# wxWidgets 中的布局管理
> 原文: [http://zetcode.com/gui/wxwidgets/layoutmanagement/](http://zetcode.com/gui/wxwidgets/layoutmanagement/)
典型的應用由各種小部件組成。 這些小部件放置在容器小部件內。 程序員必須管理應用的布局。 這不是一件容易的事。
在 wxWidgets 中,我們有兩個選擇:
* 絕對定位。
* 大小調整器。
## 絕對定位
程序員以像素為單位指定每個小部件的位置和大小。 使用絕對定位時,我們必須了解以下幾點:
* 如果我們調整窗口大小,則小部件的大小和位置不會改變。
* 在各種平臺上,應用看起來有所不同(通常很差)。
* 在我們的應用中更改字體可能會破壞布局。
* 如果我們決定更改布局,則必須完全重做您的布局,這既繁瑣又耗時。
在某些情況下,例如在簡單的教程中,我們可能會使用絕對定位。 我們不想讓示例太難,所以我們經常使用絕對定位來解釋某個主題。 但是大多數情況下,在現實世界的程序中,程序員使用大小調整器。
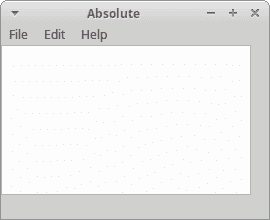
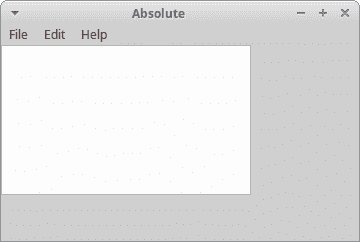
在我們的示例中,我們有一個簡單的文本編輯器框架。 如果我們調整窗口大小,則`wxTextCtrl`的大小不會像我們期望的那樣改變。
`absolute.h`
```cpp
#include <wx/wx.h>
#include <wx/menu.h>
class Absolute : public wxFrame {
public:
Absolute(const wxString& title);
wxMenuBar *menubar;
wxMenu *file;
wxMenu *edit;
wxMenu *help;
wxTextCtrl *textctrl;
};
```
`absolute.cpp`
```cpp
#include "absolute.h"
Absolute::Absolute(const wxString& title)
: wxFrame(NULL, -1, title, wxDefaultPosition, wxSize(350, 250)) {
wxPanel *panel = new wxPanel(this, -1);
menubar = new wxMenuBar;
file = new wxMenu;
edit = new wxMenu;
help = new wxMenu;
menubar->Append(file, wxT("&File"));
menubar->Append(edit, wxT("&Edit"));
menubar->Append(help, wxT("&Help"));
SetMenuBar(menubar);
textctrl = new wxTextCtrl(panel, -1, wxT(""), wxDefaultPosition,
wxSize(250, 150), wxTE_MULTILINE);
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp {
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "absolute.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit() {
Absolute *absolute = new Absolute(wxT("Absolute"));
absolute->Show(true);
return true;
}
```
本示例使用絕對定位。 我們將`wxTextCtrl`小部件放置在面板小部件上。
```cpp
textctrl = new wxTextCtrl(panel, -1, wxT(""), wxDefaultPosition,
wxSize(250, 150), wxTE_MULTILINE);
```
我們在`wxTextCtrl`小部件的構造器中進行絕對定位。 在我們的情況下,我們為小部件提供默認位置。 寬度為 250 像素,高度為 150 像素。

圖:調整大小之前

圖:調整大小之后
調整窗口大小時,文本控件的大小不會更改。
## 使用大小調整器
wxWidgets 中的大小調整器確實解決了所有這些問題,我們通過絕對定位提到了這些問題。 我們可以在這些大小調整器中進行選擇。
* `wxBoxSizer`
* `wxStaticBoxSizer`
* `wxGridSizer`
* `wxFlexGridSizer`
* `wxGridBagSizer`

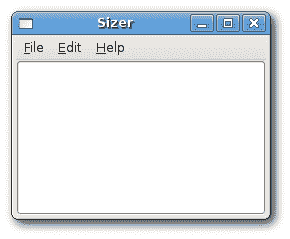
圖:調整大小之前

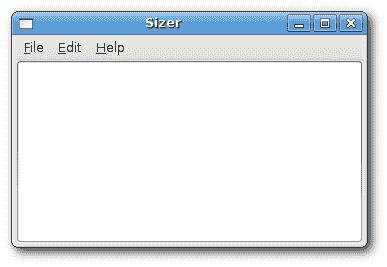
圖:調整大小之后
`sizer.h`
```cpp
#include <wx/wx.h>
class Sizer : public wxFrame
{
public:
Sizer(const wxString& title);
wxMenuBar *menubar;
wxMenu *file;
wxMenu *edit;
wxMenu *help;
wxTextCtrl *textctrl;
};
```
`sizer.cpp`
```cpp
#include "sizer.h"
Sizer::Sizer(const wxString& title)
: wxFrame(NULL, -1, title, wxPoint(-1, -1), wxSize(250, 180))
{
menubar = new wxMenuBar;
file = new wxMenu;
edit = new wxMenu;
help = new wxMenu;
menubar->Append(file, wxT("&File"));
menubar->Append(edit, wxT("&Edit"));
menubar->Append(help, wxT("&Help"));
SetMenuBar(menubar);
textctrl = new wxTextCtrl(this, -1, wxT(""), wxPoint(-1, -1),
wxSize(250, 150));
Centre();
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "sizer.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Sizer *sizer = new Sizer(wxT("Sizer"));
sizer->Show(true);
return true;
}
```
`wxTextCtrl`放置在`wxFrame`小部件內。 `wxFrame`小部件具有特殊的內置大小調整器。 我們只能在`wxFrame`容器中放入一個小部件。 子窗口小部件占據了所有空間,邊框,菜單,工具欄和狀態欄未分配該空間。
## `wxBoxSizer`
這個 sizer 使我們能夠將幾個小部件放在一行或一列中。 我們可以將另一個調整器放到現有的調整器中。 這樣,我們可以創建非常復雜的布局。
```cpp
wxBoxSizer(int orient)
wxSizerItem* Add(wxWindow* window, int proportion = 0, int flag = 0, int border = 0)
```
方向可以是`wxVERTICAL`或`wxHORIZONTAL`。 通過`Add()`方法將小部件添加到`wxBoxSizer`中。 為了理解它,我們需要查看它的參數。
