本節我們完成教師管理中的最后一個功能模塊 ---- 刪除教師。
相對添加教師、編輯教師模塊,刪除教師相對要簡單一些。刪除功能直接集成在了教師列表模塊中,僅僅作為教師列表App組件的功能出現。
接下來讓我們共同實現教師的刪除功能。
## type定義類型
在上節中,大家完成了App組件`teachers`屬性類型由`any`改寫的工作,參考答案如下:
第一種方式:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -8,7 +8,12 @@ import {HttpClient} from '@angular/common/http';
})
export class AppComponent implements OnInit {
// 初始化教師數組
- teachers = [] as any[];
+ teachers = [] as {
+ name: string,
+ username: string,
+ email: string,
+ sex: true
+ }[];
constructor(private httpClient: HttpClient) {
console.log(httpClient);
@@ -18,7 +23,12 @@ export class AppComponent implements OnInit {
* 組件初始化完成后將被自動執行一次
*/
ngOnInit(): void {
- this.httpClient.get<[]>('http://angular.api.codedemo.club:81/teacher')
+ this.httpClient.get<{
+ name: string,
+ username: string,
+ email: string,
+ sex: true
+ }[]>('http://angular.api.codedemo.club:81/teacher')
.subscribe(teachers => this.teachers = teachers);
}
}
```
第二種方式:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -8,7 +8,7 @@ import {HttpClient} from '@angular/common/http';
})
export class AppComponent implements OnInit {
// 初始化教師數組
- teachers = [] as any[];
+ teachers = [] as Teacher[];
constructor(private httpClient: HttpClient) {
console.log(httpClient);
@@ -18,7 +18,17 @@ export class AppComponent implements OnInit {
* 組件初始化完成后將被自動執行一次
*/
ngOnInit(): void {
- this.httpClient.get<[]>('http://angular.api.codedemo.club:81/teacher')
+ this.httpClient.get<Teacher[]>('http://angular.api.codedemo.club:81/teacher')
.subscribe(teachers => this.teachers = teachers);
}
}
+
+/**
+ * 定義一個類型
+ */
+type Teacher = {
+ name: string,
+ username: string,
+ email: string,
+ sex: true
+};
```
教程中,我們基于第二種方式繼續向下進行。
## 觸發方法
用戶點擊刪除時,需要對應觸發C層的方法來完成刪除功能。Angular中每個html元素都添加了`click`事件,使用方法如下:
```html
+++ b/first-app/src/app/app.component.html
@@ -17,7 +17,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td>刪除</td>
+ <td (click)="C層對應的方法()">刪除</td>
</tr>
</tbody>
</table>
```
此時當我們點擊`td`元素時,則C對應的方法將被觸發。比如我們在C層定義如下方法:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -21,6 +21,10 @@ export class AppComponent implements OnInit {
this.httpClient.get<Teacher[]>('http://angular.api.codedemo.club:81/teacher')
.subscribe(teachers => this.teachers = teachers);
}
+
+ onDelete(): void {
+ console.log('onDelete called');
+ }
}
/**
```
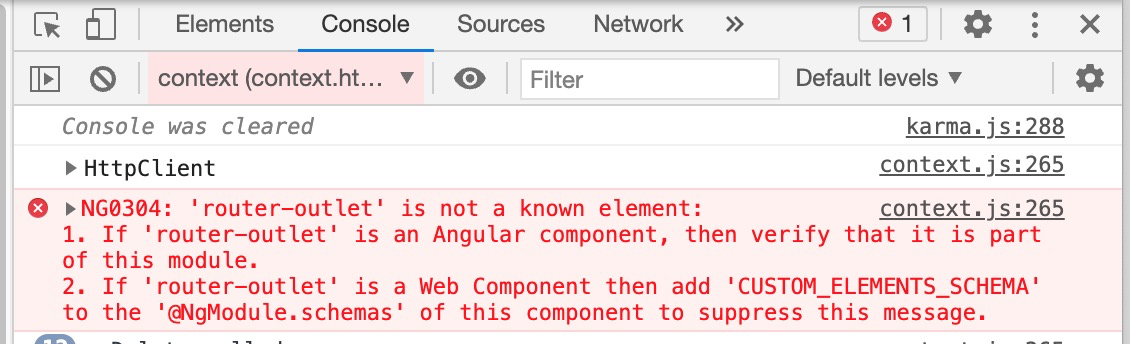
將`fdescript`移動到`src/app/app.component.spec.ts`中,并使用`ng t`啟動系統:

控制臺發生了如上錯誤,它的意思是說當前測試模塊并不認識`<router-outlet></router-outlet>`,解決該問題需要我們前面學習過的兩個知識點:
1. 我們在前面提起過,提供`<router-outlet></router-outlet>`的provider為`RouterModule`
2. `RouterModule`僅用于`ng s`中,對應在單元測試`ng t`中應該使用`RouterTestingModule`來替換`RouterModule`.
