# 小部件
> 原文: [http://zetcode.com/wxpython/widgets/](http://zetcode.com/wxpython/widgets/)
在本節中,我們將介紹 wxPython 中的基本小部件。 每個小部件都有一個小的代碼示例。 小部件是應用的基本構建塊。 wxPython 有各種各樣的小部件,包括按鈕,復選框,滑塊和列表框。
* [`wx.Button`](#button)
* [`wx.ToggleButton`](#togglebutton)
* [`wx.StaticText`](#statictext)
* [`wx.StaticLine`](#staticline)
* [`wx.StaticBox`](#staticbox)
* [`wx.ComboBox`](#combobox)
* [`wx.CheckBox`](#checkbox)
* [`wx.StatusBar`](#statusbar)
* [`wx.RadioButton`](#radiobutton)
* [`wx.Gauge`](#gauge)
* [`wx.Slider`](#slider)
* [`wx.SpinCtrl`](#spinctrl)
## `wx.Button`
`wx.Button`是一個簡單的小部件。 它包含一個文本字符串。 用于觸發動作。
`button_wid.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this code example, we create a
button widget.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
closeButton = wx.Button(pnl, label='Close', pos=(20, 20))
closeButton.Bind(wx.EVT_BUTTON, self.OnClose)
self.SetSize((350, 250))
self.SetTitle('wx.Button')
self.Centre()
def OnClose(self, e):
self.Close(True)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
在代碼示例中,我們創建一個“關閉”按鈕,當按下該按鈕時,它將終止應用。
```py
cbtn = wx.Button(pnl, label='Close', pos=(20, 20))
```
`wx.Button`小部件已創建。 在小部件的構造器中,我們提供按鈕的標簽和面板上的位置。
```py
cbtn.Bind(wx.EVT_BUTTON, self.OnClose)
```
當我們單擊按鈕時,將觸發`wx.EVT_BUTTON`事件。 我們為事件指定事件處理器。
```py
def OnClose(self, e):
self.Close(True)
```
在`OnClose()`方法中,我們使用`Close()`方法終止應用。

圖:`wx.Button`
## `wx.ToggleButton`
`wx.ToggleButton`是具有兩種狀態的按鈕:已按下和未按下。 通過單擊可以在這兩種狀態之間切換。 在某些情況下此功能非常合適。
`toggle_buttons.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this code example, we create three
toggle button widgets.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
self.col = wx.Colour(0, 0, 0)
rtb = wx.ToggleButton(pnl, label='red', pos=(20, 25))
gtb = wx.ToggleButton(pnl, label='green', pos=(20, 60))
btb = wx.ToggleButton(pnl, label='blue', pos=(20, 100))
self.cpnl = wx.Panel(pnl, pos=(150, 20), size=(110, 110))
self.cpnl.SetBackgroundColour(self.col)
rtb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleRed)
gtb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleGreen)
btb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleBlue)
self.SetSize((350, 250))
self.SetTitle('Toggle buttons')
self.Centre()
def ToggleRed(self, e):
obj = e.GetEventObject()
isPressed = obj.GetValue()
green = self.col.Green()
blue = self.col.Blue()
if isPressed:
self.col.Set(255, green, blue)
else:
self.col.Set(0, green, blue)
self.cpnl.SetBackgroundColour(self.col)
self.cpnl.Refresh()
def ToggleGreen(self, e):
obj = e.GetEventObject()
isPressed = obj.GetValue()
red = self.col.Red()
blue = self.col.Blue()
if isPressed:
self.col.Set(red, 255, blue)
else:
self.col.Set(red, 0, blue)
self.cpnl.SetBackgroundColour(self.col)
self.cpnl.Refresh()
def ToggleBlue(self, e):
obj = e.GetEventObject()
isPressed = obj.GetValue()
red = self.col.Red()
green = self.col.Green()
if isPressed:
self.col.Set(red, green, 255)
else:
self.col.Set(red, green, 0)
self.cpnl.SetBackgroundColour(self.col)
self.cpnl.Refresh()
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
我們有紅色,綠色和藍色的切換按鈕和一個面板。 我們通過單擊切換按鈕來更改面板的顏色。
```py
rtb = wx.ToggleButton(pnl, label='red', pos=(20, 25))
```
`wx.ToggleButton`小部件已創建。
```py
self.cpnl = wx.Panel(pnl, pos=(150, 20), size=(110, 110))
self.cpnl.SetBackgroundColour(self.col)
```
這是一個面板的顏色,我們將使用切換按鈕對其進行修改。
```py
rtb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleRed)
```
當我們單擊`rtb`切換按鈕時,將調用`ToggleRed()`事件處理器。
```py
def ToggleRed(self, e):
obj = e.GetEventObject()
isPressed = obj.GetValue()
green = self.col.Green()
blue = self.col.Blue()
if isPressed:
self.col.Set(255, green, blue)
else:
self.col.Set(0, green, blue)
self.cpnl.SetBackgroundColour(self.col)
```
在`ToggleRed()`方法中,我們對按下`rtb`按鈕這一事實作出反應。 我們找出顏色部分并更新顏色面板的顏色。

圖:開關按鈕
## `wx.StaticText`
`wx.StaticText`小部件顯示一行或多行只讀文本。
`static_text.py`
```py
#!/usr/bin/python
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this code example, we create a static text.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
txt1 = '''I'm giving up the ghost of love
in the shadows cast on devotion
She is the one that I adore
creed of my silent suffocation
Break this bittersweet spell on me
lost in the arms of destiny'''
txt2 = '''There is something in the way
You're always somewhere else