比例參數定義控件在定義的方向上如何變化的比例。 假設我們有比例為 0、1 和 2 的樹按鈕。它們被添加到水平`wxBoxSizer`中。 比例為 0 的按鈕完全不會改變。 在水平方向上比例為 2 的按鈕的變化比比例為 1 的按鈕大兩倍。
使用`flag`參數,您可以進一步在`wxBoxSizer`中配置小部件的行為。 我們可以控制小部件之間的邊界。 我們在小部件之間添加一些像素間距。 為了應用邊框,我們需要定義要使用邊框的邊。 我們可以將它們與`|`運算符,例如`wxLEFT | wxBOTTOM`結合使用。 我們可以在這些標志之間進行選擇:
* `wxLEFT`
* `wxRIGHT`
* `wxBOTTOM`
* `wxTOP`
* `wxALL`

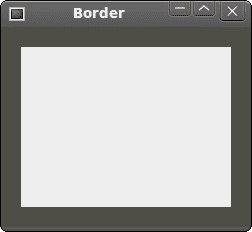
圖:面板周圍的邊框
`border.h`
```cpp
#include <wx/wx.h>
class Border : public wxFrame
{
public:
Border(const wxString& title);
};
```
`border.cpp`
```cpp
#include "border.h"
Border::Border(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(250, 200))
{
wxColour col1, col2;
col1.Set(wxT("#4f5049"));
col2.Set(wxT("#ededed"));
wxPanel *panel = new wxPanel(this, -1);
panel->SetBackgroundColour(col1);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
wxPanel *midPan = new wxPanel(panel, wxID_ANY);
midPan->SetBackgroundColour(col2);
vbox->Add(midPan, 1, wxEXPAND | wxALL, 20);
panel->SetSizer(vbox);
Centre();
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "border.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Border *border = new Border(wxT("Border"));
border->Show(true);
return true;
}
```
在此示例中,我們創建兩個面板。 第二個面板周圍有一些空間。
```cpp
vbox->Add(midPan, 1, wxEXPAND | wxALL, 20);
```
我們在`midPan`面板周圍放置了 20 像素的邊框。 `wxALL`標志將邊框大小應用于所有四個側面。 如果我們使用`wxEXPAND`標志,則該小部件將使用分配給它的所有空間。
最后,我們還可以定義小部件的對齊方式。 我們使用以下標志來實現:
* `wxALIGN_LEFT`
* `wxALIGN_RIGHT`
* `wxALIGN_TOP`
* `wxALIGN_BOTTOM`
* `wxALIGN_CENTER_VERTICAL`
* `wxALIGN_CENTER_HORIZONTAL`
* `wxALIGN_CENTER`
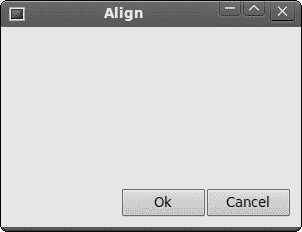
假設我們要在窗口的右下方放置兩個按鈕。
`align.h`
```cpp
#include <wx/wx.h>
class Align : public wxFrame
{
public:
Align(const wxString& title);
};
```
`align.cpp`
```cpp
#include "align.h"
Align::Align(const wxString& title)
: wxFrame(NULL, -1, title, wxPoint(-1, -1), wxSize(300, 200))
{
wxPanel *panel = new wxPanel(this, -1);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
wxBoxSizer *hbox1 = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *hbox2 = new wxBoxSizer(wxHORIZONTAL);
wxButton *ok = new wxButton(panel, -1, wxT("Ok"));
wxButton *cancel = new wxButton(panel, -1, wxT("Cancel"));
hbox1->Add(new wxPanel(panel, -1));
vbox->Add(hbox1, 1, wxEXPAND);
hbox2->Add(ok);
hbox2->Add(cancel);
vbox->Add(hbox2, 0, wxALIGN_RIGHT | wxRIGHT | wxBOTTOM, 10);
panel->SetSizer(vbox);
Centre();
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "align.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Align *align = new Align(wxT("Align"));
align->Show(true);
return true;
}
```
我們創建三個大小調整器。 一臺垂直分級機和兩臺水平分級機。 我們將這兩個水平大小調整器放到垂直大小調整器中。
```cpp
hbox1->Add(new wxPanel(panel, -1));
vbox->Add(hbox1, 1, wxEXPAND);
```
我們將`wxPanel`放入第一個水平縮放器中。 我們將比例設置為`1`并設置一個`wxEXPAND`標志。 這樣,大小調整器將占據`hbox2`以外的所有空間。
```cpp
vbox->Add(hbox2, 0, wxALIGN_RIGHT | wxRIGHT | wxBOTTOM, 10);
```
我們已將按鈕放入`hbox2`大小調整器中。 `hbox2`右對齊,我們還在按鈕的底部和右側留了一些空間。

圖:對齊按鈕
## `GotoClass`
在下面的示例中,我們介紹了幾個重要的想法。
`gotoclass.h`
```cpp
#include <wx/wx.h>
class GotoClass : public wxFrame
{
public:
GotoClass(const wxString& title);
};
```
`gotoclass.cpp`
```cpp
#include "gotoclass.h"
GotoClass::GotoClass(const wxString& title)
: wxFrame(NULL, -1, title, wxPoint(-1, -1), wxSize(450, 400))
{
wxPanel *panel = new wxPanel(this, -1);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
wxBoxSizer *hbox1 = new wxBoxSizer(wxHORIZONTAL);
wxStaticText *st1 = new wxStaticText(panel, wxID_ANY,
wxT("Class Name"));
hbox1->Add(st1, 0, wxRIGHT, 8);
