本節我們以教師選擇組件為例,展示如何自定義一個`FormControl`。
Angular內置的`FormControl`僅支持綁定到原生的html表單項上,比如`input`、`select`等。對于一些自定義的組件,若想也像`input`一樣使用響應式表單,則需要經過兩步:
- 繼續相應的接口,以使得當前組件提供`FormControl`所需的一些方法。
- 將當前組件聲明為響應式表單項,以使響應式表單能夠解析當前組件對應的`selector`。
## 測試
在寫功能之前先寫測試的模式被稱為`TDD`,全稱為:`Test-Driven Development`,即**測試驅動開發**,網上有很多關于`TDD`的討論,有興趣的同學可以搜索來加深下了解。在此我們嘗試使用`TDD`的模式來開發當前功能。為了規避一些其它的測試代碼帶來的問題,最大限度的減少一些在學習初期不必要的**麻煩**,我們來到教師選擇組件所在文件夾中,新建一個測試文件`klass-select-form-control.component.spec.ts`,并初始化如下:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select-form-control.component.spec.ts
import {KlassSelectComponent} from './klass-select.component';
import {TestBed} from '@angular/core/testing';
import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {MockApiTestingInterceptor} from '@yunzhi/ng-mock-api/testing';
import {TeacherMockApi} from '../../mock-api/teacher.mock.api';
describe('KlassSelectComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [KlassSelectComponent],
imports: [
HttpClientModule,
FormsModule,
ReactiveFormsModule
],
providers: [
{
provide: HTTP_INTERCEPTORS, multi: true,
useClass: MockApiTestingInterceptor.forRoot([
TeacherMockApi
])
}
]
})
.compileComponents();
});
fit('響應式表單', () => {
});
});
```
本次測試的目的在于:當前組件作用子組件使用時,是否支持響應式表單的`FormConrol`。所以在測試過程中,我們需要來搭建當前組件為子組件的測試環境。若要實現該功能,則需要建立一個父組件。而既然是測試,我們在測試文件中來臨時搭建一個父組件好了:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select-form-control.component.spec.ts
@@ -1,9 +1,17 @@
import {KlassSelectComponent} from './klass-select.component';
import {TestBed} from '@angular/core/testing';
import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
-import {FormsModule, ReactiveFormsModule} from '@angular/forms';
+import {FormControl, FormsModule, ReactiveFormsModule} from '@angular/forms';
import {MockApiTestingInterceptor} from '@yunzhi/ng-mock-api/testing';
import {TeacherMockApi} from '../../mock-api/teacher.mock.api';
+import {Component} from '@angular/core';
+
+@Component({
+ template: '<h1>Test:</h1><app-klass-select [formControl]="teacherIdFormControl"></app-klass-select>'
+})
+class TestComponent {
+ teacherIdFormControl = new FormControl();
+}
describe('KlassSelectComponent', () => {
beforeEach(async () => {
```
如上代碼便創建了一個包含有`app-klass-select`組件的父組件`TestComponent`。
在定義該組件時:
- 由于該組件并不會做為子組件使用,所以我們并沒有設置其`selector`;
- 由于該組件并不需要任何樣式,所以我們并沒有設置其`styleUrls`;
- 由于該組件的V層代碼非常的簡單,所以我們移除了`templateUrl`,取而代之的是`template`,并直接在`template`書寫了V層;
- 由于當前組件僅在當前文件中使用,所以我們移除了`export`關鍵字,在定義組件時,使用的是`class TestComponent`而非`export class TestComponent`;
- 由于當前測試用組件并不需要進行復雜初始化,所以刪除了對`OnInit`接口的實現。
沒錯,這就是一個縮小版本的組件。雖然小,但功能正常。
### 將組件加入模塊
與其它被測試的模塊相同,要想被動態測試模塊認識,則需要將組件加入到動態測試模塊中:
```typescript
describe('KlassSelectComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [KlassSelectComponent],
+ declarations: [KlassSelectComponent, TestComponent],
imports: [
HttpClientModule,
FormsModule,
```
### 創建組件
在單面的章節對動態組件進行分析時,我們已經接觸過了`TestBed`是如何創建動態測試模塊中的某個組件的。上于本次要創建的`TestComponent`在當前單元測試文件中僅用一次,所以將創建該組件的過程直接寫到測試用例的相關方法上:
```typescript
fit('響應式表單', () => {
// 創建一個組件夾具(容器),這就像我們要測試顯卡是否正常功能時,需要有一臺供顯卡工作的電腦一樣。
// testFixture便是TestComponent這塊顯卡賴以工作的電腦
const fixture = TestBed.createComponent(TestComponent);
// 獲取testFixture這臺電腦上的testComponent顯卡
const component = fixture.componentInstance;
// 調用detectChanges()渲染V層,開始渲染V層中的子組件。
// 由于當前Test組件未請求后臺,所以省略了getTestScheduler().flush();
// 當然了,寫上也無防
fixture.detectChanges(); ??