Feelings have deserted me
To a point of no return
I don't believe in God
But I pray for you'''
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
font = wx.Font(13, wx.DEFAULT, wx.NORMAL, wx.DEFAULT)
st1 = wx.StaticText(pnl, label=txt1, style=wx.ALIGN_LEFT)
st2 = wx.StaticText(pnl, label=txt2, style=wx.ALIGN_LEFT)
st1.SetFont(font)
st2.SetFont(font)
vbox.Add(st1, flag=wx.ALL, border=15)
vbox.Add(st2, flag=wx.ALL, border=15)
pnl.SetSizer(vbox)
self.SetTitle('Bittersweet')
self.Centre()
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
在示例中,我們使用`wx.StaticText`小部件顯示了兩首 Bittersweet 歌曲的節奏。
```py
font = wx.Font(13, wx.DEFAULT, wx.NORMAL, wx.DEFAULT)
```
我們為文本創建一個字體對象。
```py
txt1 = '''I'm giving up the ghost of love
in the shadows cast on devotion
She is the one that I adore
creed of my silent suffocation
Break this bittersweet spell on me
lost in the arms of destiny'''
```
這是要在`wx.StaticText`小部件中顯示的字符串。
```py
st1 = wx.StaticText(pnl, label=txt1, style=wx.ALIGN_LEFT)
```
我們創建`wx.StaticText`小部件。 文本將向左對齊。
```py
st1.SetFont(font)
st2.SetFont(font)
```
我們使用`SetFont()`將字體設置為靜態文本小部件。

圖:`wx.StaticText`
## `wx.StaticLine`
此小部件在窗口上顯示一條簡單的線。 它可以是水平或垂直的。
`static_line.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this code example, we create a static line.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
font = wx.Font(10, wx.DEFAULT, wx.NORMAL, wx.BOLD)
heading = wx.StaticText(self, label='The Central Europe',
pos=(25, 15), size=(200, -1))
heading.SetFont(font)
wx.StaticLine(self, pos=(25, 50), size=(300,1))
wx.StaticText(self, label='Slovakia', pos=(25, 80))
wx.StaticText(self, label='Hungary', pos=(25, 100))
wx.StaticText(self, label='Poland', pos=(25, 120))
wx.StaticText(self, label='Czech Republic', pos=(25, 140))
wx.StaticText(self, label='Germany', pos=(25, 160))
wx.StaticText(self, label='Slovenia', pos=(25, 180))
wx.StaticText(self, label='Austria', pos=(25, 200))
wx.StaticText(self, label='Switzerland', pos=(25, 220))
wx.StaticText(self, label='5 445 000', pos=(250, 80))
wx.StaticText(self, label='10 014 000', pos=(250, 100))
wx.StaticText(self, label='38 186 000', pos=(250, 120))
wx.StaticText(self, label='10 562 000', pos=(250, 140))
wx.StaticText(self, label='81 799 000', pos=(250, 160))
wx.StaticText(self, label='2 050 000', pos=(250, 180))
wx.StaticText(self, label='8 414 000', pos=(250, 200))
wx.StaticText(self, label='7 866 000', pos=(250, 220))
wx.StaticLine(self, pos=(25, 260), size=(300,1))
tsum = wx.StaticText(self, label='164 336 000', pos=(240, 280))
sum_font = tsum.GetFont()
sum_font.SetWeight(wx.BOLD)
tsum.SetFont(sum_font)
btn = wx.Button(self, label='Close', pos=(140, 310))
btn.Bind(wx.EVT_BUTTON, self.OnClose)
self.SetSize((360, 380))
self.SetTitle('wx.StaticLine')
self.Centre()
def OnClose(self, e):
self.Close(True)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
該腳本顯示了中歐國家及其人口。 `wx.StatLine`使它看起來更具視覺吸引力。
```py
wx.StaticLine(self, pos=(25, 50), size=(300,1))
```
這是`wx.StaticLine`的構造器

圖:`wx.StaticLine`
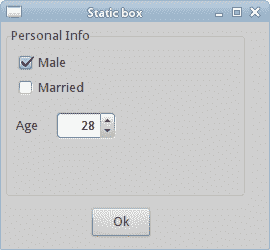
## `wx.StaticBox`
這是一種裝飾器小部件。 它用于對各種小部件進行邏輯分組。 請注意,必須在其包含的窗口小部件之前創建此窗口小部件,并且這些窗口小部件應該是靜態框的同級,而不是子級。
```py
#!/usr/bin/python
# -*- coding: utf-8 -*-
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
wx.StaticBox(pnl, label='Personal Info', pos=(5, 5), size=(240, 170))
wx.CheckBox(pnl, label='Male', pos=(15, 30))
wx.CheckBox(pnl, label='Married', pos=(15, 55))
wx.StaticText(pnl, label='Age', pos=(15, 95))
wx.SpinCtrl(pnl, value='1', pos=(55, 90), size=(60, -1), min=1, max=120)
btn = wx.Button(pnl, label='Ok', pos=(90, 185), size=(60, -1))
btn.Bind(wx.EVT_BUTTON, self.OnClose)
self.SetSize((270, 250))
self.SetTitle('Static box')
self.Centre()
self.Show(True)
def OnClose(self, e):
self.Close(True)
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
```
我們有一個`wx.StaticBox`來裝飾其他四個小部件。

圖:靜態框
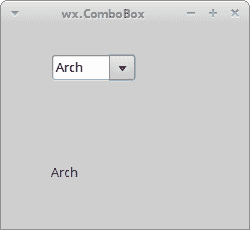
## `wx.ComboBox`
`wx.ComboBox`是單行文本字段,帶有向下箭頭圖像的按鈕和列表框的組合。 當您按下按鈕時,將出現一個列表框。 用戶只能從提供的字符串列表中選擇一個選項。
```py
#!/usr/bin/python
# -*- coding: utf-8 -*-
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
distros = ['Ubuntu', 'Arch', 'Fedora', 'Debian', 'Mint']
cb = wx.ComboBox(pnl, pos=(50, 30), choices=distros,
style=wx.CB_READONLY)
self.st = wx.StaticText(pnl, label='', pos=(50, 140))
