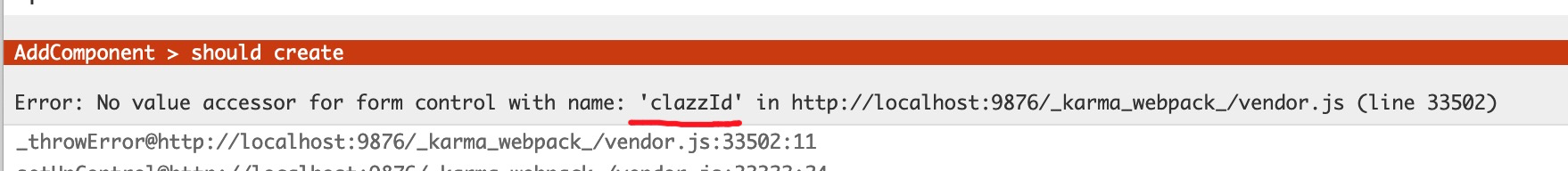
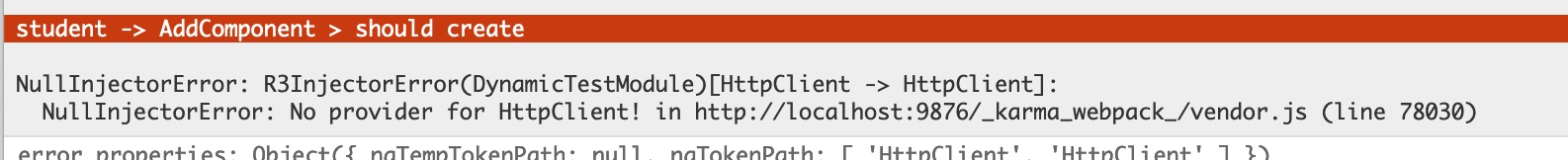
組件初始化后,單元測試如下:

錯誤信息提示說以`classId`命名的`FormControl`上沒有找到`value accessor`。如果以前報此類錯誤,我們有些茫然是正常的。但學習過自定義FormControl后,排醒此錯誤便應該有些眉目了。只所以發生上述錯誤,是由于在V層中我們使用了如下代碼:
```html
<app-clazz-select formControlName="clazzId"></app-clazz-select>
```
上述錯誤產生的根本原因是當前動態測試模塊并不認識`app-clazz-select`,當然就更不知道`app-clazz-select`是我們自定義的`FormControl`了。
## import
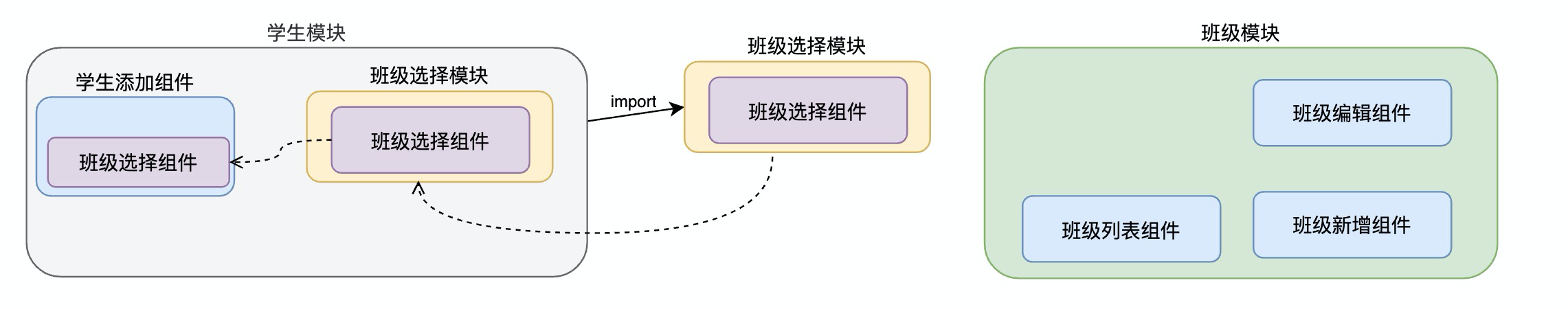
我們按下圖嘗試修正出現的單元測試的錯誤:

在動態測試模塊中引入班級選擇模塊:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -2,6 +2,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {AddComponent} from './add.component';
import {ReactiveFormsModule} from '@angular/forms';
+import {ClazzSelectModule} from '../../clazz/clazz-select/clazz-select.module';
describe('student -> AddComponent', () => {
let component: AddComponent;
@@ -11,7 +12,8 @@ describe('student -> AddComponent', () => {
await TestBed.configureTestingModule({
declarations: [AddComponent],
imports: [
- ReactiveFormsModule
+ ReactiveFormsModule,
