[TOC]
# React 的核心思想
React 最為核心的就是 Virtual DOM 和 Diff 算法。React 在內存中維護一顆虛擬 DOM 樹,當數據發生改變時(state & props),會自動的更新虛擬 DOM,獲得一個新的虛擬 DOM 樹,然后通過 Diff 算法,比較新舊虛擬 DOM 樹,找出最小的有變化的部分,將這個變化的部分(Patch)加入隊列,最終批量的更新這些 Patch 到實際的 DOM 中。
<br>
<br>
# 傳統 diff 算法
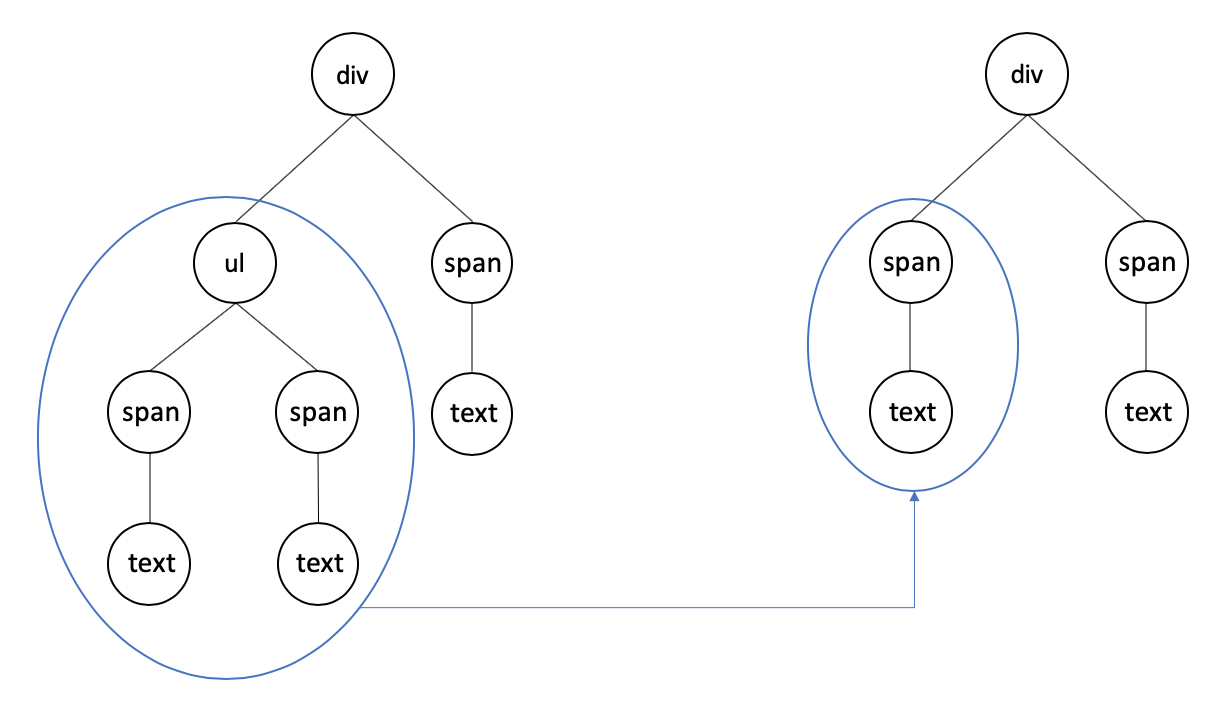
將一顆 Tree 通過最小操作步數映射為另一顆 Tree,這種算法稱之為 Tree Edit Distance(樹編輯距離)。如圖:

<br>
上圖中,最小操作步數(編輯距離)為 3:
1. 刪除 ul 節點
2. 添加 span 節點
3. 添加 text 節點
<br>
而 Tree Edit Distance 算法從 1979 年到 2011年,經過了30多年的發展演變,其時間復雜度最終被優化到 O(n^3),其發展歷程大致如下(n 是樹中節點的總數):
> 1. 1979年,Tai 提出了次個非冪級復雜度算法,時間復雜度為 O(m3\*n3)
> 2. 1989年,Zhang and Shasha 將 Tai 的算法進行優化,時間復雜度為 O(m2\*n2)
> 3. 1998年,Klein 將 Zhang and Shasha 的算法再次優化,時間復雜度為 O(n^2\*m\*log(m))
> 4. 2009年,Demiane 提出最壞情況下的計算公式,將時間復雜度控制在 O(n^2\*m\*(1+log(m/n)))