cb.Bind(wx.EVT_COMBOBOX, self.OnSelect)
self.SetSize((250, 230))
self.SetTitle('wx.ComboBox')
self.Centre()
self.Show(True)
def OnSelect(self, e):
i = e.GetString()
self.st.SetLabel(i)
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
```
從組合框中選擇的選項顯示在下面的標簽中。
```py
distros = ['Ubuntu', 'Arch', 'Fedora', 'Debian', 'Mint']
```
組合框將包含此字符串列表。
```py
cb = wx.ComboBox(pnl, pos=(50, 30), choices=distros,
style=wx.CB_READONLY)
```
`wx.ComboBox`小部件已創建。 `choices`參數采用要在組合框顯示的字符串列表。 `wx.CB_READONLY`樣式使列表的字符串為只讀。
```py
cb.Bind(wx.EVT_COMBOBOX, self.OnSelect)
```
當我們從組合框中選擇一個選項時,將觸發`wx.EVT_COMBOBOX`事件。 我們將`OnSelect()`事件處理器插入此事件。
```py
def OnSelect(self, e):
i = e.GetString()
self.st.SetLabel(i)
```
我們從組合框中獲取選定的項目并將其設置為標簽。

圖:`wx.ComboBox`
## `wx.CheckBox`
`wx.CheckBox`是具有兩種狀態的窗口小部件:開和關。 這是一個帶有標簽的盒子。 標簽可以設置在框的右側或左側。 如果選中`wx.CheckBox`,則在方框中用勾號表示。
`checkbox.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this example we create a checkbox widget.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.HORIZONTAL)
cb = wx.CheckBox(pnl, label='Show title')
cb.SetValue(True)
cb.Bind(wx.EVT_CHECKBOX, self.ShowOrHideTitle)
vbox.Add(cb, flag=wx.TOP|wx.LEFT, border=30)
pnl.SetSizer(vbox)
self.SetTitle('wx.CheckBox')
self.Centre()
def ShowOrHideTitle(self, e):
sender = e.GetEventObject()
isChecked = sender.GetValue()
if isChecked:
self.SetTitle('wx.CheckBox')
else:
self.SetTitle('')
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
在上面的示例中,我們使用`wx.CheckBox`小部件顯示或隱藏窗口標題。
```py
cb = wx.CheckBox(pnl, label='Show title')
```
這是`wx.CheckBox`小部件的構造器。
```py
cb.SetValue(True)
```
默認情況下顯示框架窗口的標題,因此我們使用`SetValue()`方法檢查`wx.CheckBox`小部件。
```py
cb.Bind(wx.EVT_CHECKBOX, self.ShowOrHideTitle)
```
當我們單擊`wx.CheckBox`小部件時,將觸發`wx.EVT_CHECKBOX`事件。 在此事件上調用`ShowOrHideTitle()`事件處理器。
```py
def ShowOrHideTitle(self, e):
sender = e.GetEventObject()
isChecked = sender.GetValue()
if isChecked:
self.SetTitle('wx.CheckBox')
else:
self.SetTitle('')
```
在`ShowOrHideTitle()`方法中,我們根據`wx.CheckBox`小部件的狀態顯示或隱藏標題。

圖:`wx.CheckBox`
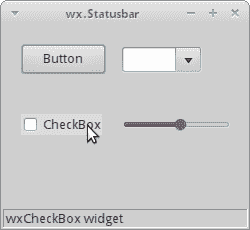
## `wx.StatusBar`
`wx.StatusBar`小部件用于顯示應用狀態信息。 它可以分為幾個部分以顯示不同類型的信息。 我們可以在`wx.StatusBar`中插入其他小部件。 它可以用作對話框的替代方法,因為對話框經常被濫用,并且大多數用戶不喜歡它們。 我們可以通過兩種方式創建`wx.StatusBar`。 我們可以手動創建自己的`wx.StatusBar`并調用`SetStatusBar()`方法,也可以簡單地調用`CreateStatusBar()`方法。 后一種方法為我們創建了默認的`wx.StatusBar`。
```py
#!/usr/bin/python
# -*- coding: utf-8 -*-
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
button = wx.Button(pnl, label='Button', pos=(20, 20))
text = wx.CheckBox(pnl, label='CheckBox', pos=(20, 90))
combo = wx.ComboBox(pnl, pos=(120, 22), choices=['Python', 'Ruby'])
slider = wx.Slider(pnl, 5, 6, 1, 10, (120, 90), (110, -1))
pnl.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
button.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
text.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
combo.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
slider.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
self.sb = self.CreateStatusBar()
self.SetSize((250, 230))
self.SetTitle('wx.Statusbar')
self.Centre()
self.Show(True)
def OnWidgetEnter(self, e):
name = e.GetEventObject().GetClassName()
self.sb.SetStatusText(name + ' widget')
e.Skip()
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
```
在我們的示例中,我們有一個`wx.Frame`小部件以及其他五個小部件。 如果將鼠標指針懸停在窗口小部件上,則其名稱將顯示在`wx.StatusBar`中。
```py
pnl.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
```
如果我們輸入小部件的區域,則會生成`EVT_ENTER_WINDOW`事件。
```py
self.sb = self.CreateStatusBar()
```
使用`CreateStatusBar()`方法創建狀態欄。
```py
def OnWidgetEnter(self, e):
name = e.GetEventObject().GetClassName()
self.sb.SetStatusText(name + ' widget')
e.Skip()
```
在`OnWidgetEnter()`方法內部,我們找出使用鼠標指針輸入的小部件的名稱。 我們使用`SetStatusText()`方法設置狀態文本。

圖:`wx.StatusBar`
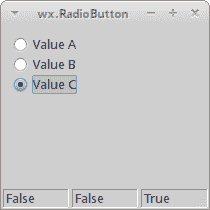
## `wx.RadioButton`
`wx.RadioButton`是一個小部件,允許用戶從一組選項中選擇一個唯一選項。 通過使組中的第一個單選按鈕包含`wx.RB_GROUP`樣式來定義單選按鈕組。 在第一個帶有此樣式標記的單選按鈕之后定義的所有其他單選按鈕將添加到第一個單選按鈕的功能組中。 用`wx.RB_GROUP`標志聲明另一個單選按鈕將啟動一個新的單選按鈕組。
```py
#!/usr/bin/python
# -*- coding: utf-8 -*-
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
self.rb1 = wx.RadioButton(pnl, label='Value A', pos=(10, 10),
style=wx.RB_GROUP)
self.rb2 = wx.RadioButton(pnl, label='Value B', pos=(10, 30))
