是時候再認識一下Angular中的`DI`了。依賴注入原文為:Dependency injection,簡稱為DI,這是一種重要的應用設計模式。后期在學習Spring Boot時還會廣泛的應用這一特性。Angular神奇的實現了這一模式,這使得我們在項目中能夠快速的適應多種場景。比如我們在單元測試中,某個組件在構造函數中注入了`Httpclient`,則在DI的作用下我們能夠在不改變組件代碼的前提下,引入`HttpModule`來使用真實的后臺,引入`HttpTestingModule`來手動控制Http請求。
在Angular中,除了可注入教程已經演示過的`HttpClient`、`Router`、`ActivedRoute`以外,還可以注入其它任意的**服務**。
本節中,我們將創建一個發送當前用戶已注銷狀態的**服務**,然后將該服務應用到**攔截器**及**組件**,最終查看這個**服務**是如何正常工作的。
## 上節答案
修正`ApiInterceptor`前先把注銷的地址改成正確的81端口的地址:
```typescript
+++ b/first-app/src/app/nav/nav.component.ts
@@ -18,7 +18,7 @@ export class NavComponent implements OnInit {
}
onSubmit(): void {
- const url = 'http://angular.api.codedemo.club/teacher/logout';
+ const url = 'http://angular.api.codedemo.club:81/teacher/logout';
this.httpClient.get(url)
```
然后在攔截器增加處理以`http`打頭的請求
```typescript
+++ b/first-app/src/app/api.interceptor.ts
@@ -19,6 +19,9 @@ export class ApiInterceptor implements HttpInterceptor {
if (url.startsWith('/')) {
// 如果以/打頭,比如 /clazz,則直接拼接為:http://angular.api.codedemp.club/api/clazz
return this.api + url;
+ } else if (url.startsWith('http')) {
+ // 如果請求以http打頭,比如http://angular.api.codedemo.club/teacher/logout,則什么也不做
+ return url;
} else {
// 如果不以/打頭,比如clazz,則接拼的時候加入/
return this.api + '/' + url;
