[TOC]
有這樣一個熱門問題:
~~~
var a = {n: 1};
var b = a;
a.x = a = {n: 2};
alert(a.x); // --> undefined
alert(b.x); // --> {n: 2}
~~~
其實這個問題很好理解,關鍵要弄清下面兩個知識點:
* JS引擎對**賦值表達式**的處理過程
* 賦值運算的**右結合性**
# 一. 賦值表達式
形如
~~~
A = B
~~~
的表達式稱為**賦值表達式**。其中A和B又分別可以是表達式。B可以是任意表達式,但是A必須是一個**左值**。
所謂左值,就是可以被賦值的表達式,在ES規范中是用內部類型**引用(Reference)**描述的。例如:
* 表達式`foo.bar`可以作為一個左值,表示對foo這個對象中bar這個名稱的引用;
* 變量`email`可以作為一個左值,表示對當前執行環境中的環境記錄項envRec中email這個名稱的引用;
* 同樣地,函數名`func`可以做左值,然而函數調用表達式`func(a, b)`不可以。
那么JS引擎是怎樣計算一般的賦值表達式`A = B`的呢?簡單地說,按如下步驟:
1. 計算表達式A,得到一個引用`refA`;
2. 計算表達式B,得到一個值`valueB`;
3. 將`valueB`賦給`refA`指向的名稱綁定;
4. 返回`valueB`。
# 二. 結合性
所謂結合性,是指表達式中同一個運算符出現多次時,是左邊的優先計算還是右邊的優先計算。
賦值表達式是右結合的。這意味著:
~~~
A1 = A2 = A3 = A4
~~~
等價于
~~~
A1 = (A2 = (A3 = A4))
~~~
# 三. 連等的解析
好了,有了上面兩部分的知識。下面來看一下JS引擎是怎樣運算連等賦值表達式的。
以下面的式子為例:
~~~
Exp1 = Exp2 = Exp3 = Exp4
~~~
首先根據右結合性,可以轉換成
~~~
Exp1 = (Exp2 = (Exp3 = Exp4))
~~~
然后,我們已經知道對于單個賦值運算,JS引擎總是先計算左邊的操作數,再計算右邊的操作數。所以接下來的步驟就是:
1. 計算Exp1,得到Ref1;
2. 計算Exp2,得到Ref2;
3. 計算Exp3,得到Ref3;
4. 計算Exp4,得到Value4。
現在變成了這樣的:
~~~
Ref1 = (Ref2 = (Ref3 = Value4))
~~~
接下來的步驟是:
1. 將Value4賦給Exp3;
2. 將Value4賦給Exp2;
3. 將Value4賦給Exp1;
4. 返回表達式最終的結果Value4。
注意:這幾個步驟體現了右結合性。
總結一下就是:
> 先**從左到右**解析各個引用,然后計算最右側的表達式的值,最后把值**從右到左**賦給各個引用。