// 模擬返回數據后,進行變更檢測重新渲染子組件V層
getTestScheduler().flush();
fixture.detectChanges();
});
```
這里的`fixture.detectChanges()`很重要,該方法的作用是渲染`Test`組件的V層,而子組件正是在渲染該V層時被Angular發現的。Angular發現子組件`app-klass-select `后,才開始渲染`KlassSelectComponent`組件,即而發生數據請求。
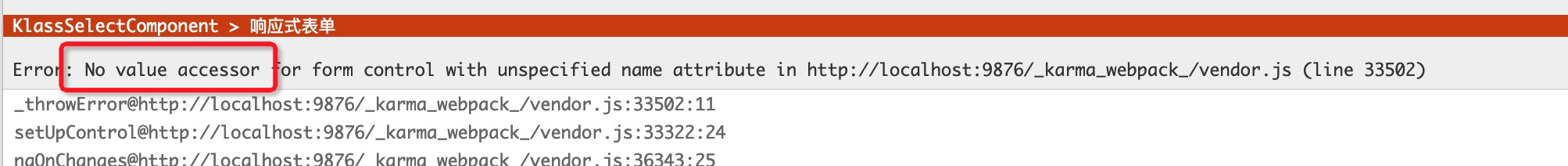
終止`ng t`后重新啟動一下`ng t`,效果如下:

此時單元測試報了`No value accessor`的異常,這是由于響應式表單在處理`app-klass-select`上的`formControl`時要調用相關的`value accessor`(值處理器)。
## 實現接口
響應式表單預調用了`value accessor`被規定于`@angular/forms`中的`ControlValueAccessor`接口中,教師選擇組件僅需要實現該接口,便可以借助IDE快速的填充上相關的方法:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select.component.ts
@@ -1,7 +1,7 @@
import {Component, OnInit, EventEmitter, Output, Input} from '@angular/core';
import {Teacher} from '../../entity/teacher';
import {HttpClient} from '@angular/common/http';
-import {FormControl} from '@angular/forms';
+import {ControlValueAccessor, FormControl} from '@angular/forms';
@Component({
@@ -9,7 +9,7 @@ import {FormControl} from '@angular/forms';
templateUrl: './klass-select.component.html',
styleUrls: ['./klass-select.component.css']
})
-export class KlassSelectComponent implements OnInit {
+export class KlassSelectComponent implements OnInit, ControlValueAccessor {
teachers = new Array<Teacher>();
teacherId = new FormControl();
```
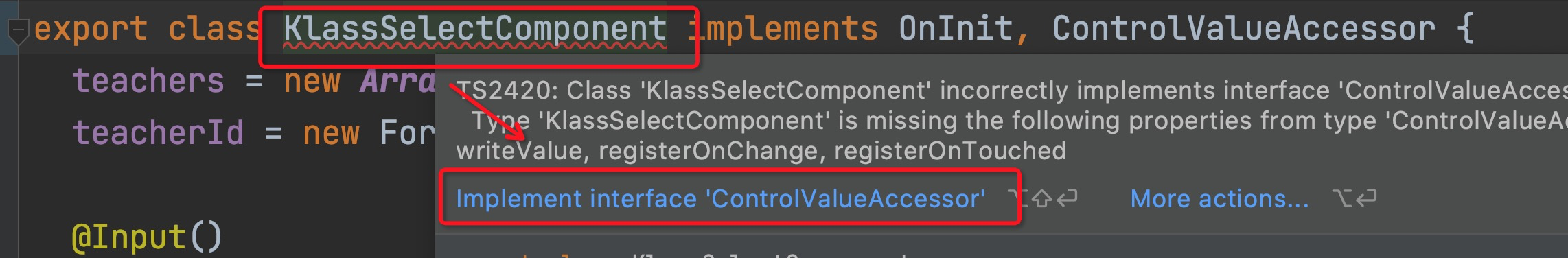
此時我們把鼠標移至KlassSelectComponent名稱上,按提示進行點擊,便可快速的生成相關方法:

生成方法如下:
```typescript
@@ -25,6 +24,18 @@ export class KlassSelectComponent implements OnInit, ControlValueAccessor {
constructor(private httpClient: HttpClient) {
}
+ writeValue(obj: any): void {
+ throw new Error('Method not implemented.');
+ }
+
+ registerOnChange(fn: any): void {
+ throw new Error('Method not implemented.');
+ }
+
+ registerOnTouched(fn: any): void {
+ throw new Error('Method not implemented.');
+ }
+
ngOnInit(): void {
// 關注teacherId
this.teacherId.valueChanges
```