wxTextCtrl *tc = new wxTextCtrl(panel, wxID_ANY);
hbox1->Add(tc, 1);
vbox->Add(hbox1, 0, wxEXPAND | wxLEFT | wxRIGHT | wxTOP, 10);
vbox->Add(-1, 10);
wxBoxSizer *hbox2 = new wxBoxSizer(wxHORIZONTAL);
wxStaticText *st2 = new wxStaticText(panel, wxID_ANY,
wxT("Matching Classes"));
hbox2->Add(st2, 0);
vbox->Add(hbox2, 0, wxLEFT | wxTOP, 10);
vbox->Add(-1, 10);
wxBoxSizer *hbox3 = new wxBoxSizer(wxHORIZONTAL);
wxTextCtrl *tc2 = new wxTextCtrl(panel, wxID_ANY, wxT(""),
wxPoint(-1, -1), wxSize(-1, -1), wxTE_MULTILINE);
hbox3->Add(tc2, 1, wxEXPAND);
vbox->Add(hbox3, 1, wxLEFT | wxRIGHT | wxEXPAND, 10);
vbox->Add(-1, 25);
wxBoxSizer *hbox4 = new wxBoxSizer(wxHORIZONTAL);
wxCheckBox *cb1 = new wxCheckBox(panel, wxID_ANY,
wxT("Case Sensitive"));
hbox4->Add(cb1);
wxCheckBox *cb2 = new wxCheckBox(panel, wxID_ANY,
wxT("Nested Classes"));
hbox4->Add(cb2, 0, wxLEFT, 10);
wxCheckBox *cb3 = new wxCheckBox(panel, wxID_ANY,
wxT("Non-Project Classes"));
hbox4->Add(cb3, 0, wxLEFT, 10);
vbox->Add(hbox4, 0, wxLEFT, 10);
vbox->Add(-1, 25);
wxBoxSizer *hbox5 = new wxBoxSizer(wxHORIZONTAL);
wxButton *btn1 = new wxButton(panel, wxID_ANY, wxT("Ok"));
hbox5->Add(btn1, 0);
wxButton *btn2 = new wxButton(panel, wxID_ANY, wxT("Close"));
hbox5->Add(btn2, 0, wxLEFT | wxBOTTOM , 5);
vbox->Add(hbox5, 0, wxALIGN_RIGHT | wxRIGHT, 10);
panel->SetSizer(vbox);
Centre();
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "gotoclass.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
GotoClass *gotoclass = new GotoClass(wxT("GotoClass"));
gotoclass->Show(true);
return true;
}
```
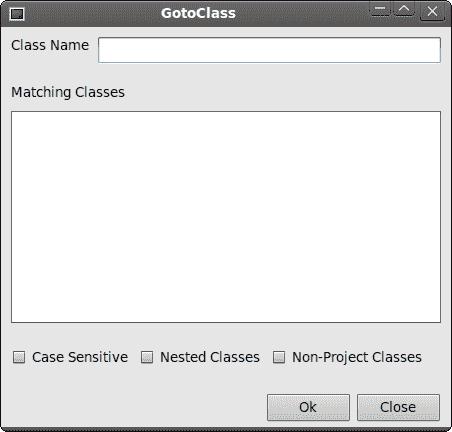
這是使用`wxBoxSizer`的復雜示例。 布局僵硬。 我們創建一個垂直大小調整器。 然后,我們將五個水平大小調整器放入其中。
```cpp
vbox->Add(hbox3, 1, wxLEFT | wxRIGHT | wxEXPAND, 10);
vbox->Add(-1, 25);
```
我們已經知道可以通過組合`flag`參數和`border`參數來控制小部件之間的距離。 但是有一個真正的約束。 在`Add()`方法中,我們只能為所有給定的邊指定一個邊框。 在我們的示例中,我們在右側和左側分別設置了 10 像素。 但是我們不能給底部 25 像素。 我們可以做的是在底部加上 10 像素或 0 像素。 如果我們省略`wxBOTTOM`。 因此,如果我們需要不同的值,則可以添加一些額外的空間。 使用`Add()`方法,我們也可以插入小部件和空間。
```cpp
vbox->Add(hbox5, 0, wxALIGN_RIGHT | wxRIGHT, 10);
```
我們將兩個按鈕放在窗口的右側。 我們該怎么做呢? 實現這一點很重要的三件事:比例,對齊標志和`wxEXPAND`標志。 比例必須為零。 調整窗口大小時,按鈕不應更改其大小。 我們一定不要指定`wxEXPAND`標志。 按鈕僅占用已分配給它的區域。 最后,我們必須指定`wxALIGN_RIGHT`標志。 水平大小調整器從窗口的左側擴展到右側。 因此,如果我們指定`wxALIGN_RIGHT`標志,則按鈕將放置在右側。 正是我們想要的。

圖:`GotoClass`
## `wxGridSizer`
`wxGridSizer`在二維表中布置小部件。 表格中的每個單元格都具有相同的大小。
```cpp
wxGridSizer(int rows, int cols, int vgap, int hgap)
```
在構造器中,我們指定表中的行數和列數。 以及我們細胞之間的垂直和水平空間。
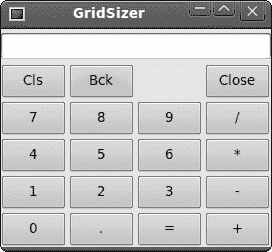
在我們的示例中,我們創建了計算器的骨架。 這是`wxGridSizer`的完美示例。
`gridsizer.h`
```cpp
#include <wx/wx.h>
class GridSizer : public wxFrame
{
public:
GridSizer(const wxString& title);
wxMenuBar *menubar;
wxMenu *file;
wxBoxSizer *sizer;
wxGridSizer *gs;
wxTextCtrl *display;
};
```
`gridsizer.cpp`
```cpp
#include "gridsizer.h"
GridSizer::GridSizer(const wxString& title)
: wxFrame(NULL, -1, title, wxPoint(-1, -1), wxSize(270, 220))
{
menubar = new wxMenuBar;
file = new wxMenu;
SetMenuBar(menubar);
sizer = new wxBoxSizer(wxVERTICAL);
display = new wxTextCtrl(this, -1, wxT(""), wxPoint(-1, -1),
wxSize(-1, -1), wxTE_RIGHT);
sizer->Add(display, 0, wxEXPAND | wxTOP | wxBOTTOM, 4);
gs = new wxGridSizer(4, 4, 3, 3);
gs->Add(new wxButton(this, -1, wxT("Cls")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("Bck")), 0, wxEXPAND);
