[TOC]
# 原型鏈類
當談到繼承時,JavaScript 只有一種結構:對象。每個實例對象(object)都有一個私有屬性(稱之為`__proto__`)指向它的原型對象(`prototype`)。該原型對象也有一個自己的原型對象(`__proto__`) ,層層向上直到一個對象的原型對象為 null。根據定義,null 沒有原型,并作為這個原型鏈中的最后一個環節。
幾乎所有 JavaScript 中的對象都是位于原型鏈頂端的Object的實例。
<br>
<br>
## 創建對象有幾種方法
### 字面量
~~~
var o1 = {name: 'o1'};
// Object {name: "o1"}
~~~
<br>
### 構造函數
~~~
var o2 = new Object({name: 'o2'});
// Object {name: "o1"}
var M = function (name) { this.name = name; };
var o3 = new M('o3');
// M {name: "o3"}
~~~
<br>
### Object.create
~~~
var p = {name: 'p'};
var o4 = Object.create(p);
// o4 {}
~~~
<br>
## 原型
### prototype
prototype屬性,別忘了一點,就是我們前面提到要牢記的兩點中的第二點,它是函數所獨有的,它是從一個函數指向一個對象。它的含義是函數的原型對象,也就是這個函數(其實所有函數都可以作為構造函數)所創建的實例的原型對象,由此可知:f1.__proto__ === Foo.prototype,它們兩個完全一樣。那prototype屬性的作用又是什么呢?它的作用就是包含可以由特定類型的所有實例共享的屬性和方法,也就是讓該函數所實例化的對象們都可以找到公用的屬性和方法。任何函數在創建的時候,其實會默認同時創建該函數的prototype對象。
> prototype是函數才會有的屬性
~~~
function Person() {
}
Person.prototype.name = 'Kevin';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // Kevin
console.log(person2.name) // Kevin
