# jQuery 教程
> 原文: [https://zetcode.com/web/jquery/](https://zetcode.com/web/jquery/)
在本教程中,我們將學習 jQuery 的基礎知識。 我們將展示 jQuery 庫,展示如何下載和包含 jQuery,解釋各種 jQuery 選擇器,展示如何綁定事件,展示各種 jQuery 效果,以及處理異步事件。
當我們要創建一個網站時,我們需要使用特定的技術。 HTML 創建網頁的結構。 CSS 負責網頁的外觀。 JavaScript 為網頁帶來了活力。
超文本標記語言(HTML),級聯樣式表(CSS)和 JavaScript 構成了萬維網的三項基石技術。 jQuery 是 JavaScript 的抽象; 它使使用 JavaScript 的工作更加輕松。
## HTML 文件
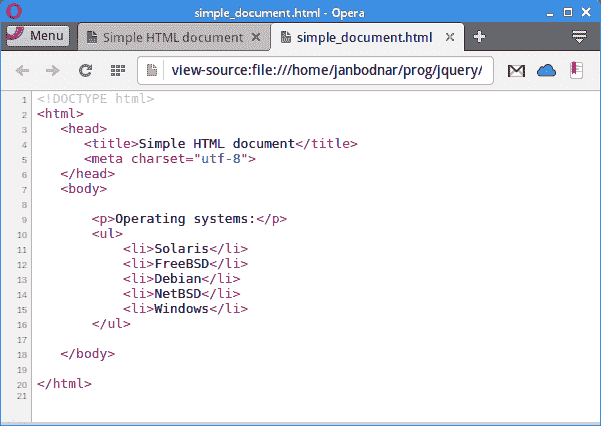
一個網站由多個網頁組成。 每個網頁都是一個 HTML 文檔。 HTML 文檔是一種文本文檔,其結構由超文本標記語言定義。 要創建文檔結構,我們使用 HTML 標簽,例如`<div>`,`<h2>`或`<body>`。 HTML 文檔具有`.html`或`.htm`擴展名。

圖:一個簡單的 HTML 文檔的來源
Web 瀏覽器使我們能夠查看每個 HTML 文檔的 HTML 源。 HTML 文檔由兩部分組成:頭和正文。 HTML 元素以層次結構進行組織-HTML 標記具有其父代,子代和同級兄弟。
## 文檔對象模型(DOM)
文檔對象模型(DOM)是 HTML 文檔的編程接口。 它定義了用于操縱文檔結構,樣式和內容的功能。 DOM 將 HTML 文檔表示為節點的樹形結構,其中每個節點都是代表文檔一部分的對象。 節點是具有屬性和方法的對象。 這些實體可以通過 JavaScript 及其 jQuery 庫進行訪問。
## jQuery
jQuery 是一個 JavaScript 庫,用于處理 DOM。 使用 jQuery,我們可以查找,選擇,遍歷和操作 HTML 文檔的各個部分。 這些部分也稱為 DOM 元素。 jQuery 是當今使用最廣泛的 JavaScript 庫。 據估計,在前 1000 萬個網站中,有三分之二使用了該網站。 jQuery 最初是由 John Resig 創建的。 jQuery 是根據 MIT 許可獲得許可的免費開源軟件。
使用 jQuery 進行開發的原則是:
* JavaScript 和 HTML 的分離。
* 簡潔明了。
* 消除跨瀏覽器的不兼容性。
* 可擴展性。
## 選擇 jQuery 庫
jQuery 庫本質上是一個小文件。 為了在我們的項目中使用 jQuery,我們可以從項目的[網站](https://jquery.com/download/)上下載文件,或者使用內容分發網絡(CDN)。
有幾種選擇。 首先,有多個可用的 jQuery 版本。 文件名中提到了庫的版本。 當前有三個版本分支:1.x,2.x 和 3.x。 出于教育目的,最好選擇最新版本的 jQuery 庫。 然后,我們需要在庫的生產和開發版本之間進行選擇。 生產版本已壓縮,并且在庫名稱中帶有`min`字。 壓縮或縮小的版本的大小已減小,但提供相同的功能。 開發版本易于閱讀并帶有注釋。
```js
jquery-3.1.1.js
jquery-3.1.1.min.js
```
第一個文件是 jQuery 庫 3.1.1 的開發版本。 第二個文件是 jQuery 庫 3.1.1 版的生產版本。
此外,還有所謂的庫的瘦版本。 精簡版的庫名稱中帶有`slim`字。 它們不包括 AJAX 功能,效果和當前不建議使用的代碼。
```js
jquery-3.1.1.slim.js
jquery-3.1.1.slim.min.js
```
第一個文件是 jQuery 庫 3.1.1 的苗條開發版本。 第二個文件是 jQuery 庫 3.1.1 的精簡生產版本。
在本教程中,將使用 jQuery 3.1.1 的縮小版。
## 在 HTML 文檔中包含 jQuery
通過鏈接到本地??副本或公共服務器上可用的版本之一,可以將 jQuery 庫包含在文檔中。 為了包括 jQuery 庫,我們使用`<script>`標簽。 該文件通常位于`</body>`標簽之前,位于文檔的開頭或底部。
```js
<script src="jquery-3.1.1.min.js"></script>
```
在這種情況下,我們包括 jQuery 庫的本地副本。
```js
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
```
在這里,我們包含來自`code.jquery.com`上公共可用存儲庫的庫。
有幾個著名的 jQuery 公共存儲庫。 這些存儲庫也稱為內容交付網絡(CDN)。 使用 CDN 可以帶來一些性能優勢。
```js
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.1.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
```
在這里,我們有 jQuery,Google 和 Microsoft CDN。
## 選擇文本編輯器
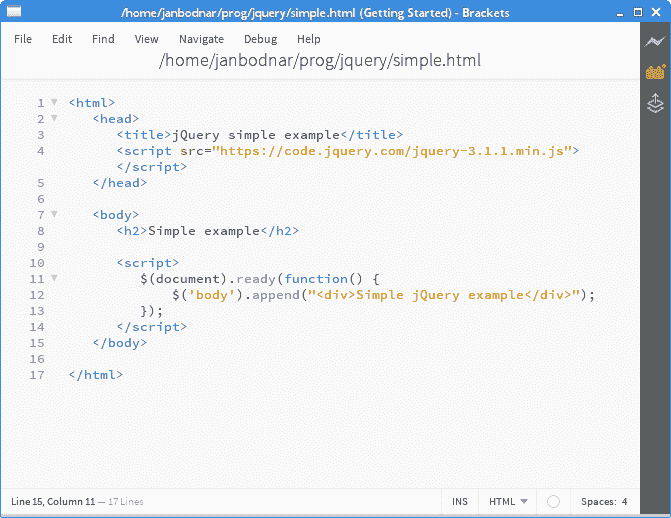
一個好的文本編輯器將幫助我們有效地編寫代碼。 文本編輯器提供語法高亮顯示,代碼完成,自動縮進等功能。 支持 jQuery 的文本編輯器包括括號,Sublime Text,Kwrite,Gedit,Notepad ++,PSPad 或 TextMate。

圖:括號文本編輯器
上圖顯示了一個在 Brackets 文本編輯器中使用 jQuery 的小型 HTML 文檔。 Brackets 是用于 Web 開發的現代文本編輯器。 它是用 JavaScript 編寫的。 它是專門為 Web 設計師和前端開發者創建的。
## 準備好文件后
當文檔準備就緒時,即已經構建了它的 DOM 并且可以安全地對其進行操作,jQuery 會觸發`$(document).ready()`事件。 我們將 jQuery 代碼放入此事件的處理器中。
```js
$(document).ready(function() {
// jQuery code
});
$(function() {
// jQuery code
});
```
這些是文檔就緒的事件處理器; 兩者是等效的。 第二種方法是創建 jQuery 文檔就緒事件處理器的推薦方法。
`simple.html`
```js
<html>
<head>
<title>jQuery simple example</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<h2>Simple example</h2>
<script>
$(function() {
$('body').append("<div>Simple jQuery example</div>");
});
</script>
</body>
</html>
```
該示例在`<body>`標簽的末尾附加了`<div>`標簽。
```js
$('body').append("<div>Simple jQuery example</div>");
```
`$('body')`選擇文檔中的`<body>`標簽。 `append()`方法將`<div>`標簽附加在`<body>`標簽的末尾。
## 測試與調試
瀏覽器包含供開發者進行測試和調試的工具。 在 Opera,Firefox 和 Chrome 瀏覽器中,通過 `Ctrl + Shift + I` 啟動開發者控制臺。

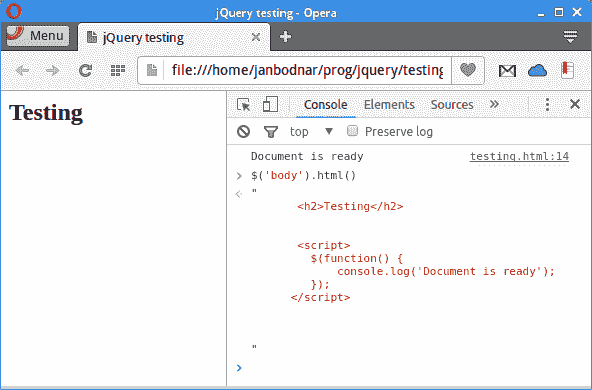
圖:開發者控制臺
在控制臺窗口中,我們可以看到從`console.log()`方法輸出的錯誤消息。 它可用于評估 JavaScript 語句,檢查和記錄對象和屬性。 在上圖中,我們可以看到 jQuery `html()`方法的輸出,該方法獲取`<body>`元素的 HTML 代碼。 輸出顯示在控制臺窗口中。
```js
<script>
$(function() {
console.log('Document is ready');
});
</script>
```
`console.log()`方法可用于調試輸出。

圖:語法錯誤
在上圖中,我們可以看到 jQuery 語法錯誤被捕獲并顯示在開發者控制臺窗口中。
## jQuery 選擇器
jQuery 選擇器用于選擇 HTML 文檔中滿足某些條件的元素。 條件可以是它們的名稱,ID,類名稱,屬性或它們的組合。
以下是可用選擇器的部分列表:
* `$("*")` - 選擇所有元素
* `$("#first")` — 用`id="first`選擇元素
* `$(".intro")` — 選擇帶有`class="intro"`的所有元素
* `$("div")` - 選擇所有`<div>`元素
* `$("h2, div, p")` - 選擇所有`<h2>, <div>, <p>`元素
* `$("li:first")` — 選擇第一個`<li>`元素
* `$("li:last")` — 選擇最后一個`<li>`元素
* `$("li:even")` — 選擇所有偶數`<li>`元素
* `$("li:odd")` - 選擇所有奇數`<li>`元素
* `$(":empty")` - 選擇所有為空的元素
* `$(":focus")` - 選擇當前具有焦點的元素
在下面的示例中,我們將使用`:root`選擇器,該選擇器選擇`<html>`標簽。
`root_selector.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery root selector example</title>
