[TOC]
# 官方指引
https://web.dev/
# 監控指標


<br>
<br>
首先我們需要知道應該監控些什么呢?有哪些具體的指標?
google 開發者提出了一種 RAIL 模型來衡量應用性能,即:Response、Animation、Idle、Load,分別代表著 web 應用生命周期的四個不同方面。并指出最好的性能指標是:100ms 內響應用戶輸入;動畫或者滾動需在 10ms 內產生下一幀;最大化空閑時間;頁面加載時長不超過 5 秒。
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah4zxc779j314w0u07bg.jpg)
我們可轉化為三個方面來看:響應速度、頁面穩定性、外部服務調用
響應速度:頁面初始訪問速度 + 交互響應速度
頁面穩定性:頁面出錯率
外部服務調用:網絡請求訪問速度
## 頁面訪問速度:白屏、首屏時間、可交互時間
我們來看看 google 開發者針對用戶體驗,提出的幾個性能指標
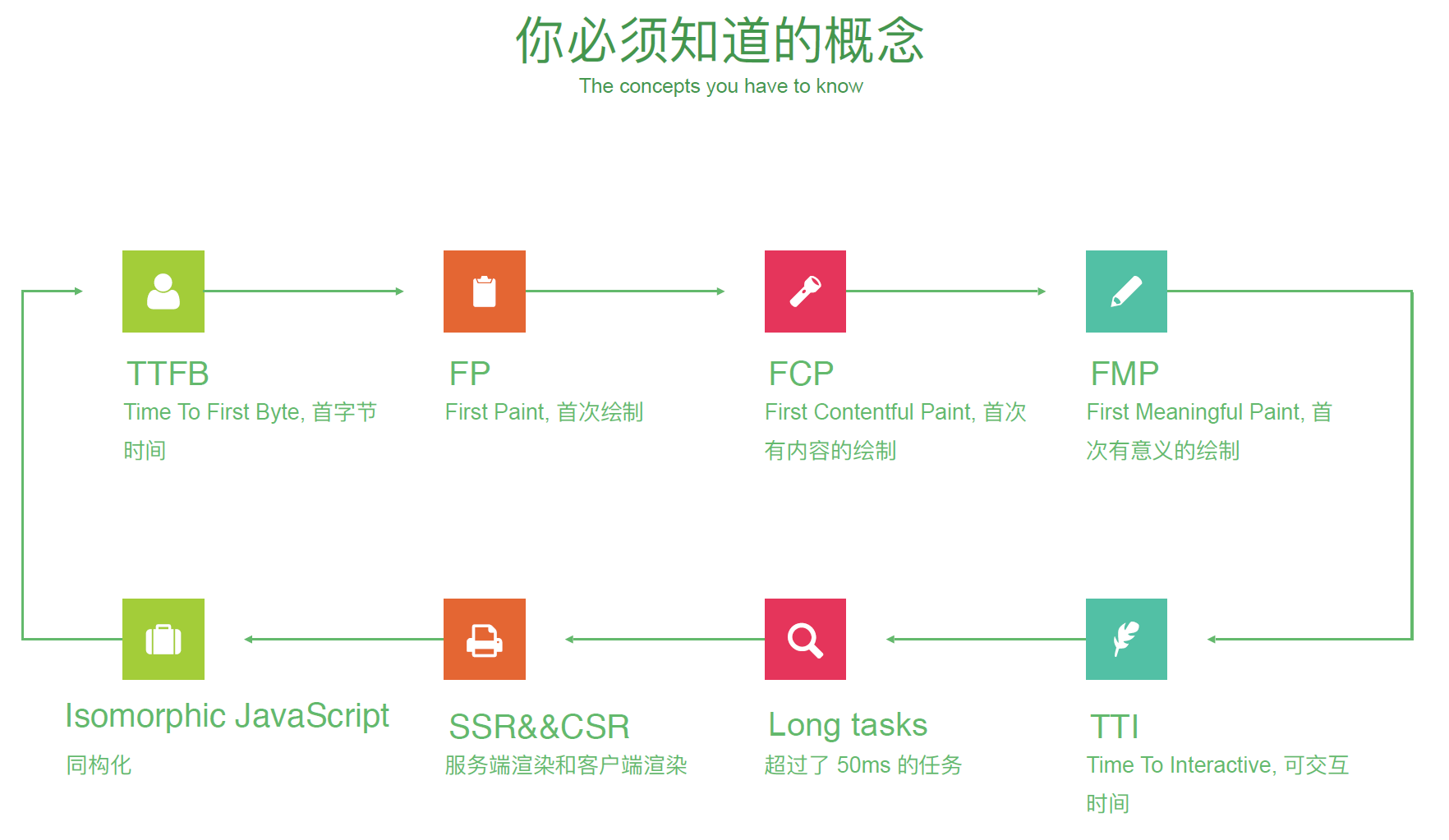
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah51k3lg8j31bi0gg45d.jpg)
<br>
這幾個指標其實都是根據用戶體驗,提煉出對應的性能指標
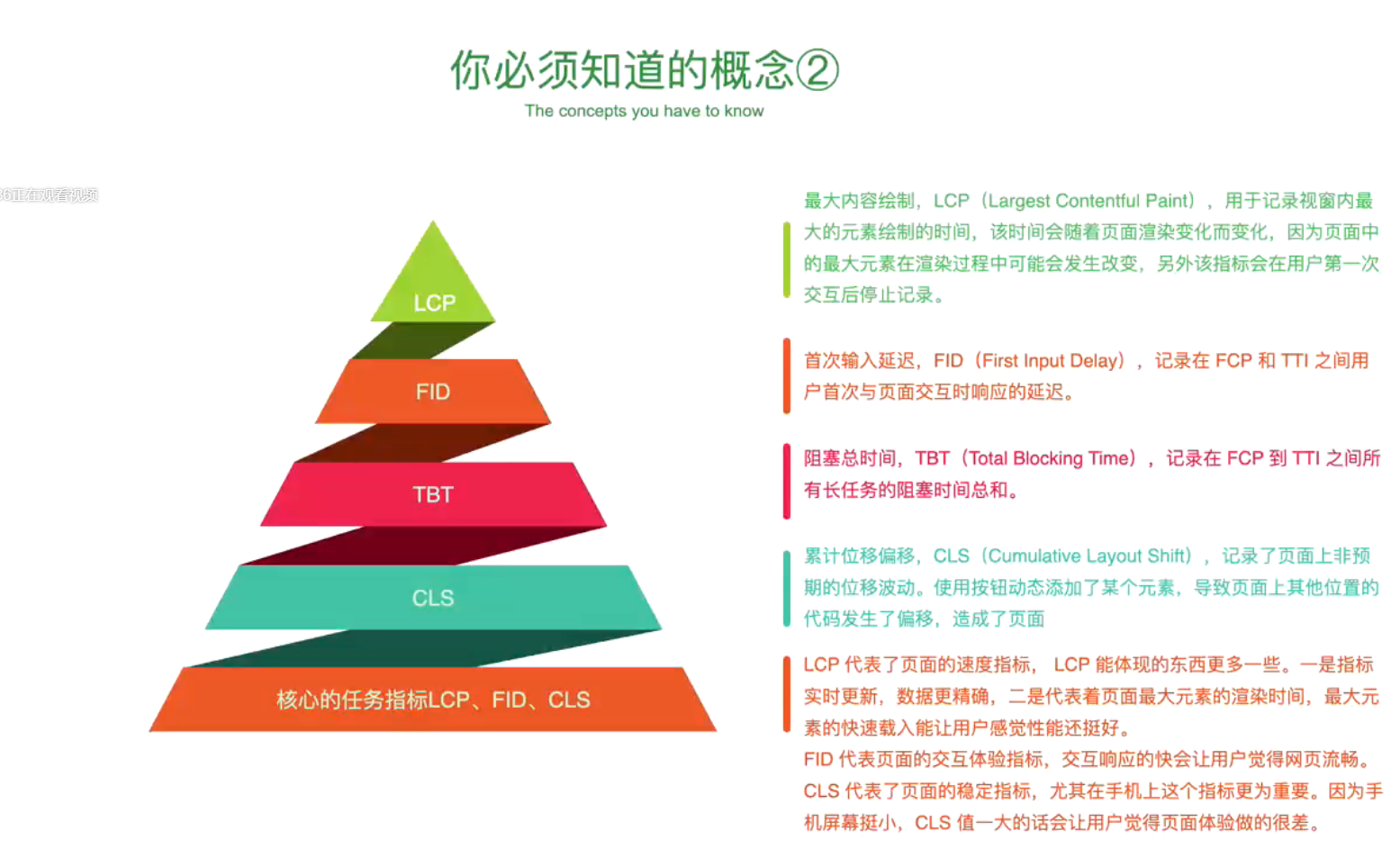
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah52b9pkrj30v00bwabn.jpg)
### first paint (FP) and first contentful paint (FCP)
首次渲染、首次有內容的渲染