> ? 除上述三個方法外,ControValueAccessor中還存在一個可選的方法 [**setDisabledState**(isDisabled: boolean)?: void](https://angular.cn/api/forms/ControlValueAccessor#setDisabledState)用于設置組件的**disabled**狀態。
在此,我們僅需要`writeValue`及`registerOnChange`方法,兩個方法的作用如下:
```typescript
@@ -24,11 +24,22 @@ export class KlassSelectComponent implements OnInit, ControlValueAccessor {
constructor(private httpClient: HttpClient) {
}
- writeValue(obj: any): void {
+ /**
+ * 將FormControl中的值通過此方法寫入
+ * FormControl的值每變換一次,該方法將被重新執行一次
+ * 相當于@Input() set xxx
+ * @param obj 此類型取決于當前組件的接收類型,比如此時我們接收一個類型為number的teacherId
+ */
+ writeValue(obj: number): void {
throw new Error('Method not implemented.');
}
- registerOnChange(fn: any): void {
+ /**
+ * 組件需要向父組件彈值時,直接調用參數中的fn方法
+ * 相當于@Output()
+ * @param fn 此類型取決于當前組件的彈出值類型,比如我們當前將彈出一個類型為number的teacherId
+ */
+ registerOnChange(fn: (data: number) => void): void {
throw new Error('Method not implemented.');
}
```
成功實現接口,并添加相應的方法后,接下來我們需要通過聲明的方法來使用響應式表單認識當前組件。
## 聲明
在使用攔截器時我們使用了`provide`以及`useClass`來將` MockApiTestingInterceptor.forRoot()`成功的聲明成了一個HTTP攔截器(HTTP_INTERCEPTORS)。在此聲明組件支持`FormControl`也是同樣的道理:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select.component.ts
@@ -1,12 +1,18 @@
-import {Component, OnInit, EventEmitter, Output, Input} from '@angular/core';
+import {Component, OnInit, EventEmitter, Output, Input, forwardRef} from '@angular/core';
import {Teacher} from '../../entity/teacher';
import {HttpClient} from '@angular/common/http';
-import {ControlValueAccessor, FormControl} from '@angular/forms';
+import {ControlValueAccessor, FormControl, NG_VALUE_ACCESSOR} from '@angular/forms';
@Component({
selector: 'app-klass-select',
templateUrl: './klass-select.component.html',
- styleUrls: ['./klass-select.component.css']
+ styleUrls: ['./klass-select.component.css'],
+ providers: [
+ {
+ provide: NG_VALUE_ACCESSOR, multi: true,
+ useExisting: forwardRef(() => KlassSelectComponent) ??