<meta charset="utf-8">
<style>
.mycol { background-color: gray; border: 1px solid gray }
</style>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<p>
A paragraph.
</p>
<script>
$(function() {
$(":root").addClass("mycol");
});
</script>
</body>
</html>
```
在示例中,文檔的背景更改為灰色。
```js
$(":root").addClass("mycol");
```
使用`:root`選擇器,選擇文檔的根元素,然后使用`addClass()`方法向其中添加一個類。
`selecting_elements.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery selecting elements</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<p>Operating systems:</p>
<ul id="mylist" style="width:150px">
<li>Solaris</li>
<li>FreeBSD</li>
<li>Debian</li>
<li>NetBSD</li>
<li>Windows</li>
<li>Mac OS X</li>
</ul>
<script>
$(function() {
$("#mylist").css("border", "1px dashed gray");
$("li:odd").css("color", "blue");
});
</script>
</body>
</html>
```
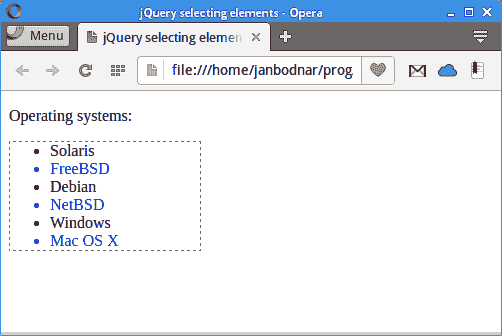
在此示例中,我們有一個操作系統列表。 該列表帶有藍色虛線邊框,并且每個奇數元素都有灰色背景。
```js
$("#mylist").css("border", "1px dotted blue");
```
`$("#mylist")`選擇器選擇 ID 等于`mylist`的標簽。 使用`css()`方法,我們可以修改標簽的外觀。
```js
$("li:odd").css("background-color", "gray");
```
使用`$("li:odd")`選擇器,我們選擇所有奇數`<li>`標簽,然后使用`css()`方法對其進行修改。

圖:選擇文檔元素
在圖中,我們可以看到列表周圍的虛線邊框和每隔一個列表元素的藍色文本顏色。
## 鏈接方式
jQuery 允許鏈接方法調用。 方法鏈是對 jQuery 對象的 jQuery 方法調用的連續序列。
`chaining.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery chaining methods</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; height:100px; background-color:blue }
</style>
</head>
<body>
<div class="mypanel"></div>
<script>
$(function() {
$(".mypanel").hide(1500).show(1500).hide(1500).show(1500);
});
</script>
</body>
</html>
```
在該示例中,我們有一個顯示和隱藏兩次的面板。 用`show()`方法顯示一個面板,用`hide()`方法隱藏一個面板。
```js
$(".mypanel").hide(1500).show(1500).hide(1500).show(1500)
```
在這里,我們看到了四個方法調用的鏈。 每個調用都返回一個 jQuery 對象,我們可以在該對象上調用另一個方法。
## 獲取和設置內容
`text()`方法獲取匹配元素集中每個元素的組合文本內容(包括它們的后代),或設置匹配元素的文本內容。
`getting_setting_content.html`
```js
<html>
<head>
<title>jQuery getting, setting elements</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<h2>Red car</h2>
<h3></h3>
<script>
$(function() {
var cont = $("h2").text();
$("h3").text(cont);
});
</script>
</body>
</html>
```
在示例中,我們獲取`<h2>`標簽的內容并將其設置為`<h3>`標簽; 換句話說,我們將內容從第一個元素復制到第二個元素。
```js
var cont = $("h2").text();
```
通過`text()`方法,我們獲得`<h2>`標簽的內容。
```js
$("h3").text(cont);
```
在這一行中,我們將先前檢索的內容設置為`<h3>`標簽。
## 綁定事件
`on()`方法將一個或多個事件的事件處理器函數插入到當前選定的元素集。 當啟動均勻(例如按鈕單擊)時,將觸發事件處理器。
`event_binding.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery event binding example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="btn">Toggle</button>
<br>
<br>
<div class="mypanel"></div>
<script>
$(function() {
$("#btn").on('click', function() {
$(".mypanel").slideToggle(2000);
});
});
</script>
</body>
</html>
```
在示例中,我們將事件處理器綁定到按鈕元素上的`click`事件。
```js
<button id="btn">Toggle</button>
```
這是觸發點擊事件的按鈕。
```js
<script>
$(function() {
$("#btn").on('click', function() {
$(".mypanel").slideToggle(2000);
});
});
</script>
```
我們為按鈕元素注冊一個`click`事件。 該事件觸發一個函數,該函數在`<div>`元素上調用`slideToggle()`方法。 `slideToggle()`方法以滑動方式顯示或隱藏匹配的元素。
## 鼠標移動事件
當鼠標指針移至文檔區域上方時,將觸發鼠標移動事件。 事件處理器函數接收一個事件對象,其中包含與事件類型有關的數據。 在我們的例子中,它將包含鼠標指針的`x`和`y`坐標。
`mouse_move_event.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery mousemove event</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:250px; height:200px; background-color:maroon }
</style>
</head>
<body>
<div class="mypanel"></div>
<br>
<div id="log"></div>
<script>
$(function() {
$(".mypanel").mousemove(function(e) {
var msg = "x: " + e.pageX + " y: " + e.pageY;
$("#log").text(msg);
});
});
</script>
</body>
</html>
```
如果我們將鼠標指針放在`<div>`元素的區域上,則該示例顯示它的`x`和`y`坐標。
```js
<div class="mypanel"></div>
```
我們將在此元素的區域上監聽鼠標移動事件。
```js
<div id="log"></div>
```
坐標將顯示在該記錄的`<div>`元素中。
```js
$(".mypanel").mousemove(function(e) {
var msg = "x: " + e.pageX + " y: " + e.pageY;
$("#log").text(msg);
});
```
我們將事件處理器綁定到鼠標移動事件。 在事件處理器內部,我們使用`pageX`和`pageY`屬性確定`x`和`y`坐標,并使用`text()`方法更新日志記錄元素。 `mousemove()`方法是`on("mousemove", handler)`方法的快捷方式。

圖:鼠標移動事件
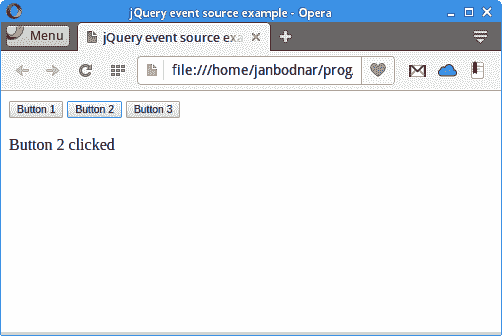
## 事件來源
事件源是觸發事件的元素。 在事件處理器內部,我們可以使用`$(this)`語法引用事件源。
`event_source.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery event source example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mybtn { }
</style>
</head>