~~~
<br>
<br>

<br>
<br>
### `__proto__`
這是每一個JavaScript對象(除了 null )都具有的一個屬性,叫__proto__,這個屬性會指向該對象的原型。
~~~
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
~~~
<br>

<br>
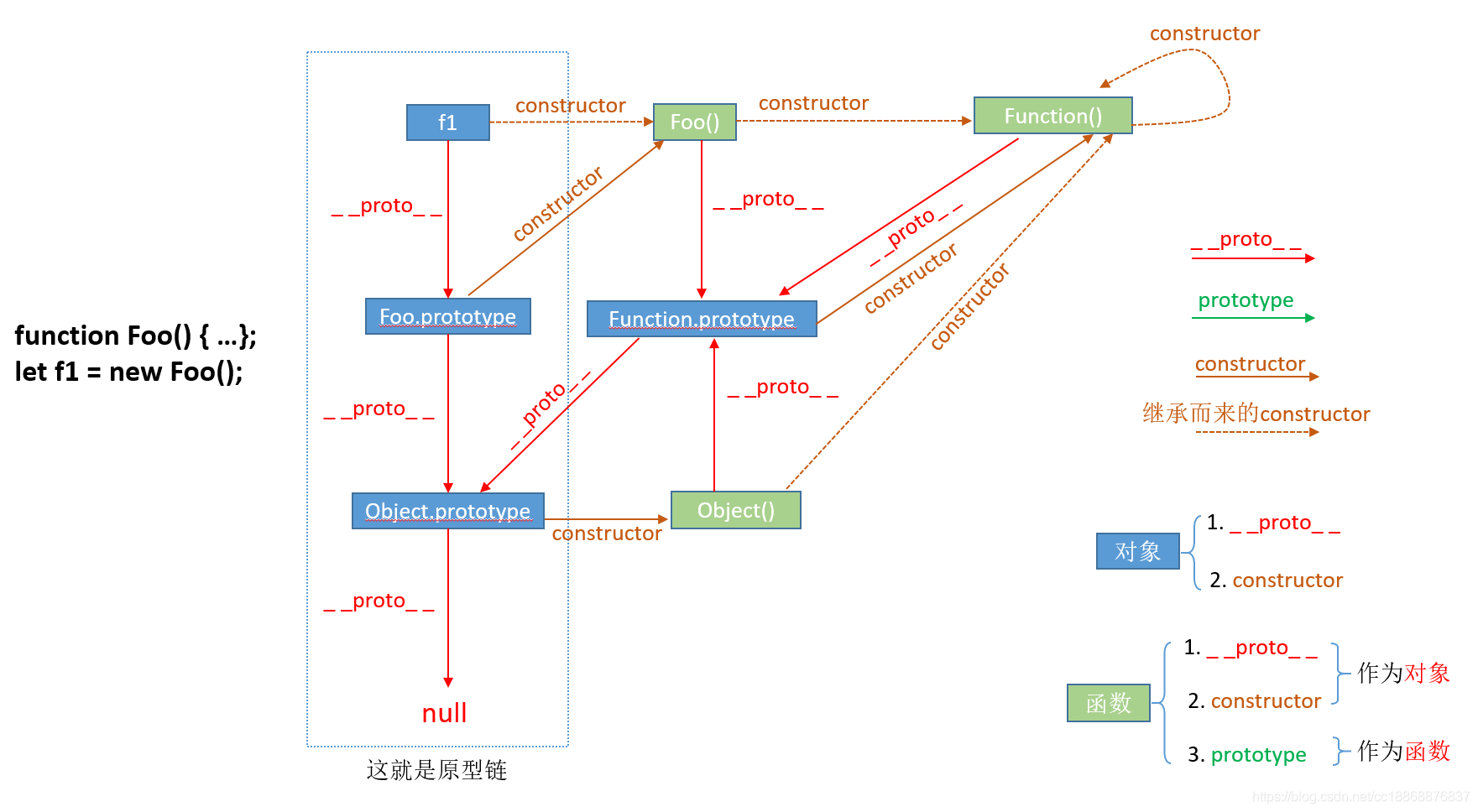
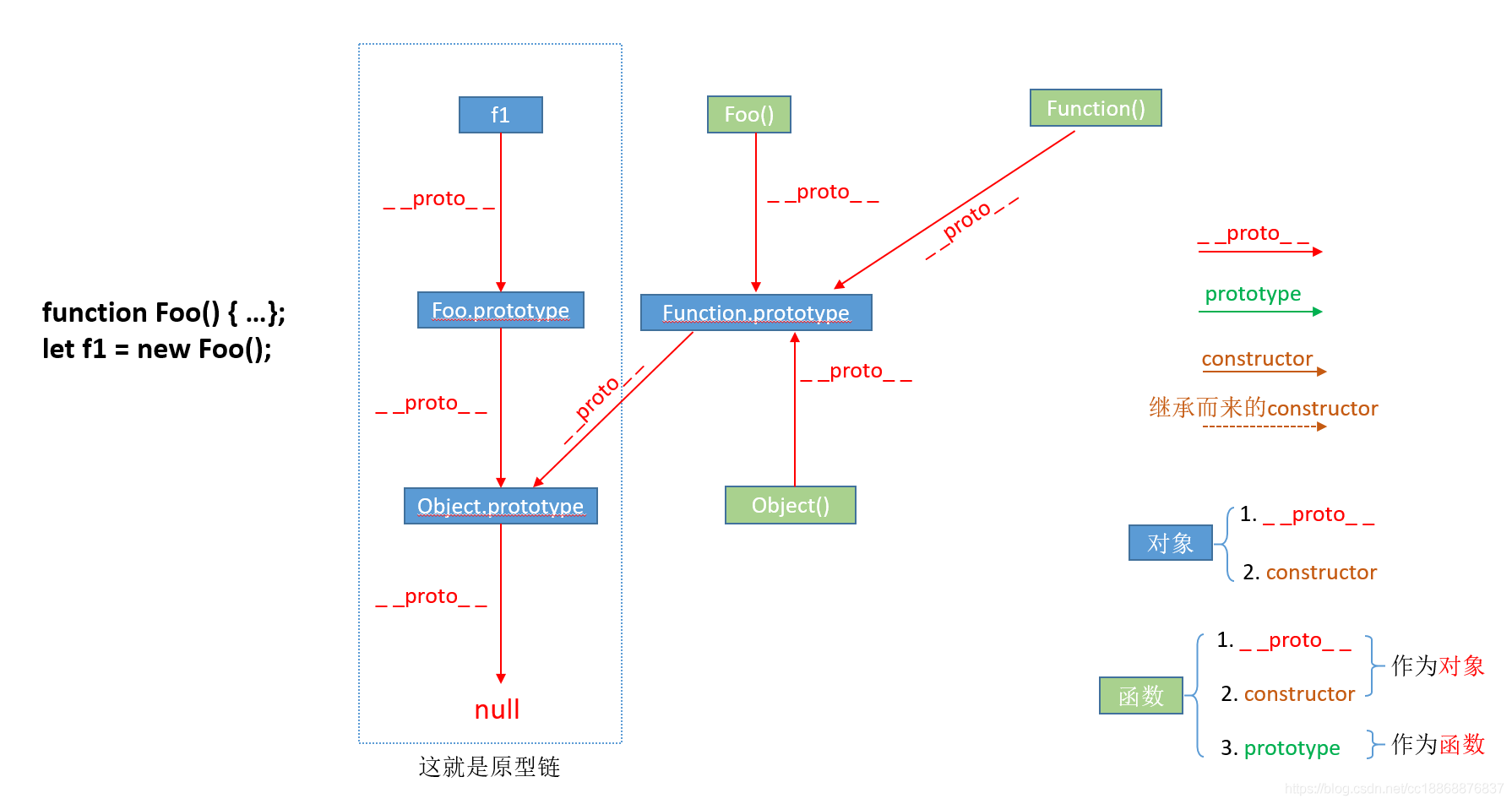
> 第一,這里我們僅留下 __proto__ 屬性,它是對象所獨有的,可以看到__proto__屬性都是由一個對象指向一個對象,即指向它們的原型對象(也可以理解為父對象),那么這個屬性的作用是什么呢?它的作用就是當訪問一個對象的屬性時,如果該對象內部不存在這個屬性,那么就會去它的__proto__屬性所指向的那個對象(可以理解為父對象)里找,如果父對象也不存在這個屬性,則繼續往父對象的__proto__屬性所指向的那個對象(可以理解為爺爺對象)里找,如果還沒找到,則繼續往上找…直到原型鏈頂端null,再往上找就相當于在null上取值,會報錯(可以理解為,再往上就已經不是“人”的范疇了,找不到了,到此結束,null為原型鏈的終點),由以上這種通過__proto__屬性來連接對象直到null的一條鏈即為我們所謂的原型鏈。
其實我們平時調用的字符串方法、數組方法、對象方法、函數方法等都是靠__proto__繼承而來的。
<br>
<br>
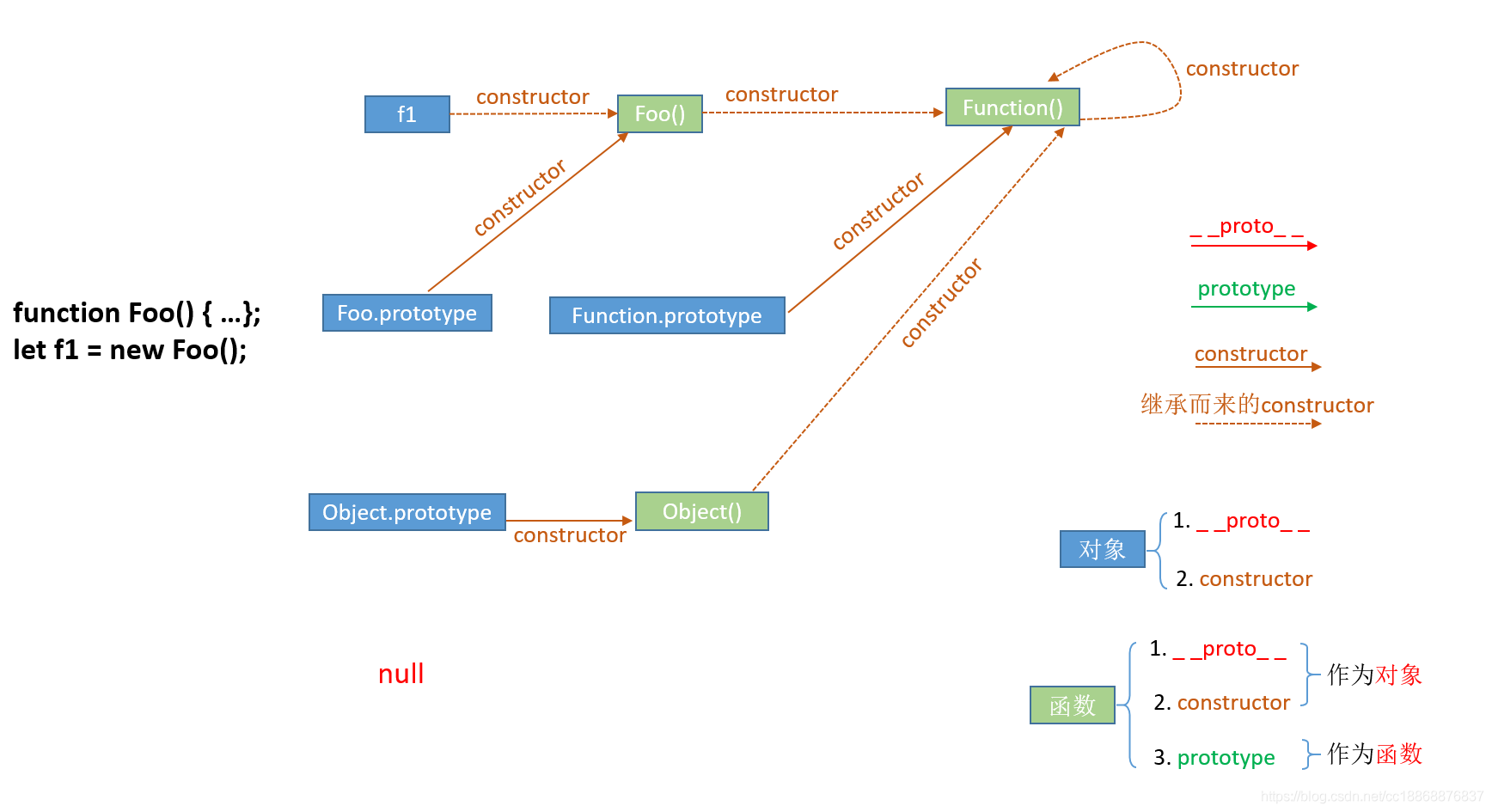
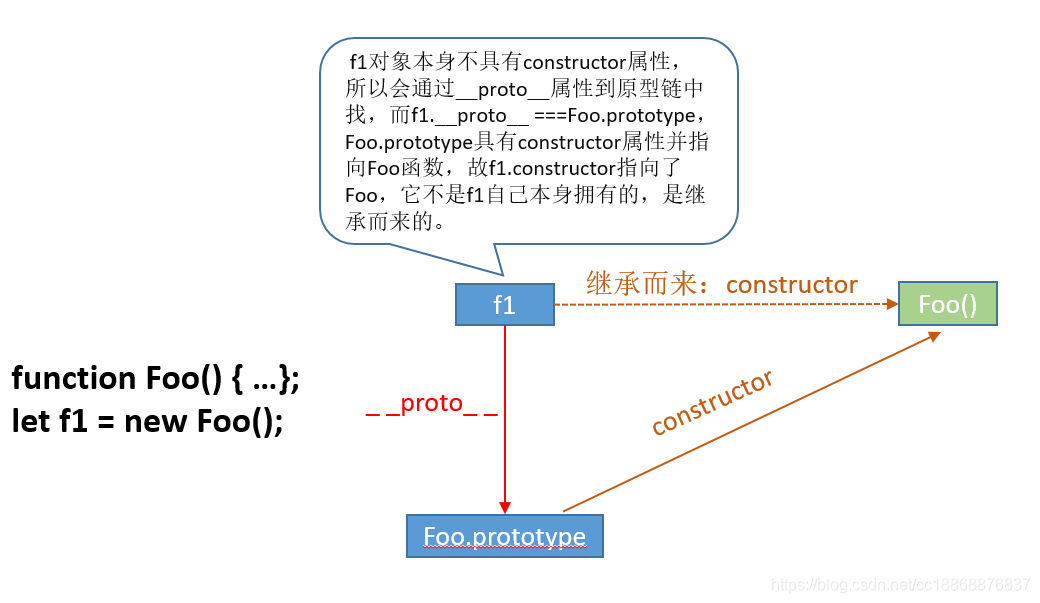
### constructor
constructor屬性也是對象才擁有的,它是從一個對象指向一個函數,含義就是指向該對象的構造函數,每個對象都有構造函數(本身擁有或繼承而來,繼承而來的要結合__proto__屬性查看會更清楚點,如下圖所示),從上圖中可以看出Function這個對象比較特殊,它的構造函數就是它自己(因為Function可以看成是一個函數,也可以是一個對象),**所有函數和對象最終都是由Function構造函數得來,所以constructor屬性的終點就是Function這個函數**。
~~~
function Person() {