self.rb3 = wx.RadioButton(pnl, label='Value C', pos=(10, 50))
self.rb1.Bind(wx.EVT_RADIOBUTTON, self.SetVal)
self.rb2.Bind(wx.EVT_RADIOBUTTON, self.SetVal)
self.rb3.Bind(wx.EVT_RADIOBUTTON, self.SetVal)
self.sb = self.CreateStatusBar(3)
self.sb.SetStatusText("True", 0)
self.sb.SetStatusText("False", 1)
self.sb.SetStatusText("False", 2)
self.SetSize((210, 210))
self.SetTitle('wx.RadioButton')
self.Centre()
self.Show(True)
def SetVal(self, e):
state1 = str(self.rb1.GetValue())
state2 = str(self.rb2.GetValue())
state3 = str(self.rb3.GetValue())
self.sb.SetStatusText(state1, 0)
self.sb.SetStatusText(state2, 1)
self.sb.SetStatusText(state3, 2)
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
```
我們有一組三個單選按鈕。 每個單選按鈕的狀態顯示在狀態欄中。
```py
self.rb1 = wx.RadioButton(pnl, label='Value A', pos=(10, 10),
style=wx.RB_GROUP)
self.rb2 = wx.RadioButton(pnl, label='Value B', pos=(10, 30))
self.rb3 = wx.RadioButton(pnl, label='Value C', pos=(10, 50))
```
我們創建三個單選按鈕。 第一個單選按鈕設置為`wx.RB_GROUP`樣式。 它將啟動一個新的廣播組。
```py
self.rb1.Bind(wx.EVT_RADIOBUTTON, self.SetVal)
```
我們將`wx.EVT_RADIOBUTTON`事件綁定到`SetVal()`事件處理器。
```py
self.sb = self.CreateStatusBar(3)
self.sb.SetStatusText("True", 0)
self.sb.SetStatusText("False", 1)
self.sb.SetStatusText("False", 2)
```
我們創建一個帶有三個字段的狀態欄。 我們將初始文本設置為與單選按鈕狀態相對應的狀態欄。
```py
def SetVal(self, e):
state1 = str(self.rb1.GetValue())
state2 = str(self.rb2.GetValue())
state3 = str(self.rb3.GetValue())
self.sb.SetStatusText(state1, 0)
self.sb.SetStatusText(state2, 1)
self.sb.SetStatusText(state3, 2)
```
在`SetVal()`方法內,我們找出單選按鈕的狀態。 我們將狀態欄字段更新為當前的單選按鈕值。

圖:`wx.RadioButton`
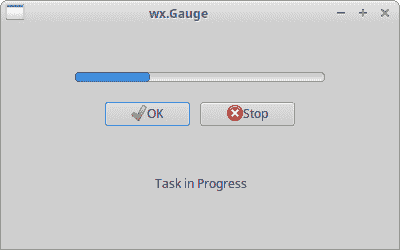
## `wx.Gauge`
`wx.Gauge`是在處理冗長的任務時使用的小部件。 它具有一個指示器以顯示任務的當前狀態。
`gauge_wid.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this example we create gauge widget.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
TASK_RANGE = 50
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.timer = wx.Timer(self, 1)
self.count = 0
self.Bind(wx.EVT_TIMER, self.OnTimer, self.timer)
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
hbox3 = wx.BoxSizer(wx.HORIZONTAL)
self.gauge = wx.Gauge(pnl, range=TASK_RANGE, size=(250, -1))
self.btn1 = wx.Button(pnl, wx.ID_OK)
self.btn2 = wx.Button(pnl, wx.ID_STOP)
self.text = wx.StaticText(pnl, label='Task to be done')
self.Bind(wx.EVT_BUTTON, self.OnOk, self.btn1)
self.Bind(wx.EVT_BUTTON, self.OnStop, self.btn2)
hbox1.Add(self.gauge, proportion=1, flag=wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion=1, flag=wx.RIGHT, border=10)
hbox2.Add(self.btn2, proportion=1)
hbox3.Add(self.text, proportion=1)
vbox.Add((0, 30))
vbox.Add(hbox1, flag=wx.ALIGN_CENTRE)
vbox.Add((0, 20))
vbox.Add(hbox2, proportion=1, flag=wx.ALIGN_CENTRE)
vbox.Add(hbox3, proportion=1, flag=wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.SetTitle('wx.Gauge')
self.Centre()
def OnOk(self, e):
if self.count >= TASK_RANGE:
return
self.timer.Start(100)
self.text.SetLabel('Task in Progress')
def OnStop(self, e):
if self.count == 0 or self.count >= TASK_RANGE or not self.timer.IsRunning():
return
self.timer.Stop()
self.text.SetLabel('Task Interrupted')
def OnTimer(self, e):
self.count = self.count + 1
self.gauge.SetValue(self.count)
if self.count == TASK_RANGE:
self.timer.Stop()
self.text.SetLabel('Task Completed')
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
我們有一個壓力表和兩個按鈕。 一個按鈕啟動壓力表,另一按鈕停止壓力表。
```py
self.timer = wx.Timer(self, 1)
self.count = 0
```
我們使用`wx.Timer`在特定間隔執行代碼。 屆時我們將更新量規。 `count`變量用于確定已完成任務的一部分。
```py
self.gauge = wx.Gauge(pnl, range=TASK_RANGE, size=(250, -1))
```
這是`wx.Gauge`小部件的構造器。 `range`參數設置窗口小部件的最大整數值。
```py
def OnOk(self, e):
if self.count >= TASK_RANGE:
return
self.timer.Start(100)
self.text.SetLabel('Task in Progress')
```
當我們單擊確定按鈕時,將調用`OnOk()`方法。 我們首先檢查`count`變量是否在任務范圍內。 如果沒有,我們從方法中返回。 如果任務尚未完成,我們將啟動計時器并更新靜態文本。
```py
def OnStop(self, e):
if self.count == 0 or self.count >= TASK_RANGE or not self.timer.IsRunning():
return
self.timer.Stop()
self.text.SetLabel('Task Interrupted')
```
當我們單擊停止按鈕時,將調用`OnStop()`方法。 我們檢查停止任務的條件。 如果遇到他們,我們將停止計時器并更新靜態文本。
```py
def OnTimer(self, e):
self.count = self.count + 1
self.gauge.SetValue(self.count)
if self.count == TASK_RANGE:
self.timer.Stop()
self.text.SetLabel('Task Completed')
```