<body>
<button class="mybtn">Button 1</button>
<button class="mybtn">Button 2</button>
<button class="mybtn">Button 3</button>
<br>
<br>
<div class="messages"></div>
<script>
$(function() {
$(".mybtn").on('click', function() {
var btn_lbl = $(this).text();
$(".messages").text(btn_lbl + " clicked");
});
});
</script>
</body>
</html>
```
在示例中,我們有三個按鈕。 每個按鈕具有相同的事件處理器。 當我們單擊一個按鈕時,會顯示一條消息; 它告訴您單擊了哪個按鈕。
```js
<button class="mybtn">Button 1</button>
<button class="mybtn">Button 2</button>
<button class="mybtn">Button 3</button>
```
這三個按鈕具有相同的事件處理器。
```js
<script>
$(function() {
$(".mybtn").on('click', function() {
var btn_lbl = $(this).text();
$(".messages").text(btn_lbl + " clicked");
});
});
</script>
```
類選擇器`$(".mybtn")`選擇所有三個按鈕。 我們將`click`事件處理器附加到按鈕上。 我們使用`$(this)`構造引用事件源,并使用`text()`方法確定事件的標簽。 按鈕的名稱用于構建消息,該消息顯示在下面的`<div>`元素中。

圖:事件源
在圖中,我們可以看到在按鈕下方顯示的消息中單擊了哪個按鈕。
## 移除元素
`remove()`方法從 DOM 中刪除匹配的元素集。
`remove_element.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery removing element</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
div { display: flex; align-items: center; justify-content: center;
width:150px; height:80px; margin:3px; border: 1px solid gray
}
</style>
</head>
<body>
<button id="btnf">Remove first</button>
<button id="btnl">Remove last</button>
<div>Panel 1</div>
<div>Panel 2</div>
<div>Panel 3</div>
<div>Panel 4</div>
<div>Panel 5</div>
<div>Panel 6</div>
<script>
$(function() {
$('#btnf').click(function() {
$('div:first').remove();
});
$('#btnl').click(function() {
$('div:last').remove();
});
});
</script>
</body>
</html>
```
在示例中,我們有兩個按鈕和六個面板。 第一個按鈕刪除第一個面板,第二個按鈕刪除最后一個面板。
```js
$('#btnf').click(function() {
$('div:first').remove();
});
```
`div:first`選擇器選擇第一個`<div>`元素,然后`remove()`方法將其從 DOM 中刪除。
## jQuery `is()`方法
`is()`方法針對選擇器,元素或 jQuery 對象檢查當前匹配的元素集,如果這些元素中的至少一個與給定參數匹配,則返回`true`。
`condition.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>First jQuery example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
div { display: flex; align-items: center; text-align: center; width:150px;
height:100px; margin:3px; border: 1px solid gray }
</style>
</head>
<body>
<div id="pnl1">Panel 1</div>
<div id="pnl2">Panel 2</div>
<div id="pnl3">Panel 3</div>
<div id="pnl4">Panel 4</div>
<script>
$(function() { $("div").on('click', function() {
if ($(this).is('#pnl3')) {
console.log("Cannot hide panel 3");
} else {
$(this).hide(2000);
}
});
});
</script>
</body>
</html>
```
在示例中,我們有四個面板。 單擊面板上的面板開始消失。 第三面板不消失。
```js
<script>
$(function() { $("div").on('click', function() {
if ($(this).is('#pnl3')) {
console.log("Cannot hide panel 3");
} else {
$(this).hide(2000);
}
});
});
</script>
```
`$(this)`語法引用事件源,即我們單擊其上的面板。 使用`is()`方法,我們檢查元素是否為面板 3; 如果是面板 3,我們會在控制臺上打印一條消息,并且不要將其隱藏。 其他面板用`hide()`方法隱藏。
## 特效
在本節中,我們將展示一些基本的 jQuery 效果。
### jQuery 滑動效果
`slideUp()`方法以向上滑動顯示匹配的元素,而`slideDown()`方法以向下滑動顯示。 方法的第一個參數是持續時間; 它是一個字符串或數字,確定動畫將運行多長時間。 字符串可以是`'slow'`或`'fast'`; 默認值為 400 毫秒。
`sliding.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery sliding example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; margin-top:10px;
height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="btnSlideUp">Slide up</button>
<button id="btnSlideDown">Slide down</button>
<div class="mypanel"></div>
<script>
$(function() {
$('#btnSlideUp').click(function() {
$('.mypanel').slideUp('show');
});
$('#btnSlideDown').click(function() {
$('.mypanel').slideDown('show');
});
});
</script>
</body>
</html>
```
在示例中,我們有兩個按鈕。 一個按鈕將向上滑動面板,另一個按鈕將向下滑動面板。
```js
$('#btnSlideUp').click(function() {
$('.mypanel').slideUp('show');
});
```
`slideUp()`方法以向上滑動的方式為選定的元素設置動畫; 該元素將從窗口中消失。
```js
$('#btnSlideDown').click(function() {
$('.mypanel').slideDown('show');
});
```
`slideDown()`方法以向下滑動的方式對元素進行動畫處理,該元素出現在窗口中。
### `animate()`方法
`animate()`方法對一組 CSS 屬性執行自定義動畫。 該方法的第一個參數稱為屬性。 它是動畫將朝其移動的 CSS 屬性和值的對象。 第二個參數是持續時間。
`animation.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery animation example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { position: relative; width:150px; margin-top:10px;
height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="leftBtn">?</button>
<button id="rightBtn">?</button>
<div class="mypanel"></div>
<script>
$(function() {
$("#rightBtn").click(function() {
$(".mypanel").animate({ "left": "+=250px" }, "slow" );