gs->Add(new wxStaticText(this, -1, wxT("")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("Close")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("7")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("8")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("9")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("/")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("4")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("5")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("6")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("*")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("1")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("2")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("3")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("-")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("0")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT(".")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("=")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("+")), 0, wxEXPAND);
sizer->Add(gs, 1, wxEXPAND);
SetSizer(sizer);
SetMinSize(wxSize(270, 220));
Centre();
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "gridsizer.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
GridSizer *gs = new GridSizer(wxT("GridSizer"));
gs->Show(true);
return true;
}
```
在我們的示例中,我們為`wxFrame`設置了垂直大小調整器。 我們將靜態文本和網格大小調整器放入垂直大小調整器中。
注意我們如何在`Bck`和`Close`按鈕之間放置空格。 我們只是在其中放一個空的`wxStaticText`。
```cpp
gs->Add(new wxButton(this, -1, wxT("Cls")), 0, wxEXPAND);
```
我們多次調用`Add()`方法。 將小部件按順序放置在表中,然后將它們添加。 第一行先填充,然后第二行等。

圖:`GridSizer`
## `wxFlexGridSizer`
該大小調整器類似于`wxGridSizer`。 它還確實將其小部件布置在二維表中。 它增加了一些靈活性。 `wxGridSizer`細胞大小相同。 `wxFlexGridSizer`中的所有單元格都具有相同的高度。 一列中所有單元格的寬度均相同。 但是,所有行和列不一定都具有相同的高度或寬度。
```cpp
wxFlexGridSizer(int rows, int cols, int vgap, int hgap)
```
`rows`和`cols`指定大小調整器中的行數和列數。 `vgap`和`hgap`在兩個方向的小部件之間添加了一些空間。
很多時候,開發者必須開發用于數據輸入和修改的對話框。 我發現`wxFlexGridSizer`適用于此類任務。 開發者可以使用此大小調整器輕松設置對話框窗口。 也可以使用`wxGridSizer`完成此操作,但由于每個單元格的大小相同,因此看起來不太好。
`flexgridsizer.h`
```cpp
#include <wx/wx.h>
class FlexGridSizer : public wxFrame
{
public:
FlexGridSizer(const wxString& title);
};
```
`flexgridsizer.cpp`
```cpp
#include "flexgridsizer.h"
FlexGridSizer::FlexGridSizer(const wxString& title)
: wxFrame(NULL, -1, title, wxPoint(-1, -1), wxSize(270, 220))
{
wxPanel *panel = new wxPanel(this, -1);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxFlexGridSizer *fgs = new wxFlexGridSizer(3, 2, 9, 25);
wxStaticText *thetitle = new wxStaticText(panel, -1, wxT("Title"));
wxStaticText *author = new wxStaticText(panel, -1, wxT("Author"));
wxStaticText *review = new wxStaticText(panel, -1, wxT("Review"));
wxTextCtrl *tc1 = new wxTextCtrl(panel, -1);
wxTextCtrl *tc2 = new wxTextCtrl(panel, -1);
wxTextCtrl *tc3 = new wxTextCtrl(panel, -1, wxT(""),
wxPoint(-1, -1), wxSize(-1, -1), wxTE_MULTILINE);
fgs->Add(thetitle);
fgs->Add(tc1, 1, wxEXPAND);
fgs->Add(author);
fgs->Add(tc2, 1, wxEXPAND);
fgs->Add(review, 1, wxEXPAND);
fgs->Add(tc3, 1, wxEXPAND);
fgs->AddGrowableRow(2, 1);
fgs->AddGrowableCol(1, 1);
hbox->Add(fgs, 1, wxALL | wxEXPAND, 15);
panel->SetSizer(hbox);
Centre();
}
```
`main.h`
```cpp
#include <wx/wx.h>
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
```
`main.cpp`
```cpp
#include "main.h"
#include "flexgridsizer.h"
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
FlexGridSizer *fgs = new FlexGridSizer(wxT("FlexGridSizer"));
fgs->Show(true);
return true;
}
```
在我們的示例中,我們創建一個簡單的對話框。 它可以用于將數據插入數據庫。
```cpp
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
...
hbox->Add(fgs, 1, wxALL | wxEXPAND, 15);