啟動計時器后,會定期調用`OnTimer()`方法。 在該方法中,我們更新了`count`變量和`gauge`控件。 如果`count`變量等于`TASK_RANGE`,我們將停止計時器并更新靜態文本。

圖:`wx.Gauge`
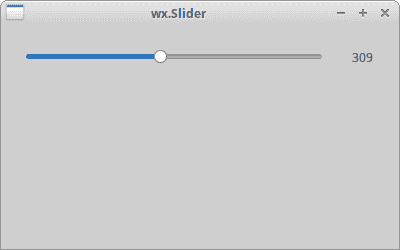
## `wx.Slider`
`wx.Slider`是具有簡單句柄的小部件。 該手柄可以前后拉動。 這樣,我們可以選擇特定任務。
`slider_wid.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this example we create slider control.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
sizer = wx.GridBagSizer(5, 5)
sld = wx.Slider(pnl, value=200, minValue=150, maxValue=500,
style=wx.SL_HORIZONTAL)
sld.Bind(wx.EVT_SCROLL, self.OnSliderScroll)
sizer.Add(sld, pos=(0, 0), flag=wx.ALL|wx.EXPAND, border=25)
self.txt = wx.StaticText(pnl, label='200')
sizer.Add(self.txt, pos=(0, 1), flag=wx.TOP|wx.RIGHT, border=25)
sizer.AddGrowableCol(0)
pnl.SetSizer(sizer)
self.SetTitle('wx.Slider')
self.Centre()
def OnSliderScroll(self, e):
obj = e.GetEventObject()
val = obj.GetValue()
self.txt.SetLabel(str(val))
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
靜態文本中顯示了在滑塊中選擇的值。
```py
sld = wx.Slider(pnl, value=200, minValue=150, maxValue=500,
style=wx.SL_HORIZONTAL)
```
創建了`wx.Slider`。 我們使用值參數提供滑塊的初始位置,并使用`minValue`和`maxValue`參數提供最小和最大滑塊位置。 `wx.SL_HORIZONTAL`使滑塊變為水平。
```py
sld.Bind(wx.EVT_SCROLL, self.OnSliderScroll)
```
遇到`wx.EVT_SCROLL`事件時,將調用`OnSliderScroll()`方法。
```py
self.txt = wx.StaticText(pnl, label='200')
```
當前選擇的滑塊值顯示在靜態文本中,該文本位于滑塊下方。
```py
def OnSliderScroll(self, e):
obj = e.GetEventObject()
val = obj.GetValue()
self.txt.SetLabel(str(val))
```
在`OnSliderScroll()`方法中,我們獲取事件的發送者。 我們獲取滑塊的當前值并將其設置為靜態文本。

圖:`wx.Slider`
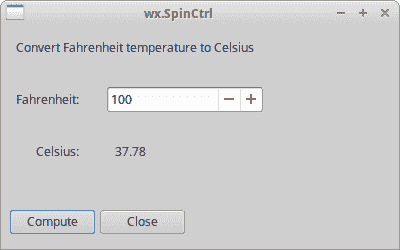
## `wx.SpinCtrl`
`wx.SpinCtrl`小部件使我們可以增加和減少值。
`spin_ctrl.py`
```py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
ZetCode wxPython tutorial
In this example we create spin control.
author: Jan Bodnar
website: www.zetcode.com
last modified: April 2018
"""
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
sizer = wx.GridBagSizer(5, 5)
st1 = wx.StaticText(pnl, label='Convert Fahrenheit temperature to Celsius')
sizer.Add(st1, pos=(0, 0), span=(1, 2), flag=wx.ALL, border=15)
st2 = wx.StaticText(pnl, label='Fahrenheit:')
sizer.Add(st2, pos=(1, 0), flag=wx.ALL | wx.ALIGN_CENTER, border=15)
self.sc = wx.SpinCtrl(pnl, value='0')
self.sc.SetRange(-459, 1000)
sizer.Add(self.sc, pos=(1, 1), flag=wx.ALIGN_CENTER)
st3 = wx.StaticText(pnl, label='Celsius:')
sizer.Add(st3, pos=(2, 0), flag=wx.ALL|wx.ALIGN_RIGHT, border=15)
self.celsius = wx.StaticText(pnl, label='')
sizer.Add(self.celsius, pos=(2, 1), flag=wx.ALL, border=15)
computeButton = wx.Button(pnl, label='Compute')
computeButton.SetFocus()
sizer.Add(computeButton, pos=(3, 0), flag=wx.ALIGN_RIGHT|wx.TOP, border=30)
closeButton = wx.Button(pnl, label='Close')
sizer.Add(closeButton, pos=(3, 1), flag=wx.ALIGN_LEFT|wx.TOP, border=30)
computeButton.Bind(wx.EVT_BUTTON, self.OnCompute)
closeButton.Bind(wx.EVT_BUTTON, self.OnClose)
pnl.SetSizer(sizer)
self.SetTitle('wx.SpinCtrl')
self.Centre()
def OnClose(self, e):
self.Close(True)
def OnCompute(self, e):
fahr = self.sc.GetValue()
cels = round((fahr - 32) * 5 / 9.0, 2)
self.celsius.SetLabel(str(cels))
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
```
該腳本將華氏溫度轉換為攝氏溫度。 我們使用`wx.SpinCtrl`小部件為華氏溫度選擇一個值。
```py
self.sc = wx.SpinCtrl(pnl, value='0')
self.sc.SetRange(-459, 1000)
```
我們創建一個初始值為 0 的`wx.SpinCtrl`小部件。`SetRange()`設置該小部件的值范圍。
```py
def OnCompute(self, e):
fahr = self.sc.GetValue()
cels = round((fahr - 32) * 5 / 9.0, 2)
self.celsius.SetLabel(str(cels))
```
當我們單擊計算按鈕時,將調用`OnCompute()`方法。 在方法的主體中,我們從旋轉控件中獲取當前值。 我們計算攝氏溫度并將計算的溫度設置為靜態文本小部件。

圖:`wx.SpinCtrl`
wxPython 教程的這一部分專用于核心 wxPython 小部件。
- ZetCode 數據庫教程
- MySQL 教程
- MySQL 簡介
- MySQL 安裝
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存儲引擎
- MySQL 數據類型
- 在 MySQL 中創建,更改和刪除表
- MySQL 表達式
- 在 MySQL 中插入,更新和刪除數據
- MySQL 中的SELECT語句
- MySQL 子查詢
- MySQL 約束
- 在 MySQL 中導出和導入數據
- 在 MySQL 中連接表
- MySQL 函數
- MySQL 中的視圖
- MySQL 中的事務
- MySQL 存儲過程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 連接到 MySQL 數據庫
- MySQL 中的 Perl 錯誤處理
- 使用 Perl 進行 MySQL 查詢
- 在 MySQL 中使用 Perl 綁定參數&列
- 在 MySQL 中使用 Perl 處理圖像
- 使用 Perl 獲取 MySQL 元數據
- Perl 的 MySQL 事務
- MySQL C API 編程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 簡介
- sqlite3 命令行工具
- 在 SQLite 中創建,刪除和更改表
- SQLite 表達式
- SQLite 插入,更新,刪除數據
- SQLite SELECT語句