> 5. 2011年,Pawlik and N.Augsten 提出適用于所有形狀的樹的算法,并將時間復雜度控制在 O(n^3)
<br>
這里不會展開討論 Tree Edit Distance 算法的具體實現和原理,有興趣可以直接看這篇論文[A Robust Algorithm for the Tree Edit Distance](http://vldb.org/pvldb/vol5/p334_mateuszpawlik_vldb2012.pdf)
<br>
<br>
# React diff
傳統 diff 算法其時間復雜度最優解是 O(n^3),那么如果有 1000 個節點,則一次 diff 就將進行 10 億次比較,這顯然無法達到高性能的要求。而 React 通過大膽的假設,并基于假設提出相關策略,成功的將 O(n^3) 復雜度的問題轉化為 O(n) 復雜度的問題。
<br>
**兩個假設**
為了優化 diff 算法,React 提出了兩個假設:
1. 兩個不同類型的元素會產生出不同的樹
2. 開發者可以通過`key`prop 來暗示哪些子元素在不同的渲染下能保持穩定
<br>
**三個策略**
基于這上述兩個假設,React 針對性的提出了三個策略以對 diff 算法進行優化:
1. Web UI 中 DOM 節點跨層級的移動操作特別少,可以忽略不計
2. 擁有相同類型的兩個組件將會生成相似的樹形結構,擁有不同類型的兩個組件將會生成不同樹形結構
3. 對于同一層級的一組子節點,它們可以通過唯一 key 進行區分
<br>
**diff 具體優化**
基于上述三個策略,React 分別對以下三個部分進行了 diff 算法優化