```
我們創建一個水平框大小調整器,以便在小部件表周圍放置一些空間(15 像素)。
```cpp
fgs->Add(thetitle);
```
完全與`GridSizer`一樣,將小部件添加到大小調整器中。
```cpp
fgs->AddGrowableRow(2, 1);
fgs->AddGrowableCol(1, 1);
```
我們使第三行和第二列可增長。 這樣,當調整窗口大小時,我們使文本控件變大。 前兩個文本控件將在水平方向上增長,第三個文本控件將在兩個方向上增長。 我們一定不要忘記使小部件可擴展(`wxEXPAND`)以使其真正起作用。

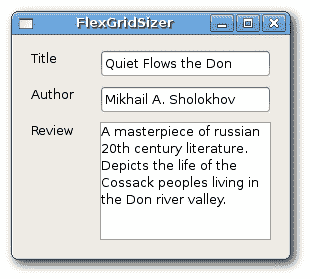
圖:`FlexGridSizer`
wxWidgets 教程的這一部分專門用于布局管理。
- ZetCode 數據庫教程
- MySQL 教程
- MySQL 簡介
- MySQL 安裝
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存儲引擎
- MySQL 數據類型
- 在 MySQL 中創建,更改和刪除表
- MySQL 表達式
- 在 MySQL 中插入,更新和刪除數據
- MySQL 中的SELECT語句
- MySQL 子查詢
- MySQL 約束
- 在 MySQL 中導出和導入數據
- 在 MySQL 中連接表
- MySQL 函數
- MySQL 中的視圖
- MySQL 中的事務
- MySQL 存儲過程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 連接到 MySQL 數據庫
- MySQL 中的 Perl 錯誤處理
- 使用 Perl 進行 MySQL 查詢
- 在 MySQL 中使用 Perl 綁定參數&列
- 在 MySQL 中使用 Perl 處理圖像
- 使用 Perl 獲取 MySQL 元數據
- Perl 的 MySQL 事務
- MySQL C API 編程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 簡介
- sqlite3 命令行工具
- 在 SQLite 中創建,刪除和更改表
- SQLite 表達式
- SQLite 插入,更新,刪除數據
- SQLite SELECT語句
- SQLite 約束
- SQLite 連接表
- SQLite 函數
- SQLite 視圖,觸發器,事務
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 連接到 SQLite 數據庫
- SQLite Perl 錯誤處理
- 使用 Perl 的 SQLite 查詢
- 使用 Perl 綁定 SQLite 參數&列
- 使用 Perl 在 SQLite 中處理圖像
- 使用 Perl 獲取 SQLite 元數據
- 使用 Perl 進行 SQLite 事務
- SQLite Ruby 教程
- 連接到 SQLite 數據庫
- 在 SQLite 中使用 Ruby 進行 SQL 查詢
- 綁定參數
- 處理圖像
- 使用 Ruby 獲取 SQLite 元數據
- Ruby 的 SQLite 事務
- SQLite C# 教程
- SQLite C# 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 數據集
- 使用 C# 在 SQLite 中處理圖像
- 使用 C# 獲取 SQLite 元數據
- 使用 C# 的 SQLite 事務
- SQLite Visual Basic 教程
- SQLite Visual Basic 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 的數據集
- 使用 Visual Basic 在 SQLite 中處理圖像
- 使用 Visual Basic 獲取 SQLite 元數據
- 使用 Visual Basic 的 SQLite 事務
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 編程簡介
- 在 PostgreSQL 中使用 PHP 檢索數據
- 在 PostgreSQL 中使用 PHP 處理圖像
- 用 PHP 獲取 PostgreSQL 元數據
- 在 PostgreSQL 中使用 PHP 進行事務
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 簡介
- Derby 的安裝&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查詢
- 在 Derby 中使用 JDBC 進行編程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 簡介
- 原始 SQL
- 模式定義語言
- SQL 表達式語言
- SQLAlchemy 中的對象關系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 語法結構
- 基本概念
- Visual Basic 數據類型
- Visual Basic 中的字符串
- 運算符
- 控制流
- Visual Basic 數組
- Visual Basic 中的過程&函數
- 在 Visual Basic 中組織代碼
- 面向對象編程
- Visual Basic 中的面向對象編程 II
- Visual Basic 中的集合
- 輸入和輸出
- C# 教程
- C# 語言
- C# 語法結構
- C# 基礎
- C# 數據類型
- C# 中的字符串
- C# 運算符
- C# 中的流控制
- C# 數組
- C# 面向對象編程
- C# 中的方法
- C# 面向對象編程 II
- C# 屬性
- C# 結構
- C# 委托
- 命名空間
- C# 集合
- C# 輸入和輸出
- C# 目錄教程
- C# 字典教程
- 在 C# 中讀取文本文件
- C# 中的日期和時間
- 在 C# 中讀取網頁
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 圖形教程
- Java 2D 游戲教程
- Java 游戲基礎
- 動畫
- 移動精靈
- 碰撞檢測
- Java 益智游戲
- Java Snake
- Breakout 游戲
- Java 俄羅斯方塊
- Java 吃豆人
- Java 太空侵略者
- Java 掃雷
- Java 推箱子
- Java 2D 教程
- 介紹
- 基本繪圖
- 形狀和填充
- 透明度
- 合成
- 剪裁
- 變換
- 特效
- 圖像
- 文字和字體
- 命中測試,移動物體
- 俄羅斯方塊
- Cario 圖形教程
- Cario 圖形庫
- Cario 定義
- Cairo 后端
- Cairo 基本圖形
- 形狀和填充
- 漸變
- 透明度
- 合成
- 剪裁和遮罩
- 變換
- Cairo 文字
- Cairo 中的圖像
- 根窗口
- PyCairo 教程
- PyCairo 簡介
- PyCairo 后端
- PyCairo 中的基本繪圖
- PyCairo 形狀和填充
- PyCairo 漸變
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的變換
- PyCairo 中的文字
- PyCairo 中的圖像
- 根窗口
- HTML5 畫布教程
- 介紹
- HTML5 畫布中的直線
- HTML5 畫布形狀
- HTML5 畫布填充
- HTML5 畫布中的透明度
- HTML5 畫布合成
- HTML5 canvas 中的變換
- HTML5 畫布中的文字
- HTML5 畫布中的動畫
