[TOC]
# 概況

<br>
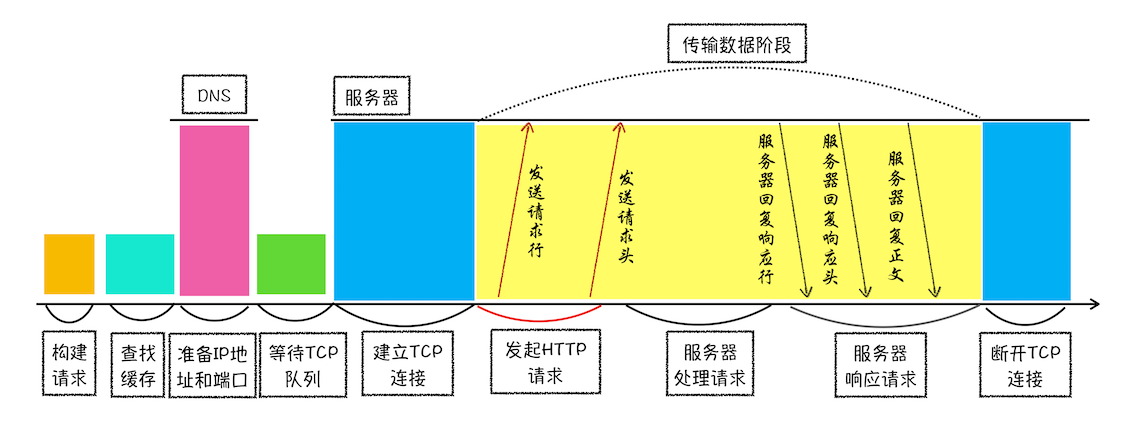
瀏覽器中的 HTTP 請求從發起到結束一共經歷了如下八個階段:構建請求、查找緩存、準備 IP 和端口、等待 TCP 隊列、建立 TCP 連接、發起 HTTP 請求、服務器處理請求、服務器返回請求和斷開連接。
<br>
# 構建請求
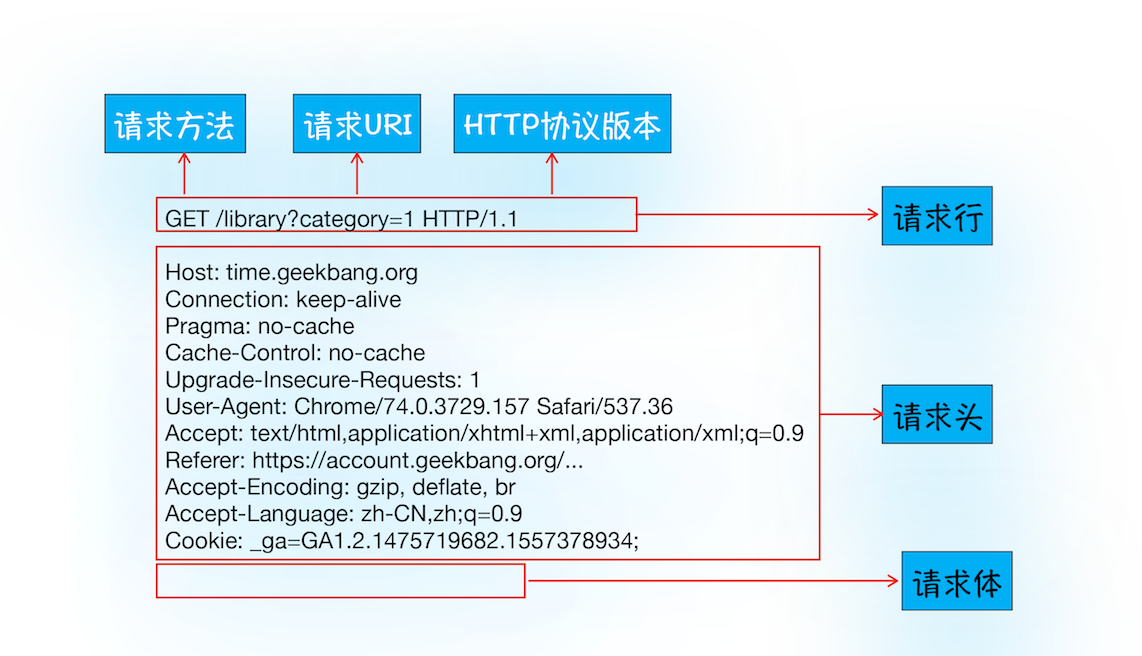
首先,瀏覽器構建請求行信息(如下所示),構建好后,瀏覽器準備發起網絡請求。
```
GET /index.html HTTP1.1
```
<br>
<br>
# 查找緩存
在真正發起網絡請求之前,瀏覽器會先在瀏覽器緩存中查詢是否有要請求的文件。
當瀏覽器發現請求的資源已經在瀏覽器緩存中存有副本,它會攔截請求,返回該資源的副本,并直接結束請求,而不會再去源服務器重新下載。
這樣做的好處有:
* 緩解服務器端壓力,提升性能(獲取資源的耗時更短了);