}
var person = new Person();
console.log(Person === Person.prototype.constructor); // true
console.log(Person === person.constructor); // true
~~~
當獲取 person.constructor 時,其實 person 中并沒有 constructor 屬性,當不能讀取到constructor 屬性時,會從 person 的原型也就是 Person.prototype 中讀取,正好原型中有該屬性。
<br>

<br>

<br>
### 實例與原型
當讀取**實例**的屬性時,如果找不到,就會查找與對象關聯的**原型**中的屬性,如果還查不到,就去找**原型的原型**,一直找到最頂層為止。
~~~
function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin
~~~
<br>
在這個例子中,我們給實例對象 `person` 添加了 `name` 屬性,當我們打印 `person.name` 的時候,結果自然為 `Daisy`。
<br>
但是當我們刪除了` person` 的 `name` 屬性時,讀取 `person.name`,從 `person` 對象中找不到 `name` 屬性就會從 `person` 的原型也就是 `person.__proto__ `,也就是 `Person.prototype`中查找,幸運的是我們找到了 `name` 屬性,結果為 `Kevin`。
<br>
<br>
### 原型的原型
在前面,我們已經講了原型也是一個對象,既然是對象,我們就可以用最原始的方式創建它,那就是:
~~~
var obj = new Object();
obj.name = 'Kevin'
console.log(obj.name) // Kevin
~~~
其實原型對象就是通過 `Object` 構造函數生成的,結合之前所講,實例的 `__proto__` 指向構造函數的 `prototype` ,所以我們再更新下關系圖:
<br>

<br>
<br>
### 原型鏈
`Object.prototype.__proto__` 的值為 `null` 即 `Object.prototype` 沒有原型,所以查找屬性的時候查到 `Object.prototype` 就可以停止查找了。
