[TOC]
# 什么是DNS
DNS (Domain Name System), 也叫網域名稱系統,是互聯網的一項服務。它實質上是一個 **域名** 和 **IP** 相互映射的分布式數據庫,有了它,我們就可以通過域名更方便的訪問互聯網。
DNS有以下特點:
* 分布式的
* 協議支持TCP 和 UDP, 常用端口是53
* 每一級域名的長度限制是63
* 域名總長度限制是253
<br>
<br>
# DNS域名稱空間的組織方式
| 名稱類型 | 說明 | 說明 |
| --- | --- |--- |
| 根域 | DNS域名中使用時,規定由尾部句號(.)來制定與名稱位于根或者更好基本的域層次結構 | 單個句號(.)或句號用于末尾的名稱
| 頂級域 | 用例指示某個國家/地區或組織使用的名稱的類型名稱 | .com
| 第二層域 | 個人或組織在Internet上使用的注冊名稱 | `qq.com`
| 子域 | 已注冊的耳機域名派生的域名,通俗講就是網站名 | `www.qq.com`
| 主機名 | 通常情況下,DNS域名的最左側的標簽標識網絡上的特定計算機,如h1 | `h1.www.qq.com`
<br>
<br>
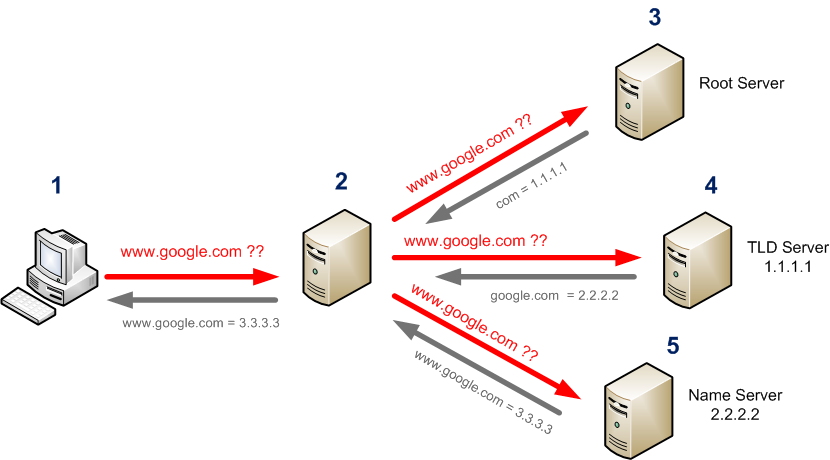
# DNS 解析流程

* 根服務器:解析后綴
* TLD服務器:解析一級域名
* Name服務器:解析二、三、四……級域名
<br>
DNS 查詢以各種不同的方式進行解析。客戶機有時也可通過使用從以前查詢獲得的緩存信息就地應答查詢。DNS 服務器可使用其自身的資源記錄信息緩存來應答查詢,也可代表請求客戶機來查詢或聯系其他 DNS 服務器,以完全解析該名稱,并隨后將應答返回至客戶機。這個過程稱為遞歸。
<br>
另外,客戶機自己也可嘗試聯系其他的 DNS 服務器來解析名稱。如果客戶機這么做,它會使用基于服務器應答的獨立和附加的查詢,該過程稱作迭代,即DNS服務器之間的交互查詢就是迭代查詢。
<br>
| 記錄類型 | 含義 |
| --- | --- |
| SOA:(StartOf Authority, 起始授權記錄) | 一個區域解析庫有且只能有一個SOA記錄,而且必須放在第一條 |
| A記錄(主機記錄、IPV4) | 用于名稱解析的重要記錄,將特定的主機名映射到對應主機的IP地址上
CNAME記錄(別名記錄) | ?于返回另一個域名,即當前查詢的域名是另?個域名的跳轉, 主要用于域名的內部跳轉,為服務器?配置提供靈活性
NS記錄(域名服務?記錄) | ?于返回保存下一級域名信息的服務?地址。該記錄只能設置為域名,不能設置為IP地址
MX(郵件記錄)|用于返回接收電子郵件的服務器地址 |
IPv6主機記錄(AAAA記錄) | 與A記錄對應,用于將特定的主機名映射到一個主機的IPv6地址
## 客戶端解析流程

1、在瀏覽器中輸入 `www.qq.com` 域名,操作系統會先檢查自己本地的hosts文件是否有這個網址映射關系,如果有,就先調用這個IP地址映射,完成域名解析。
<br>
2、如果hosts里沒有這個域名的映射,則查找本地DNS解析器緩存,是否有這個網址映射關系,如果有,直接返回,完成域名解析。
<br>
## 服務端解析流程

<br>
1. 客戶端向本地DNS服務器(遞歸解析服務器) 發出解析tool.chinaz.com域名的請求
2. 本地dns服務器查看緩存,是否有緩存過tool.chinaz.com域名,如果有直接返回給客戶端;如果沒有執行下一步
3. 本地dns服務器向根域名服務器發送請求,查詢com頂級域的nameserver 地址
4. 拿到com域名的IP后,再向com nameserver發送請求,獲取chinaz域名的nameserver地址
5. 繼續請求chinaz的nameserver, 獲取tool域名的地址,最終得到了tool.chinaz.com的IP,本地dns服務器把這個結果緩存起來,以供下次查詢快速返回
6. 本地dns服務器把把結果返回給客戶端
<br>
## 遞歸解析服務器 vs 權威域名服務器
我們在解析流程中發現兩類DNS服務器,客戶端直接訪問的是 `遞歸解析服務器`, 它在整個解析過程中也最忙。 它的查詢步驟是遞歸的,從根域名服務器開始,一直詢問到目標域名。
<br>
遞歸解析服務器通過請求一級一級的權威域名服務器,獲得下一目標的地址,直到找到目標域名的 `權威域名服務器`
<br>
簡單來說: `遞歸解析服務器` 是負責解析域名的, `權威域名服務器`是負責存儲域名記錄的
<br>