* 對于網站來說,緩存是實現快速資源加載的重要組成部分。
當然,如果緩存查找失敗,就會進入網絡請求過程了。
<br>
<br>
# 準備 IP 地址和端口
因為瀏覽器使用 HTTP 協議作為應用層協議,用來封裝請求的文本信息;并使用 TCP/IP 作傳輸層協議將它發到網絡上,所以在 HTTP 工作開始之前,瀏覽器需要通過 TCP 與服務器建立連接。

在第一步瀏覽器會請求 DNS 返回域名對應的 IP。當然瀏覽器還提供了 DNS 數據緩存服務,如果某個域名已經解析過了,那么瀏覽器會緩存解析的結果,以供下次查詢時直接使用,這樣也會減少一次網絡請求。
拿到 IP 之后,接下來就需要獲取端口號了。通常情況下,如果 URL 沒有特別指明端口號,那么 HTTP 協議默認是 80 端口。
<br>
<br>
# 等待 TCP 隊列
Chrome 有個機制,同一個域名同時最多只能建立 6 個 TCP 連接,如果在同一個域名下同時有 10 個請求發生,那么其中 4 個請求會進入排隊等待狀態,直至進行中的請求完成。
如果當前請求數量少于 6,會直接進入下一步,建立 TCP 連接。
<br>
<br>
# 建立 TCP 連接
排隊等待結束之后,終于可以快樂地和服務器握手了,在 HTTP 工作開始之前,瀏覽器通過 TCP 與服務器建立連接。
<br>
<br>
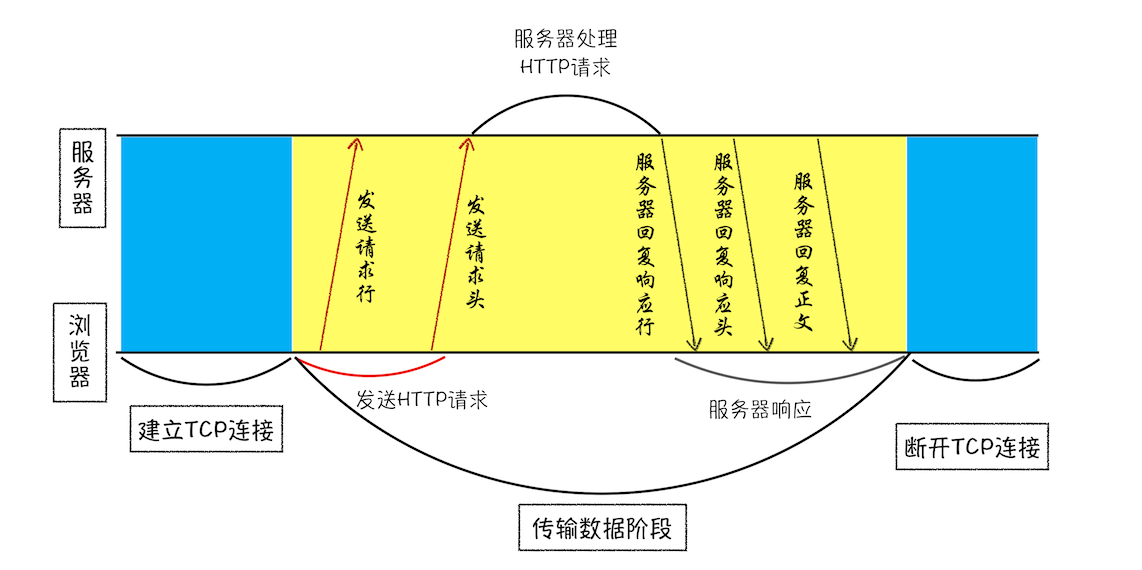
# 發送 HTTP 請求
一旦建立了 TCP 連接,瀏覽器就可以和服務器進行通信了。

<br>
<br>
# 服務器端處理 HTTP 請求流程
## 返回請求
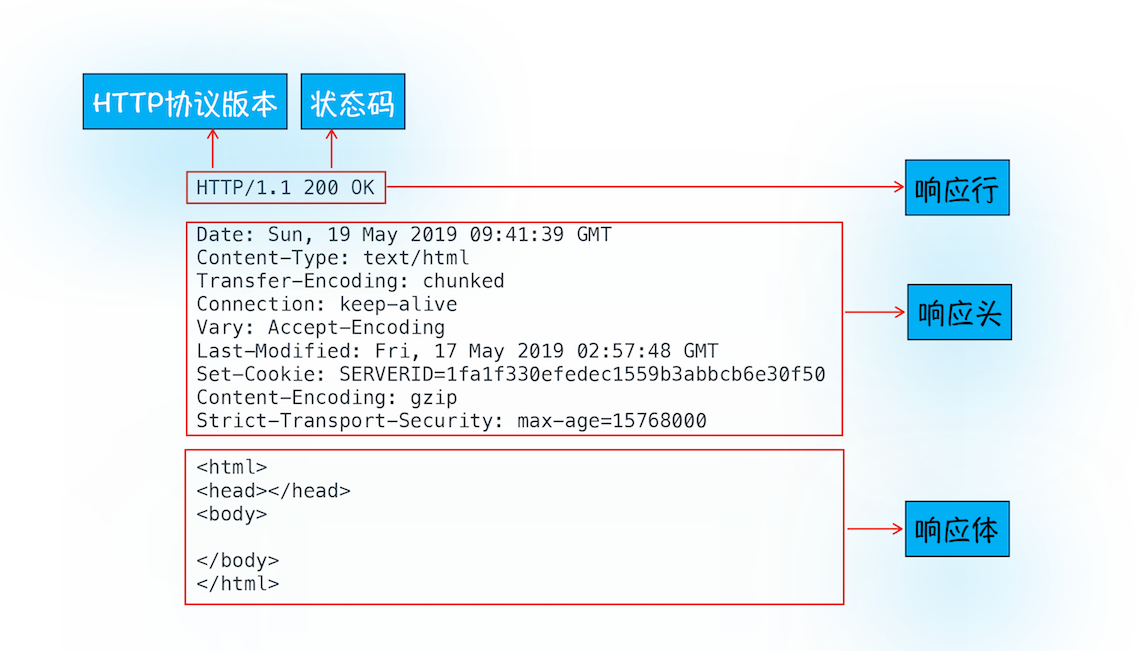
一旦服務器處理結束,便可以返回數據給瀏覽器了。

## 斷開連接
通常情況下,一旦服務器向客戶端返回了請求數據,它就要關閉 TCP 連接。不過如果瀏覽器或者服務器在其頭信息中加入了:
```
Connection:Keep-Alive
```
