
- 形狀和填充
- 透明度
- 合成
- 剪裁
- 變換
- 特效
- 圖像
- 文字和字體
- 命中測試,移動物體
- 俄羅斯方塊
- Cario 圖形教程
- Cario 圖形庫
- Cario 定義
- Cairo 后端
- Cairo 基本圖形
- 形狀和填充
- 漸變
- 透明度
- 合成
- 剪裁和遮罩
- 變換
- Cairo 文字
- Cairo 中的圖像
- 根窗口
- PyCairo 教程
- PyCairo 簡介
- PyCairo 后端
- PyCairo 中的基本繪圖
- PyCairo 形狀和填充
- PyCairo 漸變
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的變換
- PyCairo 中的文字
- PyCairo 中的圖像
- 根窗口
- HTML5 畫布教程
- 介紹
- HTML5 畫布中的直線
- HTML5 畫布形狀
- HTML5 畫布填充
- HTML5 畫布中的透明度
- HTML5 畫布合成
- HTML5 canvas 中的變換
- HTML5 畫布中的文字
- HTML5 畫布中的動畫
- HTML5 畫布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 簡介
- Windows API main函數
- Windows API 中的系統函數
- Windows API 中的字符串
- Windows API 中的日期和時間
- Windows API 中的一個窗口
- UI 的第一步
- Windows API 菜單
- Windows API 對話框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高級控件
- Windows API 中的自定義控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 簡介
- PyQt4 中的第一個程序
- PyQt4 中的菜單和工具欄
- PyQt4 中的布局管理
- PyQt4 中的事件和信號
- PyQt4 中的對話框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的繪圖
- PyQt4 中的自定義小部件
- PyQt4 中的俄羅斯方塊游戲
- PyQt5 教程
- PyQt5 簡介
- PyQt5 日期和時間
- PyQt5 中的第一個程序
- PyQt5 中的菜單和工具欄
- PyQt5 中的布局管理
- PyQt5 中的事件和信號
- PyQt5 中的對話框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的繪圖
- PyQt5 中的自定義小部件
- PyQt5 中的俄羅斯方塊
- Qt4 教程
- Qt4 工具包簡介
- Qt4 工具類
- Qt4 中的字符串
- Qt4 中的日期和時間
- 在 Qt4 中使用文件和目錄
- Qt4 中的第一個程序
- Qt4 中的菜單和工具欄
- Qt4 中的布局管理
- Qt4 中的事件和信號
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的繪圖
- Qt4 中的自定義小部件
- Qt4 中的打磚塊游戲
- Qt5 教程
- Qt5 工具包簡介
- Qt5 中的字符串
- Qt5 中的日期和時間
- Qt5 中的容器
- 在 Qt5 中處理文件和目錄
- Qt5 中的第一個程序
- Qt5 中的菜單和工具欄
- Qt5 中的布局管理
- Qt5 中的事件和信號
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的繪圖
- Qt5 中的自定義小部件
- Qt5 中的貪食蛇
- Qt5 中的打磚塊游戲
- PySide 教程
- PySide 工具包簡介
- PySide 中的第一個程序
- PySide 中的菜單和工具欄
- PySide 中的布局管理
- PySide 中的事件和信號
- PySide 中的對話框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中繪圖
- PySide 中的自定義小部件
- PySide 中的俄羅斯方塊游戲
- Tkinter 教程
- Tkinter 簡介
- Tkinter 中的布局管理
- Tkinter 標準小部件屬性
- Tkinter 小部件
- Tkinter 中的菜單和工具欄
- Tkinter 中的對話框
- Tkinter 中的繪圖
- Tkinter 中的貪食蛇
- Tcl/Tk 教程
- Tcl/Tk 簡介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜單和工具欄
- Tcl/Tk 中的對話框
- Tcl/Tk 繪圖
- 貪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 簡介
- Java Swing 首個程序
- Java Swing 中的菜單和工具欄
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 組件
- 基本的 Swing 組件 II
- Java Swing 對話框
- Java Swing 模型架構
- Swing 中的拖放
- Swing 中的繪圖
- Java Swing 中的可調整大小的組件
- Java Swing 中的益智游戲
- 俄羅斯方塊
- JavaFX 教程
- JavaFX 簡介
- JavaFX 首個程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 動畫
- JavaFX 畫布
- JavaFX 圖表
- Java SWT 教程
- Java SWT 簡介
- Java SWT 中的布局管理
- Java SWT 中的菜單和工具欄
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的對話框
- Java SWT 繪圖
- Java SWT 中的貪食蛇
- wxWidgets 教程
- wxWidgets 簡介
- wxWidgets 助手類
- wxWidgets 中的第一個程序
- wxWidgets 中的菜單和工具欄
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的對話框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的設備上下文
- wxWidgets 中的自定義小部件
- wxWidgets 中的俄羅斯方塊游戲
- wxPython 教程
- wxPython 簡介
- 第一步
- 菜單和工具欄
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 對話框
- 小部件
- wxPython 中的高級小部件
- wxPython 中的拖放
- wxPython 圖形
- 創建自定義小部件
- wxPython 中的應用框架
- wxPython 中的俄羅斯方塊游戲
- C# Winforms Mono 教程
- Mono Winforms 簡介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- Mono Winforms 中的繪圖
- Mono Winforms 中的貪食蛇
- Java Gnome 教程
- Java Gnome 簡介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜單
- Java Gnome 中的工具欄
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高級小部件
- Java Gnome 中的對話框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 繪圖
- Cario 繪圖 II
- Java Gnome 中的貪食蛇
- QtJambi 教程
- QtJambi 簡介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜單和工具欄
