# Firefox
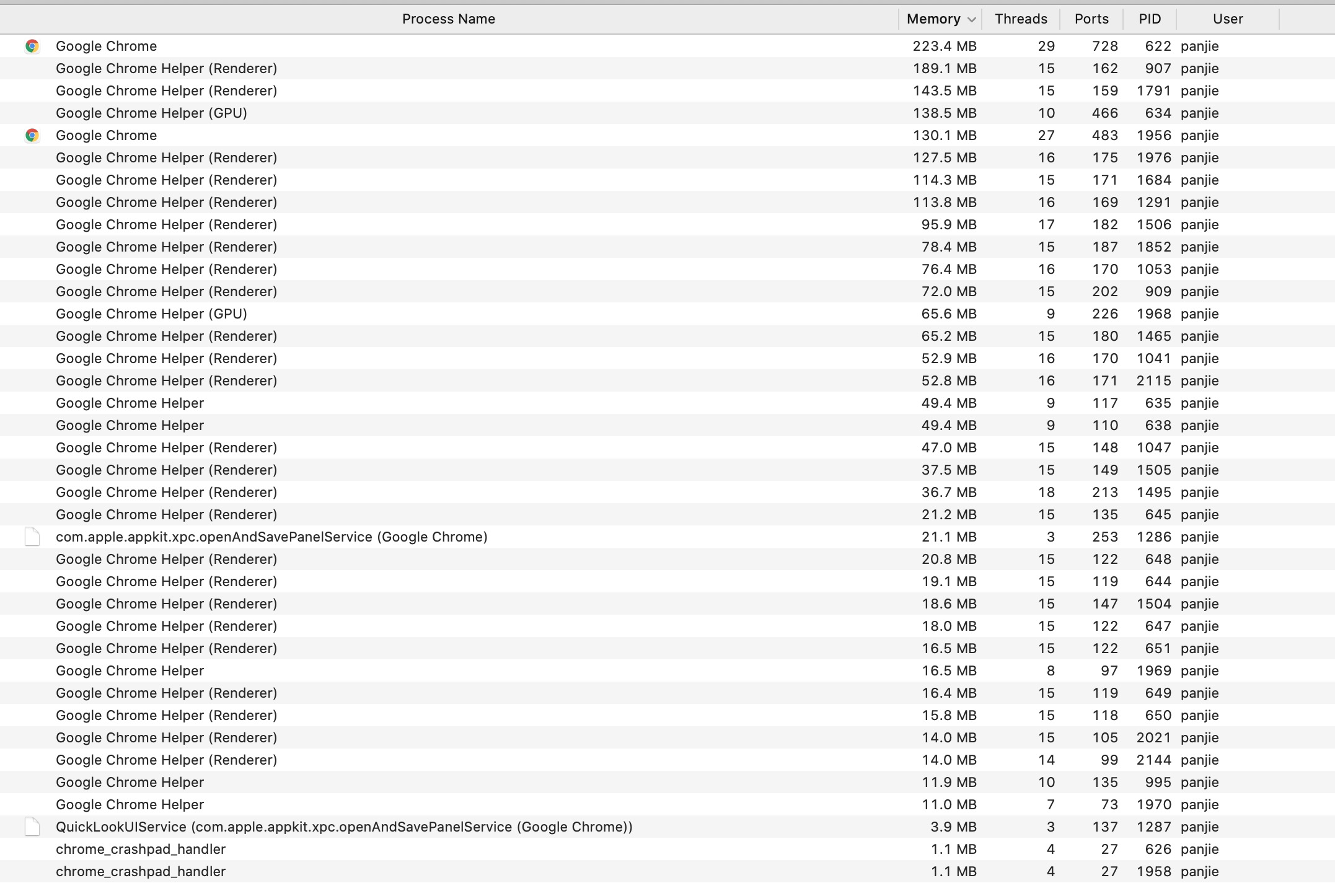
IE已死,當前瀏覽器是chrome的天下是個不爭的事實。而這么多年過去了,chrome吃內存的問題依然很很很了不起。你一定想不到,在啟用了兩個chrome,打開了10個頁面的情況下, chrome竟然是這樣吃內存的:

如果你的內存內存吃緊,相信急需一個內存占用低的瀏覽器。而FireFox則能夠很好的滿足我們的需求。
## Karma
在系統根目錄中存在一個名為`karma.conf.js`,這其中的Karma便是我們使用`ng t`時最最重要的測試工具。而在測試文件出現的`describe`、`beforeEach`、`it`、`expect`等則全部都是Karma的語法。
```bash
panjie@panjies-Mac-Pro first-app % tree -L 1
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js ??
