在正式開始前,首先來了解下什么是前后端分離,以及為什么要進行前后端分離。
## 前后端分離
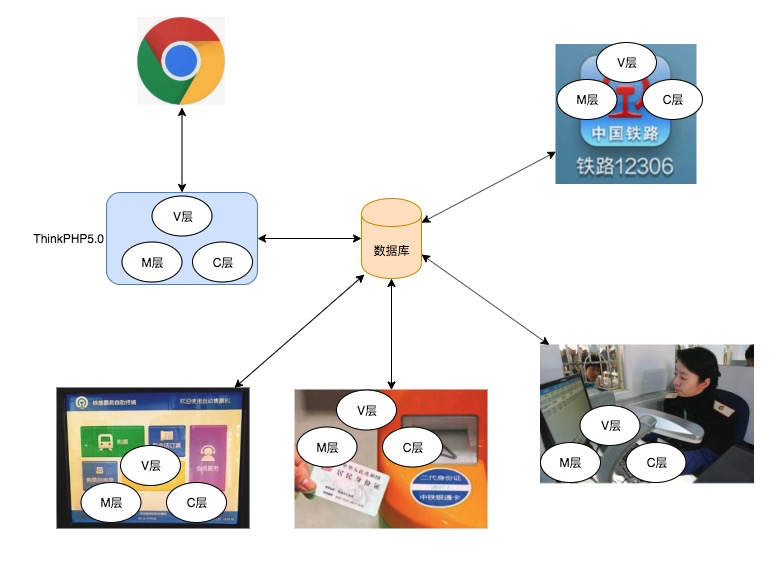
我們先來看,日常生活中離不開的與火車票相關的各類系統:

雖然,我們還不太清楚應該用什么語言來開發自助購(取)票終端、自動閘機以及火車票人工售票終端,但我們可以確認的是:無論使用哪種語言進行開發,都離不開用戶交互(V層)、數據轉發(C層)以及邏輯處理(M層)。C、V層的功能由于交互介質、數據格式的不同會有所不同,但邏輯處理的思想必然相同。比如購票時,都需要校驗車票的余額及完成支付。
在前后端不分離的情況下,對于不同的終端,我們可能需要在不同的語言下實現邏輯完全相同的功能,這無疑在增加開發工作量的同時,也增大了出錯的概率。更重要的是,它將使得整套系統變得不易維護。所以我們急需一種方法,來將邏輯相同的M層部分進行剝離,進而達到統一開發、統一維護的目的。

我想這做為了前后端分離的理由應該是充分的吧。
# WEB前后端分離
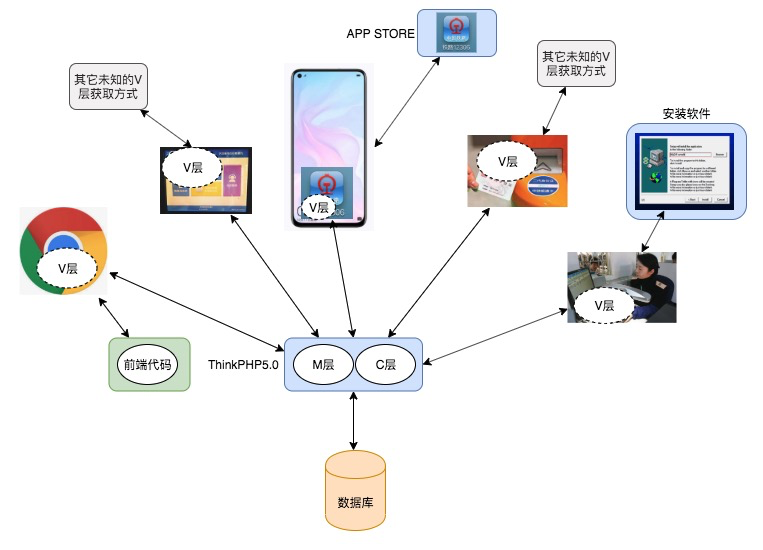
手機APP是前后端分離最典型的應用,在使用某個APP前我們首先要打開軟件市場來下載這個應用,這個下載到手機中的應用便是APP前端。不同的用戶啟動相同的APP應用看到的界面架構都是一樣的,相同的用戶在不同的時間啟動該APP看到的界面架構也是一樣的,但應用展示的內容卻會隨著用戶不同、時間不同而不盡相同。這是由于骨架存在于APP前端應用中,大家下載的都一樣;而內容存在于APP后端服務中,不同用戶、不同時間請求后端服務得到的內容是不相同的。我們把這個無論對誰都一樣、固定不變的架構稱為前端應用,把提供內容的稱為后端應用。前端與后端應用配置工作,最終向用戶展現了APP功能,則稱為前后端分離的應用架構。
WEB的前后端分離與手機APP應用前后端分離基本一致。在前后端分離的WEB應用中,也需要先下載一個前端應用到用戶的瀏覽器中,然后瀏覽器自動的運行這個前端應用,前端應用按照自己的設定或用戶的操作來請求WEB后端,后端按照請求條件將特定的內容發送給前端應用。