* tree diff
* component diff
* element diff
<br>
<br>
## tree diff
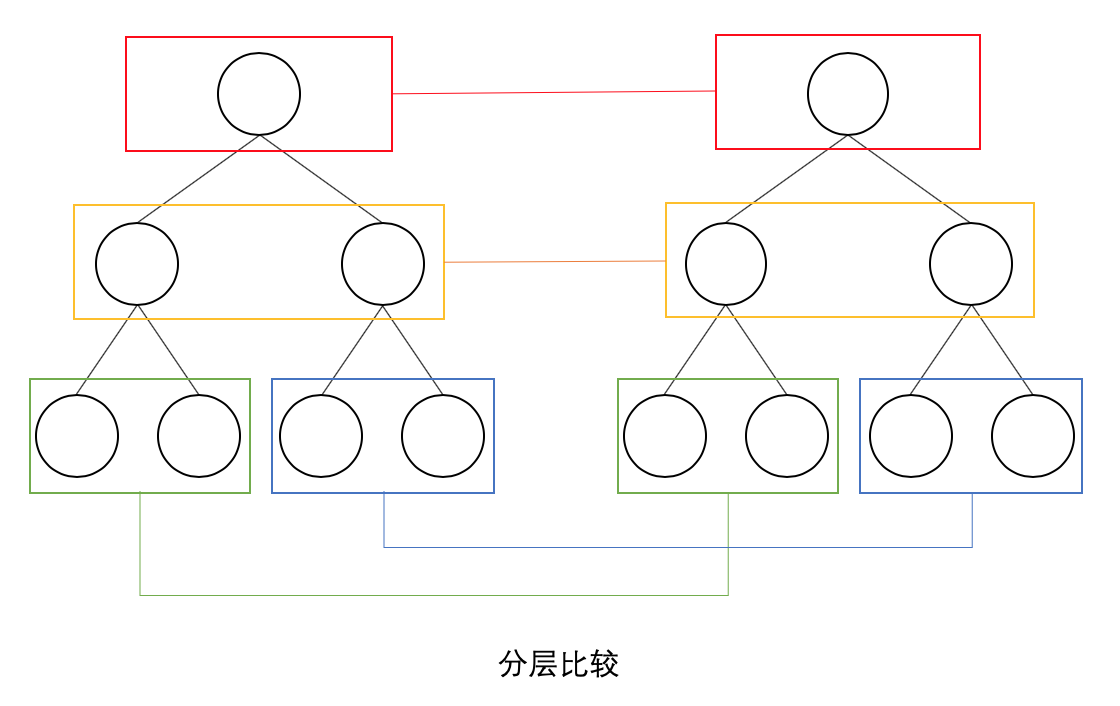
React 只對虛擬 DOM 樹進行分層比較,不考慮節點的跨層級比較。如下圖:

如上圖,React 通過 updateDepth 對虛擬 Dom 樹進行層級控制,只會對相同顏色框內的節點進行比較,根據對比結果,進行節點的新增和刪除。如此只需要遍歷一次虛擬 Dom 樹,就可以完成整個的對比。
<br>
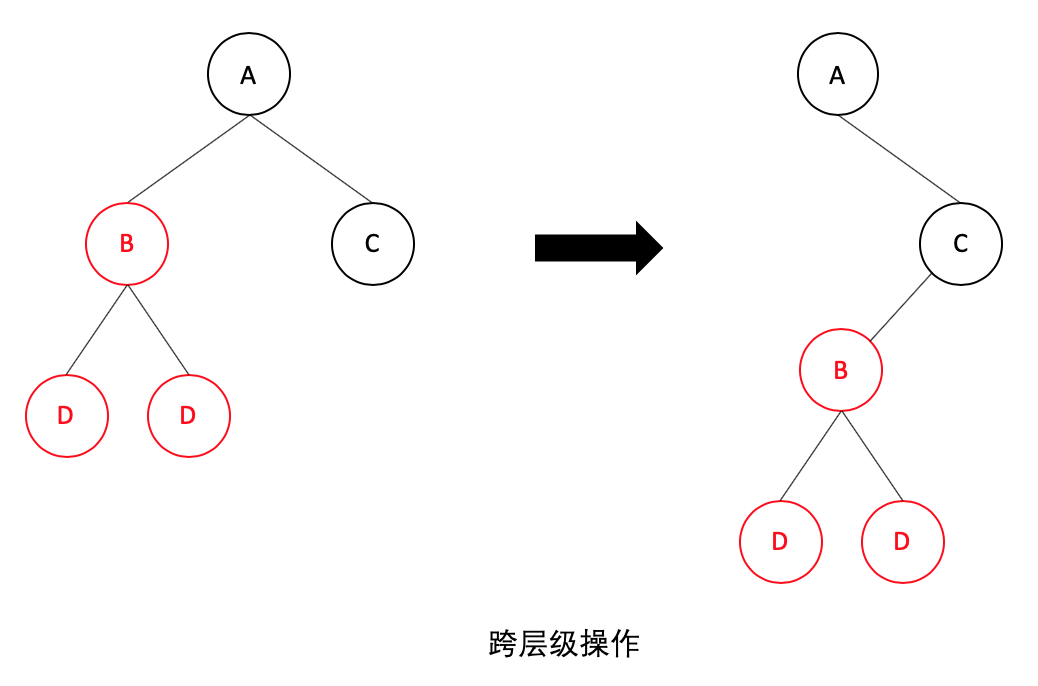
如果發生了跨層級的移動操作,如下圖:

<br>
通過分層比較可知,React 并不會復用 B 節點及其子節點,而是會直接刪除 A 節點下的 B 節點,然后再在 C 節點下創建新的 B 節點及其子節點。因此,如果發生跨級操作,React 是不能復用已有節點,可能會導致 React 進行大量重新創建操作,這會影響性能。所以 React 官方推薦盡量避免跨層級的操作。
<br>
<br>
## component diff
React 是基于組件構建的,對于組件間的比較所采用的策略如下:
* 如果是同類型組件,首先使用`shouldComponentUpdate()`方法判斷是否需要進行比較,如果返回`true`,繼續按照 React diff 策略比較組件的虛擬 DOM 樹,否則不需要比較
* 如果是不同類型的組件,則將該組件判斷為 dirty component,從而替換整個組件下的所有子節點
<br>

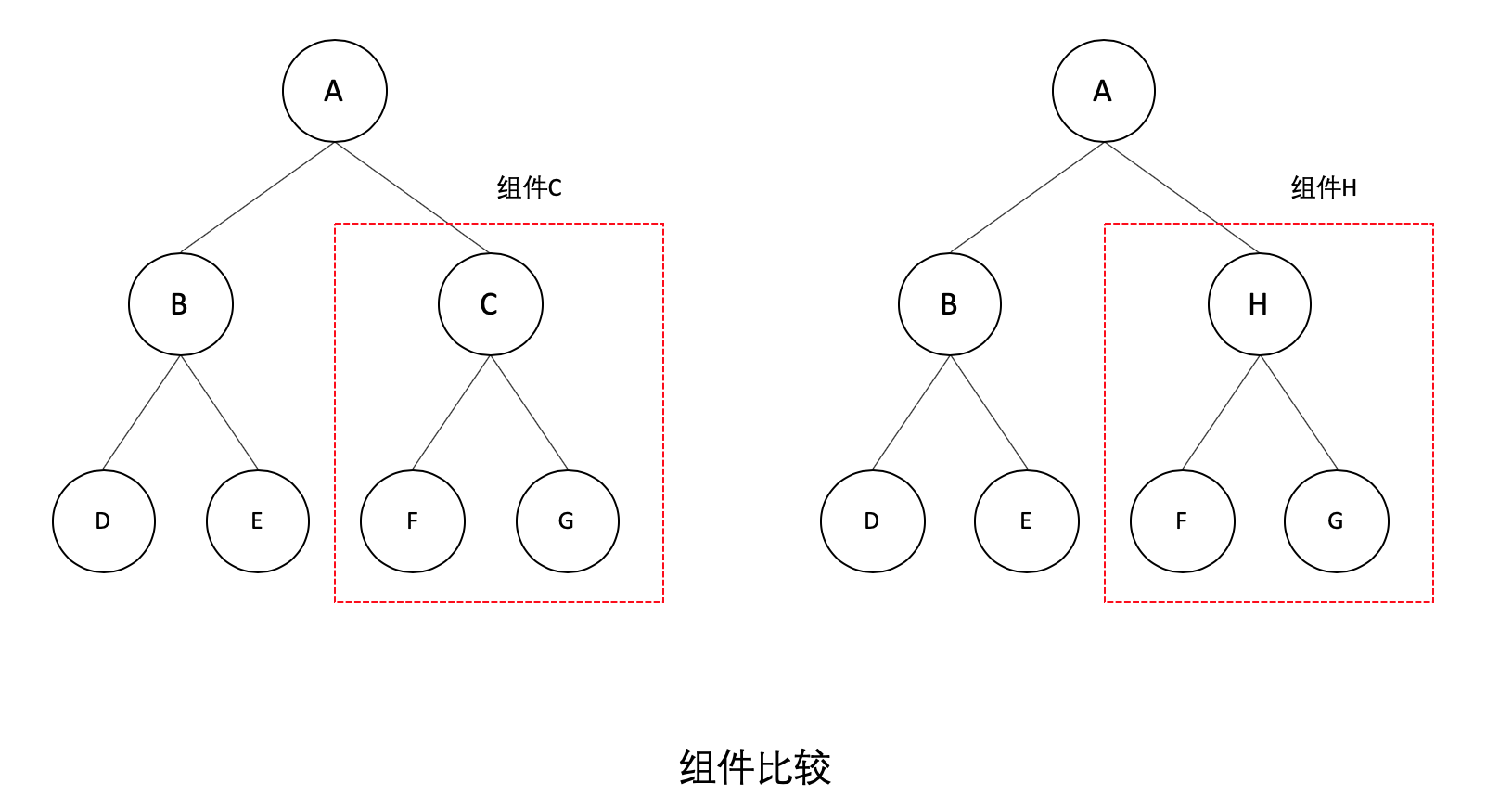