+ ClazzSelectModule
]
})
```
`import`包括了`ClazzSelectComponent`組件的`ClazzSelectModule`后,錯誤依舊:`app-clazz-select`仍然未被識別為`FormControl`。
一般這種情況是在創建自己定義組件時沒有完全符合以下兩種規范造成的:
- 組件未實現`ControlValueAccessor`接口
- 組件未`provider` -> `NG_VALUE_ACCESSOR`
對于有單元測試的我們而言,上述兩種情況都不大可能,因為在班級選擇組件的單元測試中,我們在父組件中對其進行了測試:
```typescript
first-app/src/app/clazz/clazz-select/clazz-select.component.spec.ts
@Component({
template: `
<app-clazz-select [formControl]="clazzId"></app-clazz-select>`
})
class TestComponent {
clazzId = new FormControl();
}
```
這說明`app-clazz-select`必然是符合`FormControl`規范的。
## 私有與公有
要解決這個問題,就要談談模塊中的組件、指令和管道的公有**與**私有**了。
默認情況下處于模塊`declarations`聲明中的組件、指令和管道都是**私有**的,在當前模塊的任意組件中可以自由地使用它們。而當模塊(A)被`import`進入其它模塊(B)時,由于A模塊中元素的**私有**性,B模塊無法使用A模塊中的任意私有元素(組件、指令和管道)。
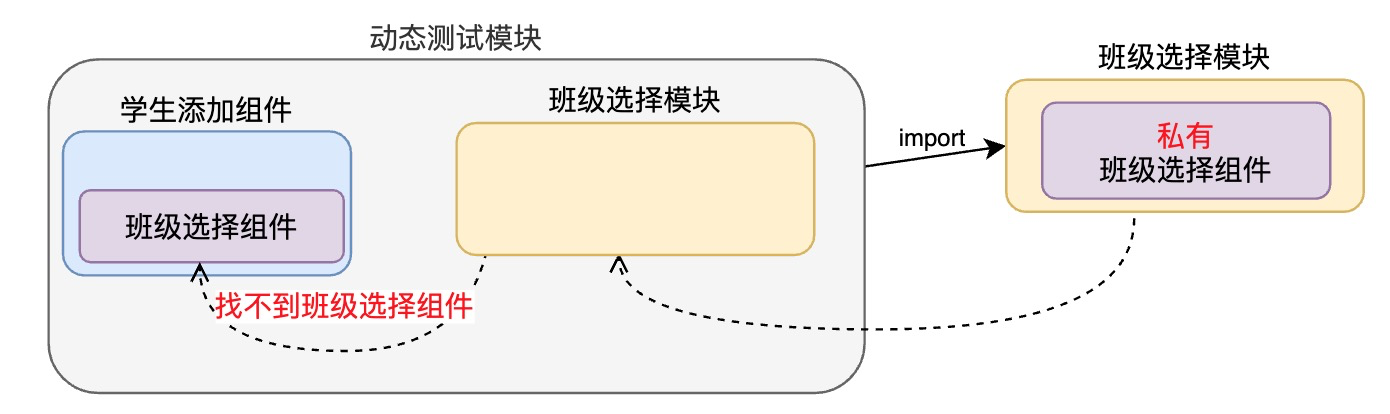
所以在當前的代碼下,進行`imports`時,實際如下圖所示:

如上圖所示:私有的班級選擇組件并沒有成功的并引入到動態測試模塊中來,所以動態測試模塊并無法解析`app-clazz-select`,當然就更別談將其做為`FormControl`來看待了。
## exports
若想將Angular中的組件、指令和管道設置為公有的,則需要將其添加到`exports`中:
```typescript
+++ b/first-app/src/app/clazz/clazz-select/clazz-select.module.ts