```typescript
+++ b/first-app/src/app/app.component.spec.ts
@@ -1,12 +1,14 @@
import {TestBed} from '@angular/core/testing';
import {AppComponent} from './app.component';
import {HttpClientModule} from '@angular/common/http';
+import {RouterTestingModule} from '@angular/router/testing';
-describe('AppComponent', () => {
+fdescribe('AppComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
imports: [
- HttpClientModule
+ HttpClientModule,
+ RouterTestingModule
],
declarations: [
AppComponent
```

## 對接后臺
我們為大家提供的刪除接口如下:
```bash
DELETE /teacher/{id}
```
將要刪除教師的ID使用delete方法向后臺發起請求則可以完成對應教師的刪除功能。在請求所有教師時,后臺同樣攜帶了ID屬性。
```bash
GET /teacher
```
| **類型Type** | **名稱Name** | **描述Description** | **類型Schema** |
| ------------ | ------------ | ------------------- | ------------------------------------------------------------ |
| Response | | | `[{id: number, username: string, name: string, email: string, sex: boolean}, {...}]` |
我們在`Teacher`類型中增加ID屬性,并將其應用到V層:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -31,6 +31,7 @@ export class AppComponent implements OnInit {
* 定義一個類型
*/
type Teacher = {
+ id: number,
name: string,
username: string,
email: string,
```
```html
+++ b/first-app/src/app/app.component.html
@@ -17,7 +17,7 @@
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
- <td (click)="onDelete()">刪除</td>
+ <td (click)="onDelete(teacher.id)">刪除</td>
</tr>
</tbody>
</table>
```
然后繼續在C層的onDelete方法中添加接收教師ID的參數:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -22,8 +22,8 @@ export class AppComponent implements OnInit {
.subscribe(teachers => this.teachers = teachers);
}
- onDelete(): void {
- console.log('onDelete called');
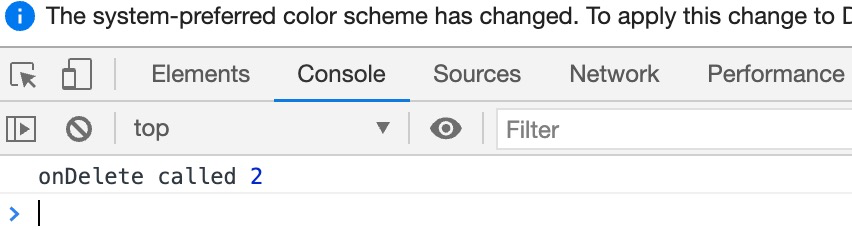
+ onDelete(id: number): void {
+ console.log('onDelete called', id);
}
}
```
如此以來,在V層點擊`刪除`時C層便可以接收到預刪除教師的ID值。

接下來我們完成刪除功能:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -22,8 +22,11 @@ export class AppComponent implements OnInit {
.subscribe(teachers => this.teachers = teachers);
}
- onDelete(): void {
- console.log('onDelete called');
+ onDelete(id: number): void {
+ const url = `http://angular.api.codedemo.club:81/teacher/${id}`; ??