});
$( "#leftBtn" ).click(function(){
$(".mypanel").animate({ "left": "-=250px" }, "slow" );
});
});
</script>
</body>
</html>
```
在示例中,我們有兩個按鈕。 第一個按鈕將面板向左移動,第二個按鈕將其向右移動。
```js
$("#rightBtn").click(function() {
$(".mypanel").animate({ "left": "+=250px" }, "slow" );
});
```
這會將面板緩慢向左移動 250 像素。
```js
$( "#leftBtn" ).click(function(){
$(".mypanel").animate({ "left": "-=250px" }, "slow" );
});
```
這會將面板緩慢向右移動 250 像素。
### jQuery 淡入淡出效果
`fadeIn()`方法通過將匹配的元素淡化為不透明來顯示它們。 `fadeOut()`方法通過將匹配的元素淡化為透明來隱藏它們。
`fading.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery fading example</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
.mypanel { width:150px; margin-top:10px;
height:100px; background-color:maroon }
</style>
</head>
<body>
<button id="fadeOutBtn">Fade out</button>
<button id="fadeInBtn">Fade in</button>
<div class="mypanel"></div>
<script>
$(function() {
$('#fadeOutBtn').click(function() {
$('.mypanel').fadeOut('slow');
});
$('#fadeInBtn').click(function() {
$('.mypanel').fadeIn('slow');
});
});
</script>
</body>
</html>
```
在示例中,我們有兩個按鈕。 一個按鈕淡入面板; 第二個按鈕淡出面板。
```js
$('#fadeOutBtn').click(function() {
$('.mypanel').fadeOut('slow');
});
```
此函數使用`fadeOut()`方法淡出匹配的元素。
```js
$('#fadeInBtn').click(function() {
$('.mypanel').fadeIn('slow');
});
```
此函數通過`fadeIn()`方法淡入匹配的元素。
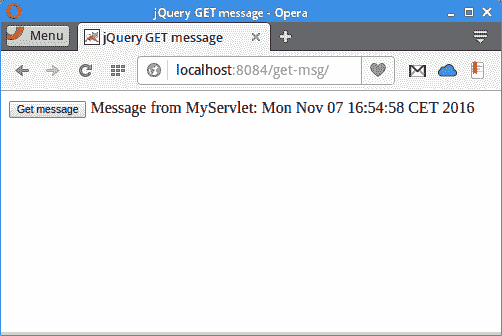
## jQuery `$.get()`方法
`$.get()`方法使用 HTTP GET 請求從服務器請求數據。 該請求是異步 GET 請求。
在本節中,我們將創建一個 Java Web 應用。 單擊一個按鈕,將 AJAX GET 請求發送到 Java Servlet,該 Java Servlet 會以一條消息進行響應。
`index.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery GET message</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<button id="btn">Get message</button>
<span id="log"></span>
<script>
$(function () {
$("#btn").click(function () {
$.get("MyServlet", function (data) {
$("#log").text(data);
});
});
});
</script>
</body>
</html>
```
我們有一個按鈕,單擊該按鈕即可發送異步 GET 請求。
```js
$(function () {
$("#btn").click(function () {
$.get("MyServlet", function (data) {
$("#log").text(data);
});
});
});
```
`$.get()`方法的第一個參數是將請求發送到的 URL 字符串。 第二個參數是一個回調函數,如果請求成功,則執行該函數。 在回調函數內部,我們將返回的數據設置為日記記錄元素。
`MyServlet.java`
```js
package com.zetcode.web;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name = "MyServlet", urlPatterns = {"/MyServlet"})
public class MyServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/plain;charset=UTF-8");
try (PrintWriter out = response.getWriter()) {
Date date = new Date();
out.printf("Message from MyServlet: %s", date);
}
}
}
```
這是一個響應消息的 Java servlet。 該消息包含當前日期。

圖:jQuery 異步 GET 請求
單擊按鈕,該按鈕旁邊的日志記錄元素中將顯示一條消息。
## jQuery `when()`方法
jQuery `when()`方法執行具有異步事件的回調函數。
`showing_hiding.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>jQuery showing/hiding elements</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
div { display:flex; align-items:center; text-align:center; width:150px;
height:100px; margin:3px; border: 1px solid gray }
</style>
</head>
<body>
<button id="btn1">Hide all</button>
<div id="pnl1">Panel 1</div>
<div id="pnl2">Panel 2</div>
<div id="pnl3">Panel 3</div>
<div id="pnl4">Panel 4</div>
<script>
$(function() { $("#btn1").click(function() {
var task = $("div").toggle(3000);
$.when(task).done(function() {
if ($("#btn1").text().match("^Hide")) {
$("#btn1").text("Show all");
} else {
$("#btn1").text("Hide all");
}
});
});
});
</script>
</body>
</html>
```
在示例中,我們有一個按鈕來隱藏/顯示所有四個面板。 隱藏/顯示元素的過程需要一些時間。 任務結束后,按鈕的標簽將相應更改:從全部隱藏到全部顯示,反之亦然。
```js
var task = $("div").toggle(3000);
```
創建一個新任務; 這需要 3 秒鐘才能完成。 `toggle()`方法顯示或隱藏匹配的元素。
```js
$.when(task).done(function() {
```
任務完成后將調用該函數。
```js
if ($("#btn1").text().match("^Hide")) {
$("#btn1").text("Show all");
} else {
$("#btn1").text("Hide all");
}
```
現在,使用正則表達式,我們更改按鈕的標簽。
在本教程中,我們使用了 jQuery 庫。
您可能也對以下相關教程感興趣: [jQuery 自動完成教程](/articles/jqueryautocomplete/), [Cheerio 教程](/javascript/cheerio/),[使用 jQuery `DatePicker`](/articles/jquerydatepicker/) 和 [Pyquery 教程](/python/pyquery/)。
- ZetCode 數據庫教程
- MySQL 教程
- MySQL 簡介
- MySQL 安裝
- MySQL 的第一步
- MySQL 快速教程
- MySQL 存儲引擎
- MySQL 數據類型
- 在 MySQL 中創建,更改和刪除表
- MySQL 表達式
- 在 MySQL 中插入,更新和刪除數據
- MySQL 中的SELECT語句
- MySQL 子查詢
- MySQL 約束
- 在 MySQL 中導出和導入數據
- 在 MySQL 中連接表
- MySQL 函數
- MySQL 中的視圖
- MySQL 中的事務
- MySQL 存儲過程
- MySQL Python 教程
- MySQL Perl 教程
- MySQL & Perl DBI
- 使用 Perl 連接到 MySQL 數據庫