- QtJambi 對話框
- QtJambi 中的繪圖
- QtJambi 中的自定義小部件
- 貪食蛇
- GTK+ 教程
- GTK+ 簡介
- GTK+ 中的第一個程序
- GTK+ 中的菜單和工具欄
- GTK+ 布局管理
- GTK+ 事件和信號
- GTK+ 對話框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定義 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 簡介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜單和工具欄
- Ruby GTK 中的對話框
- Ruby GTK Cario 繪圖
- Ruby GTK 中的自定義小部件
- Ruby GTK 中的貪食蛇
- GTK# 教程
- GTK# 簡介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜單
- GTK# 中的工具欄
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高級小部件
- GTK# 中的對話框
- Pango
- GTK# 中的 Cario 繪圖
- GTK# 中的 Cario 繪圖 II
- GTK# 中的自定義小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 簡介
- 布局管理
- 小部件
- 菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- PyGTK 教程
- PyGTK 簡介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜單
- PyGTK 中的工具欄
- PyGTK 中的事件和信號
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高級小部件
- PyGTK 中的對話框
- Pango
- Pango II
- PyGTK 中的 Cario 繪圖
- Cario 繪圖 II
- PyGTK 中的貪食蛇游戲
- PyGTK 中的自定義小部件
- PHP GTK 教程
- PHP GTK 簡介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- C# Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的繪圖 II
- Qyoto 中的自定義小部件
- 貪食蛇
- Ruby Qt 教程
- Ruby Qt 簡介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜單和工具欄
- Ruby Qt 中的對話框
- 用 Ruby Qt 繪圖
- Ruby Qt 中的自定義小部件
- Ruby Qt 中的貪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的自定義小部件
- 貪食蛇
- Mono IronPython Winforms 教程
- 介紹
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- 繪圖
- IronPython Mono Winforms 中的繪圖 II
- IronPython Mono Winforms 中的貪食蛇
- IronPython Mono Winforms 中的俄羅斯方塊游戲
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 簡介
- Jython Swing 中的布局管理
- Jython Swing 中的組件
- Jython Swing 中的菜單和工具欄
- Jython Swing 中的對話框
- Jython Swing 中的繪圖
- Jython Swing 中的半字節
- JRuby Swing 教程
- JRuby Swing 簡介
- JRuby Swing 中的布局管理
- JRuby Swing 中的組件
- 菜單和工具欄
- JRuby Swing 中的對話框
- 在 JRuby Swing 中繪圖
- JRuby Swing 中的貪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 簡介
- 布局管理
- 基本控制
- 進階控件
- 菜單和工具欄
- 對話框
- 繪圖
- 拖放
- 貪食蛇
- JavaScript GTK 教程
- JavaScript GTK 簡介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜單和工具欄
- JavaScript GTK 中的對話框
- JavaScript GTK 中的 Cario 繪圖
- ZetCode Java 教程
- Java 教程
- Java 語言
- Java 語法結構
- Java 基礎
- Java 數據類型
- Java 數據類型 II
- Java 字符串
- Java 數組
- Java 表達式
- Java 控制流程
- Java 面向對象的編程
- Java 方法
- Java 面向對象編程 II
- Java 包
- Java 中的異常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 處理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正則表達式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部與內部迭代器
- Java 文件大小
- 用 Java 創建目錄
- 用 Java 創建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 請求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 簡介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介紹
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 簡介
- Java 中的數據源
- JSTL 中的 SQL 查詢標記
- Java 驗證過濾器
- Hibernate 驗證器
- 用 Java 顯示圖像
- Play 框架簡介
- Spark Java 簡介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 復制文件
- Java 文件時間教程
- 如何使用 Java 獲取當前日期時間
- Java 列出目錄內容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 讀寫 ICO 圖像
- Java int到String的轉換
- Java HashSet教程
- Java HashMap教程
- Java static關鍵字
- Java 中的HashMap迭代
- 用 Java 過濾列表
- 在 Java 中讀取網頁
- Java 控制臺應用
- Java 集合的便利工廠方法
- Google Guava 簡介
- OpenCSV 教程
- 用 Java8 的StringJoiner連接字符串
- Java 中元素迭代的歷史
- Java 謂詞
- Java StringBuilder
- Java 分割字串教學
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 過濾器
- Java 流歸約
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中讀取文本文件
- Java Unix 時間
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 簡介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正則表達式