- SQLite 約束
- SQLite 連接表
- SQLite 函數
- SQLite 視圖,觸發器,事務
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 連接到 SQLite 數據庫
- SQLite Perl 錯誤處理
- 使用 Perl 的 SQLite 查詢
- 使用 Perl 綁定 SQLite 參數&列
- 使用 Perl 在 SQLite 中處理圖像
- 使用 Perl 獲取 SQLite 元數據
- 使用 Perl 進行 SQLite 事務
- SQLite Ruby 教程
- 連接到 SQLite 數據庫
- 在 SQLite 中使用 Ruby 進行 SQL 查詢
- 綁定參數
- 處理圖像
- 使用 Ruby 獲取 SQLite 元數據
- Ruby 的 SQLite 事務
- SQLite C# 教程
- SQLite C# 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 數據集
- 使用 C# 在 SQLite 中處理圖像
- 使用 C# 獲取 SQLite 元數據
- 使用 C# 的 SQLite 事務
- SQLite Visual Basic 教程
- SQLite Visual Basic 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 的數據集
- 使用 Visual Basic 在 SQLite 中處理圖像
- 使用 Visual Basic 獲取 SQLite 元數據
- 使用 Visual Basic 的 SQLite 事務
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 編程簡介
- 在 PostgreSQL 中使用 PHP 檢索數據
- 在 PostgreSQL 中使用 PHP 處理圖像
- 用 PHP 獲取 PostgreSQL 元數據
- 在 PostgreSQL 中使用 PHP 進行事務
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 簡介
- Derby 的安裝&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查詢
- 在 Derby 中使用 JDBC 進行編程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 簡介
- 原始 SQL
- 模式定義語言
- SQL 表達式語言
- SQLAlchemy 中的對象關系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 語法結構
- 基本概念
- Visual Basic 數據類型
- Visual Basic 中的字符串
- 運算符
- 控制流
- Visual Basic 數組
- Visual Basic 中的過程&函數
- 在 Visual Basic 中組織代碼
- 面向對象編程
- Visual Basic 中的面向對象編程 II
- Visual Basic 中的集合
- 輸入和輸出
- C# 教程
- C# 語言
- C# 語法結構
- C# 基礎
- C# 數據類型
- C# 中的字符串
- C# 運算符
- C# 中的流控制
- C# 數組
- C# 面向對象編程
- C# 中的方法
- C# 面向對象編程 II
- C# 屬性
- C# 結構
- C# 委托
- 命名空間
- C# 集合
- C# 輸入和輸出
- C# 目錄教程
- C# 字典教程
- 在 C# 中讀取文本文件
- C# 中的日期和時間
- 在 C# 中讀取網頁
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 圖形教程
- Java 2D 游戲教程
- Java 游戲基礎
- 動畫
- 移動精靈
- 碰撞檢測
- Java 益智游戲
- Java Snake
- Breakout 游戲
- Java 俄羅斯方塊
- Java 吃豆人
- Java 太空侵略者
- Java 掃雷
- Java 推箱子
- Java 2D 教程
- 介紹
- 基本繪圖
- 形狀和填充
- 透明度
- 合成
- 剪裁
- 變換
- 特效
- 圖像
- 文字和字體
- 命中測試,移動物體
- 俄羅斯方塊
- Cario 圖形教程
- Cario 圖形庫
- Cario 定義
- Cairo 后端
- Cairo 基本圖形
- 形狀和填充
- 漸變
- 透明度
- 合成
- 剪裁和遮罩
- 變換
- Cairo 文字
- Cairo 中的圖像
- 根窗口
- PyCairo 教程
- PyCairo 簡介
- PyCairo 后端
- PyCairo 中的基本繪圖
- PyCairo 形狀和填充
- PyCairo 漸變
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的變換
- PyCairo 中的文字
- PyCairo 中的圖像
- 根窗口
- HTML5 畫布教程
- 介紹
- HTML5 畫布中的直線
- HTML5 畫布形狀
- HTML5 畫布填充
- HTML5 畫布中的透明度
- HTML5 畫布合成
- HTML5 canvas 中的變換
- HTML5 畫布中的文字
- HTML5 畫布中的動畫
- HTML5 畫布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 簡介
- Windows API main函數
- Windows API 中的系統函數
- Windows API 中的字符串
- Windows API 中的日期和時間
- Windows API 中的一個窗口
- UI 的第一步
- Windows API 菜單
- Windows API 對話框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高級控件
- Windows API 中的自定義控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 簡介
- PyQt4 中的第一個程序
- PyQt4 中的菜單和工具欄
- PyQt4 中的布局管理
- PyQt4 中的事件和信號
- PyQt4 中的對話框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的繪圖
- PyQt4 中的自定義小部件
- PyQt4 中的俄羅斯方塊游戲
- PyQt5 教程
- PyQt5 簡介
- PyQt5 日期和時間
- PyQt5 中的第一個程序
- PyQt5 中的菜單和工具欄
- PyQt5 中的布局管理
- PyQt5 中的事件和信號
- PyQt5 中的對話框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的繪圖
- PyQt5 中的自定義小部件
- PyQt5 中的俄羅斯方塊
- Qt4 教程
- Qt4 工具包簡介
- Qt4 工具類
- Qt4 中的字符串
- Qt4 中的日期和時間
- 在 Qt4 中使用文件和目錄
- Qt4 中的第一個程序
- Qt4 中的菜單和工具欄
- Qt4 中的布局管理
- Qt4 中的事件和信號
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的繪圖
- Qt4 中的自定義小部件
- Qt4 中的打磚塊游戲
- Qt5 教程
- Qt5 工具包簡介
- Qt5 中的字符串
- Qt5 中的日期和時間
- Qt5 中的容器
- 在 Qt5 中處理文件和目錄
- Qt5 中的第一個程序
- Qt5 中的菜單和工具欄
- Qt5 中的布局管理
- Qt5 中的事件和信號
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的繪圖
- Qt5 中的自定義小部件
- Qt5 中的貪食蛇
- Qt5 中的打磚塊游戲
- PySide 教程
- PySide 工具包簡介
- PySide 中的第一個程序
- PySide 中的菜單和工具欄
- PySide 中的布局管理
- PySide 中的事件和信號
- PySide 中的對話框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中繪圖
- PySide 中的自定義小部件
- PySide 中的俄羅斯方塊游戲
- Tkinter 教程
- Tkinter 簡介
- Tkinter 中的布局管理
- Tkinter 標準小部件屬性
- Tkinter 小部件
- Tkinter 中的菜單和工具欄
- Tkinter 中的對話框
- Tkinter 中的繪圖
- Tkinter 中的貪食蛇
- Tcl/Tk 教程
- Tcl/Tk 簡介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜單和工具欄
- Tcl/Tk 中的對話框
- Tcl/Tk 繪圖
- 貪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 簡介
- Java Swing 首個程序
- Java Swing 中的菜單和工具欄
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 組件
- 基本的 Swing 組件 II
- Java Swing 對話框
- Java Swing 模型架構
- Swing 中的拖放
- Swing 中的繪圖
