## 原型
原型永遠是我們在完成功能時需要首先考慮的。
```html
+++ b/first-app/src/app/app.component.html
@@ -1,4 +1,5 @@
<router-outlet></router-outlet>
+<a>新增</a>
<table class="table table-striped">
<thead>
<tr class="table-primary">
@@ -17,7 +18,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td (click)="onDelete(teacher.id)">刪除</td>
+ <td (click)="onDelete(teacher.id)">刪除 編輯</td>
</tr>
</tbody>
</table>
```
這里的**編輯**會引發一個問題:當點擊編輯時,實際上觸發了`onDelete`方法。若要解決這個問題,則需要單獨為**刪除**、**編輯**定義自己的元素:
```html
+++ b/first-app/src/app/app.component.html
@@ -18,7 +18,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td (click)="onDelete(teacher.id)">刪除 編輯</td>
+ <td><span (click)="onDelete(teacher.id)">刪除</span> <a>編輯</a></td>
</tr>
</tbody>
</table>
```
如上分別為**刪除**引入了元素`span`,為**編輯**引入了元素`a`。
## RouterLink
在Angular中可以使用`RouterLink`指令來完成路由的跳轉,比如當前需要實現點擊新增按扭時將瀏覽器`url`定義到`/add`:
```html
+++ b/first-app/src/app/app.component.html
@@ -1,5 +1,5 @@
<router-outlet></router-outlet>
-<a>新增</a>
+<a routerLink="add">新增</a>
<table class="table table-striped">
<thead>
<tr class="table-primary">
```
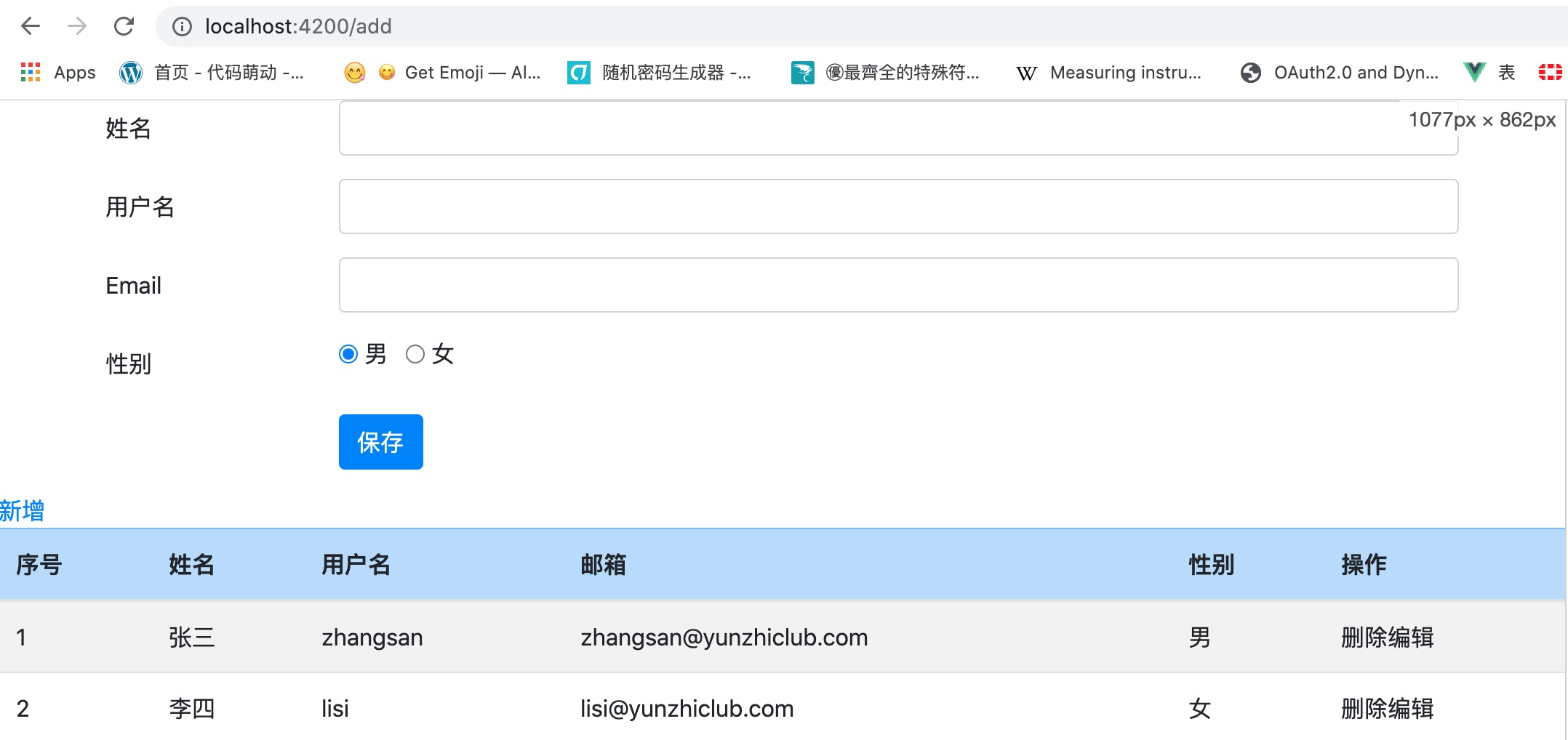
我們使用`ng s`啟動項目并進行測試:

??

