[TOC]
# 基本屬性

## performance.navigation:
頁面是加載還是刷新、發生了多少次重定向
~~~
navigation: PerformanceNavigation
redirectCount: 0
type: 0
~~~
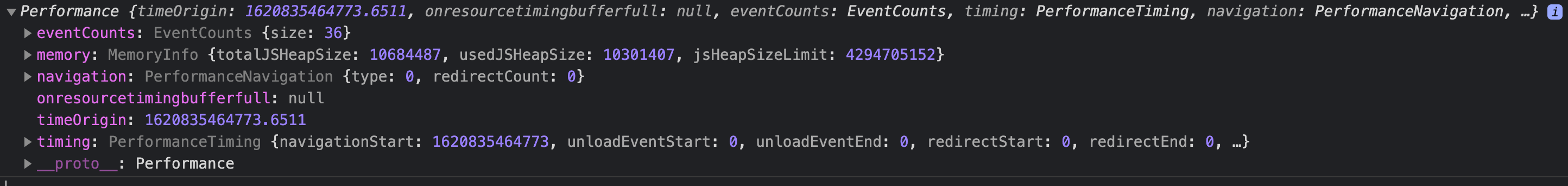
## performance.timing

<br>
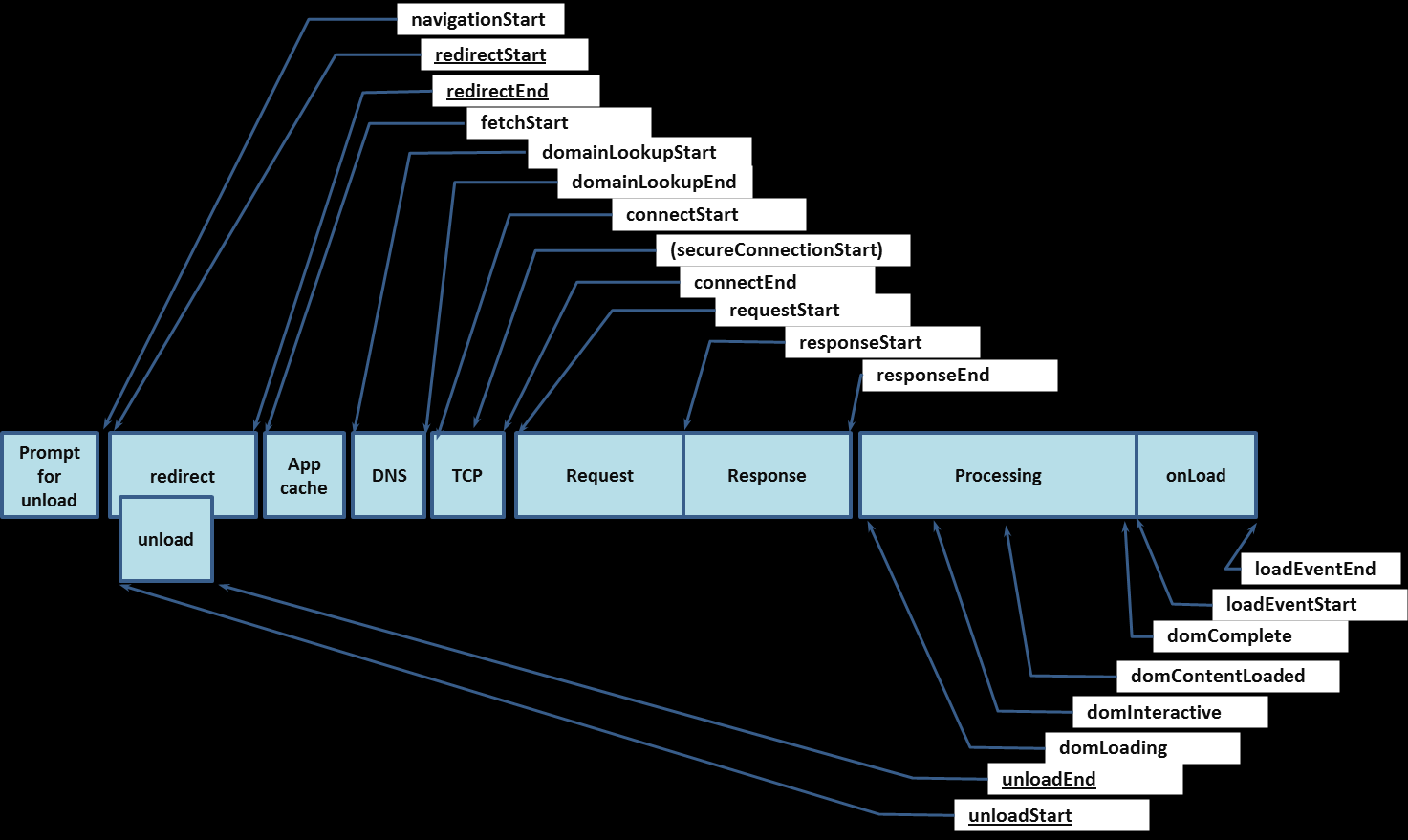
### 階段
#### 瀏覽器
* Prompt for unload:提示卸載,即敲下回車瞬間,新頁面要被請求時,把舊頁面卸載
* redirect:重定向,開始處理URL,判斷是否本地重定向
* unload:重定向過程中執行,卸載上一個頁面,清除內存和屏幕上的內容
* App cache:本地緩存,如果本地中有所需的文件,直接跳到Processing階段
<br>
#### 網絡
* DNS:找到服務器IP,是一個瓶頸,但取決于用戶在機器上設置的DNS IP地址
* TCP:建立TCP連接,三次握手
* Request:發送請求
<br>
#### 服務器處理
* Response:返回響應
<br>
#### 瀏覽器
* Processing:DOM處理
* onLoad:第一個事件觸發
<br>
### 屬性
navigationStart:加載起始時間
<br>
redirectStart:本地重定向開始時間
unloadEventStart:unload事件觸發的時間
unloadEventEnd:unload事件執行完的時間
redirectEnd:本地重定向結束時間
<br>
fetchStart:瀏覽器發起資源請求時,如果有緩存,則返回讀取緩存的開始時間
<br>
domainLookupStart:查詢DNS的開始時間。如果請求沒有發起DNS請求,如keep-alive,緩存等,則返回fetchStart
domainLookupEnd:查詢DNS的結束時間。如果沒有發起DNS請求,同上
<br>
connectStart:開始建立TCP請求的時間。如果請求是keep-alive,緩存等,則返回domainLookupEnd
(secureConnectionStart):如果在進行TLS或SSL,則返回握手時間
connectEnd:完成TCP鏈接的時間。如果是keep-alive,緩存等,同connectStart
<br>
requestStart:請求開始時間
responseStart:響應開始時間
responseEnd:響應結束時間
<br>
domLoading:把文本解析為DOM結構
domInteractive:當頁面DOM樹創建完成后,加載內嵌的資源(圖片、css、js)
domContentLoaded:表示 DOM 與 CSSOM 皆已準備就緒
如果沒有解析器阻塞 JavaScript,DOMContentLoaded 事件會在 domInteractive 之后立即觸發
很多 JavaScript 框架會在執行它們自己的邏輯前等待這個事件的觸發
domComplete:表示所有的處理都已完成并且所有的附屬資源都已經下載完畢
<br>
### 簡單用法
這些參數已經非常詳細,也很精準,稍作處理就可以得出我們需要的一些關鍵數字,如:
* DNS解析時間: domainLookupEnd - domainLookupStart
* TCP建立連接時間: connectEnd - connectStart
* **白屏時間**: responseStart - navigationStart
* dom渲染完成時間: domContentLoadedEventEnd - navigationStart
* 頁面onload時間: loadEventEnd - navigationStart
<br>
<br>
## performance.memory
基本內存使用情況,Chrome 添加的一個非標準擴展
## performance.timeorigin
性能測量開始時的時間的高精度時間戳
<br>
<br>
# 提供的 API
performance 也提供了多種 API,不同的 API 之間可能會有重疊的部分。
## PerformanceObserver API
用于檢測性能的事件,這個 API 利用了觀察者模式。
獲取資源信息
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5dyhhrtj31g40liq6s.jpg)
<br>
監測 長任務
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5f4cbcsj30uo0dk76r.jpg)
## Navigation Timing API
[https://www.w3.org/TR/navigation-timing-2/](https://www.w3.org/TR/navigation-timing-2/)
performance.getEntriesByType("navigation");
<br>
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5foxbyej30u011ath3.jpg)
<br>