# 四. 問題的解決
現在回到文章開頭的問題。
首先前兩個var語句執行完后,`a`和`b`都指向同一個對象`{n: 1}`(為方便描述,下面稱為對象N1)。然后來看
~~~
a.x = a = {n:?2};
~~~
根據前面的知識,首先依次計算表達式`a.x`和`a`,得到兩個引用。其中`a.x`表示對象N1中的x,而`a`相當于`envRec.a`,即當前環境記錄項中的a。所以此時可以寫出如下的形式:
~~~
[[N1]].x = [[encRec]].a = {n:?2};
~~~
其中,`[[]]`表示引用指向的對象。
接下來,將`{n: 2}`賦值給`[[encRec]].a`,即將`{n: 2}`綁定到當前上下文中的名稱`a`。
接下來,將**同一個**`{n: 2}`賦值給`[[N1]].x`,即將`{n: 2}`綁定到N1中的名稱`x`。
由于`b`仍然指向`N1`,所以此時有
~~~
b <=> N1 <=> {n:?1,?x: {n:?2}}
~~~
而`a`被重新賦值了,所以
~~~
a <=> {n:?2}
~~~
并且
~~~
a === b.x
~~~
# 五. 最后的最后
如果你明白了上面所有的內容,應該會明白`a.x = a = {n:2};`與`b.x = a = {n:2};`是完全等價的。因為在解析`a.x`或`b.x`的那個`時間點`。`a`和`b`這兩個名稱指向同一個對象,就像C++中同一個對象可以有多個引用一樣。而在這個`時間點`之后,不論是`a.x`還是`b.x`,其實早就不存在了,它已經變成了`那個內存中的對象.x`了。
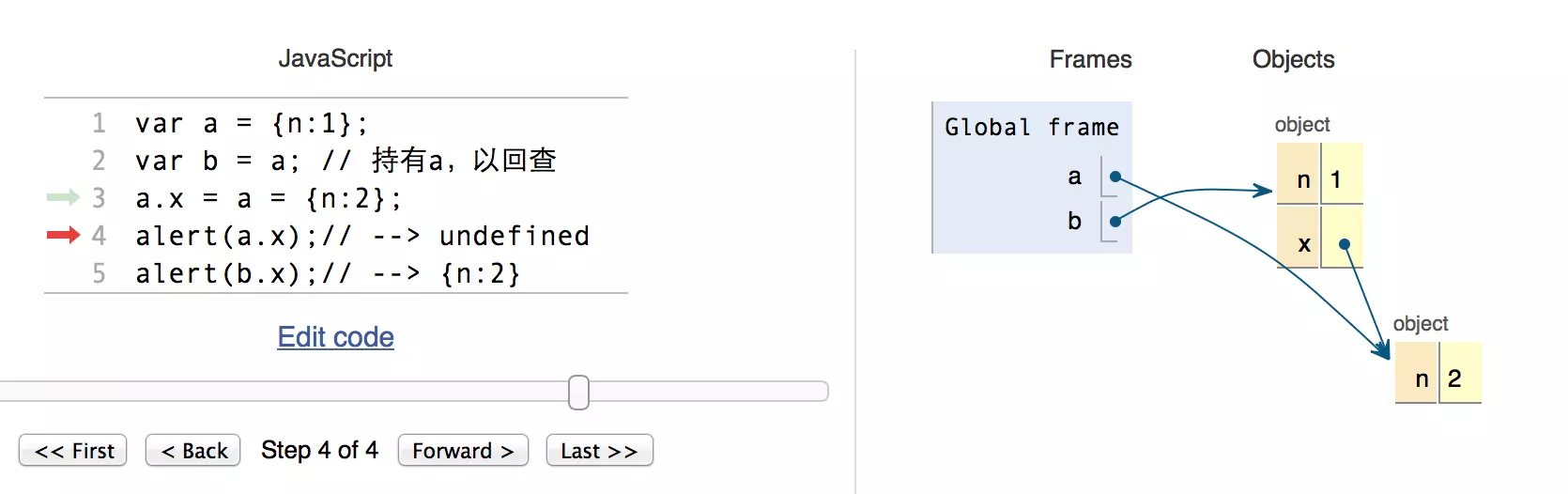
最后用一張圖表示整個表達式的運算過程:

# 連等與var
~~~
(function (){
var a = 20
var b = c = a
})()
alert(c) // 20
~~~
# 更新
事實上,解析器在接受到`a = a.x = {n:2}`這樣的語句后,會這樣做:
1. 找到 a 和 a.x 的指針。如果已有指針,那么不改變它。如果沒有指針,即那個變量還沒被申明,那么就創建它,指向 null。
a 是有指針的,指向`{n:1}`;a.x 是沒有指針的,所以創建它,指向 null。
2. 然后把上面找到的指針,都指向最右側賦的那個值,即`{n:2}`。

# 參考資料
[javascript 連等賦值問題](https://segmentfault.com/q/1010000002637728)
[由ES規范學JavaScript(二):深入理解“連等賦值”問題](https://segmentfault.com/a/1190000004224719)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