遞歸解析服務器一般由ISP提供,除此之外也有一些比較出名的公共遞歸解析服務器, 如谷歌的8.8.8.8,聯通的114,BAT也都有推出公共遞歸解析服務器,但性能最好的應該還是你的ISP提供的,只是可能會有 `DNS劫持` 的問題
<br>
## 為什么只有13個根域名服務器呢
DNS 協議使用了UDP查詢, 由于UDP查詢中能保證性能的最大長度是512字節,要讓所有根域名服務器數據能包含在512字節的UDP包中, 根服務器只能限制在13個, 而且每個服務器要使用字母表中單字母名

<br>
<br>
# DNS預熱
預熱的目的:
1. 減少請求次數
2. 提前對DNS預獲取
## 預熱的方式
1. 爬蟲
2. APP
3. 網頁meta
~~~
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="//webresource.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//webresource.c-ctrip.com" />
<link rel="dns-prefetch" href="//s.c-ctrip.com" />
<link rel="dns-prefetch" href="//pic.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//m.ctrip.com" />
~~~
<br>
<br>
# 參考資料
[DNS基礎知識](https://juejin.im/post/59c6201df265da064428b835)
[DNS解析的過程是什么,求詳細的?](https://www.zhihu.com/question/23042131)
- 第一部分 HTML
- meta
- meta標簽
- HTML5
- 2.1 語義
- 2.2 通信
- 2.3 離線&存儲
- 2.4 多媒體
- 2.5 3D,圖像&效果
- 2.6 性能&集成
- 2.7 設備訪問
- SEO
- Canvas
- 壓縮圖片
- 制作圓角矩形
- 全局屬性
- 第二部分 CSS
- CSS原理
- 層疊上下文(stacking context)
- 外邊距合并
- 塊狀格式化上下文(BFC)
- 盒模型
- important
- 樣式繼承
- 層疊
- 屬性值處理流程
- 分辨率
- 視口
- CSS API
- grid(未完成)
- flex
- 選擇器
- 3D
- Matrix
- AT規則
- line-height 和 vertical-align
- CSS技術
- 居中
- 響應式布局
- 兼容性
- 移動端適配方案
- CSS應用
- CSS Modules(未完成)
- 分層
- 面向對象CSS(未完成)
- 布局
- 三列布局
- 單列等寬,其他多列自適應均勻
- 多列等高
- 圣杯布局
- 雙飛翼布局
- 瀑布流
- 1px問題
- 適配iPhoneX
- 橫屏適配
- 圖片模糊問題
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 內存空間
- 作用域
- 執行上下文棧
- 變量對象
- 作用域鏈
- this
- 類型轉換
- 閉包(未完成)
- 原型、面向對象
- class和extend
- 繼承
- new
- DOM
- Event Loop
- 垃圾回收機制
- 內存泄漏
- 數值存儲
- 連等賦值
- 基本類型
- 堆棧溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍歷對象屬性
- 寬度、高度
- performance
- 位運算
- tostring( ) 與 valueOf( )方法
- JavaScript技術
- 錯誤
- 異常處理
- 存儲
- Cookie與Session
- ES6(未完成)
- Babel轉碼
- let和const命令
- 變量的解構賦值
- 字符串的擴展
- 正則的擴展
- 數值的擴展
- 數組的擴展
- 函數的擴展
- 對象的擴展
- Symbol
- Set 和 Map 數據結構
- proxy
- Reflect
- module
- AJAX
- ES5
- 嚴格模式
- JSON
- 數組方法
- 對象方法
- 函數方法
- 服務端推送(未完成)
- JavaScript應用
- 復雜判斷
- 3D 全景圖
- 重載
- 上傳(未完成)
- 上傳方式
- 文件格式
- 渲染大量數據
- 圖片裁剪
- 斐波那契數列
- 編碼
- 數組去重
- 淺拷貝、深拷貝
- instanceof
- 模擬 new