@@ -9,6 +9,9 @@ import {ReactiveFormsModule} from '@angular/forms';
imports: [
CommonModule,
ReactiveFormsModule
+ ],
+ exports: [
+ ClazzSelectComponent
]
})
export class ClazzSelectModule {
```
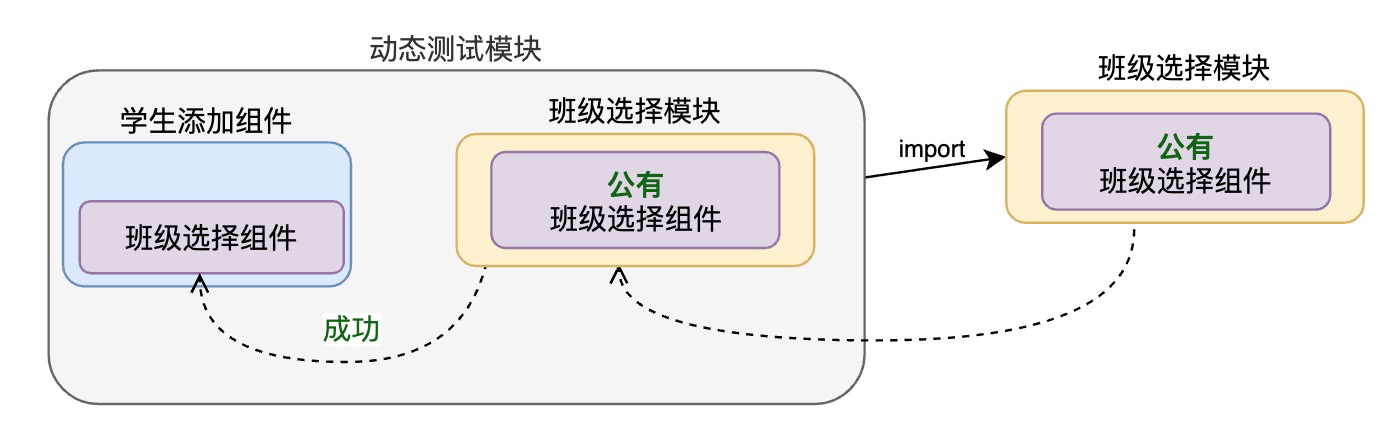
此時`ClazzSelectComponent`的屬性變更為**公有**,當動態測試模塊引入班級選擇模塊時便開始同步引入了這個班級選擇組件了。當然也就認識了`app-clazz-select`,以及感知到其是一個合格的`FormControl`了。

此時不能識別為`FormControl`的錯誤消失,轉而顯示新的錯誤如下:

加入MockApi后錯誤消失:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -3,6 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {AddComponent} from './add.component';
import {ReactiveFormsModule} from '@angular/forms';
import {ClazzSelectModule} from '../../clazz/clazz-select/clazz-select.module';
+import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
describe('student -> AddComponent', () => {
let component: AddComponent;
@@ -13,7 +14,8 @@ describe('student -> AddComponent', () => {
declarations: [AddComponent],
imports: [
ReactiveFormsModule,
- ClazzSelectModule
+ ClazzSelectModule,
+ MockApiTestingModule
]
})
.compileComponents();