接下來為編輯添加`RouterLink`
```html
+++ b/first-app/src/app/app.component.html
@@ -18,7 +18,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td><span (click)="onDelete(teacher.id)">刪除</span> <a>編輯</a></td>
+ <td><span (click)="onDelete(teacher.id)">刪除</span> <a [routerLink]="'edit/' + teacher.id">編輯</a></td>
</tr>
</tbody>
</table>
```
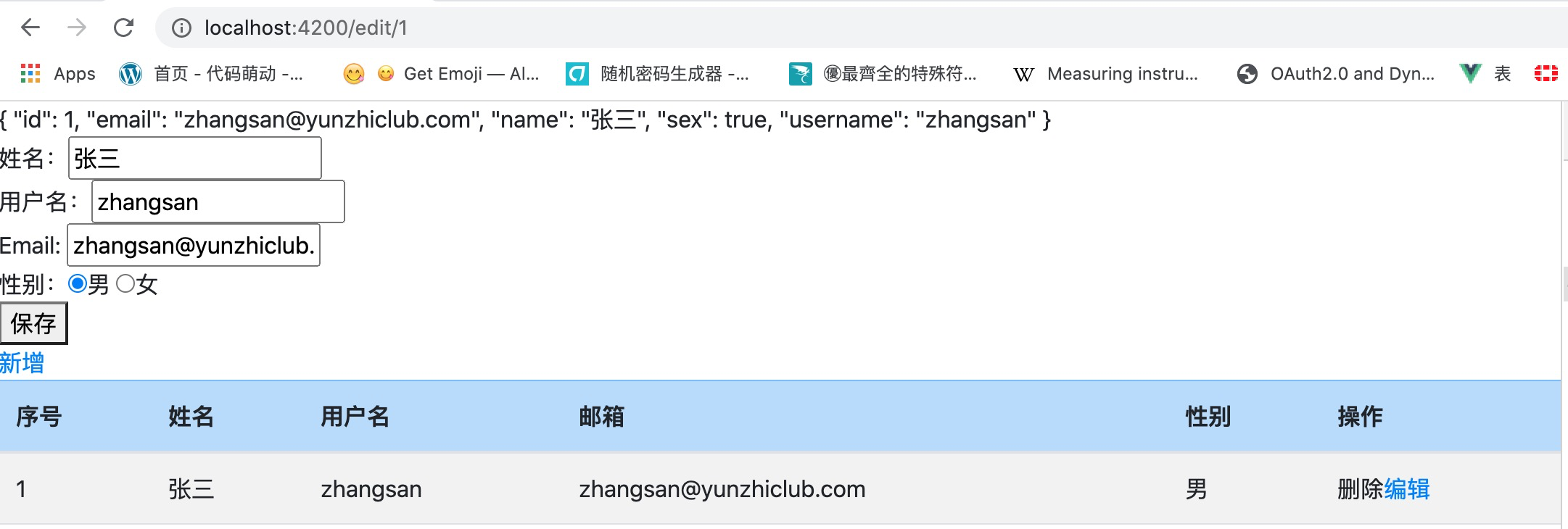
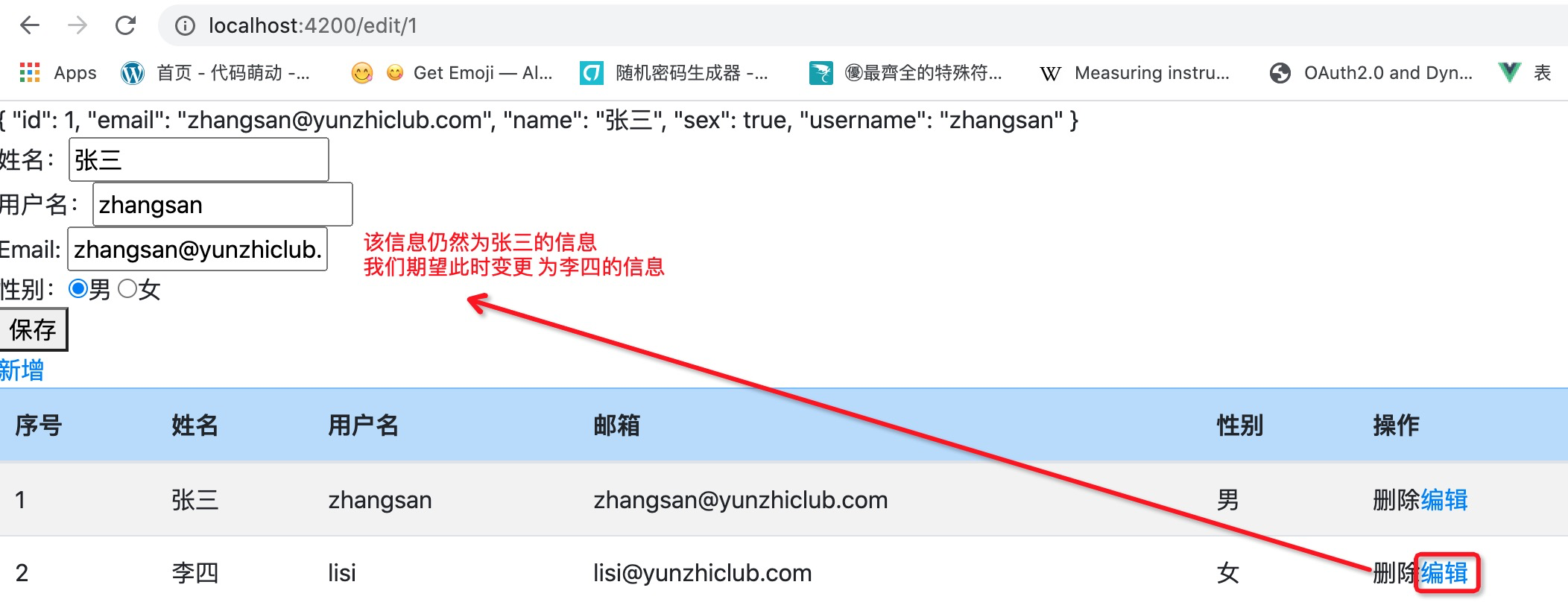
在此使用了插值`{{teacher.id}}`將教師的id添加到`a`標簽的`routerLink`中,此時將我們點擊張三、李四對應的`編輯`時,將對應跳轉到http://localhost:4200/edit/1、http://localhost:4200/edit/2 地址,該地址對應了編輯組件所有的路由。

??

OK,請自行的充分測試一下吧。
## 事件與屬性
在代碼`<td><span (click)="onDelete(teacher.id)">刪除</span> <a routerLink="edit/{{teacher.id}}">編輯</a></td>`中我們使用了兩次`teacher.id`。前面的直接使用了`teacher.id`而后面的卻使用了插值的方法。
那么,什么時候直接使用,什么時候又要使用插值的方式呢?
