上節最后的錯誤是由于在教師列表組件中,使用了相對地址`/clazz/page`請求了后臺數據,而不是絕對地址`http://angular.api.codedemo.club:81/clazz/page`,這樣做最直接的好處就是不需要重復去寫那個又臭又長的前綴了。
## Api攔截器
前面我們已然接觸了兩個攔截器 ---- 用于與后臺驗證交互的`XAuthTokenInterceptor`以及在用于添加Api請求前綴的`ApiInterceptor`。
將`ApiInterceptor`添加到`AppModule`將使用該攔截器生效:
```typescript
+++ b/first-app/src/app/app.module.ts
@@ -15,6 +15,7 @@ import { SexPipe } from './personal-center/sex.pipe';
import {XAuthTokenInterceptor} from './x-auth-token.interceptor';
import {WelcomeComponent} from './welcome.component';
import { NavComponent } from './nav/nav.component';
+import {ApiInterceptor} from './api.interceptor';
@NgModule({
@@ -37,7 +38,8 @@ import { NavComponent } from './nav/nav.component';
RouterModule
],
providers: [
- {provide: HTTP_INTERCEPTORS, useClass: XAuthTokenInterceptor, multi: true}
+ {provide: HTTP_INTERCEPTORS, useClass: XAuthTokenInterceptor, multi: true},
+ {provide: HTTP_INTERCEPTORS, useClass: ApiInterceptor, multi: true}
],
bootstrap: [IndexComponent]
})
```
## 重復的輪子
`ApiInterceptor`被引用到`AppModule`后,重復的輪子應該到了退出歷史舞臺的時候了:
教師添加組件:
```typescript
+++ b/first-app/src/app/add/add.component.ts
@@ -26,7 +26,7 @@ export class AddComponent implements OnInit {
onSubmit(): void {
console.log(this.teacher);
this.httpClient
- .post('http://angular.api.codedemo.club:81/teacher', this.teacher)
+ .post('/teacher', this.teacher)
.subscribe((result) => {
console.log('接收到返回數據', result);
this.router.navigate(['teacher']);
```
教師列表:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -18,12 +18,12 @@ export class AppComponent implements OnInit {
* 組件初始化完成后將被自動執行一次
*/
ngOnInit(): void {
- this.httpClient.get<Teacher[]>('http://angular.api.codedemo.club:81/teacher')
+ this.httpClient.get<Teacher[]>('/teacher')
.subscribe(teachers => this.teachers = teachers);
}
onDelete(id: number): void {
- const url = `http://angular.api.codedemo.club:81/teacher/${id}`;
+ const url = `/teacher/${id}`;
```
編輯教師:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -21,7 +21,7 @@ export class EditComponent implements OnInit {
const id = this.activeRoute.snapshot.params.id;
// 拼接請求URL
- const url = 'http://angular.api.codedemo.club:81/teacher/' + id;
+ const url = '/teacher/' + id;
// 發起請求,成功時并打印請求結果,失敗時打印失敗結果
