[TOC]
# 說明
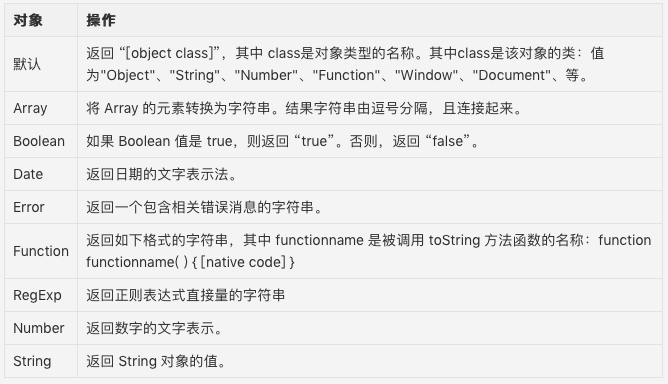
所有的對象都繼承有toString() 和 valueOf() 方法,對象到字符串,對象到數字的轉換,會通過調用待轉換對象的這兩個方法中的一個來完成。
<br>
<br>
# 解釋
## toString( )方法的作用是:
返回一個反映這個對象的字符串,而很多類都定義了不同版本的toString( )。

~~~
({}.toString()); //=> "[object Object]"
[1,2].toString(); //=> "1,2"
true.toString(); //=> "true"
new Date(1970,0,1).toString(); //=> "Thu Jan 01 1970 00:00:00 GMT+0800 (CST)"
Error("一個錯誤信息").toString(); //=> "Error: 一個錯誤信息"
(function (x){return x}).toString(); //=> "function (x){return x}"
/\d/.toString(); //=> "/\\d/" 或者 "/\d/" 瀏覽器不同返回也可能會不同
~~~
<br>
<br>
## valueOf() 方法,它的作用是:
如果對象存在任意原始值,它就默認將對象轉換為表示它的原始值,如果對象是復合值,而且大多數對象無法真正表示為一個原始值,因此默認的valueOf( )方法簡單地返回對象本身,而不是返回一個原始值。
<br>
<br>
數組、函數、和正則表達式簡單的繼承了這個默認方法,調用這些類型的實例的valueOf( )方法只是簡答返回對象本身。
<br>
<br>
日期類定義的valueOf( )方法會返回它的一個內部表示:1970年1月1日以來的毫秒數。
~~~
[1,2].valueOf(); //=> [1,2]
(function (){}).valueOf(); //=> function (){}
/\d/.valueOf(); //=> /\d/
new Date().valueOf(); //=> 1502941383029
~~~
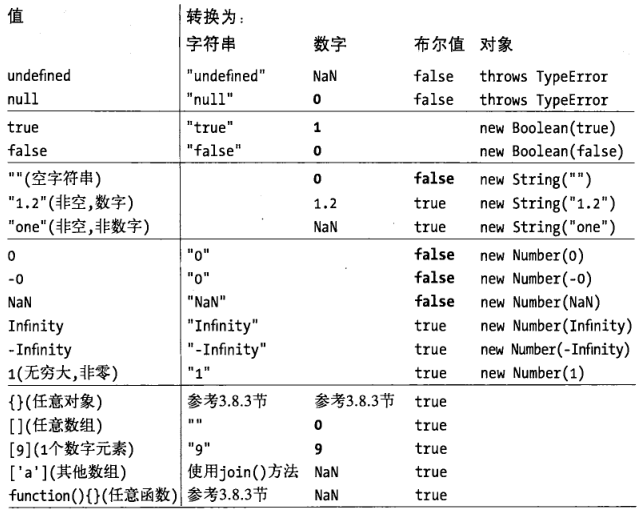
原始值:不可變更的值,包括undefined、null、布爾值、數字、和字符串。
看下面這張圖,列出了一些基本的類型轉換,這張圖來自 JavaScript權威指南。

<br>
<br>
好了,我們現在已經了解toString( )方法 和 valueOf( )方法了,下來我們來說說,對象到字符串和對象到數字的轉換。
<br>
<br>
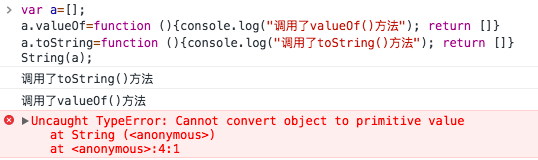
## 對象到字符串的轉換:
1、如果對象具有toString( )方法,則調用這個方法。如果她返回一個原始值,JavaScript將這個值轉換為字符串(如果本身不是字符串的話),并返回這個字符串結果。
2、如果對象沒有toString( )方法,或者這個方法并不返回一個原始值,那么JavaScript會調用valueOf( )方法。如果存在這個方法,則JavaScript調用它。如果返回值是原始值,JavaScript將這個值轉換為字符串(如果本身不是字符串的話),并返回這個字符串結果。
3、否則,JavaScript無法從toString()或者valueOf( )獲得一個原始值,因此這時它將拋出一個類型錯誤異常。

<br>
<br>
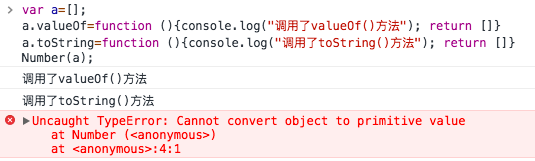
## 對象到數字的轉換:
1、如果對象具有valueOf( )方法,后者返回一個原始值,則JavaScript將這個原始值轉換為數字(如果需要的話)并返回這個數字。
2、否則,如果對象具有toString( )方法,后者返回一個原始值,則JavaScript將其轉化并返回。
3、否則,JavaScript拋出一個類型錯誤異常。

**所以這就解釋了,為什么空數組會被轉換為數字0,為什么具有單個元素的數組同樣會轉換成一個數字。**
數組繼承了默認的valueOf( )方法,這個方法返回一個對象而不是一個原始值,因此,數組到數字的轉換則調用toString( )方法。空數組轉換為空字符串,空字符串轉換為數字0。
含有一個元素的數組轉換為字符串的結果和這個元素轉換字符串的結果一樣。
如果數組只包含一個數字元素,這個數字轉換為字符串,在轉換回數字。
<br>
<br>
JavaScript中的"+"運算符可以進行數學加法和字符串連接操作。如果它的其中一個操作數是對象,則JavaScript將使用特殊的方法將對象轉換為原始值,而不是使用其他算術運算符的方法執行對象到數字的轉換,"= ="相等運算符與此類似。如果將對象和一個原始值比較,則轉換將會遵照對象到原始值的轉換方式進行。
<br>
<br>
"+" 和 "= ="應用的對象到原始值的轉換包含日期對象的一種特殊情形。日期類是JavaScript語言核心中唯一的預先定義類型,它定義了有意義的向字符串和數字類型的轉換。
對于所有非日期的對象來說,對象到原始值的轉換基本上是對象到數字的轉換(首先調用valueOf( )),日期對象則使用對象到字符串的轉換模式,然而,這里的轉換和上文講述的并不完全一致:通過valueOf( )或者toString( )返回的原始值將被直接使用,而不會被強制轉換為數字或字符串。
<br>
<br>
和"= ="一樣,"<"運算符以及其他關系運算符也會做對象到原始值的轉換,但要除去日期對象的特殊情形:任何對象都會首先嘗試調用valueOf( ),然后調用toString( )。不管得到的原始值是否直接使用,它都不會進一步被轉換為數字或字符串。
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