+ }
+ ]
})
```
在聲明攔截器時,使用的是`useClass`,注意在這使用`useExisting` ??。 `forwardRef()`是一個方法,該方法中接收了一個回調函數`() => KlassSelectComponent`,該回調函數將`KlassSelectComponent`作為了返回值。該方法的作用是防止在`KlassSelectComponent`引用`KlassSelectComponent`而引發的引用循環(了解即可)。
> 剪頭函數:`() => KlassSelectComponent`等價于:`() => return KlassSelectComponent`。
響應式表單在解析`FormControl`時將調用這個回調方法 :
```typescript
providers: [
{
provide: NG_VALUE_ACCESSOR, multi: true,
- useExisting: forwardRef(() => KlassSelectComponent)
+ useExisting: forwardRef(() => {
+ console.log('useExisting->forwardRef中的回調方法被調用一次');
+ return KlassSelectComponent;
+ })
}
]
})
```

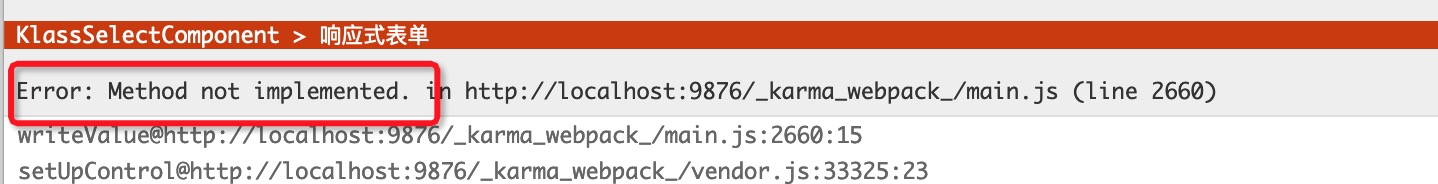
此時響應式表單便認識了當前的子組件為`FormControl`,不再報`No value accessor`異常了。

該異常是我們使用IDE自動生成`writeValue()`方法時填充的語句:
```typescript
writeValue(obj: number): void {
throw new Error('Method not implemented.'); ??
}
```
報此異常說明方法被成功的調用了。
## 完成功能
參考`@Input()`、`@Output()`書寫功能代碼如下:
```typescript
/**
* 將FormControl中的值通過此方法寫入
* FormControl的值每變換一次,該方法將被重新執行一次
* 相當于@Input() set xxx
* @param obj 此類型取決于當前組件的接收類型,比如此時我們接收一個類型為number的teacherId
*/
writeValue(obj: number): void {
console.log('writeValue is called');
this.teacherId.setValue(obj);
}
/**
* 組件需要向父組件彈值時,直接調用參數中的fn方法
* 相當于@Output()
* @param fn 此類型取決于當前組件的彈出值類型,比如我們當前將彈出一個類型為number的teacherId
*/
registerOnChange(fn: (data: number) => void): void {
console.log(`registerOnChange is called`);
this.teacherId.valueChanges
.subscribe(data => fn(data));
}
registerOnTouched(fn: any): void {
console.warn('registerOnTouched not implemented');
}
```
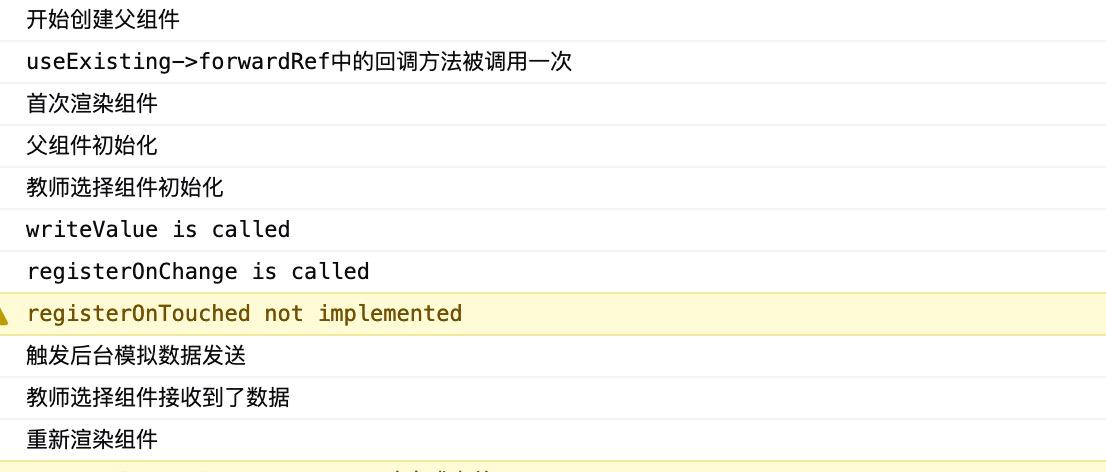
如果我們在特定的方法上加一些輸出,則會更加清晰的明了Angular的執行過程:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select-form-control.component.spec.ts
@@ -4,14 +4,18 @@ import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
import {FormControl, FormsModule, ReactiveFormsModule} from '@angular/forms';
import {MockApiTestingInterceptor} from '@yunzhi/ng-mock-api/testing';
import {TeacherMockApi} from '../../mock-api/teacher.mock.api';
-import {Component} from '@angular/core';
+import {Component, OnInit} from '@angular/core';
import {getTestScheduler} from 'jasmine-marbles';
@Component({
template: '<h1>Test:</h1><app-klass-select [formControl]="teacherIdFormControl"></app-klass-select>'
})