- Java Swing 中的可調整大小的組件
- Java Swing 中的益智游戲
- 俄羅斯方塊
- JavaFX 教程
- JavaFX 簡介
- JavaFX 首個程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 動畫
- JavaFX 畫布
- JavaFX 圖表
- Java SWT 教程
- Java SWT 簡介
- Java SWT 中的布局管理
- Java SWT 中的菜單和工具欄
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的對話框
- Java SWT 繪圖
- Java SWT 中的貪食蛇
- wxWidgets 教程
- wxWidgets 簡介
- wxWidgets 助手類
- wxWidgets 中的第一個程序
- wxWidgets 中的菜單和工具欄
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的對話框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的設備上下文
- wxWidgets 中的自定義小部件
- wxWidgets 中的俄羅斯方塊游戲
- wxPython 教程
- wxPython 簡介
- 第一步
- 菜單和工具欄
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 對話框
- 小部件
- wxPython 中的高級小部件
- wxPython 中的拖放
- wxPython 圖形
- 創建自定義小部件
- wxPython 中的應用框架
- wxPython 中的俄羅斯方塊游戲
- C# Winforms Mono 教程
- Mono Winforms 簡介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- Mono Winforms 中的繪圖
- Mono Winforms 中的貪食蛇
- Java Gnome 教程
- Java Gnome 簡介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜單
- Java Gnome 中的工具欄
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高級小部件
- Java Gnome 中的對話框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 繪圖
- Cario 繪圖 II
- Java Gnome 中的貪食蛇
- QtJambi 教程
- QtJambi 簡介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜單和工具欄
- QtJambi 對話框
- QtJambi 中的繪圖
- QtJambi 中的自定義小部件
- 貪食蛇
- GTK+ 教程
- GTK+ 簡介
- GTK+ 中的第一個程序
- GTK+ 中的菜單和工具欄
- GTK+ 布局管理
- GTK+ 事件和信號
- GTK+ 對話框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定義 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 簡介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜單和工具欄
- Ruby GTK 中的對話框
- Ruby GTK Cario 繪圖
- Ruby GTK 中的自定義小部件
- Ruby GTK 中的貪食蛇
- GTK# 教程
- GTK# 簡介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜單
- GTK# 中的工具欄
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高級小部件
- GTK# 中的對話框
- Pango
- GTK# 中的 Cario 繪圖
- GTK# 中的 Cario 繪圖 II
- GTK# 中的自定義小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 簡介
- 布局管理
- 小部件
- 菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- PyGTK 教程
- PyGTK 簡介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜單
- PyGTK 中的工具欄
- PyGTK 中的事件和信號
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高級小部件
- PyGTK 中的對話框
- Pango
- Pango II
- PyGTK 中的 Cario 繪圖
- Cario 繪圖 II
- PyGTK 中的貪食蛇游戲
- PyGTK 中的自定義小部件
- PHP GTK 教程
- PHP GTK 簡介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- C# Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的繪圖 II
- Qyoto 中的自定義小部件
- 貪食蛇
- Ruby Qt 教程
- Ruby Qt 簡介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜單和工具欄
- Ruby Qt 中的對話框
- 用 Ruby Qt 繪圖
- Ruby Qt 中的自定義小部件
- Ruby Qt 中的貪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的自定義小部件
- 貪食蛇
- Mono IronPython Winforms 教程
- 介紹
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- 繪圖
- IronPython Mono Winforms 中的繪圖 II
- IronPython Mono Winforms 中的貪食蛇
- IronPython Mono Winforms 中的俄羅斯方塊游戲
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 簡介
- Jython Swing 中的布局管理
- Jython Swing 中的組件
- Jython Swing 中的菜單和工具欄
- Jython Swing 中的對話框
- Jython Swing 中的繪圖
- Jython Swing 中的半字節
- JRuby Swing 教程
- JRuby Swing 簡介
- JRuby Swing 中的布局管理
- JRuby Swing 中的組件
- 菜單和工具欄
- JRuby Swing 中的對話框
- 在 JRuby Swing 中繪圖
- JRuby Swing 中的貪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 簡介
- 布局管理
- 基本控制
- 進階控件
- 菜單和工具欄
- 對話框
- 繪圖
- 拖放
- 貪食蛇
- JavaScript GTK 教程
- JavaScript GTK 簡介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜單和工具欄
- JavaScript GTK 中的對話框
- JavaScript GTK 中的 Cario 繪圖
- ZetCode Java 教程
- Java 教程
- Java 語言
- Java 語法結構
- Java 基礎
- Java 數據類型
- Java 數據類型 II
- Java 字符串
- Java 數組
- Java 表達式
- Java 控制流程
- Java 面向對象的編程
- Java 方法
- Java 面向對象編程 II
- Java 包
- Java 中的異常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 處理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正則表達式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部與內部迭代器
- Java 文件大小
- 用 Java 創建目錄
- 用 Java 創建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 請求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 簡介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介紹
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 簡介
- Java 中的數據源
- JSTL 中的 SQL 查詢標記
- Java 驗證過濾器
- Hibernate 驗證器
- 用 Java 顯示圖像
- Play 框架簡介
- Spark Java 簡介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 復制文件
- Java 文件時間教程