- MySQL 中的 Perl 錯誤處理
- 使用 Perl 進行 MySQL 查詢
- 在 MySQL 中使用 Perl 綁定參數&列
- 在 MySQL 中使用 Perl 處理圖像
- 使用 Perl 獲取 MySQL 元數據
- Perl 的 MySQL 事務
- MySQL C API 編程教程
- MySQL Visual Basic 教程
- MySQL PHP 教程
- MySQL Java 教程
- MySQL Ruby 教程
- MySQL C# 教程
- SQLite 教程
- SQLite 簡介
- sqlite3 命令行工具
- 在 SQLite 中創建,刪除和更改表
- SQLite 表達式
- SQLite 插入,更新,刪除數據
- SQLite SELECT語句
- SQLite 約束
- SQLite 連接表
- SQLite 函數
- SQLite 視圖,觸發器,事務
- SQLite C 教程
- SQLite Python 教程
- SQLite Perl 教程
- Perl DBI
- 使用 Perl 連接到 SQLite 數據庫
- SQLite Perl 錯誤處理
- 使用 Perl 的 SQLite 查詢
- 使用 Perl 綁定 SQLite 參數&列
- 使用 Perl 在 SQLite 中處理圖像
- 使用 Perl 獲取 SQLite 元數據
- 使用 Perl 進行 SQLite 事務
- SQLite Ruby 教程
- 連接到 SQLite 數據庫
- 在 SQLite 中使用 Ruby 進行 SQL 查詢
- 綁定參數
- 處理圖像
- 使用 Ruby 獲取 SQLite 元數據
- Ruby 的 SQLite 事務
- SQLite C# 教程
- SQLite C# 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 數據集
- 使用 C# 在 SQLite 中處理圖像
- 使用 C# 獲取 SQLite 元數據
- 使用 C# 的 SQLite 事務
- SQLite Visual Basic 教程
- SQLite Visual Basic 簡介
- 使用SqliteDataReader檢索數據
- ADO.NET 的數據集
- 使用 Visual Basic 在 SQLite 中處理圖像
- 使用 Visual Basic 獲取 SQLite 元數據
- 使用 Visual Basic 的 SQLite 事務
- PostgreSQL C 教程
- PostgreSQL Ruby 教程
- PostgreSQL PHP 教程
- PostgreSQL PHP 編程簡介
- 在 PostgreSQL 中使用 PHP 檢索數據
- 在 PostgreSQL 中使用 PHP 處理圖像
- 用 PHP 獲取 PostgreSQL 元數據
- 在 PostgreSQL 中使用 PHP 進行事務
- PostgreSQL Java 教程
- Apache Derby 教程
- Derby 簡介
- Derby 的安裝&配置
- Derby 工具
- ij 工具
- Derby 中的 SQL 查詢
- 在 Derby 中使用 JDBC 進行編程
- Derby 安全
- 使用 Derby & Apache Tomcat
- NetBeans 和 Derby
- SQLAlchemy 教程
- SQLAlchemy 簡介
- 原始 SQL
- 模式定義語言
- SQL 表達式語言
- SQLAlchemy 中的對象關系映射器
- MongoDB PHP 教程
- MongoDB JavaScript 教程
- MongoDB Ruby 教程
- Spring JdbcTemplate 教程
- JDBI 教程
- MyBatis 教程
- Hibernate Derby 教程
- ZetCode .NET 教程
- Visual Basic 教程
- Visual Basic
- Visual Basic 語法結構
- 基本概念
- Visual Basic 數據類型
- Visual Basic 中的字符串
- 運算符
- 控制流
- Visual Basic 數組
- Visual Basic 中的過程&函數
- 在 Visual Basic 中組織代碼
- 面向對象編程
- Visual Basic 中的面向對象編程 II
- Visual Basic 中的集合
- 輸入和輸出
- C# 教程
- C# 語言
- C# 語法結構
- C# 基礎
- C# 數據類型
- C# 中的字符串
- C# 運算符
- C# 中的流控制
- C# 數組
- C# 面向對象編程
- C# 中的方法
- C# 面向對象編程 II
- C# 屬性
- C# 結構
- C# 委托
- 命名空間
- C# 集合
- C# 輸入和輸出
- C# 目錄教程
- C# 字典教程
- 在 C# 中讀取文本文件
- C# 中的日期和時間
- 在 C# 中讀取網頁
- C# HttpClient教程
- ASP.NET Core 教程
- ZetCode 圖形教程
- Java 2D 游戲教程
- Java 游戲基礎
- 動畫
- 移動精靈
- 碰撞檢測
- Java 益智游戲
- Java Snake
- Breakout 游戲
- Java 俄羅斯方塊
- Java 吃豆人
- Java 太空侵略者
- Java 掃雷
- Java 推箱子
- Java 2D 教程
- 介紹
- 基本繪圖
- 形狀和填充
- 透明度
- 合成
- 剪裁
- 變換
- 特效
- 圖像
- 文字和字體
- 命中測試,移動物體
- 俄羅斯方塊
- Cario 圖形教程
- Cario 圖形庫
- Cario 定義
- Cairo 后端
- Cairo 基本圖形
- 形狀和填充
- 漸變
- 透明度
- 合成
- 剪裁和遮罩
- 變換
- Cairo 文字
- Cairo 中的圖像
- 根窗口
- PyCairo 教程
- PyCairo 簡介
- PyCairo 后端
- PyCairo 中的基本繪圖
- PyCairo 形狀和填充
- PyCairo 漸變
- PyCairo 剪裁&遮罩
- PyCairo 的透明度
- PyCairo 中的變換
- PyCairo 中的文字
- PyCairo 中的圖像
- 根窗口
- HTML5 畫布教程
- 介紹
- HTML5 畫布中的直線
- HTML5 畫布形狀
- HTML5 畫布填充
- HTML5 畫布中的透明度
- HTML5 畫布合成
- HTML5 canvas 中的變換
- HTML5 畫布中的文字
- HTML5 畫布中的動畫
- HTML5 畫布中的 Snake
- ZetCode GUI 教程
- Windows API 教程
- Windows API 簡介
- Windows API main函數
- Windows API 中的系統函數
- Windows API 中的字符串
- Windows API 中的日期和時間
- Windows API 中的一個窗口
- UI 的第一步
- Windows API 菜單
- Windows API 對話框
- Windows API 控件 I
- Windows API 控件 II
- Windows API 控件 III
- Windows API 中的高級控件
- Windows API 中的自定義控件
- Windows API 中的 GDI
- PyQt4 教程
- PyQt4 簡介
- PyQt4 中的第一個程序
- PyQt4 中的菜單和工具欄
- PyQt4 中的布局管理
- PyQt4 中的事件和信號
- PyQt4 中的對話框
- PyQt4 小部件
- PyQt4 小部件 II
- PyQt4 中的拖放
- PyQt4 中的繪圖
- PyQt4 中的自定義小部件
- PyQt4 中的俄羅斯方塊游戲
- PyQt5 教程
- PyQt5 簡介
- PyQt5 日期和時間
- PyQt5 中的第一個程序
- PyQt5 中的菜單和工具欄
- PyQt5 中的布局管理
- PyQt5 中的事件和信號
- PyQt5 中的對話框
- PyQt5 小部件
- PyQt5 小部件 II
- PyQt5 拖放
- PyQt5 中的繪圖
- PyQt5 中的自定義小部件
- PyQt5 中的俄羅斯方塊
- Qt4 教程
- Qt4 工具包簡介
- Qt4 工具類
- Qt4 中的字符串
- Qt4 中的日期和時間
- 在 Qt4 中使用文件和目錄
- Qt4 中的第一個程序
- Qt4 中的菜單和工具欄
- Qt4 中的布局管理
- Qt4 中的事件和信號
- Qt4 小部件
- Qt4 小部件 II
- Qt4 中的繪圖
- Qt4 中的自定義小部件
- Qt4 中的打磚塊游戲
- Qt5 教程
- Qt5 工具包簡介
- Qt5 中的字符串
- Qt5 中的日期和時間
- Qt5 中的容器
- 在 Qt5 中處理文件和目錄
- Qt5 中的第一個程序
- Qt5 中的菜單和工具欄
- Qt5 中的布局管理
- Qt5 中的事件和信號
- Qt5 小部件
- Qt5 小部件 II
- Qt5 中的繪圖
- Qt5 中的自定義小部件
- Qt5 中的貪食蛇
- Qt5 中的打磚塊游戲
- PySide 教程
- PySide 工具包簡介
- PySide 中的第一個程序
- PySide 中的菜單和工具欄
- PySide 中的布局管理
- PySide 中的事件和信號
- PySide 中的對話框
- PySide 小部件
- PySide 小部件 II
- 在 PySide 中拖放
- 在 PySide 中繪圖
- PySide 中的自定義小部件
- PySide 中的俄羅斯方塊游戲
- Tkinter 教程
- Tkinter 簡介
- Tkinter 中的布局管理
- Tkinter 標準小部件屬性
- Tkinter 小部件
