[TOC]
# SSR 簡介

> SSR(Server-Side Rendering)并不是什么新奇的概念,前后端分層之前很長的一段時間里都是以服務端渲染為主(JSP、PHP),在服務端生成完整的 HTML 頁面
摘自[前端渲染模式的探索](https://link.zhihu.com/?target=http%3A//www.ayqy.net/blog/csr-vs-ssr-vs-prerendering-vs-hydration/%23articleHeader3)
之所以要**在服務端完成組件渲染工作**,是因為有性能與可訪問性兩大優勢
<br>
<br>
# 2大優勢
## 性能
與 CSR(Client-side rendering)模式相比,SSR 的性能優勢體現在 2 方面:
* 網絡鏈路
* 省去了客戶端二次請求數據的網絡傳輸開銷
* 服務端的網絡環境要優于客戶端,內部服務器之間通信路徑也更短
* 內容呈現
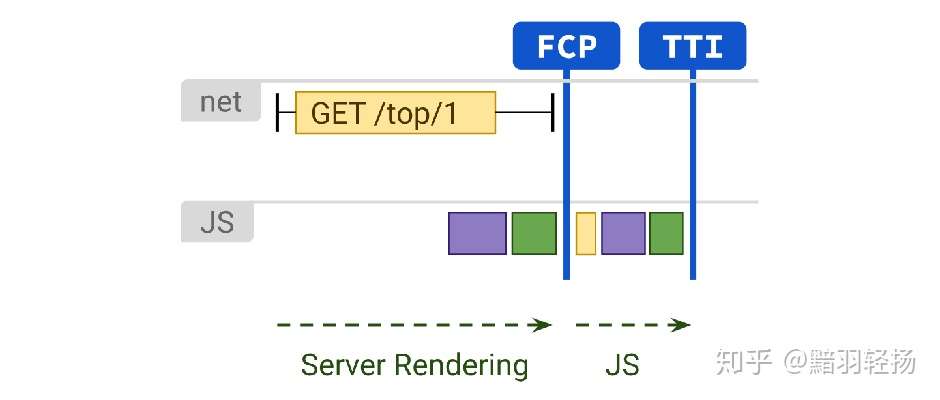
* 首屏加載時間(FCP)更快
* 瀏覽器內容解析優化機制能夠發揮作用
<br>
網絡鏈路上,由服務端發出接口請求,將返回數據隨 HTML 響應內容一次性傳遞到客戶端,比 CSR 二次請求更快。并且服務端網絡傳輸速度更快(可以有更大帶寬)、通信路徑更短(可以同機房部署)、通信效率也更高(可以走 RPC)
內容呈現方面,CSR 的 HTML 大多是個空殼兒:
~~~text
<!DOCTYPE html>
<html>
<head>
<title>My Awesome Web App</title>
<meta charset="utf-8">
</head>
<body>
<div id="app"></div>
<script src="bundle.js"></script>
</body>
</html>
~~~
<br>
客戶端拿到這種 HTML 只能立即渲染出一頁空白,二次請求的數據回來之后才能呈現出有意義的內容,而 SSR 返回的 HTML 是有內容(數據)的,客戶端能夠立刻渲染出有意義的首屏內容(First Contentful Paint)。同時,靜態的 HTML 文檔讓流式文檔解析(streaming document parsing)等瀏覽器優化機制也能發揮其作用
<br>
**關鍵區別是 SSR 不依賴客戶端環境,包括網絡環境和設備性能**,即使用戶的網絡情況很糟(弱網)、設備性能很差(廉價、老舊設備),服務端渲染同樣能夠保障與最優用戶環境(Wi-Fi 網絡、高端設備)下相近的內容加載體驗
<br>
## 可訪問性
可訪問性(accessibility)從兩方面理解:
* 對人:古老、特殊的用戶設備,比如禁用了 JavaScript
* 對機器人:爬蟲程序等,典型的,搜索引擎爬蟲
<br>
前者一般不必太過在意,后者要關注兩大“客戶”:
* 搜索引擎:SEO
* 社交媒體:抓取頁面內容展示縮略信息(比如 Twitter 卡片等)
<br>
對 PC 站點而言,保證搜索引擎能夠正確索引、準確理解頁面內容,有重要的商業價值(搜索結果靠前,曝光量更大)。**移動端雖不必考慮搜索引擎爬取,但也有類似的社交分享需求,社交媒體會抓取目標頁面中的圖片等作為縮略信息**
P.S.誠然,有些搜索引擎能夠正確爬取重 CSR 的 SPA,但不是全部,并且一大批社交媒體大都只從響應 HTML 中提取部分內容作為縮略信息,**動態渲染 HTML(部分)內容的需求真切存在**
雖具有這些優勢,但 SSR 卻遠不如 CSR 應用廣泛,是因為 SSR 面臨著 6 大難題
<br>
<br>
# 6 個難題
## 如何利用存量 CSR 代碼實現同構
**為了降級、復用、降低遷移成本等目的,通常會采用一套 JavaScript 代碼跨客戶端、服務端運行的同構方式來實現 SSR**,然而,要讓現有的 CSR 代碼在服務端跑起來,先要解決諸多問題,例如:
* 客戶端依賴:分為 API 依賴和數據依賴兩種,比如`window/document`之類的 JS API、設備相關數據信息(屏幕寬高、字體大小等)
* 生命周期差異:例如 React 中,`componentDidMount`在服務端不執行
* 異步操作不執行:服務端組件渲染過程是同步的,`setTimeout`、`Promise`之類的都等不了