這兩個指標瀏覽器已經標準化了,從 performance 的 The Paint Timing API 可以獲取到,一般來說兩個時間相同,但也有情況下兩者不同。
* PerformanceObserver
在頁面html代碼頂部加入以下代碼,訂閱性能事件。
~~~
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
const metricName = entry.name;
const time = Math.round(entry.startTime + entry.duration);
console.log(entry);
console.log(metricName + ' : ' + time);
}
});
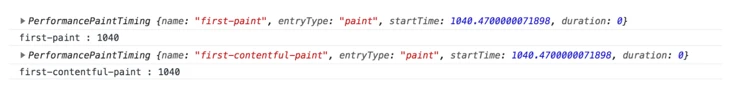
observer.observe({entryTypes: ['paint']});
~~~
上述代碼的輸出如下:

* performance
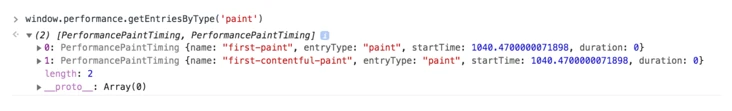
下面的代碼也是可以的:
~~~
window.performance.getEntriesByType('paint');
~~~

<br>
<br>
### First meaningful paint (FMP)
首次有效繪制。這是一個很主觀的指標。根據業務的不同,每一個網站的有效內容都是不相同的,有效內容就是網頁中"主角元素"。對于視頻網站而言,主角元素就是視頻。對于搜索引擎而言,主角元素就是搜索框。
<br>
google lighthouse 定義的 first meaningful paint:
[https://docs.google.com/document/d/1BR94tJdZLsin5poeet0XoTW60M0SjvOJQttKT-JK8HI/view](https://docs.google.com/document/d/1BR94tJdZLsin5poeet0XoTW60M0SjvOJQttKT-JK8HI/view)
<br>
<br>
### Time to interactive(TTI)
可交互時間。用于標記應用已進行視覺渲染并能可靠響應用戶輸入的時間點。應用可能會因為多種原因而無法響應用戶輸入:
①頁面組件運行所需的JavaScript尚未加載完成。
②耗時較長的任務阻塞主線程
<br>
TTI也是一個較為主觀的指標。瀏覽器并沒有為這個指標提供api。不過google提供了polyfill。下面是使用方法。
在頁面html頂部加入:
~~~
!function(){if('PerformanceLongTaskTiming' in window){var g=window.__tti={e:[]};
g.o=new PerformanceObserver(function(l){g.e=g.e.concat(l.getEntries())});
g.o.observe({entryTypes:['longtask']})}}();
~~~
install這個polyfill,
~~~
npm install tti-polyfill
~~~
在業務代碼中引用:
~~~
import ttiPolyfill from 'tti-polyfill';
...
ttiPolyfill.getFirstConsistentlyInteractive().then((tti) => {
console.log('tti', tti);
});
...