this.httpClient.get<Teacher>(url)
.subscribe(data => this.teacher = data,
@@ -32,7 +32,7 @@ export class EditComponent implements OnInit {
onSubmit(): void {
console.log(this.teacher);
// 獲取ID,拼接URL
- const url = 'http://angular.api.codedemo.club:81/teacher/' +
+ const url = '/teacher/' +
this.activeRoute.snapshot.params.id;
// 發起請求,更新教師,成功時打印請求結果并刷新教師列表查看效果,失敗時打印失敗結果
this.httpClient.put(url, this.teacher)
```
登錄:
```typescript
+++ b/first-app/src/app/login/login.component.ts
@@ -36,7 +36,7 @@ export class LoginComponent implements OnInit {
this.httpClient
.get<Teacher>(
- 'http://angular.api.codedemo.club:81/teacher/login',
+ '/teacher/login',
{headers: httpHeaders})
.subscribe(teacher => this.beLogin.emit(teacher),
error => {
```
個人中心:
```typescript
+++ b/first-app/src/app/personal-center/personal-center.component.ts
@@ -14,7 +14,7 @@ export class PersonalCenterComponent implements OnInit {
}
ngOnInit(): void {
- const url = 'http://angular.api.codedemo.club:81/teacher/me';
+ const url = '/teacher/me';
this.httpClient.get<Teacher>(url)
.subscribe(teacher => {
console.log('請求當前登錄用戶成功');
```
### 單元測試
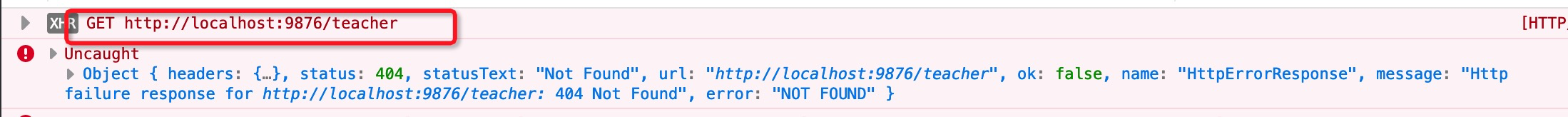
移除到重復的輪子后,移除項目所有的`fit`,接著使用`ng t`來測試項目已檢測移除工作是否對歷史測試造成了影響。打開控制臺查看異常信息:

提示說沒有找到`/teacher`請求,該請求發生于教師列表組件的功能中,找到相關的單元測試并加入`ApiInterceptor`:
```typescript
+++ b/first-app/src/app/app.component.spec.ts
@@ -1,7 +1,8 @@
import {TestBed} from '@angular/core/testing';
import {AppComponent} from './app.component';
-import {HttpClientModule} from '@angular/common/http';
+import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
import {RouterTestingModule} from '@angular/router/testing';
+import {ApiInterceptor} from './api.interceptor';
describe('AppComponent', () => {
beforeEach(async () => {
@@ -13,6 +14,9 @@ describe('AppComponent', () => {
declarations: [
AppComponent
],
+ providers: [
+ {provide: HTTP_INTERCEPTORS, useClass: ApiInterceptor, multi: true}
+ ],
}).compileComponents();
});
```
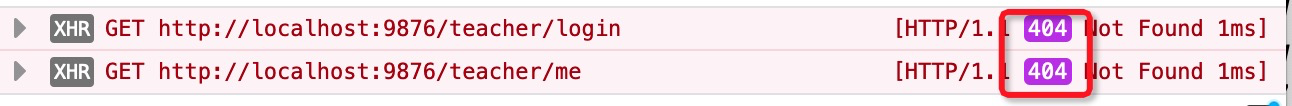
其它錯誤:

前面兩個錯誤,分別發生在登錄組件:
```typescript
+++ b/first-app/src/app/login/login.component.spec.ts
@@ -5,6 +5,7 @@ import {FormsModule} from '@angular/forms';
import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