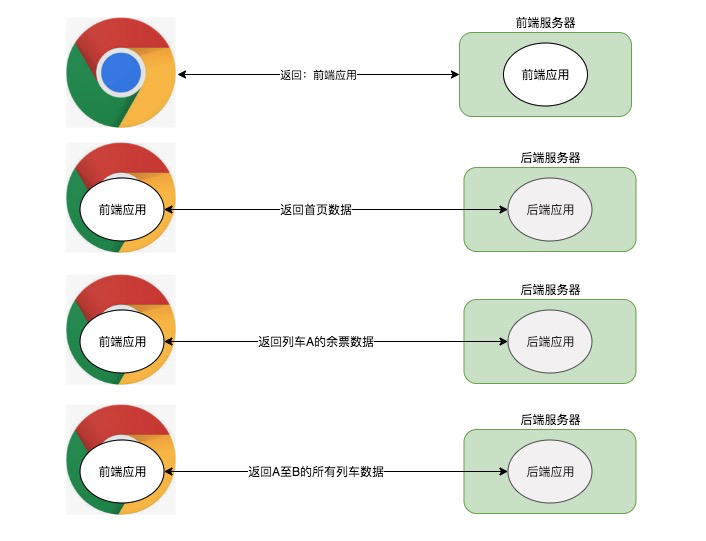
如上圖所示,瀏覽器在訪問前后端分離的WEB應用時,首先請求并獲取前端應用,然后前端應用再依次訪問后端應用來獲取對應的數據。前后端分離的WEB應用由于前后端可以直接部署到不同的服務器上,所以可以將請求壓力進行分離;由于前端應用在整個用戶訪問過程中僅請求一次,可以有效的降低冗余的數據的傳輸,進而減少用戶請求次數和發送數據量,近一步降低了服務器的壓力;前后端分離后,前后端可以由不同的團隊在開發,系統被進一步的模塊化,這有助于加快系統開發的速度;前后端分離要求在進行整體的系統開發前,規劃好前后端的數據傳輸內容及格式,這使得開發團隊在開發系統前必須對系統有整體的認識,這將能夠降低需求偏差。
我們當前接觸的大多數WEB應用都應用了前后臺分離的思想,京東、淘寶、百度、google......無一例外。前端再也不是那個只需要P個圖、會寫個css、html就可以勝任的`美工`了,當前的前端打造了無數個優秀的前端工程師,而同時前端工程師的崗位需求也日益增加,薪資當然也隨著水漲船高。
# Angular
在前后端分離的架構中,由于前端被進一步的模塊化,使得我們在思索問題時,可以單獨圍繞該模塊化的前端進行,摒棄一些后端復雜的業務邏輯后,我們能夠有更多的精力來思索如何優化前端的問題。Angular便是在這種前端模塊進化中應運而生的優秀產品。
## Angular、Vue、React
我想無論講Angular、vue或是react,都應該避不開將三者做比較的話題吧。三個框架無疑都是極其優秀的框架,三者對比必會各有千秋,每位作者相信在做對比時都會帶有一定的個人感情因素,筆者當然也是如此。所以我們從**適用**的角度上來做個對比。
| 名稱 | 難易程度 | 特點 | 適用人群 |
| ---- | ---- | ---- | ---- |
| Vue | 易 | 能夠非常友好地鑲嵌在老項目中、學習成本低、資源豐富 | 前后臺不分離老項目向前后臺分離更新的首選,可以穩步逐漸的過渡到前后端分離項目;當前有實際生產項目需求,沒有過多的時間學習 |
| React | 中 | 構建手機APP非常友好,效率極高 | 適用于想用一套框架即可WEB前端,又寫手機APP的情況,一套語言無疑將降低整體的學習難度以及開發成本 |
| Angular | 難 | 該有的都有的,你想的到的它有,你沒想到的它也有;學習的是使用方法,也是編程理論 | 適用于中大型項目開發;適用于對前端框架進行系統學習 |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結