```
此時攔截器攔截到注銷的請求地址`http://angular.api.codedemo.club:81/teacher/logout`后,則什么什么也不做。這樣以來`ApiInterceptor`即可以為沒有請求前綴的加入前綴,也支持歷史上未改造輪子直接請求后臺api地址。
## 當前問題
在繼續學習之前,我們先模擬個使用情景。
- 打開瀏覽器,訪問[http://localhost:4200/](http://localhost:4200/),使用用戶名密碼登錄系統
- 保持半小時當前頁面不動
- 半小時后再回到當前頁
- 此時無論是刷新頁面,還是點擊注銷。除不需要認證的教師管理模塊外,需要認證的個人中心、班級管理、注銷等功能全部失效
- 控制臺報401認證失敗錯誤
這是由于我們的后臺出于安全的考慮做了一個設置:如果用戶半個小時內沒有與后臺交互,則認為用戶處于暫離狀態,后臺接著對處于暫離狀態的用戶做了注銷處理。所以半小時以后,用戶再次來到界面想進行一些需要認證的操作時,全部發生了401錯誤。
如果你沒有耐心等待上半個小時,那么也可以如下操作:
- 打開瀏覽器,訪問[http://localhost:4200/](http://localhost:4200/),使用用戶名密碼登錄系統
- 打開控制臺 ---- 網絡選項卡
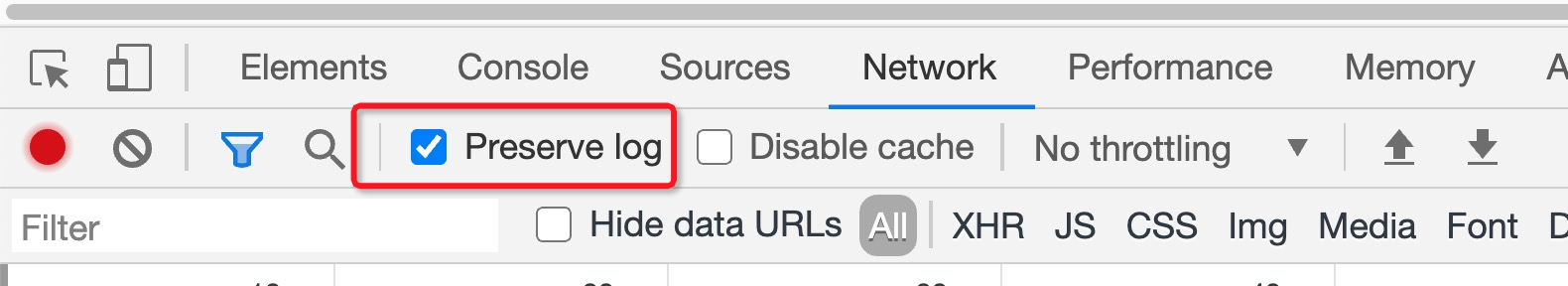
- 如果使用的是Chrome瀏覽器,則勾選`Preserve log`
- Firefox瀏覽器,無需進行任何設置
- 點擊注銷按鈕
- 使用用戶名密碼再次登錄系統
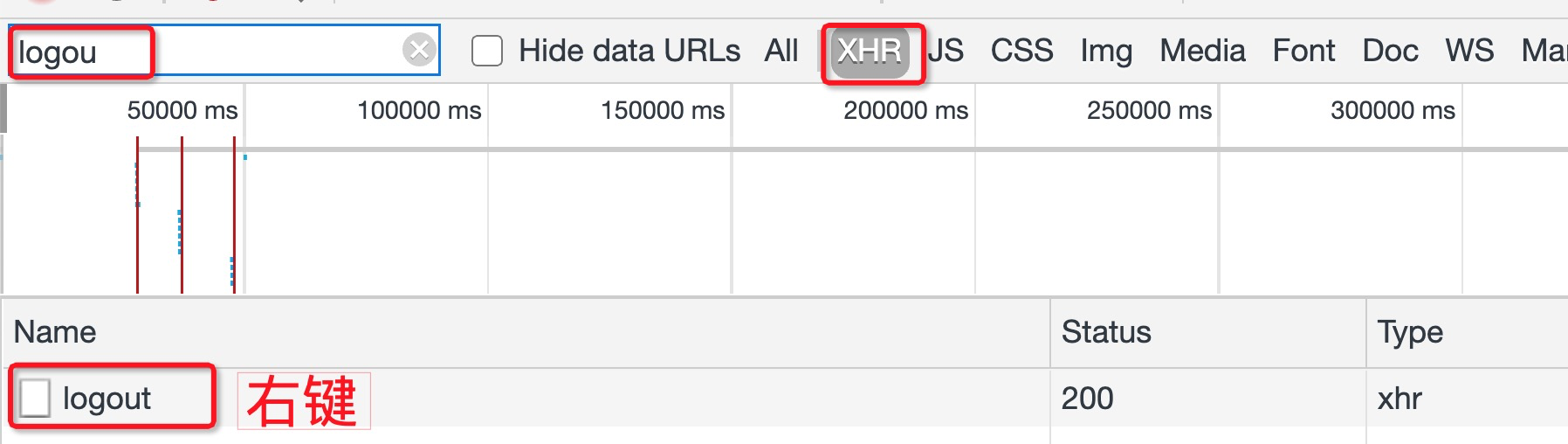
- 來到控制臺 ---- 網絡,點擊XHR,在搜索框中輸入logout:
- 
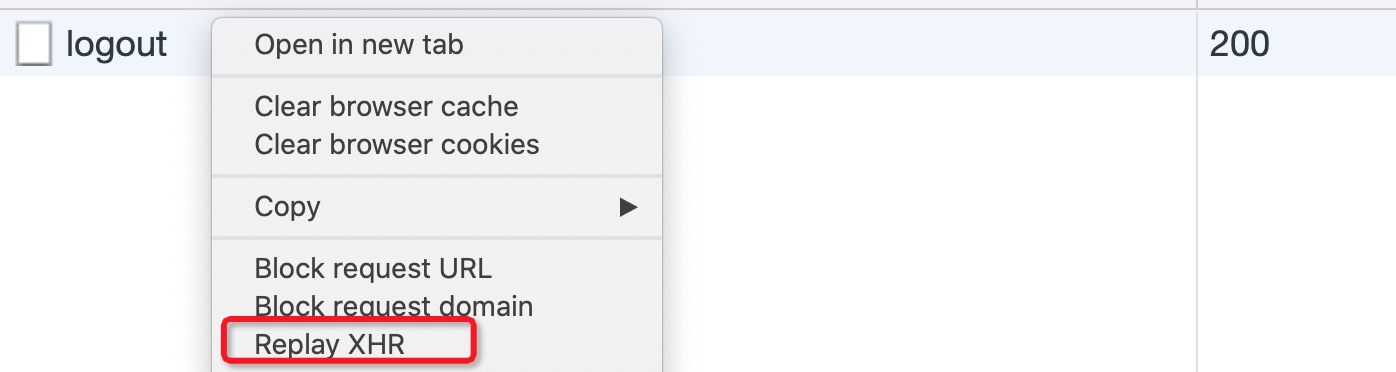
- 然后在下面的記錄上點右鍵 ---- Replay XHR
- 
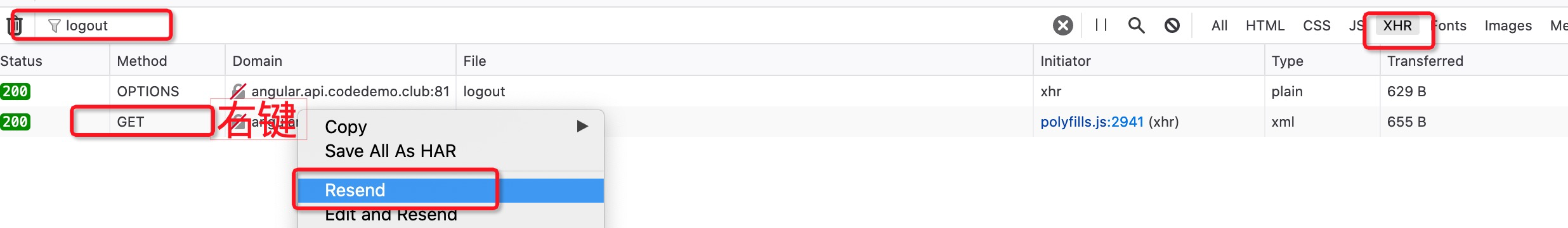
- 如果是Firefox瀏覽器,則選擇Resend
- 
經過上述一通操作,我們模擬了后臺偷偷發生的注銷操作,所以神奇的事情發生了:個人中心、班級管理全部因發生401錯誤而無法使用,同時注銷按鈕也一并失靈了,而且刷新當前頁面也不起作用。
本節我們將共同解決訪問題:當后臺主動將用戶注銷時,前臺在請求后臺時發現發生了401錯誤,則將顯示登錄界面。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.7.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.7.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結