<br>
~~~
console.log(Object.prototype.__proto__ === null) // true
~~~
<br>
圖中由相互關聯的原型組成的鏈狀結構就是原型鏈,也就是藍色的線。
<br>

<br>
<br>
### 總結
1. 我們需要牢記兩點:①__proto__和constructor屬性是對象所獨有的;② prototype屬性是函數所獨有的,因為函數也是一種對象,所以函數也擁有__proto__和constructor屬性。
2. __proto__屬性的作用就是當訪問一個對象的屬性時,如果該對象內部不存在這個屬性,那么就會去它的__proto__屬性所指向的那個對象(父對象)里找,一直找,直到__proto__屬性的終點null,再往上找就相當于在null上取值,會報錯。通過__proto__屬性將對象連接起來的這條鏈路即我們所謂的原型鏈。
3. prototype屬性的作用就是讓該函數所實例化的對象們都可以找到公用的屬性和方法,即f1.__proto__ === Foo.prototype。
4. constructor屬性的含義就是指向該對象的構造函數,所有函數(此時看成對象了)最終的構造函數都指向Function
<br>
<br>
## instanceof
### 概念
`instanceof` 運算符用于測試 **構造函數** 的 `prototype` 屬性是否出現在對象的原型鏈中的**任何位置**
~~~
function M() {}
var obj = new M()
obj.__proto__ === M.prototype // true
obj instanceof M // true
M.prototype.__proto__ === Object.prototype // true
M instanceof Object // true
~~~
<br>
<br>
~~~
// 定義構造函數
function C(){}
function D(){}
var o = new C();
o instanceof C; // true,因為 Object.getPrototypeOf(o) === C.prototype
o instanceof D; // false,因為 D.prototype不在o的原型鏈上
o instanceof Object; // true,因為Object.prototype.isPrototypeOf(o)返回true
C.prototype instanceof Object // true,同上
C.prototype = {};
var o2 = new C();
o2 instanceof C; // true
o instanceof C; // false,C.prototype指向了一個空對象,這個空對象不在o的原型鏈上.
D.prototype = new C(); // 繼承
var o3 = new D();
o3 instanceof D; // true
o3 instanceof C; // true 因為C.prototype現在在o3的原型鏈上
~~~
<br>

### 判斷對象是否是某個構造函數的實例
~~~
function M() {}
var obj = new M()
obj.__proto__.constructor === M //true
obj.__proto__.constructor === Object //true
~~~
<br>
<br>
# 參考資料
* [JavaScript深入之從原型到原型鏈](https://github.com/mqyqingfeng/Blog/issues/2)
* [繼承與原型鏈 | MDN](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain)
* [instanceof | MDN](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/instanceof)
* [深入理解javascript原型和閉包(5)——instanceof](https://www.cnblogs.com/wangfupeng1988/p/3979533.html)
* [幫你徹底搞懂JS中的prototype、\_\_proto\_\_與constructor(圖解)](https://blog.csdn.net/cc18868876837/article/details/81211729)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