```
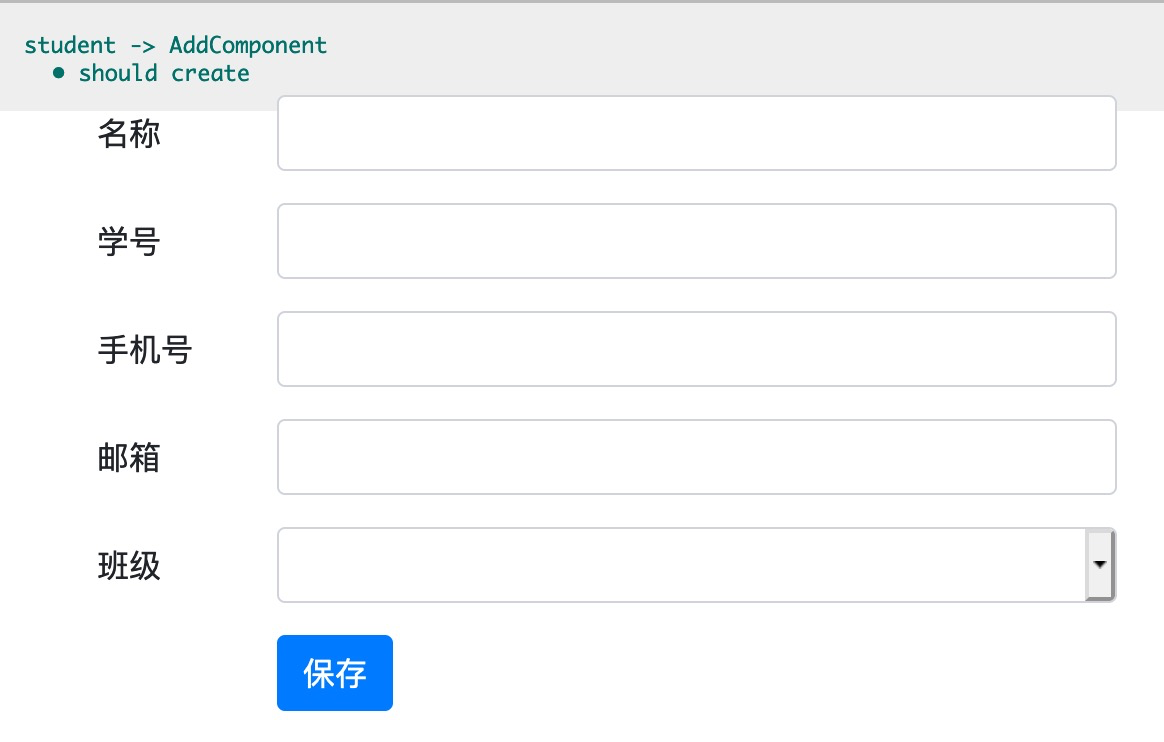
最終效果如下:

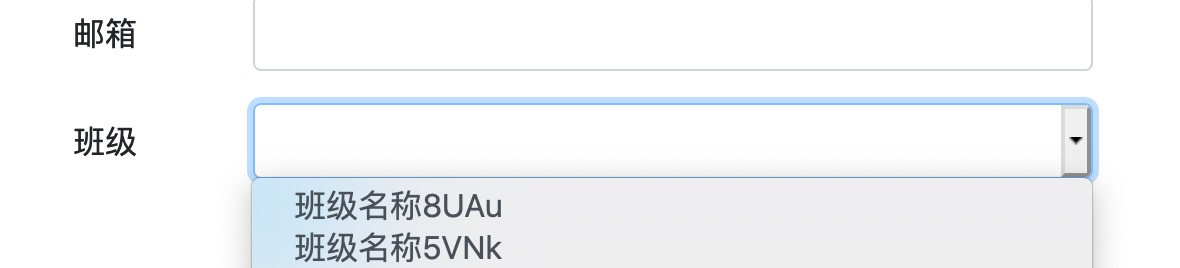
最后,手動的發送后面的模擬數據,并重新渲染V層,以使班級選擇組件中默認有數據可選:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -30,5 +30,7 @@ describe('student -> AddComponent', () => {
fit('should create', () => {
expect(component).toBeTruthy();
+ getTestScheduler().flush();
+ fixture.detectChanges();
});
});
```

| 名稱 | 鏈接 |
| ---------------- | ------------------------------------------------------------ |
| `imports` 數組 | [https://angular.cn/guide/bootstrapping#the-imports-array](https://angular.cn/guide/bootstrapping#the-imports-array) |
| `exports` | [https://angular.cn/api/core/NgModule#exports](https://angular.cn/api/core/NgModule#exports) |
| 共享特性模塊 | [https://angular.cn/guide/sharing-ngmodules#sharing-modules](https://angular.cn/guide/sharing-ngmodules#sharing-modules) |
| 本節源碼(含答案) | [https://github.com/mengyunzhi/angular11-guild/archive/step7.2.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.2.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結