- 用 JavaScript 創建對象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服務器教程
- JavaScript 貪食蛇教程
- JavaScript 構建器模式教程
- JavaScript 數組
- XMLHttpRequest教程
- 從 JavaScript 中的 URL 讀取 JSON
- 在 JavaScript 中循環遍歷 JSON 數組
- jQuery 教程
- Google 圖表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 變量
- Kotlin 的運算符
- Kotlin when表達式
- Kotlin 數組
- Kotlin 范圍
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 寫入文件
- Kotlin 讀取文件教程
- Kotlin 正則表達式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 語法結構
- Tcl 中的基本命令
- Tcl 中的表達式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的數組
- Tcl 中的過程
- 輸入&輸出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介紹
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 語法結構
- PHP 基礎
- PHP 數據類型
- PHP 字符串
- PHP 運算符
- PHP 中的控制流
- PHP 數組
- PHP 數組函數
- PHP 中的函數
- PHP 正則表達式
- PHP 中的面向對象編程
- PHP 中的面向對象編程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 驗證教程
- PHP Rakit 驗證教程
- PHP PDO 教程
- CakePHP 數據庫教程
- PHP SQLite3 教程
- PHP 文件系統函數
- ZetCode Python 教程
- Python 教程
- Python 語言
- 交互式 Python
- Python 語法結構
- Python 數據類型
- Python 字符串
- Python 列表
- Python 字典
- Python 運算符
- Python 關鍵字
- Python 函數
- Python 中的文件
- Python 中的面向對象編程
- Python 模塊
- Python 中的包
- Python 異常
- Python 迭代器和生成器
- Python 內省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循環
- Python 反轉
- Python Lambda 函數
- Python 集合
- Python 映射
- Python CSV 教程-讀寫 CSV
- Python 正則表達式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推導式
- Python 魔術方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 語法結構
- Ruby 基礎
- Ruby 變量
- Ruby 中的對象
- Ruby 數據類型
- Ruby 字符串
- Ruby 表達式
- Ruby 控制流
- Ruby 數組
- Ruby 哈希
- Ruby 中的面向對象編程
- Ruby 中的面向對象編程 II
- Ruby 正則表達式
- Ruby 輸入&輸出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 從 Java Servlet 提供純文本
- Java Servlet JSON 教程
- Java Servlet HTTP 標頭
- Java Servlet 復選框教程
- Java servlet 發送圖像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自動補全教程
- Java servlet PDF 教程
- servlet 從 WAR 內讀取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客戶端
- Java Servlet Log4j 教程
- Java Servlet 圖表教程
- Java ServletConfig教程
- Java Servlet 讀取網頁
- 嵌入式 Tomcat
- Java Servlet 分頁
- Java Servlet Weld 教程
- Java Servlet 上傳文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach標簽
- 使用 jsGrid 組件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 資源教程
- Spring 重定向教程
- Spring 轉發教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空間教程
- Spring P 命名空間教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 單例作用域 bean
- 獨立的 Spring 應用
- 經典 Spring 應用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 應用簡介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定義 404 錯誤頁面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 發送電子郵件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 屬性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查詢
- Spring Boot Data JPA 查詢示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加載資源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自動控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供圖像文件
- 在 Spring Boot 中創建 PDF 報告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供靜態內容
- Spring Boot Whitelabel 錯誤
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 應用
- Spring Boot 第一個 Web 應用
- Spring Boot Groovy CLI
- Spring Boot 上傳文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表單教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登錄頁面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表單教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 簡介
- Symfony 請求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中發送郵件
- Symfony 保留表單值
- Symfony @Route注解教程
- Symfony 創建路由
- Symfony 控制臺命令教程
- Symfony 上傳文件
- Symfony 服務教程
- Symfony 驗證教程
- Symfony 翻譯教程