那么 TCP 連接在發送后將仍然保持打開狀態,這樣瀏覽器就可以繼續通過同一個 TCP 連接發送請求。**保持 TCP 連接可以省去下次請求時需要建立連接的時間,提升資源加載速度。**比如,一個 Web 頁面中內嵌的圖片就都來自同一個 Web 站點,如果初始化了一個持久連接,你就可以復用該連接,以請求其他資源,而不需要重新再建立新的 TCP 連接。
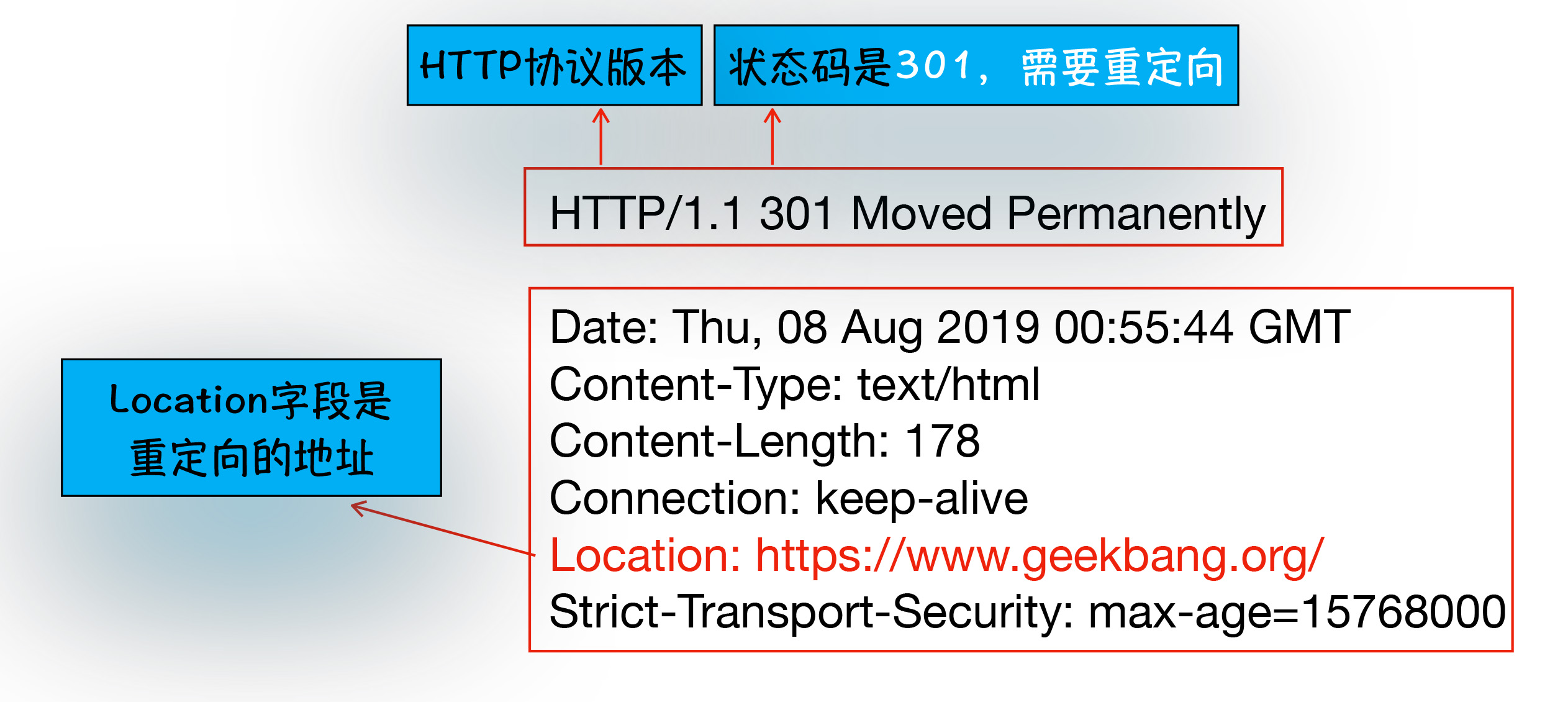
## 重定向

響應行返回的狀態碼是 301,狀態 301 就是告訴瀏覽器,我需要重定向到另外一個網址,而需要重定向的網址正是包含在響應頭的 Location 字段中,接下來,瀏覽器獲取 Location 字段中的地址,并使用該地址重新導航,這就是一個完整重定向的執行流程。
<br>
# 參考資料
[瀏覽器工作原理](https://time.geekbang.org/column/article/113513)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