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5g41v1jj318o0dugnt.jpg)
<br>
不同階段之間是連續的嗎? —— 不連續
每個階段都一定會發生嗎?—— 不一定
<br>
<br>
重定向次數:performance.navigation.redirectCount
重定向耗時: redirectEnd - redirectStart
DNS 解析耗時: domainLookupEnd - domainLookupStart
TCP 連接耗時: connectEnd - connectStart
SSL 安全連接耗時: connectEnd - secureConnectionStart
網絡請求耗時 (TTFB): responseStart - requestStart
數據傳輸耗時: responseEnd - responseStart
DOM 解析耗時: domInteractive - responseEnd
資源加載耗時: loadEventStart - domContentLoadedEventEnd
首包時間: responseStart - domainLookupStart
白屏時間: responseEnd - fetchStart
首次可交互時間: domInteractive - fetchStart
DOM Ready 時間: domContentLoadEventEnd - fetchStart
頁面完全加載時間: loadEventStart - fetchStart
http 頭部大小: transferSize - encodedBodySize
<br>
## Resource Timing API
[https://w3c.github.io/resource-timing/](https://w3c.github.io/resource-timing/)
performance.getEntriesByType("resource");
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5gxga20j31as0u01kx.jpg)
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5h63g05j31c60le0w9.jpg)
~~~
// 某類資源的加載時間,可測量圖片、js、css、XHR
resourceListEntries.forEach(resource => {
if (resource.initiatorType == 'img') {
console.info(`Time taken to load ${resource.name}: `, resource.responseEnd - resource.startTime);
}
});
~~~
這個數據和 chrome 調式工具里 network 的瀑布圖數據是一樣的。
<br>
## paint Timing API
[https://w3c.github.io/paint-timing/](https://w3c.github.io/paint-timing/)
首屏渲染時間、首次有內容渲染時間
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5inwonkj30rq0g4acu.jpg)
<br>
## User Timing API
[https://www.w3.org/TR/user-timing-2/#introduction](https://www.w3.org/TR/user-timing-2/#introduction)
主要是利用 mark 和 measure 方法去打點計算某個階段的耗時,例如某個函數的耗時等。
<br>
## High Resolution Time API
[https://w3c.github.io/hr-time/#dom-performance-timeorigin](https://w3c.github.io/hr-time/#dom-performance-timeorigin)
主要包括 now() 方法和 timeOrigin 屬性。
<br>
## Performance Timeline API
[https://www.w3.org/TR/performance-timeline-2/#introduction](https://www.w3.org/TR/performance-timeline-2/#introduction)
<br>
<br>
# 參考資料
* [如何進行 web 性能監控?](http://www.alloyteam.com/2020/01/14184/#prettyPhoto)
* [Navigation Timing獲取頁面加載各個階段所需時間](https://segmentfault.com/a/1190000010209584)
* [Navigation Timing](https://www.w3.org/TR/navigation-timing/#dom-performancetiming-dominteractive)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