* 依賴庫的適配:React、Redux、Dva 等等,甚至還有**第三方庫等不確定能否跑在 universal 環境,是否需要跨環境共享狀態**,以狀態管理層為例,SSR 要求其 store 必須是可序列化的
* 兩邊共享狀態:每一份需要共享的狀態都要考慮(服務端)如何傳遞、(客戶端)如何接收
<br>
## 服務的穩定性和性能要求
與客戶端程序相比,服務端程序對穩定性和性能的要求嚴苛得多,例如:
* 穩定性:異常崩潰、死循環
* 性能:內存/CPU 資源占用、響應速度(網絡傳輸距離等都要考慮在內)
因此面臨**后端專業性問題**,Demo 級的 SSR 可能并不難,但高可用的 SSR 服務卻絕非易事,如何應對大流量/高并發,如何識別故障,如何降級/快速恢復,哪些環節需要加緩存,緩存如何更新……
<br>
## 配套設施的建設
SSR 最核心的部分是渲染服務,但除此之外還要考慮:
* 本地開發套件(校驗 + 構建 + 預覽/HMR + 調試)
* 發布流程(版本管理)
一整套的工程設施,在 SSR 模式下都需要重新考慮
<br>
## 錢的問題
引入 SSR 渲染服務,實際上實在網絡結構上加了一層節點,而**大流量所過之處,每一層都是錢**:
> Most importantly, SSR React apps cost a lot more in terms of resources since you need to keep a Node server up and running.
將組件渲染邏輯從客戶端改到服務器執行,計算資源的成本必須考慮在內
<br>
## hydration 的性能損耗
客戶端接到 SSR 響應之后,為了支持(基于 JavaScript 的)交互功能,仍然需要創建出組件樹,與 SSR 渲染的 HTML 關聯起來,并綁定相關的 DOM 事件,讓頁面變得可交互,這個過程稱為 hydration
<br>
**hydration 所需加載、執行的 JavaScript 代碼不見得比 CSR 模式少多少**,這部分工作在客戶端執行,受限于用戶設備的性能,在較差的設備下可能會造成可感知的不可交互時間:
* CSR:可交互但是沒有數據(還在異步請求數據,可能會持續很長)
* SSR:有數據但是不可交互(拉到 JS 后開始 hydrate 的過程,能看到內容但是不可交互,一般不會持續很長)
富交互的場景下,后者不一定比前者用戶體驗更好
<br>
## 數據請求
服務端同步渲染要求先發請求,拿到數據后才開始渲染組件,那么面臨 3 個問題:
* 數據依賴要從業務組件中剝離出來
* 缺失客戶端公參(包括 cookie 等客戶端會默認帶上的 header 信息)
* 兩邊數據協議不同:服務端可能有更高效的通信方式,比如 RPC
<br>
目前主流的 CSR 模式下,數據依賴與業務組件存在緊耦合,要由服務端發起的數據請求全都摻雜在組件生命周期函數中,**剝離數據依賴意味著需要同時改造 CSR 代碼**。公參、數據協議等差異對代碼復用、可維護性也提出了一些新的挑戰
<br>
# 應用場景
無論首屏加載性能還是可訪問性,都是對**內容密集型**頁面才有意義,而對于交互密集型的頁面,SSR 所能提前渲染的內容不多,對用戶意義不大,SEO 的必要性也值得商榷。因此,**SSR 適用于偏靜態的內容展示場景**,典型的,商品詳情、攻略、文章等圖文混排的場景
另一方面,不一定非要 100% SSR,渲染特定頁面,甚至只渲染個頁面框架也是不錯的應用:
> "Application Shell" is an excellent concept. But sometimes, we might need to render a part of the page in the server. It could be the header with user info. In such cases, you need server-side rendering.
<br>
<br>
# 參考資料
[SSR 它到底香不香?細數 SSR 的利與弊](https://zhuanlan.zhihu.com/p/270149478)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