~~~
> `getFirstConsistentlyInteractive()`方法接受可選的`startTime`配置選項,讓您可以指定下限值(您知道您的應用在此之前無法進行交互)。 默認情況下,該 polyfill 使用 DOMContentLoaded 作為開始時間,但通常情況下,使用主角元素呈現的時刻或您知道所有事件偵聽器都已添加的時間點這類時間會更準確。
<br>
<br>
### 長任務
瀏覽器是單線程的,如果長任務過多,那必然會影響著用戶響應時長。好的應用需要最大化空閑時間,以保證能最快響應用戶的輸入。
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah53416gmj31bg0kgn9i.jpg)
### 頁面穩定性:頁面出錯情況
資源加載錯誤
JS 執行報錯
### 外部服務調用
CGI 耗時
CGI 成功率
CDN 資源耗時
## performance API 應用
<br>
[performance API詳解](http://www.hmoore.net/surahe/front-end-notebook/1304833)
<br>
<br>
基于 performance 我們可以測量如下幾個方面:
mark、measure、navigation、resource、paint、frame。
<br>
~~~
let p = window.performance.getEntries();
重定向次數:performance.navigation.redirectCount
JS 資源數量:p.filter(ele => ele.initiatorType === "script").length
CSS 資源數量:p.filter(ele => ele.initiatorType === "css").length
AJAX 請求數量:p.filter(ele => ele.initiatorType === "xmlhttprequest").length
IMG 資源數量:p.filter(ele => ele.initiatorType === "img").length
總資源數量: window.performance.getEntriesByType("resource").length
~~~
<br>
**不重復的耗時時段區分:**
~~~
重定向耗時: redirectEnd - redirectStart
DNS 解析耗時: domainLookupEnd - domainLookupStart
TCP 連接耗時: connectEnd - connectStart
SSL 安全連接耗時: connectEnd - secureConnectionStart
網絡請求耗時 (TTFB): responseStart - requestStart
HTML 下載耗時:responseEnd - responseStart
DOM 解析耗時: domInteractive - responseEnd
資源加載耗時: loadEventStart - domContentLoadedEventEnd
~~~
<br>
**其他組合分析:**
~~~
白屏時間: domLoading - fetchStart
粗略首屏時間: loadEventEnd - fetchStart 或者 domInteractive - fetchStart
DOM Ready 時間: domContentLoadEventEnd - fetchStart
頁面完全加載時間: loadEventStart - fetchStart
~~~
<br>
**JS 總加載耗時:**
~~~
const p = window.performance.getEntries();let cssR = p.filter(ele => ele.initiatorType === "script");Math.max(...cssR.map((ele) => ele.responseEnd)) - Math.min(...cssR.map((ele) => ele.startTime));
~~~
<br>
**CSS 總加載耗時:**
~~~
const p = window.performance.getEntries();let cssR = p.filter(ele => ele.initiatorType === "css");Math.max(...cssR.map((ele) => ele.responseEnd)) - Math.min(...cssR.map((ele) => ele.startTime));
~~~
<br>
# 如何監控?
在了解了 performance 之后,我們來看看,具體是如何監控的?
<br>
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5jbytugj31mq0b2q50.jpg)
<br>
總體流程:性能指標收集與數據上報—數據存儲—數據聚合—分析展示—告警、報表推送
<br>
這里主要講述如何收集性能數據。
性能指標收集注意項:1)保證數據的準確性 2)盡量不影響應用的性能
<br>
## 基本性能上報
采集數據:將 performance navagation timing 中的所有點都上報,其余的上報內容可參考 performance 分析一節中截取部分上報。例如:白屏時間,JS 和 CSS 總數,以及加載總時長。
其余可參考的上報:是否有緩存?是否啟用 gzip 壓縮、頁面加載方式。
在收集好性能數據后,即可將數據上報。
那選擇什么時機上報?
google 開發者推薦的上報方式:
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5jncmspj31fw0lgtct.jpg)
<br>
## 首屏時間計算
我們知道首屏時間是一項重要指標,但是又很難從 performance 中拿到,來看下首屏時間計算主要有哪些方式?