- Tkinter 中的菜單和工具欄
- Tkinter 中的對話框
- Tkinter 中的繪圖
- Tkinter 中的貪食蛇
- Tcl/Tk 教程
- Tcl/Tk 簡介
- Tcl/Tk 中的布局管理
- Tcl/Tk 小部件
- Tcl/Tk 中的菜單和工具欄
- Tcl/Tk 中的對話框
- Tcl/Tk 繪圖
- 貪食蛇
- Qt 快速教程
- Java Swing 教程
- Java Swing 簡介
- Java Swing 首個程序
- Java Swing 中的菜單和工具欄
- Swing 布局管理
- GroupLayout管理器
- Java Swing 事件
- 基本的 Swing 組件
- 基本的 Swing 組件 II
- Java Swing 對話框
- Java Swing 模型架構
- Swing 中的拖放
- Swing 中的繪圖
- Java Swing 中的可調整大小的組件
- Java Swing 中的益智游戲
- 俄羅斯方塊
- JavaFX 教程
- JavaFX 簡介
- JavaFX 首個程序
- JavaFX 布局窗格
- 基本的 JavaFX 控件
- 基本 JavaFX 控件 II
- JavaFX 事件
- JavaFX 效果
- JavaFX 動畫
- JavaFX 畫布
- JavaFX 圖表
- Java SWT 教程
- Java SWT 簡介
- Java SWT 中的布局管理
- Java SWT 中的菜單和工具欄
- Java SWT 中的小部件
- Table小部件
- Java SWT 中的對話框
- Java SWT 繪圖
- Java SWT 中的貪食蛇
- wxWidgets 教程
- wxWidgets 簡介
- wxWidgets 助手類
- wxWidgets 中的第一個程序
- wxWidgets 中的菜單和工具欄
- wxWidgets 中的布局管理
- wxWidgets 中的事件
- wxWidgets 中的對話框
- wxWidgets 小部件
- wxWidgets 小部件 II
- wxWidgets 中的拖放
- wxWidgets 中的設備上下文
- wxWidgets 中的自定義小部件
- wxWidgets 中的俄羅斯方塊游戲
- wxPython 教程
- wxPython 簡介
- 第一步
- 菜單和工具欄
- wxPython 中的布局管理
- wxPython 中的事件
- wxPython 對話框
- 小部件
- wxPython 中的高級小部件
- wxPython 中的拖放
- wxPython 圖形
- 創建自定義小部件
- wxPython 中的應用框架
- wxPython 中的俄羅斯方塊游戲
- C# Winforms Mono 教程
- Mono Winforms 簡介
- Mono Winforms 中的第一步
- Mono Winforms 中的布局管理
- Mono Winforms 中的菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- Mono Winforms 中的繪圖
- Mono Winforms 中的貪食蛇
- Java Gnome 教程
- Java Gnome 簡介
- Java Gnome 的第一步
- Java Gnome 中的布局管理
- Java Gnome 中的布局管理 II
- Java Gnome 中的菜單
- Java Gnome 中的工具欄
- Java Gnome 中的事件
- Java Gnome 中的小部件
- Java Gnome 中的小部件 II
- Java Gnome 中的高級小部件
- Java Gnome 中的對話框
- Java Gnome 中的 Pango
- 在 Java Gnome 中用 Cairo 繪圖
- Cario 繪圖 II
- Java Gnome 中的貪食蛇
- QtJambi 教程
- QtJambi 簡介
- QtJambi 中的布局管理
- QtJambi 中的小部件
- QtJambi 中的菜單和工具欄
- QtJambi 對話框
- QtJambi 中的繪圖
- QtJambi 中的自定義小部件
- 貪食蛇
- GTK+ 教程
- GTK+ 簡介
- GTK+ 中的第一個程序
- GTK+ 中的菜單和工具欄
- GTK+ 布局管理
- GTK+ 事件和信號
- GTK+ 對話框
- GTK+ 小部件
- GTK+ 小部件 II
- GtkTreeView小部件
- GtkTextView小部件
- 自定義 GTK+ 小部件
- Ruby GTK 教程
- Ruby GTK 簡介
- Ruby GTK 中的布局管理
- Ruby GTK 中的小部件
- Ruby GTK 中的菜單和工具欄
- Ruby GTK 中的對話框
- Ruby GTK Cario 繪圖
- Ruby GTK 中的自定義小部件
- Ruby GTK 中的貪食蛇
- GTK# 教程
- GTK# 簡介
- GTK 的第一步
- GTK# 中的布局管理
- GTK 中的菜單
- GTK# 中的工具欄
- GTK# 中的事件
- GTK# 中的小部件
- GTK 中的小部件 II
- GTK# 中的高級小部件
- GTK# 中的對話框
- Pango
- GTK# 中的 Cario 繪圖
- GTK# 中的 Cario 繪圖 II
- GTK# 中的自定義小部件
- Visual Basic GTK# 教程
- Visual Basic GTK# 簡介
- 布局管理
- 小部件
- 菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- PyGTK 教程
- PyGTK 簡介
- PyGTK 的第一步
- PyGTK 中的布局管理
- PyGTK 中的菜單
- PyGTK 中的工具欄
- PyGTK 中的事件和信號
- PyGTK 中的小部件
- PyGTK 中的小部件 II
- PyGTK 中的高級小部件
- PyGTK 中的對話框
- Pango
- Pango II
- PyGTK 中的 Cario 繪圖
- Cario 繪圖 II
- PyGTK 中的貪食蛇游戲
- PyGTK 中的自定義小部件
- PHP GTK 教程
- PHP GTK 簡介
- PHP GTK 中的布局管理
- PHP GTK 中的小部件
- PHP GTK 中的菜單和工具欄
- 對話框
- Cario 繪圖
- 自定義小部件
- 貪食蛇
- C# Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的繪圖 II
- Qyoto 中的自定義小部件
- 貪食蛇
- Ruby Qt 教程
- Ruby Qt 簡介
- Ruby Qt 中的布局管理
- Ruby Qt 中的小部件
- 菜單和工具欄
- Ruby Qt 中的對話框
- 用 Ruby Qt 繪圖
- Ruby Qt 中的自定義小部件
- Ruby Qt 中的貪食蛇
- Visual Basic Qyoto 教程
- Qyoto 介紹
- 布局管理
- Qyoto 中的小部件
- Qyoto 中的菜單和工具欄
- Qyoto 對話框
- Qyoto 中的繪圖
- Qyoto 中的自定義小部件
- 貪食蛇
- Mono IronPython Winforms 教程
- 介紹
- IronPython Mono Winforms 中的第一步
- 布局管理
- 菜單和工具欄
- Mono Winforms 中的基本控件
- Mono Winforms 中的基本控件 II
- Mono Winforms 中的高級控件
- 對話框
- Mono Winforms 中的拖放
- 繪圖
- IronPython Mono Winforms 中的繪圖 II
- IronPython Mono Winforms 中的貪食蛇
- IronPython Mono Winforms 中的俄羅斯方塊游戲
- FreeBASIC GTK 教程
- Jython Swing 教程
- Jython Swing 簡介
- Jython Swing 中的布局管理
- Jython Swing 中的組件
- Jython Swing 中的菜單和工具欄
- Jython Swing 中的對話框
- Jython Swing 中的繪圖
- Jython Swing 中的半字節
- JRuby Swing 教程
- JRuby Swing 簡介
- JRuby Swing 中的布局管理
- JRuby Swing 中的組件
- 菜單和工具欄
- JRuby Swing 中的對話框
- 在 JRuby Swing 中繪圖
- JRuby Swing 中的貪食蛇
- Visual Basic Winforms 教程
- Visual Basic Winforms 簡介
- 布局管理
- 基本控制
- 進階控件
- 菜單和工具欄
- 對話框
- 繪圖
- 拖放
- 貪食蛇
- JavaScript GTK 教程
- JavaScript GTK 簡介
- 布局管理
- JavaScript GTK 中的小部件
- JavaScript GTK 中的菜單和工具欄
- JavaScript GTK 中的對話框
- JavaScript GTK 中的 Cario 繪圖
- ZetCode Java 教程
- Java 教程
- Java 語言
- Java 語法結構
- Java 基礎
- Java 數據類型
- Java 數據類型 II
- Java 字符串
- Java 數組
- Java 表達式
- Java 控制流程
- Java 面向對象的編程
- Java 方法
- Java 面向對象編程 II
- Java 包
- Java 中的異常
- Java 集合
- Java 流
- Java Future 教程
- Java Comparable和Comparator