- 防抖
- 節流
- 數組扁平化
- sleep函數
- 模擬bind
- 柯里化
- 零碎知識點
- 第四部分 進階
- 計算機原理
- 數據結構(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 選擇排序
- 插入排序
- 快速排序
- 搜索算法
- 動態規劃
- 二叉樹
- 瀏覽器
- 瀏覽器結構
- 瀏覽器工作原理
- HTML解析
- CSS解析
- 渲染樹構建
- 布局(Layout)
- 渲染
- 瀏覽器輸入 URL 后發生了什么
- 跨域
- 緩存機制
- reflow(回流)和repaint(重繪)
- 渲染層合并
- 編譯(未完成)
- Babel
- 設計模式(未完成)
- 函數式編程(未完成)
- 正則表達式(未完成)
- 性能
- 性能分析
- 性能指標
- 首屏加載
- 優化
- 瀏覽器層面
- HTTP層面
- 代碼層面
- 構建層面
- 移動端首屏優化
- 服務器層面
- bigpipe
- 構建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack優化
- Webpack原理
- 實現loader
- 實現plugin
- tapable
- Webpack打包后代碼
- rollup.js
- parcel
- 模塊化
- ESM
- 安全
- XSS
- CSRF
- 點擊劫持
- 中間人攻擊
- 密碼存儲
- 測試(未完成)
- 單元測試
- E2E測試
- 框架測試
- 樣式回歸測試
- 異步測試
- 自動化測試
- PWA
- PWA官網
- web app manifest
- service worker
- app install banners
- 調試PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 餓了么整理
- 樣式
- 技巧
- Vue音樂播放器
- Vue源碼
- Virtual Dom
- computed原理
- 數組綁定原理
- 雙向綁定
- nextTick
- keep-alive
- 導航守衛
- 組件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 動畫(未完成)
- 異常監控、收集(未完成)
- 數據采集
- Sentry
- 貝塞爾曲線
- 視頻
- 服務端渲染
- 服務端渲染的利與弊
- Vue SSR
- React SSR
- 客戶端
- 離線包
- 第五部分 網絡
- 五層協議
- TCP
- UDP
- HTTP
- 方法
- 首部
- 狀態碼
- 持久連接
- TLS
- content-type
- Redirect
- CSP
- 請求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服務端
- Linux
- Linux命令
- 權限
- XAMPP
- Node.js
- 安裝
- Node模塊化
- 設置環境變量
- Node的event loop
- 進程
- 全局對象
- 異步IO與事件驅動
- 文件系統
- Node錯誤處理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服務
- 負載均衡
- 獲取用戶IP
- 解決跨域
- 適配PC與移動環境
- 簡單的訪問限制
- 頁面內容修改
- 圖片處理
- 合并請求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自動化(未完成)
- docker
- 創建CLI
- 持續集成
- 持續交付
- 持續部署
- Jenkins
- 部署與發布
- 遠程登錄服務器
- 增強服務器安全等級
- 搭建 Nodejs 生產環境
- 配置 Nginx 實現反向代理
- 管理域名解析
- 配置 PM2 一鍵部署
- 發布上線
- 部署HTTPS
- Node 應用
- 爬蟲(未完成)
- 例子
- 反爬蟲
- 中間件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源碼
- app.js
- config.js
- 消息隊列
- RPC
- 性能優化
- 第七部分 總結
- Web服務器
- 目錄結構
- 依賴
- 功能
- 代碼片段
- 整理
- 知識清單、博客
- 項目、組件、庫
- Node代碼
- 面試必考
- 91算法
- 第八部分 工作代碼總結
- 樣式代碼
- 框架代碼
- 組件代碼
- 功能代碼
- 通用代碼