├── node_modules
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
也是當為我們自動啟動chrome,自動在啟動的chrome打開http://localhost:9876/?id=xxx,近而實現單獨運行某個組件的目的。
## NODE
項目根目錄中還有一個`package.json`:
```bash
panjie@panjies-Mac-Pro first-app % tree -L 1
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js
├── node_modules
├── package-lock.json
├── package.json ??
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
該文件為node.js項目的配置文件,在該文件中定義了`Karam`的引用。所以如果非要在層次在進行一個劃分的話:`package.json`是頂層配置,由于該配置的存在,我們的項目中才有了`Karam` 。
## NPM RUN
我們可以使用`npm run`來啟動標準的node項目,我們當前的angular也是標準的node項目,所以也支持使用`npm run`來啟動:
```bash
panjie@panjies-Mac-Pro first-app % npm run
npm run
Lifecycle scripts included in first-app:
start
ng serve
test
ng test
available via `npm run-script`:
ng
ng
build
ng build
lint
ng lint
e2e
ng e2e
```
由于`package.json`中以下代碼的存在:
```json
{
"name": "first-app",
"version": "0.0.0",
"scripts": {
"ng": "ng", ??
"start": "ng serve",
"build": "ng build",
"test": "ng test", ??
"lint": "ng lint",
"e2e": "ng e2e"
},
```
使得我們可以諸如使用`ng test`來代替`npm run test`。所以我們使用`npm run test`全稱也是可以啟動單元測試的。
```bash
panjie@panjies-Mac-Pro first-app % npm run test
> first-app@0.0.0 test /Users/panjie/github/mengyunzhi/angular11-guild/first-app
> ng test
```
## ng
`ng`則是Angular的一個命令,該命令在運行時將讀取`angular.json`配置文件:
```json
panjie@panjies-Mac-Pro first-app % tree -L 1
.
├── README.md
├── angular.json ??
├── e2e
├── karma.conf.js
├── node_modules
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
在該文件中有如下配置:
```json
"test": {
"builder": "@angular-devkit/build-angular:karma", ??
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js", ??
```
此時Karma便啟動了。
## Karma.config.js
Karma配置文件中的如下代碼使得其在啟動時啟動chrome瀏覽器:
```json
module.exports = function (config) {
config.set({
...
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'), ??
...
],
...
browsers: ['Chrome'], ??
...
})
}
```
## 啟動流程
所以當我們在執行`ng t`時,啟動流程實際上為:nodejs啟動 -> angular啟動 -> Karma啟動 -> Chrome啟動。
而若將Chrome改為Firefox,則需要以下幾步:
### 安裝Firefox
步驟略,請使用安裝包方式安裝。
### 安裝launcher
進入項目根路徑,執行`npm install --save-dev karma-firefox-launcher@2.1.0`
> 在些指定版本號是為了使大家學習的環境與教程的環境完全統一,在自己的項目開發中,應該省略指定的版本號。
```bash
panjie@panjies-Mac-Pro first-app % npm install --save-dev karma-firefox-launcher@2.1.0
+ karma-firefox-launcher@2.1.0
updated 1 package and audited 1470 packages in 10.133s
84 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
```
## 配置Karma
```json
+++ b/first-app/karma.conf.js
@@ -8,6 +8,7 @@ module.exports = function (config) {
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
+ require('karma-firefox-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage'),
require('@angular-devkit/build-angular/plugins/karma')
@@ -43,7 +44,7 @@ module.exports = function (config) {
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
- browsers: ['Chrome'],
+ browsers: ['Firefox'],
singleRun: false,
restartOnFileChange: true
})
```
此時我們再啟動`ng t`,系統將為我們自動啟動`Firefox`瀏覽器。盡情享受`Firefox`為我們帶來的快感吧!

本章開始,我們將隨機的使用Chrome或Firefox瀏覽器為大家演示。
## Chrome + Firefox
在正式的開發中,`ng t`的作用是保障組件、服務等正常的工作。所以我們也會如下定義:`browsers: ['Firefox', 'Chrome']`。這樣一來,在進行`ng t`時將同時啟動兩個瀏覽器,兩個瀏覽器中單元測試全部通過視為當前項目在兩個瀏覽器中均工作正常。
兩個瀏覽器在實際的使用中感覺的確不分伯仲,在同時啟動兩個瀏覽器情況下,Firefox的響應速度的確要更勝一籌!
## 本節作業
1. 嘗試同時配置兩個瀏覽器,在`ng t`下隨意變更被測組件中的任意代碼來觸發瀏覽器的自動刷新機制。觀察兩個瀏覽器的響應時間。
2. 本節中我們不小心獲取到了Karam配置的官方文檔,你注意到它了嗎?
| 名稱 | 地址 | 備注 |
| -------- | ------------------------------------------------------------ | ---- |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.6.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.6.2.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結