-class TestComponent {
+class TestComponent implements OnInit {
teacherIdFormControl = new FormControl();
+
+ ngOnInit(): void {
+ console.log('父組件初始化');
+ }
}
```
教師選擇組件:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select.component.ts
@@ -60,12 +60,16 @@ export class KlassSelectComponent implements OnInit, ControlValueAccessor {
}
ngOnInit(): void {
+ console.log('教師選擇組件初始化');
// 關注teacherId
this.teacherId.valueChanges
.subscribe((data: number) => this.beChange.emit(data));
// 獲取所有教師
this.httpClient.get<Array<Teacher>>('teacher')
.subscribe(
- teachers => this.teachers = teachers);
+ teachers => {
+ this.teachers = teachers;
+ console.log('教師選擇組件接收到了數據');
+ });
}
}
```
單元測試代碼:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select-form-control.component.spec.ts
@@ -4,14 +4,18 @@ import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
import {FormControl, FormsModule, ReactiveFormsModule} from '@angular/forms';
import {MockApiTestingInterceptor} from '@yunzhi/ng-mock-api/testing';
import {TeacherMockApi} from '../../mock-api/teacher.mock.api';
-import {Component} from '@angular/core';
+import {Component, OnInit} from '@angular/core';
import {getTestScheduler} from 'jasmine-marbles';
@Component({
template: '<h1>Test:</h1><app-klass-select [formControl]="teacherIdFormControl"></app-klass-select>'
})
-class TestComponent {
+class TestComponent implements OnInit {
teacherIdFormControl = new FormControl();
+
+ ngOnInit(): void {
+ console.log('父組件初始化');
+ }
}
describe('KlassSelectComponent', () => {
@@ -38,6 +42,7 @@ describe('KlassSelectComponent', () => {
fit('響應式表單', () => {
// 創建一個組件夾具(容器),這就像我們要測試顯卡是否正常功能時,需要有一臺供顯卡工
作的電腦一樣。
// testFixture便是TestComponent這塊顯卡賴以工作的電腦
+ console.log('開始創建父組件');
const fixture = TestBed.createComponent(TestComponent);
// 獲取testFixture這臺電腦上的testComponent顯卡
@@ -45,10 +50,13 @@ describe('KlassSelectComponent', () => {
// 調用detectChanges()渲染V層,開始渲染V層中的子組件。
// 由于當前Test組件未請求后臺,所以省略了getTestScheduler().flush();
// 當然了,寫上也無防
+ console.log('首次渲染組件');
fixture.detectChanges();
// 模擬返回數據后,進行變更檢測重新渲染子組件V層
+ console.log('觸發后臺模擬數據發送');
getTestScheduler().flush();
+ console.log('重新渲染組件');
fixture.detectChanges();
});
});
```
控制臺如下:

## 測試
最后我們在父組件中完成組件的初始化,并增加一個方法來顯示組件中`FormControl`的值以確認子組件工作正常:
```typescript
+++ b/first-app/src/app/clazz/klass-select/klass-select-form-control.component.spec.ts
@@ -8,14 +8,18 @@ import {Component, OnInit} from '@angular/core';
import {getTestScheduler} from 'jasmine-marbles';
@Component({
- template: '<h1>Test:</h1><app-klass-select [formControl]="teacherIdFormControl"></app-klass-select>'
+ template: '<h1 (click)="onTest()">Test:</h1><app-klass-select [formControl]="teacherIdFormControl"></app-klass-select>'
})
class TestComponent implements OnInit {
- teacherIdFormControl = new FormControl();
+ teacherIdFormControl = new FormControl(1);
ngOnInit(): void {
console.log('父組件初始化');
}
+
+ onTest(): void {
+ console.log('teacherId值為', this.teacherIdFormControl.value);
+ }
}
describe('KlassSelectComponent', () => {
```
最終效果一,自動選擇教師:

最終效果二,選擇其它教師后點擊`Test`成功打印選擇的教師ID:

## 本節作業
本節中我們在測試組件中引入了子父組件`app-klass-select`,這使得`useExisting`中`forwardRef`中的回調函數被調用了一次。請嘗試回答以下問題:
- 如果父組件未引入子組件`app-klass-select`,`useExisting`中`forwardRef`中的回調函數會被調用嗎?
- 如果父組件引入了多次組件`app-klass-select`,`useExisting`中`forwardRef`中的回調函數會被調用幾次?
- 驗證自己的猜測。
-
| 名稱 | 鏈接 |
| ---------------------------------------- | ------------------------------------------------------------ |
| ControlValueAccessor | [https://angular.cn/api/forms/ControlValueAccessor](https://angular.cn/api/forms/ControlValueAccessor) |
| NG_VALUE_ACCESSOR | [https://angular.cn/api/forms/NG_VALUE_ACCESSOR](https://angular.cn/api/forms/NG_VALUE_ACCESSOR) |
| DefaultValueAccessor | [https://angular.cn/api/forms/DefaultValueAccessor](https://angular.cn/api/forms/DefaultValueAccessor) |
| 別名提供者:`useExisting` | [https://angular.cn/guide/dependency-injection-in-action#alias-providers-useexisting](https://angular.cn/guide/dependency-injection-in-action#alias-providers-useexisting) |
| 使用一個前向引用(*forwardRef*)來打破循環 | [https://angular.cn/guide/dependency-injection-in-action#break-circularities-with-a-forward-class-reference-forwardref](https://angular.cn/guide/dependency-injection-in-action#break-circularities-with-a-forward-class-reference-forwardref) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.4.5.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.4.5.zip) |
##
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結