- Java DOM 教程
- Java MVC 教程
- Java SAX 教程
- Java JAXB 教程
- Java JSON 處理教程
- Java H2 教程
- MongoDB Java 教程
- Java 正則表達式教程
- Java PDFBox 教程
- Java 文件教程
- Java Files.list教程
- Java Files.walk教程
- Java DirectoryStream教程
- Java 外部與內部迭代器
- Java 文件大小
- 用 Java 創建目錄
- 用 Java 創建文件
- Java Log4j 教程
- Gson 教程
- Java RequestDispatcher
- Java HTTP GET/POST 請求
- Java InputStream教程
- Java FileOutputStream教程
- Java FileInputStream教程
- Java ZipInputStream教程
- Java FileWriter教程
- EJB 簡介
- Java forEach教程
- Jetty 教程
- Tomcat Derby 教程
- Stripes 介紹
- 使用 Stripes 的 Java webapp,MyBatis,& Derby
- EclipseLink 簡介
- Java 中的數據源
- JSTL 中的 SQL 查詢標記
- Java 驗證過濾器
- Hibernate 驗證器
- 用 Java 顯示圖像
- Play 框架簡介
- Spark Java 簡介
- Java ResourceBundle教程
- Jtwig 教程
- Java Servlet 教程
- Java 套接字教程
- FreeMarker 教程
- Android 教程
- Java EE 5 教程
- JSoup 教程
- JFreeChart 教程
- ImageIcon教程
- 用 Java 復制文件
- Java 文件時間教程
- 如何使用 Java 獲取當前日期時間
- Java 列出目錄內容
- Java 附加到文件
- Java ArrayList教程
- 用 Java 讀寫 ICO 圖像
- Java int到String的轉換
- Java HashSet教程
- Java HashMap教程
- Java static關鍵字
- Java 中的HashMap迭代
- 用 Java 過濾列表
- 在 Java 中讀取網頁
- Java 控制臺應用
- Java 集合的便利工廠方法
- Google Guava 簡介
- OpenCSV 教程
- 用 Java8 的StringJoiner連接字符串
- Java 中元素迭代的歷史
- Java 謂詞
- Java StringBuilder
- Java 分割字串教學
- Java NumberFormat
- Java TemporalAdjusters教程
- Apache FileUtils教程
- Java Stream 過濾器
- Java 流歸約
- Java 流映射
- Java InputStreamReader教程
- 在 Java 中讀取文本文件
- Java Unix 時間
- Java LocalTime
- Java 斐波那契
- Java ProcessBuilder教程
- Java 11 的新功能
- ZetCode JavaScript 教程
- Ramda 教程
- Lodash 教程
- Collect.js 教程
- Node.js 簡介
- Node HTTP 教程
- Node-config 教程
- Dotenv 教程
- Joi 教程
- Liquid.js 教程
- faker.js 教程
- Handsontable 教程
- PouchDB 教程
- Cheerio 教程
- Axios 教程
- Jest 教程
- JavaScript 正則表達式
- 用 JavaScript 創建對象
- Big.js 教程
- Moment.js 教程
- Day.js 教程
- JavaScript Mustache 教程
- Knex.js 教程
- MongoDB JavaScript 教程
- Sequelize 教程
- Bookshelf.js 教程
- Node Postgres 教程
- Node Sass 教程
- Document.querySelector教程
- Document.all教程
- JSON 服務器教程
- JavaScript 貪食蛇教程
- JavaScript 構建器模式教程
- JavaScript 數組
- XMLHttpRequest教程
- 從 JavaScript 中的 URL 讀取 JSON
- 在 JavaScript 中循環遍歷 JSON 數組
- jQuery 教程
- Google 圖表教程
- ZetCode Kotlin 教程
- Kotlin Hello World 教程
- Kotlin 變量
- Kotlin 的運算符
- Kotlin when表達式
- Kotlin 數組
- Kotlin 范圍
- Kotlin Snake
- Kotlin Swing 教程
- Kotlin 字符串
- Kotlin 列表
- Kotlin 映射
- Kotlin 集合
- Kotlin 控制流程
- Kotlin 寫入文件
- Kotlin 讀取文件教程
- Kotlin 正則表達式
- ZetCode 其它教程
- TCL 教程
- Tcl
- Tcl 語法結構
- Tcl 中的基本命令
- Tcl 中的表達式
- Tcl 中的控制流
- Tcl 中的字符串
- Tcl 列表
- Tcl 中的數組
- Tcl 中的過程
- 輸入&輸出
- AWK 教程
- Vaadin 教程
- Vaadin 框架介紹
- Vaadin Grid教程
- Vaadin TextArea教程
- Vaadin ComboBox教程
- Vaadin Slider教程
- Vaadin CheckBox教程
- Vaadin Button教程
- Vaadin DateField教程
- Vaadin Link教程
- ZetCode PHP 教程
- PHP 教程
- PHP
- PHP 語法結構
- PHP 基礎
- PHP 數據類型
- PHP 字符串
- PHP 運算符
- PHP 中的控制流
- PHP 數組
- PHP 數組函數
- PHP 中的函數
- PHP 正則表達式
- PHP 中的面向對象編程
- PHP 中的面向對象編程 II
- PHP Carbon 教程
- PHP Monolog 教程
- PHP 配置教程
- PHP Faker 教程
- Twig 教程
- Valitron 教程
- Doctrine DBAL QueryBuilder 教程
- PHP Respect 驗證教程
- PHP Rakit 驗證教程
- PHP PDO 教程
- CakePHP 數據庫教程
- PHP SQLite3 教程
- PHP 文件系統函數
- ZetCode Python 教程
- Python 教程
- Python 語言
- 交互式 Python
- Python 語法結構
- Python 數據類型
- Python 字符串
- Python 列表
- Python 字典
- Python 運算符
- Python 關鍵字
- Python 函數
- Python 中的文件
- Python 中的面向對象編程
- Python 模塊
- Python 中的包
- Python 異常
- Python 迭代器和生成器
- Python 內省
- Python Faker 教程
- Python f 字符串教程
- Python bcrypt 教程
- Python 套接字教程
- Python smtplib教程
- OpenPyXL 教程
- Python pathlib教程
- Python YAML 教程
- Python 哈希教程
- Python ConfigParser教程
- Python 日志教程
- Python argparse 教程
- Python SQLite 教程
- Python Cerberus 教程
- Python PostgreSQL 教程
- PyMongo 教程
- PyMySQL 教程
- Peewee 教程
- pyDAL 教程
- pytest 教程
- Bottle 教程
- Python Jinja 教程
- PrettyTable 教程
- BeautifulSoup 教程
- pyquery 教程
- Python for循環
- Python 反轉
- Python Lambda 函數
- Python 集合
- Python 映射
- Python CSV 教程-讀寫 CSV
- Python 正則表達式
- Python SimpleJson 教程
- SymPy 教程
- Pandas 教程
- Matplotlib 教程
- Pillow 教程
- Python FTP 教程
- Python Requests 教程
- Python Arrow 教程
- Python 列表推導式
- Python 魔術方法
- PyQt 中的QPropertyAnimation
- PyQt 中的QNetworkAccessManager
- ZetCode Ruby 教程
- Ruby 教程
- Ruby
- Ruby 語法結構
- Ruby 基礎
- Ruby 變量
- Ruby 中的對象
- Ruby 數據類型
- Ruby 字符串
- Ruby 表達式
- Ruby 控制流
- Ruby 數組
- Ruby 哈希
- Ruby 中的面向對象編程
- Ruby 中的面向對象編程 II
- Ruby 正則表達式
- Ruby 輸入&輸出
- Ruby HTTPClient教程