import {Teacher} from '../entity/teacher';
import {XAuthTokenInterceptor} from '../x-auth-token.interceptor';
+import {ApiInterceptor} from '../api.interceptor';
describe('LoginComponent', () => {
let component: LoginComponent;
@@ -18,7 +19,8 @@ describe('LoginComponent', () => {
HttpClientModule
],
providers: [
- {provide: HTTP_INTERCEPTORS, useClass: XAuthTokenInterceptor, multi: true}
+ {provide: HTTP_INTERCEPTORS, useClass: XAuthTokenInterceptor, multi: true},
+ {provide: HTTP_INTERCEPTORS, useClass: ApiInterceptor, multi: true}
]
})
```
以及個人中心組件上:
```typescript
+++ b/first-app/src/app/personal-center/personal-center.component.spec.ts
@@ -2,7 +2,8 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {PersonalCenterComponent} from './personal-center.component';
import {SexPipe} from './sex.pipe';
-import {HttpClientModule} from '@angular/common/http';
+import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
+import {ApiInterceptor} from '../api.interceptor';
describe('PersonalCenterComponent', () => {
let component: PersonalCenterComponent;
@@ -11,7 +12,10 @@ describe('PersonalCenterComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [PersonalCenterComponent, SexPipe],
- imports: [HttpClientModule]
+ imports: [HttpClientModule],
+ providers: [
+ {provide: HTTP_INTERCEPTORS, useClass: ApiInterceptor, multi: true}
+ ]
})
.compileComponents();
});
```
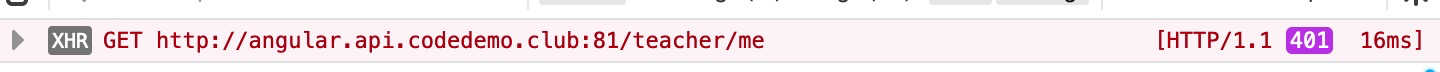
此時請求的地址前綴正確,且狀態碼為`401`非`404`了:

`401`是用戶在未登錄的情況下獲取登錄用戶發生在正常錯誤信息。
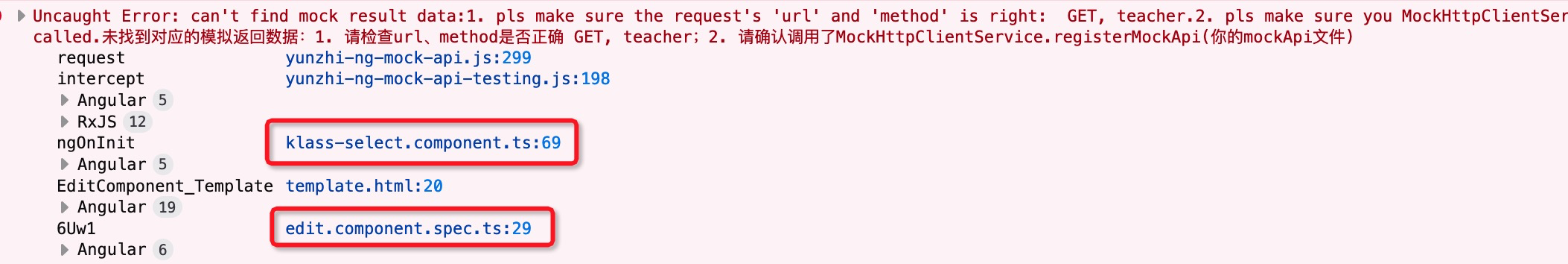
最后如果我們多刷新幾次單元測試使用的瀏覽器,還可能得到如下錯誤:

該錯誤是`TestBed`的一些惰性加載特性引發的。由于我們在不同的`TestBed`中以不同的方法提供了Http攔截器,不同的攔截器在`TestBed`使用時,被**混用**了。最終引發了上述錯誤。
這就像高峰期去食堂吃飯,烏壓壓的食堂中我剛剛看到了一個空座,當自己打完飯閉上眼走向那個座拉后,卻不想該座位已經被同學占用了。追求根本的原因,是因為我們太懶,不愿意在走路的過程中反復地去更新座位的狀態。我們在后續的章節中將專門的來講解該問題產生的原因以及解決方案。
至此`ApiInterceptor`成功應用到了當前項目中。
## 本節作業
在`ClazzModule`中添加其它路由,并完善各個組件間的跳轉關系,使整個班級管理模塊完整的工作起來。
## 注意
本節在去輪子時修正的代碼較多,如果這種變動不小心使你變的混亂,那么在繼續學習以前請下載我們下述鏈接中提供的源碼。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.6.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.6.2.zip) |
| 所有源碼 | [http://nas.yunzhi.club:5010/sharing/w3oUsMZ7j](http://nas.yunzhi.club:5010/sharing/w3oUsMZ7j) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結