- 如何使用 Java 獲取當前日期時間
- Java 列出目錄內容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 讀寫 ICO 圖像
- Java int到String的轉換
- Java HashSet教程
- Java HashMap教程
- Java static關鍵字
- Java 中的HashMap迭代
- 用 Java 過濾列表
- 在 Java 中讀取網頁
- Java 控制臺應用
- Java 集合的便利工廠方法
- Google Guava 簡介
- OpenCSV 教程
- 用 Java8 的StringJoiner連接字符串
- Java 中元素迭代的歷史
- Java 謂詞
- Java StringBuilder
- Java 分割字串教學
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 過濾器
- Java 流歸約
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中讀取文本文件
- Java Unix 時間
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 簡介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正則表達式
- 用 JavaScript 創建對象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服務器教程
- JavaScript 貪食蛇教程
- JavaScript 構建器模式教程
- JavaScript 數組
- XMLHttpRequest教程
- 從 JavaScript 中的 URL 讀取 JSON
- 在 JavaScript 中循環遍歷 JSON 數組
- jQuery 教程
- Google 圖表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 變量
- Kotlin 的運算符
- Kotlin when表達式
- Kotlin 數組
- Kotlin 范圍
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 寫入文件
- Kotlin 讀取文件教程
- Kotlin 正則表達式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 語法結構
- Tcl 中的基本命令
- Tcl 中的表達式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的數組
- Tcl 中的過程
- 輸入&輸出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介紹
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 語法結構
- PHP 基礎
- PHP 數據類型
- PHP 字符串
- PHP 運算符
- PHP 中的控制流
- PHP 數組
- PHP 數組函數
- PHP 中的函數
- PHP 正則表達式
- PHP 中的面向對象編程
- PHP 中的面向對象編程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 驗證教程
- PHP Rakit 驗證教程
- PHP PDO 教程
- CakePHP 數據庫教程
- PHP SQLite3 教程
- PHP 文件系統函數
- ZetCode Python 教程
- Python 教程
- Python 語言
- 交互式 Python
- Python 語法結構
- Python 數據類型
- Python 字符串
- Python 列表
- Python 字典
- Python 運算符
- Python 關鍵字
- Python 函數
- Python 中的文件
- Python 中的面向對象編程
- Python 模塊
- Python 中的包
- Python 異常
- Python 迭代器和生成器
- Python 內省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循環
- Python 反轉
- Python Lambda 函數
- Python 集合
- Python 映射
- Python CSV 教程-讀寫 CSV
- Python 正則表達式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推導式
- Python 魔術方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 語法結構
- Ruby 基礎
- Ruby 變量
- Ruby 中的對象
- Ruby 數據類型
- Ruby 字符串
- Ruby 表達式
- Ruby 控制流
- Ruby 數組
- Ruby 哈希
- Ruby 中的面向對象編程
- Ruby 中的面向對象編程 II
- Ruby 正則表達式
- Ruby 輸入&輸出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 從 Java Servlet 提供純文本
- Java Servlet JSON 教程
- Java Servlet HTTP 標頭
- Java Servlet 復選框教程
- Java servlet 發送圖像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自動補全教程
- Java servlet PDF 教程
- servlet 從 WAR 內讀取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客戶端
- Java Servlet Log4j 教程
- Java Servlet 圖表教程
- Java ServletConfig教程
- Java Servlet 讀取網頁
- 嵌入式 Tomcat
- Java Servlet 分頁
- Java Servlet Weld 教程
- Java Servlet 上傳文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach標簽
- 使用 jsGrid 組件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 資源教程
- Spring 重定向教程
- Spring 轉發教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空間教程
- Spring P 命名空間教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 單例作用域 bean
- 獨立的 Spring 應用
- 經典 Spring 應用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 應用簡介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定義 404 錯誤頁面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 發送電子郵件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 屬性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查詢
- Spring Boot Data JPA 查詢示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加載資源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自動控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供圖像文件
- 在 Spring Boot 中創建 PDF 報告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供靜態內容
- Spring Boot Whitelabel 錯誤
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 應用
- Spring Boot 第一個 Web 應用
- Spring Boot Groovy CLI
- Spring Boot 上傳文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表單教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登錄頁面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表單教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 簡介
- Symfony 請求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中發送郵件
- Symfony 保留表單值
- Symfony @Route注解教程
- Symfony 創建路由
- Symfony 控制臺命令教程
- Symfony 上傳文件
- Symfony 服務教程
- Symfony 驗證教程
- Symfony 翻譯教程