[https://web.dev/first-meaningful-paint/](https://web.dev/first-meaningful-paint/)
1)用戶自定義打點—最準確的方式(只有用戶自己最清楚,什么樣的時間才算是首屏加載完成)
2)lighthouse 中使用的是 chrome 渲染過程中記錄的 trace event
3)可利用[Chrome DevTools Protocol](https://chromedevtools.github.io/devtools-protocol/)拿到頁面布局節點數目。思想是:獲取到當頁面具有最大布局變化的時間點
4)aegis 的方法:利用 MutationObserver 接口,監聽 document 對象的節點變化。
檢查這些變化的節點是否顯示在首屏中,若這些節點在首屏中,那當前的時間點即為首屏渲染時間。但是還有首屏內圖片的加載時間需要考慮,遍歷 performance.getEntries() 拿到的所有圖片實體對象,根據圖片的初始加載時間和加載完成時間去更新首屏渲染時間。
5)利用 MutationObserver 接口提供了監視對 DOM 樹所做更改的能力,是 DOM3 Events 規范的一部分。
方法:在首屏內容模塊插入一個 div,利用 Mutation Observer API 監聽該 div 的 dom 事件,判斷該 div 的高度是否大于 0 或者大于指定值,如果大于了,就表示主要內容已經渲染出來,可計算首屏時間。
6)某個專利:在 loading 狀態下循環判斷當前頁面高度是否大于屏幕高度,若大于,則獲取到當前頁面的屏幕圖像,通過逐像素對比來判斷頁面渲染是否已滿屏。[https://patentimages.storage.googleapis.com/bd/83/3d/f65775c31c7120/CN103324521A.pdf](https://patentimages.storage.googleapis.com/bd/83/3d/f65775c31c7120/CN103324521A.pdf)
7) 引入html2canvas,遞歸截圖并計算9個點的顏色紅色通道像素值,前后數據相同,可以上報時間。[如何計算首屏加載時間?](https://www.cnblogs.com/caizhenbo/p/7993533.html)
<br>
<br>
[](https://tva1.sinaimg.cn/large/006tNbRwgy1gah5jysgr5j31et0u0h1a.jpg)
<br>
## 異常上報
1)js error
監聽 window.onerror 事件
2)promise reject 的異常
監聽 unhandledrejection 事件
~~~
window.addEventListener("unhandledrejection", function (event) {
console.warn("WARNING: Unhandled promise rejection. Shame on you! Reason: "
+ event.reason);
});
~~~
3)資源加載失敗
window.addEventListener('error')
4)網絡請求失敗
重寫 window.XMLHttpRequest 和 window.fetch 捕獲請求錯誤
5)iframe 異常
window.frames\[0\].onerror
6)window.console.error
## CGI 上報
大致原理:攔截 ajax 請求
數據存儲與聚合
一個用戶訪問,可能會上報幾十條數據,每條數據都是多維度的。即:當前訪問時間、平臺、網絡、ip 等。這些一條條的數據都會被存儲到數據庫中,然后通過數據分析與聚合,提煉出有意義的數據。例如:某日所有用戶的平均訪問時長、pv 等。
數據統計分析的方法:平均值統計法、百分位數統計法、樣本分布統計法。
# 參考資料
[如何進行 web 性能監控?](http://www.alloyteam.com/2020/01/14184/#prettyPhoto)
[當考慮網頁首屏加速的時候,我們在考慮什么](https://segmentfault.com/a/1190000018990133?utm_medium=referral&utm_source=tuicool)
[漫談前端性能優化](https://juejin.im/post/5a4f09eef265da3e3b7a5399)
[研究首屏時間?你先要知道這幾點細節](http://www.alloyteam.com/2016/01/points-about-resource-loading/)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