- Ruby Faraday 教程
- Ruby Net::HTTP教程
- ZetCode Servlet 教程
- 從 Java Servlet 提供純文本
- Java Servlet JSON 教程
- Java Servlet HTTP 標頭
- Java Servlet 復選框教程
- Java servlet 發送圖像教程
- Java Servlet JQuery 列表教程
- Servlet FreeMarker JdbcTemplate 教程-CRUD 操作
- jQuery 自動補全教程
- Java servlet PDF 教程
- servlet 從 WAR 內讀取 CSV 文件
- Java HttpServletMapping
- EasyUI datagrid
- Java Servlet RESTFul 客戶端
- Java Servlet Log4j 教程
- Java Servlet 圖表教程
- Java ServletConfig教程
- Java Servlet 讀取網頁
- 嵌入式 Tomcat
- Java Servlet 分頁
- Java Servlet Weld 教程
- Java Servlet 上傳文件
- Java Servlet 提供 XML
- Java Servlet 教程
- JSTL forEach標簽
- 使用 jsGrid 組件
- ZetCode Spring 教程
- Spring @Bean注解教程
- Spring @Autowired教程
- Spring @GetMapping教程
- Spring @PostMapping教程
- Spring @DeleteMapping教程
- Spring @RequestMapping教程
- Spring @PathVariable教程
- Spring @RequestBody教程
- Spring @RequestHeader教程
- Spring Cookies 教程
- Spring 資源教程
- Spring 重定向教程
- Spring 轉發教程
- Spring ModelAndView教程
- Spring MessageSource教程
- Spring AnnotationConfigApplicationContext
- Spring BeanFactoryPostProcessor教程
- Spring BeanFactory教程
- Spring context:property-placeholder教程
- Spring @PropertySource注解教程
- Spring @ComponentScan教程
- Spring @Configuration教程
- Spring C 命名空間教程
- Spring P 命名空間教程
- Spring bean 引用教程
- Spring @Qualifier注解教程
- Spring ClassPathResource教程
- Spring 原型作用域 bean
- Spring Inject List XML 教程
- Spring 概要文件 XML 教程
- Spring BeanDefinitionBuilder教程
- Spring 單例作用域 bean
- 獨立的 Spring 應用
- 經典 Spring 應用中的JdbcTemplate
- Spring EmbeddedDatabaseBuilder教程
- Spring HikariCP 教程
- Spring Web 應用簡介
- Spring BeanPropertyRowMapper教程
- Spring DefaultServlet教程
- Spring WebSocket 教程
- Spring WebJars 教程
- Spring @MatrixVariable教程
- Spring Jetty 教程
- Spring 自定義 404 錯誤頁面教程
- Spring WebApplicationInitializer教程
- Spring BindingResult教程
- Spring FreeMarker 教程
- Spring Thymeleaf 教程
- Spring ResourceHandlerRegistry教程
- SpringRunner 教程
- Spring MockMvc 教程
- ZetCode Spring Boot 教程
- Spring Boot 發送電子郵件教程
- Spring Boot WebFlux 教程
- Spring Boot ViewControllerRegistry教程
- Spring Boot CommandLineRunner教程
- Spring Boot ApplicationReadyEvent 教程
- Spring Boot CORS 教程
- Spring Boot @Order教程
- Spring Boot @Lazy教程
- Spring Boot Flash 屬性
- Spring Boot CrudRepository 教程
- Spring Boot JpaRepository 教程
- Spring Boot findById 教程
- Spring Boot Data JPA @NamedQuery教程
- Spring Boot Data JPA @Query教程
- Spring Boot Querydsl 教程
- Spring Boot Data JPA 排序教程
- Spring Boot @DataJpaTest教程
- Spring Boot TestEntityManager 教程
- Spring Boot Data JPA 派生的查詢
- Spring Boot Data JPA 查詢示例
- Spring Boot Jersey 教程
- Spring Boot CSV 教程
- SpringBootServletInitializer教程
- 在 Spring Boot 中加載資源
- Spring Boot H2 REST 教程
- Spring Boot RestTemplate
- Spring Boot REST XML 教程
- Spring Boot Moustache 教程
- Spring Boot Thymeleaf 配置
- Spring Boot 自動控制器
- Spring Boot FreeMarker 教程
- Spring Boot Environment
- Spring Boot Swing 集成教程
- 在 Spring Boot 中提供圖像文件
- 在 Spring Boot 中創建 PDF 報告
- Spring Boot 基本注解
- Spring Boot @ResponseBody教程
- Spring Boot @PathVariable教程
- Spring Boot REST Data JPA 教程
- Spring Boot @RequestParam教程
- Spring Boot 列出 bean
- Spring Boot @Bean
- Spring Boot @Qualifier教程
- 在 Spring Boot 中提供靜態內容
- Spring Boot Whitelabel 錯誤
- Spring Boot DataSourceBuilder 教程
- Spring Boot H2 教程
- Spring Boot Web JasperReports 集成
- Spring Boot iText 教程
- Spring Boot cmd JasperReports 集成
- Spring Boot RESTFul 應用
- Spring Boot 第一個 Web 應用
- Spring Boot Groovy CLI
- Spring Boot 上傳文件
- Spring Boot @ExceptionHandler
- Spring Boot @ResponseStatus
- Spring Boot ResponseEntity
- Spring Boot @Controller
- Spring Boot @RestController
- Spring Boot @PostConstruct
- Spring Boot @Component
- Spring Boot @ConfigurationProperties教程
- Spring Boot @Repository
- Spring Boot MongoDB 教程
- Spring Boot MongoDB Reactor 教程
- Spring Boot PostgreSQL 教程
- Spring Boot @ModelAttribute
- Spring Boot 提交表單教程
- Spring Boot Model
- Spring Boot MySQL 教程
- Spring Boot GenericApplicationContext
- SpringApplicationBuilder教程
- Spring Boot Undertow 教程
- Spring Boot 登錄頁面教程
- Spring Boot RouterFunction 教程
- ZetCode Symfony 教程
- Symfony DBAL 教程
- Symfony 表單教程
- Symfony CSRF 教程
- Symfony Vue 教程
- Symfony 簡介
- Symfony 請求教程
- Symfony HttpClient教程
- Symfony Flash 消息
- 在 Symfony 中發送郵件
- Symfony 保留表單值
- Symfony @Route注解教程
- Symfony 創建路由
- Symfony 控制臺命令教程
- Symfony 上傳文件
- Symfony 服務教程
- Symfony 驗證教程
- Symfony 翻譯教程