+ this.httpClient.delete(url)
+ .subscribe(data => console.log('刪除成功'),
+ error => console.log('刪除失敗', error));
}
}
```
- 注意:我們在此使用是`` ` ``而非`'`,該按鍵在鍵盤上位于按鍵`1`的左側。使用````` ``` 可以在其中以`${xxx}`的方式快速嵌入變量。`` `123${a}` `` 等價于`'123' + a`。??
刪除成功后調用`ngOnInit`方法重新請求數據:
```typescript
+++ b/first-app/src/app/app.component.ts
@@ -25,7 +25,7 @@ export class AppComponent implements OnInit {
onDelete(id: number): void {
const url = `http://angular.api.codedemo.club:81/teacher/${id}`;
this.httpClient.delete(url)
- .subscribe(data => console.log('刪除成功'),
+ .subscribe(??() => this.ngOnInit(),
error => console.log('刪除失敗', error));
}
}
```
- ?? 當請求沒有返回值時,此處的參數留空即可,但不能省略`()`
> **注意**:受后臺限制,你無法刪除ID為1,2的教師預留數據。
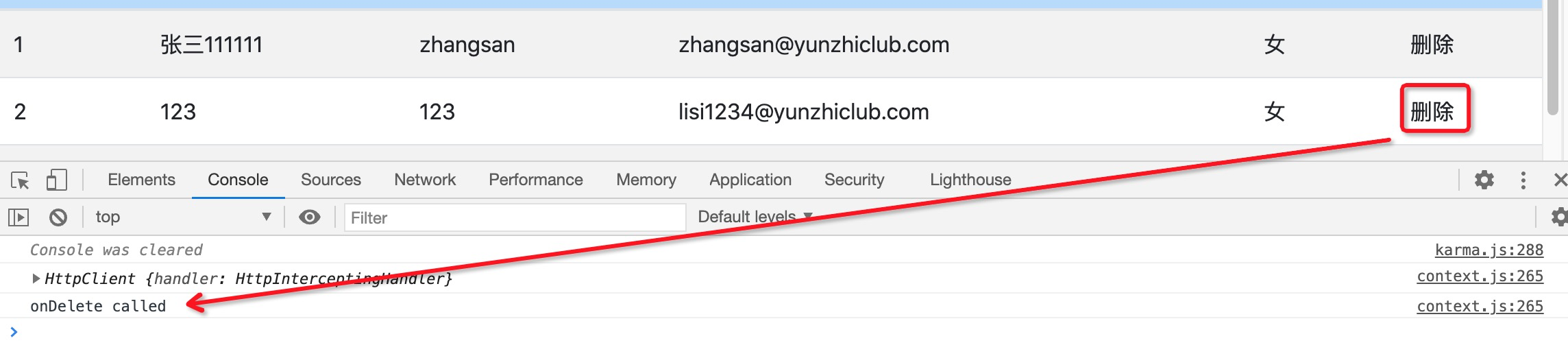
我們在Add組件中隨意添加一個測試數據:

然后點擊其刪除按扭后:

測試成功。
## 本節作業
1. 將前面章節中使用到字符串拼接變更為`` ` ` ``的形式。
2. 嘗試刪除教師張三、教師李四,并在控制臺中查看錯誤。
| 名稱 | 地址 | 備注 |
| ------------------ | ------------------------------------------------------------ | ---- |
| 綁定語法 | [https://angular.cn/guide/binding-syntax#binding-types-and-targets](https://angular.cn/guide/binding-syntax#binding-types-and-targets) | |
| TypeScript高級類型 | [https://typescript.bootcss.com/advanced-types.html](https://typescript.bootcss.com/advanced-types.html) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.5.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.5.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結