- HTML5 畫布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 簡介
- Windows API main函數
- Windows API 中的系統函數
- Windows API 中的字符串
- Windows API 中的日期和時間
- Windows API 中的一個窗口
- UI 的第一步
- Windows API 菜單
- Windows API 對話框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高級控件
- Windows API 中的自定義控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 簡介
- PyQt4 中的第一個程序
- PyQt4 中的菜單和工具欄
- PyQt4 中的布局管理
- PyQt4 中的事件和信號
- PyQt4 中的對話框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的繪圖
- PyQt4 中的自定義小部件
- PyQt4 中的俄羅斯方塊游戲
- PyQt5 教程
- PyQt5 簡介
- PyQt5 日期和時間
- PyQt5 中的第一個程序
- PyQt5 中的菜單和工具欄
- PyQt5 中的布局管理
- PyQt5 中的事件和信號
- PyQt5 中的對話框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的繪圖
- PyQt5 中的自定義小部件
- PyQt5 中的俄羅斯方塊
- Qt4 教程
- Qt4 工具包簡介
- Qt4 工具類
- Qt4 中的字符串
- Qt4 中的日期和時間
- 在 Qt4 中使用文件和目錄
- Qt4 中的第一個程序
- Qt4 中的菜單和工具欄
- Qt4 中的布局管理
- Qt4 中的事件和信號
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的繪圖
- Qt4 中的自定義小部件
- Qt4 中的打磚塊游戲
- Qt5 教程
- Qt5 工具包簡介
- Qt5 中的字符串
- Qt5 中的日期和時間
- Qt5 中的容器
- 在 Qt5 中處理文件和目錄
- Qt5 中的第一個程序
- Qt5 中的菜單和工具欄
- Qt5 中的布局管理
- Qt5 中的事件和信號
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的繪圖
- Qt5 中的自定義小部件
- Qt5 中的貪食蛇
- Qt5 中的打磚塊游戲
- PySide 教程
- PySide 工具包簡介
- PySide 中的第一個程序
- PySide 中的菜單和工具欄
- PySide 中的布局管理
- PySide 中的事件和信號
- PySide 中的對話框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中繪圖
- PySide 中的自定義小部件
- PySide 中的俄羅斯方塊游戲
- Tkinter 教程
- Tkinter 簡介
- Tkinter 中的布局管理
- Tkinter 標準小部件屬性
- Tkinter 小部件
- Tkinter 中的菜單和工具欄
- Tkinter 中的對話框
- Tkinter 中的繪圖
- Tkinter 中的貪食蛇
- Tcl/Tk 教程
- Tcl/Tk 簡介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜單和工具欄
- Tcl/Tk 中的對話框
- Tcl/Tk 繪圖
- 貪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 簡介
- Java Swing 首個程序
- Java Swing 中的菜單和工具欄
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 組件
- 基本的 Swing 組件 II
- Java Swing 對話框
- Java Swing 模型架構
- Swing 中的拖放
- Swing 中的繪圖
- Java Swing 中的可調整大小的組件
- Java Swing 中的益智游戲
- 俄羅斯方塊
- JavaFX 教程
- JavaFX 簡介
- JavaFX 首個程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 動畫
- JavaFX 畫布
- JavaFX 圖表
- Java SWT 教程
- Java SWT 簡介
- Java SWT 中的布局管理
- Java SWT 中的菜單和工具欄
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的對話框
- Java SWT 繪圖
- Java SWT 中的貪食蛇
- wxWidgets 教程
- wxWidgets 簡介
- wxWidgets 助手類
- wxWidgets 中的第一個程序
- wxWidgets 中的菜單和工具欄
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的對話框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的設備上下文
- wxWidgets 中的自定義小部件
- wxWidgets 中的俄羅斯方塊游戲
- wxPython 教程
- wxPython 簡介
- 第一步
- 菜單和工具欄
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 對話框
- 小部件
- wxPython 中的高級小部件
- wxPython 中的拖放
- wxPython 圖形
- 創建自定義小部件
- wxPython 中的應用框架
- wxPython 中的俄羅斯方塊游戲
- C# Winforms Mono 教程
- Mono Winforms 簡介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- Mono Winforms 中的繪圖
- Mono Winforms 中的貪食蛇
- Java Gnome 教程
- Java Gnome 簡介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜單
- Java Gnome 中的工具欄
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高級小部件
- Java Gnome 中的對話框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 繪圖
- Cario 繪圖 II
- Java Gnome 中的貪食蛇
- QtJambi 教程
- QtJambi 簡介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜單和工具欄
- QtJambi 對話框
- QtJambi 中的繪圖
- QtJambi 中的自定義小部件
- 貪食蛇
- GTK+ 教程
- GTK+ 簡介
- GTK+ 中的第一個程序
- GTK+ 中的菜單和工具欄
- GTK+ 布局管理
- GTK+ 事件和信號
- GTK+ 對話框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定義 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 簡介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜單和工具欄
- Ruby GTK 中的對話框
