[TOC]
# 什么是CDN
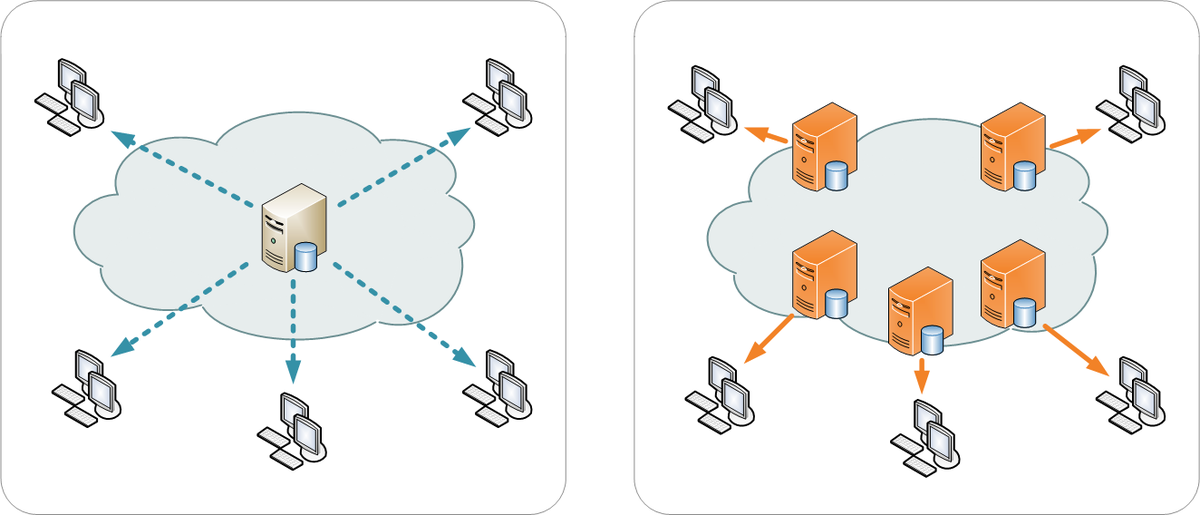
內容分發網絡(Content delivery network或Content distribution network,縮寫:CDN)是指一種通過互聯網互相連接的電腦網絡系統,利用最靠近每位用戶的服務器,更快、更可靠地將音樂、圖片、視頻、應用程序及其他文件發送給用戶,來提供高性能、可擴展性及低成本的網絡內容傳遞給用戶。
<br>

用戶網絡可以訪問到離自己最近的服務器,不僅是物理距離上的近,也是中間跨越路由方面的近。
<br>
<br>
# 為什么需要CDN
根本上的原因是,訪問速度對互聯網應用的用戶體驗、口碑、甚至說直接的營收都有巨大的影響,任何的企業都渴望自己站點有更快的訪問速度。而HTTP傳輸時延對web的訪問速度的影響很大,在絕大多數情況下是起決定性作用的,這是由TCP/IP協議的一些特點決定的。物理層上的原因是光速有限、信道有限,協議上的原因有丟包、慢啟動、擁塞控制等。
<br>
要提高訪問速度,最簡單的做法當然就是多設置幾個服務器,讓終端用戶離服務器“更近”。典型的例子是各類下載網站在不同地域不同運營商設置鏡像站,或者是像Google那樣設置多個數據中心。但是多設幾個服務器的問題也不少,一是多地部署時的困難,二是一致性沒法保障,三則是管理困難、成本很高。實際上,在排除多地容災等特殊需求的情況下,對大多數公司這種做法是不太可取的。當然,這種方案真正做好了,甚至是比后續所說的使用CDN要好的。
<br>
CDN是一種公共服務,他本身有很多臺位于不同地域、接入不同運營商的服務器,而所謂的使用CDN實質上就是讓CDN作為網站的門面,用戶訪問到的是CDN服務器,而不是直接訪問到網站。由于CDN內部對TCP的優化、對靜態資源的緩存、預取,加上用戶訪問CDN時,會被智能地分配到最近的節點,降低大量延遲,讓訪問速度可以得到很大提升。
<br>
<br>
# CDN的原理
> CDN做了兩件事,一是讓用戶訪問最近的節點,二是從緩存或者源站獲取資源
CDN有個源站的概念,源站就是提供內容的站點(網站的真實服務器), 從源站取內容的過程叫做回源。
每次訪問的具體流程如圖(以最普通的CDN為例)

<br>
具體舉個例子:
<br>
用戶在首次訪問 `https://assets-cdn.github.com/pinned-octocat.svg` , 假設不委托local DNS服務器遞歸查詢,會經歷以下幾個過程
1. 瀏覽器檢查本地有沒有這個東東的有效緩存,有則使用緩存,沒有有效緩存則進行對`assets-cdn.github.com`的DNS查詢,獲得一個 CNAME記錄,`igithub.map.fastly.net`,值得注意的是,多個加速域名可以解析到同一個CNAME,CDN回源和緩存的時候考慮到了hostname,??;
2. 進行對`github.map.fastly.net`的DNS查詢,獲得一個A/AAAA記錄,給出地址`103.245.222.133`(視網站不同返回的不一樣,可以有多個), 這一步對CDN來說時十分重要的,它給出了離用戶最近的邊緣節點;
3. 瀏覽器選一個返回的地址,然后進行真正的http請求,開始向`103.245.222.133`握手,握手完了把http請求頭也發給了該邊緣服務器;
4. 邊緣服務器檢查自己的cache里面有沒有`https://assets-cdn.github.com/pinned-octocat.svg`這個資源,有則返回給用戶,如果沒有,向CDN中心服務器發起請求;
5. CDN中心服務器檢查自己的cache里面有沒有這個資源,有則返回給邊緣服務器,沒有則回源;
6. 中心服務器發現客戶配置了`github.map.fastly.net`的回源地址(這個只有cdn會知道,假設是`xxx.xxx.xxx.xxx`),就把http請求發到源站地址上,源站返回后返回給請求方;
<br>
可以看出CDN加速的原理很大部分是跟DNS掛鉤在一起的,CDN供應商幾乎一定需要一個智能DNS服務器。CDN可以拿到所有的明文數據,所以對數據安全性、保密性要求比較高的企業會選擇自建CDN或者設置NS記錄,指向自建的智能DNS服務器。
<br>
上述步驟每一步都可以緩存,注意是每一步! 所以CDN要清除緩存很難,因為有很多服務器上的緩存要清除。無論是用戶對邊緣服務器的請求,還是CDN服務器的回源都可以使用https。
<br>
注意,實際環境中圖中每個服務器都可以是集群,甚至CDN分區域中心和總中心。
# 參考資料
[面向前端的CDN原理介紹](https://github.com/renaesop/blog/issues/1)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