在模塊中引用變量大概事如下三種模式:
1. `(xxx)="yyy()"`:`(click)="onDelete()"`為方法觸發,表達元素被點擊時,對應調用C層的`onDelete`方法。`onDelete`為C層的方法的調用,傳入變量時需要的標準的TypeScript語法:`onDelete(teacher.id)`。
2. `xxx="yyy"`:`routerLink="edit"`為標準的html語法,`routerLink`此時為`a`的屬性,作用屬性的`routerLink`后面根的類型是標準的html代碼,而預在html代碼中插入C層的屬性值,則需要使用插值`{{}}`,所以有:`routerLink="edit/{{teacher.id}}"`
3. `[xxxx]="yyy":`除了可以使用`routerLink`設置`a`標簽的屬性外,還可以使用`[routerLink]="'edit'"`來設置。此時位于`[]`中的`routerLink`理解為**變量名**,而`"值"`則是為**變量**賦值。所以`[routerLink]="'edit'"`等價于TypeScript中的`routerLink = 'edit'`,此時若要在edit后拼接教師id,則需要對應`routerLink = 'edit/' + teacher.id`,最終反應到模塊文件中,需要用`[]`包裹左側的**變量名**,用`""`包裹右側的值:`[routerLink] = "'edit/' + teacher.id"`
我們把上述第1點的形式稱為**事件**,把第2,3種形式稱為**屬性**。
## BUG
通過測試我們發現兩個BUG。
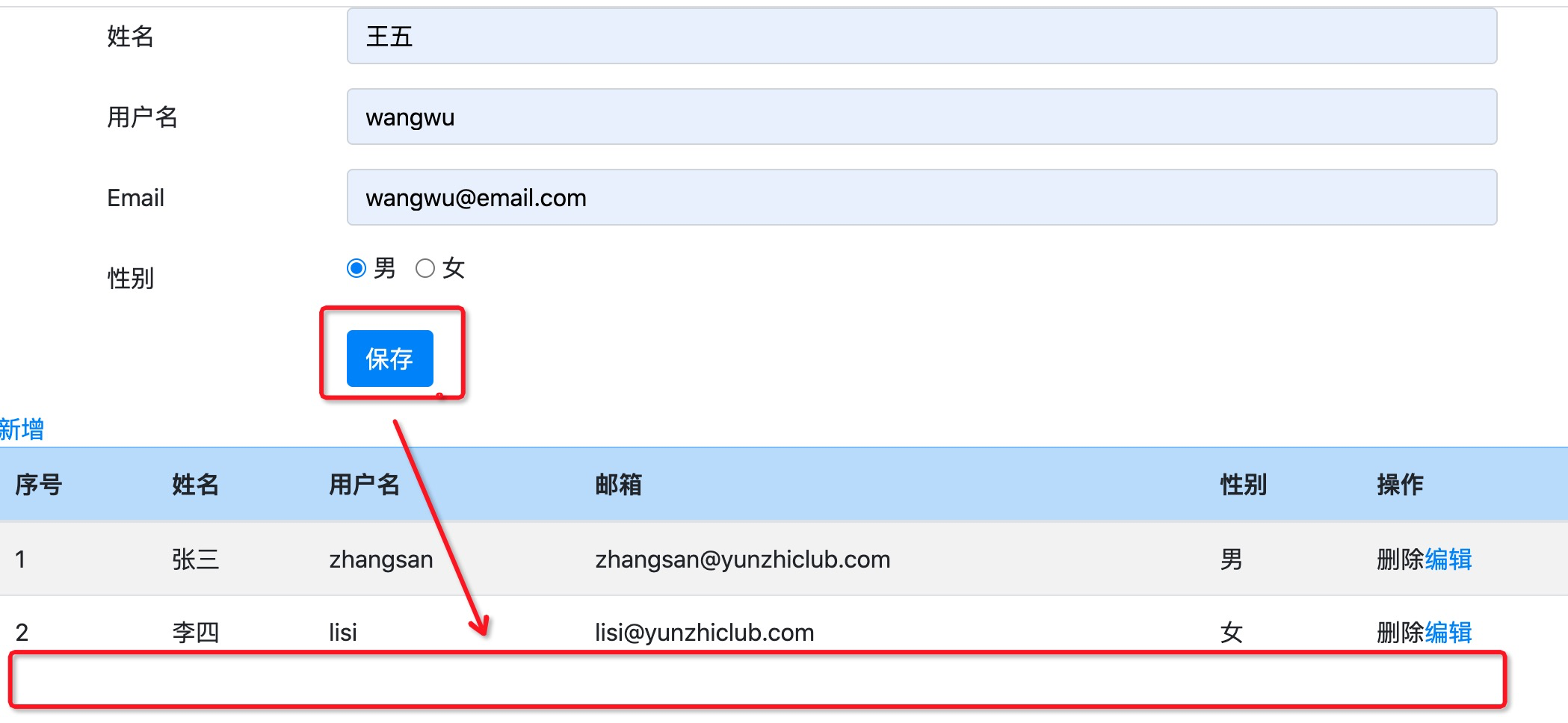
1. 在新增教師時,點擊保存后新數據并未實時的顯示在教師列表中。

2. 在編輯用戶張三時,點擊李四對應的`編輯`,當前編輯頁面仍然編輯是李四的。

第1個BUG我們已經掌握了解決方法,請參考教程自行解決;第2個BUG待我們后期對`觀察者模式`有更深入的了解后自行解決。
| 名稱 | 地址 | 備注 |
| -------------- | ------------------------------------------------------------ | ---- |
| RouterLink | [https://angular.cn/api/router/RouterLink#relative-link-paths](https://angular.cn/api/router/RouterLink#relative-link-paths) | |
| 屬性綁定與插件 | [https://angular.cn/guide/property-binding#property-binding-and-interpolation](https://angular.cn/guide/property-binding#property-binding-and-interpolation) | |
| 事件綁定 | [https://angular.cn/guide/event-binding](https://angular.cn/guide/event-binding) | |
| 本章源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.6.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.6.1.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結