- Ruby GTK Cario 繪圖
- Ruby GTK 中的自定義小部件
- Ruby GTK 中的貪食蛇
- GTK# 教程
- GTK# 簡介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜單
- GTK# 中的工具欄
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高級小部件
- GTK# 中的對話框
- Pango
- GTK# 中的 Cario 繪圖
- GTK# 中的 Cario 繪圖 II
- GTK# 中的自定義小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 簡介
- 布局管理
- 小部件
- 菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- PyGTK 教程
- PyGTK 簡介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜單
- PyGTK 中的工具欄
- PyGTK 中的事件和信號
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高級小部件
- PyGTK 中的對話框
- Pango
- Pango II
- PyGTK 中的 Cario 繪圖
- Cario 繪圖 II
- PyGTK 中的貪食蛇游戲
- PyGTK 中的自定義小部件
- PHP GTK 教程
- PHP GTK 簡介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- C# Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的繪圖 II
- Qyoto 中的自定義小部件
- 貪食蛇
- Ruby Qt 教程
- Ruby Qt 簡介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜單和工具欄
- Ruby Qt 中的對話框
- 用 Ruby Qt 繪圖
- Ruby Qt 中的自定義小部件
- Ruby Qt 中的貪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的自定義小部件
- 貪食蛇
- Mono IronPython Winforms 教程
- 介紹
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- 繪圖
- IronPython Mono Winforms 中的繪圖 II
- IronPython Mono Winforms 中的貪食蛇
- IronPython Mono Winforms 中的俄羅斯方塊游戲
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 簡介
- Jython Swing 中的布局管理
- Jython Swing 中的組件
- Jython Swing 中的菜單和工具欄
- Jython Swing 中的對話框
- Jython Swing 中的繪圖
- Jython Swing 中的半字節
- JRuby Swing 教程
- JRuby Swing 簡介
- JRuby Swing 中的布局管理
- JRuby Swing 中的組件
- 菜單和工具欄
- JRuby Swing 中的對話框
- 在 JRuby Swing 中繪圖
- JRuby Swing 中的貪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 簡介
- 布局管理
- 基本控制
- 進階控件
- 菜單和工具欄
- 對話框
- 繪圖
- 拖放
- 貪食蛇
- JavaScript GTK 教程
- JavaScript GTK 簡介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜單和工具欄
- JavaScript GTK 中的對話框
- JavaScript GTK 中的 Cario 繪圖
- ZetCode Java 教程
- Java 教程
- Java 語言
- Java 語法結構
- Java 基礎
- Java 數據類型
- Java 數據類型 II
- Java 字符串
- Java 數組
- Java 表達式
- Java 控制流程
- Java 面向對象的編程
- Java 方法
- Java 面向對象編程 II
- Java 包
- Java 中的異常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 處理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正則表達式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部與內部迭代器
- Java 文件大小
- 用 Java 創建目錄
- 用 Java 創建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 請求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 簡介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介紹
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 簡介
- Java 中的數據源
- JSTL 中的 SQL 查詢標記
- Java 驗證過濾器
- Hibernate 驗證器
- 用 Java 顯示圖像
- Play 框架簡介
- Spark Java 簡介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 復制文件
- Java 文件時間教程
- 如何使用 Java 獲取當前日期時間
- Java 列出目錄內容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 讀寫 ICO 圖像
- Java int到String的轉換
- Java HashSet教程
- Java HashMap教程
- Java static關鍵字
- Java 中的HashMap迭代
- 用 Java 過濾列表
- 在 Java 中讀取網頁
- Java 控制臺應用
- Java 集合的便利工廠方法
- Google Guava 簡介
- OpenCSV 教程
- 用 Java8 的StringJoiner連接字符串
- Java 中元素迭代的歷史
- Java 謂詞
- Java StringBuilder
- Java 分割字串教學
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 過濾器
- Java 流歸約
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中讀取文本文件
- Java Unix 時間
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 簡介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正則表達式
- 用 JavaScript 創建對象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服務器教程
- JavaScript 貪食蛇教程
- JavaScript 構建器模式教程
- JavaScript 數組
- XMLHttpRequest教程
- 從 JavaScript 中的 URL 讀取 JSON