如上圖,雖然組件 C 和組件 H 結構相似,但類型不同,React 不會進行比較,會直接刪除組件 C,創建組件 H。
<br>
從上述 component diff 策略可以知道:
1. 對于不同類型的組件,默認不需要進行比較操作,直接重新創建。
2. 對于同類型組件, 通過讓開發人員自定義`shouldComponentUpdate()`方法來進行比較優化,減少組件不必要的比較。如果沒有自定義,`shouldComponentUpdate()`方法默認返回`true`,默認每次組件發生數據(state & props)變化時,都會進行比較。
<br>
## element diff
element diff 涉及三種操作:移動、創建、刪除。對于同一層級的子節點,對于是否使用 key 分別進行討論。
<br>
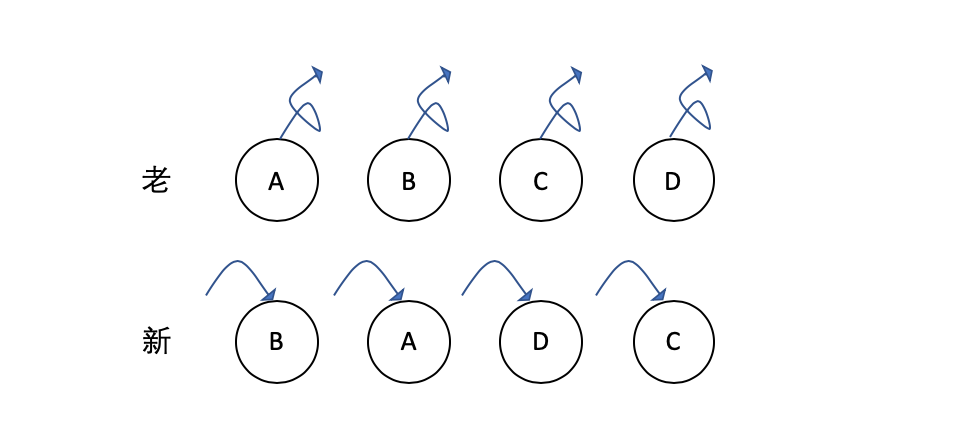
對于不使用 key 的情況,如下圖:

React 對新老同一層級的子節點對比,發現新集合中的 B 不等于老集合中的 A,于是刪除 A,創建 B,依此類推,直到刪除 D,創建 C。這會使得相同的節點不能復用,出現頻繁的刪除和創建操作,從而影響性能。
<br>
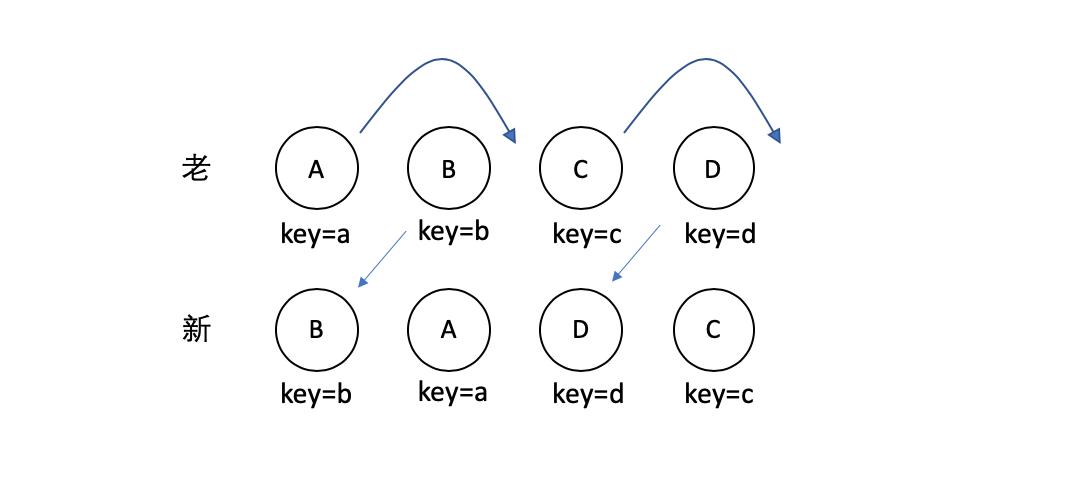
對于使用 key 的情況,如下圖:

<br>
React 首先會對新集合進行遍歷,通過唯一 key 來判斷老集合中是否存在相同的節點,如果沒有則創建,如果有的,則判斷是否需要進行移動操作。并且 React 對于移動操作也采用了比較高效的算法,使用了一種順序優化手段,這里不做詳細討論。
<br>