- 在 JavaScript 中循環遍歷 JSON 數組
- jQuery 教程
- Google 圖表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 變量
- Kotlin 的運算符
- Kotlin when表達式
- Kotlin 數組
- Kotlin 范圍
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 寫入文件
- Kotlin 讀取文件教程
- Kotlin 正則表達式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 語法結構
- Tcl 中的基本命令
- Tcl 中的表達式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的數組
- Tcl 中的過程
- 輸入&輸出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介紹
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 語法結構
- PHP 基礎
- PHP 數據類型
- PHP 字符串
- PHP 運算符
- PHP 中的控制流
- PHP 數組
- PHP 數組函數
- PHP 中的函數
- PHP 正則表達式
- PHP 中的面向對象編程
- PHP 中的面向對象編程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 驗證教程
- PHP Rakit 驗證教程
- PHP PDO 教程
- CakePHP 數據庫教程
- PHP SQLite3 教程
- PHP 文件系統函數
- ZetCode Python 教程
- Python 教程
- Python 語言
- 交互式 Python
- Python 語法結構
- Python 數據類型
- Python 字符串
- Python 列表
- Python 字典
- Python 運算符
- Python 關鍵字
- Python 函數
- Python 中的文件
- Python 中的面向對象編程
- Python 模塊
- Python 中的包
- Python 異常
- Python 迭代器和生成器
- Python 內省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循環
- Python 反轉
- Python Lambda 函數
- Python 集合
- Python 映射
- Python CSV 教程-讀寫 CSV
- Python 正則表達式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推導式
- Python 魔術方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 語法結構
- Ruby 基礎
- Ruby 變量
- Ruby 中的對象
- Ruby 數據類型
- Ruby 字符串
- Ruby 表達式
- Ruby 控制流
- Ruby 數組
- Ruby 哈希
- Ruby 中的面向對象編程
- Ruby 中的面向對象編程 II
- Ruby 正則表達式
- Ruby 輸入&輸出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 從 Java Servlet 提供純文本
- Java Servlet JSON 教程
- Java Servlet HTTP 標頭
- Java Servlet 復選框教程
- Java servlet 發送圖像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自動補全教程
- Java servlet PDF 教程
- servlet 從 WAR 內讀取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客戶端
- Java Servlet Log4j 教程
- Java Servlet 圖表教程
- Java ServletConfig教程
- Java Servlet 讀取網頁
- 嵌入式 Tomcat
- Java Servlet 分頁
- Java Servlet Weld 教程
- Java Servlet 上傳文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach標簽
- 使用 jsGrid 組件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 資源教程
- Spring 重定向教程
- Spring 轉發教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空間教程
- Spring P 命名空間教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 單例作用域 bean
- 獨立的 Spring 應用
- 經典 Spring 應用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 應用簡介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定義 404 錯誤頁面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 發送電子郵件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 屬性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查詢
- Spring Boot Data JPA 查詢示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加載資源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自動控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供圖像文件
- 在 Spring Boot 中創建 PDF 報告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供靜態內容
- Spring Boot Whitelabel 錯誤
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 應用
- Spring Boot 第一個 Web 應用
- Spring Boot Groovy CLI
- Spring Boot 上傳文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表單教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登錄頁面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表單教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 簡介
- Symfony 請求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中發送郵件
- Symfony 保留表單值
- Symfony @Route注解教程
- Symfony 創建路由
- Symfony 控制臺命令教程
- Symfony 上傳文件
- Symfony 服務教程
- Symfony 驗證教程
- Symfony 翻譯教程