從上述可知,element diff 就是通過唯一 key 來進行 diff 優化,通過復用已有的節點,減少節點的刪除和創建操作。
<br>
**如何進行 diff**
上面已經說完了 React 的 diff 策略和具體優化,這里簡單談一下 React 是如何應用這些策略來進行 diff :
<br>
React 是基于組件構建的,首先可以將整個虛擬 DOM 樹,抽象為 React 組件樹(每一個組件又是由一顆更小的組件樹構成,依次類推),將 React diff 策略應用比較這顆組件樹,若其中某個組件需要進行比較,將這個組件看成一顆較小的組件樹,繼續用 React diff 策略比較這顆較小的組件樹,依次類推,直到層次遍歷完所有的需要比較的組件。
<br>
# 小結
React 通過大膽的假設,制定對應的 diff 策略,將 O(n3) 復雜度的問題轉換成 O(n) 復雜度的問題
* 通過分層對比策略,對 tree diff 進行算法優化
* 通過相同類生成相似樹形結構,不同類生成不同樹形結構以及`shouldComponentUpdate`策略,對 component diff 進行算法優化
* 通過設置唯一 key 策略,對 element diff 進行算法優化
<br>
綜上,tree diff 和 component diff 是從頂層設計上降低了算法復雜度,而 element diff 則在在更加細節上做了進一步優化。
<br>
<br>
# 參考資料
* [深入理解React:diff 算法](https://www.cnblogs.com/forcheng/p/13246874.html)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
