## 環境變量
為了適應不同的環境,Angular提供了環境變量的概念。具體而言便是可以在開發的時候將變量設置為一個值,而在最后打包成生產代碼的時候將變量再設置為另一個值。
比如我們在開發時將每頁大小設置成了20了,而分頁組件將位于表格的最小方,這樣一來每次代碼變更、瀏覽器自動刷新后我們都需要手動的將頁面拉到最下方。對于此情此景,相信你更愿意在開發時候將每頁大小設置為5,同時在項目打包上線時每頁大小被自動設置為20。
`src`文件夾下有個子文件夾`environments`便是為了解決以下需要而存在的:
```bash
panjie@panjies-iMac src % tree -L 1
.
├── app
├── assets
├── environments ??
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
├── styles.test.css
└── test.ts
```
該文件夾上有兩個文件:
```bash
panjie@panjies-iMac src % tree environments
environments
├── environment.prod.ts
└── environment.ts
0 directories, 2 files
```
分別為最后打包上線時(以下簡稱生產環境)使用的`environment.prod.ts`以及開發時使用的`environment.ts`,預想在生產環境中將size配置為20,而在開發中將size配置為5,則僅需要在上述兩個文件中分別聲明size:
```typescript
+++ b/first-app/src/environments/environment.prod.ts
@@ -1,3 +1,4 @@
export const environment = {
- production: true
+ production: true,
+ size: 20
};
```
```typescript
+++ b/first-app/src/environments/environment.ts
@@ -3,7 +3,8 @@
// The list of file replacements can be found in `angular.json`.
export const environment = {
- production: false
+ production: false,
+ size: 5
};
```
接下來在組件中使用環境變量中的size來初始化組件中的size值:
```typescript
+++ b/first-app/src/app/student/student.component.ts
@@ -2,6 +2,7 @@ import {Component, OnInit} from '@angular/core';
import {Page} from '../entity/page';
import {Student} from '../entity/student';
import {StudentService} from '../service/student.service';
+import {environment} from '../../environments/environment'; ??
@Component({
selector: 'app-student',
@@ -11,7 +12,7 @@ import {StudentService} from '../service/student.service';
export class StudentComponent implements OnInit {
pageData = {} as Page<Student>;
page = 0;
- size = 20;
+ size = environment.size;
constructor(private studentService: StudentService) {
}
```
**注意:**environment的引用位置為`environments/environment`,而**不**是`environments/environment.prod`
此時在開發過程中,每頁大小為5,而在生產環境中每頁大小將為20(將在后面的章節中展示)。

接下來我們引用在班級列表中使用過的分頁模塊。
## 分頁模塊
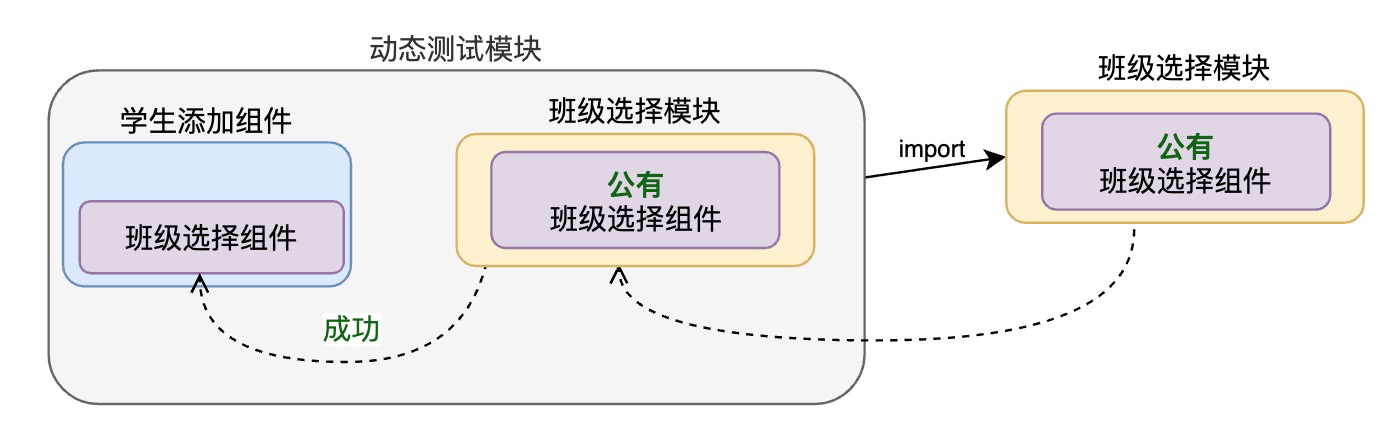
班級列表中,我們已經打造過了一個可用的分頁組件。這時候我們首先想到的應該是如何去復用這個分頁組件,而不是參考前面的分頁組件再制造一個一模一樣的組件。在引入分頁組件前,還需要簡單的復習一下7.2.1小節中我們是如何在學生添加組件中使用了班級選擇組件的:

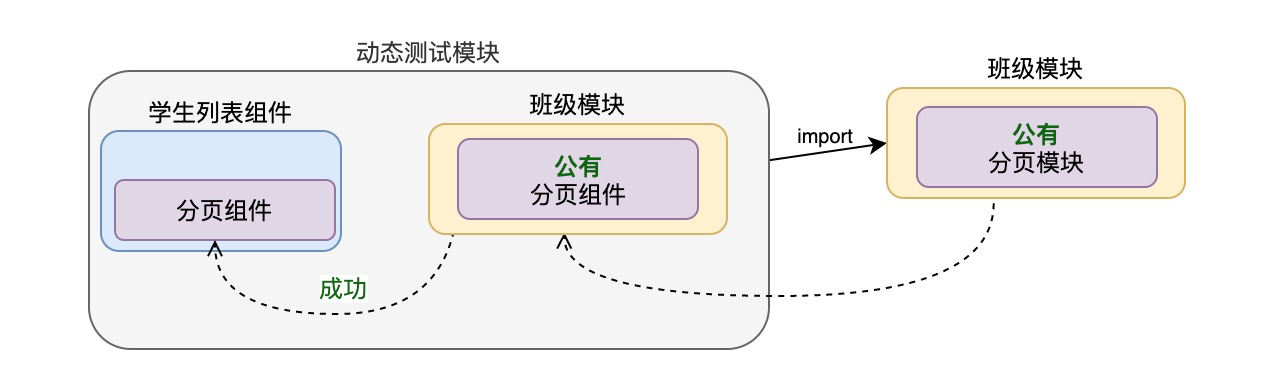
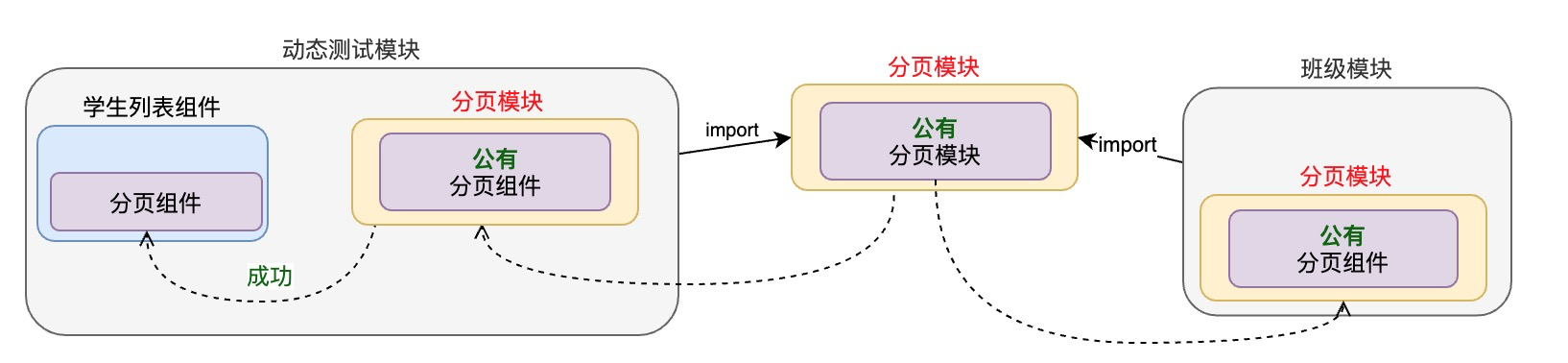
參考上圖,可得如果在當前學生列表組件中使用分頁組件,則需要打造一個如下圖一樣的關系圖:

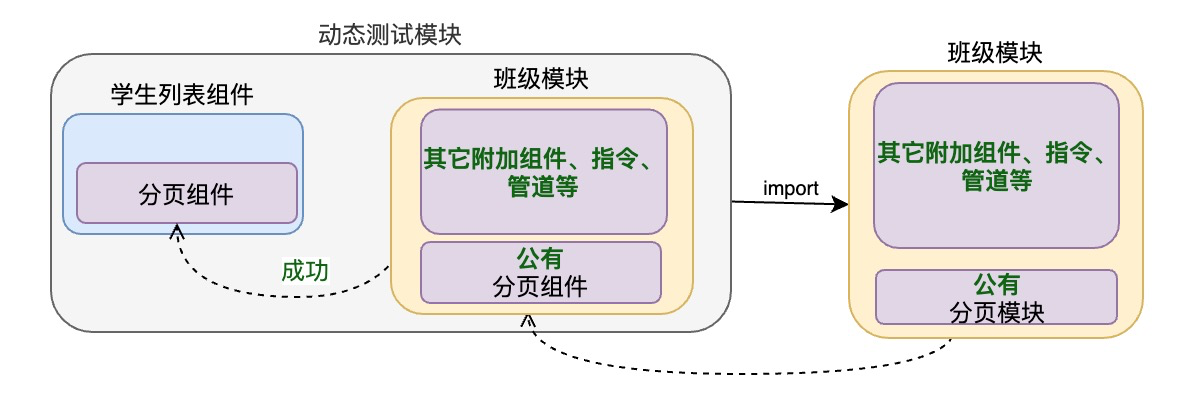
按上圖的邏輯,固然能夠滿足當下需求。但也會面臨一下問題:在`import`班級模塊的時候,一些贈品(其它班級模塊中的組件、指令、管道等)也會隨之被引入,這與Angular模塊化、惰性加載(按需加載)的思想相違背。
> Angular是個偉大的框架,革命性的完成了模塊化、惰性加載的特性,做為對框架的尊重,我們也要充分的利用好Angular的偉大特性。

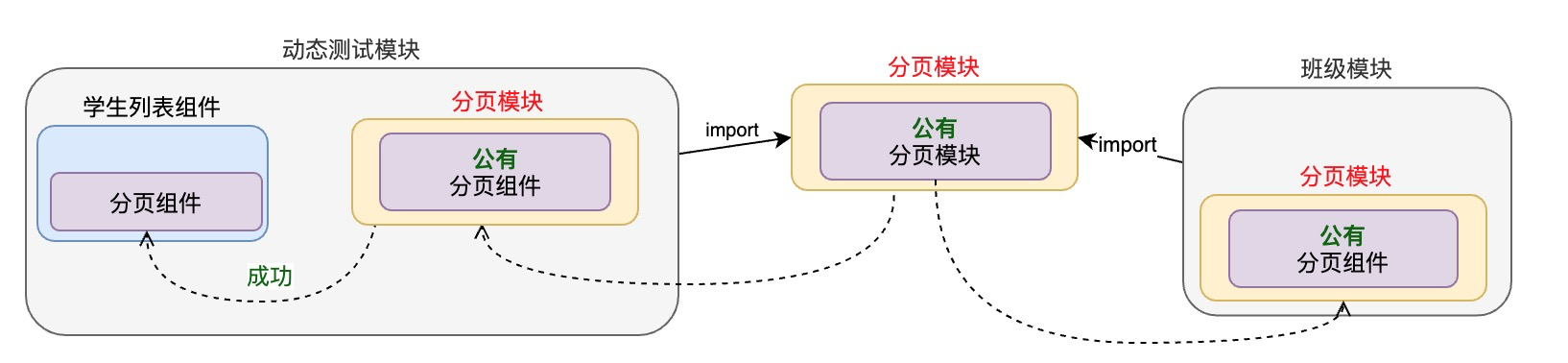
既然模塊化能夠解決按需加載的問題,那么再新建一個模塊好了。

邏輯有了,實現便成了最簡單的事情。
### 新建模塊
來到`/src/app/clazz/page`文件夾,使用`ng g m page --flat`命令創建`PageModule`:
```bash
panjie@panjies-iMac page % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/clazz/page
panjie@panjies-iMac page % ng g m page --flat
CREATE src/app/clazz/page/page.module.ts (190 bytes)
```
然后在該模塊中添加`PageComponent`被將其聲明為公有:
```typescript
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
import {PageComponent} from './page.component';
@NgModule({
declarations: [PageComponent],
imports: [
CommonModule
],
exports: [PageComponent]
})
export class PageModule {
}
```
由于組件在一個作用域內僅能夠聲明在一個模塊中,所以此時需要刪除原班級模塊中對Page組件的聲明。同時為了繼續在班級模塊中使用分頁組件,還需要在班級模塊中使用import的方式來引入Page模塊。
班級模塊變動如下:
```typescript
+++ b/first-app/src/app/clazz/clazz.module.ts
@@ -7,6 +7,7 @@ import {ClazzComponent} from './clazz.component';
import {PageComponent} from './page/page.component';
import {EditComponent} from './edit/edit.component';
import {RouterModule, Routes} from '@angular/router';
+import {PageModule} from './page/page.module';
const routes: Routes = [
{
@@ -24,10 +25,11 @@ const routes: Routes = [
];
@NgModule({
- declarations: [AddComponent, KlassSelectComponent, ClazzComponent, PageComponent, EditComponent],
+ declarations: [AddComponent, KlassSelectComponent, ClazzComponent, EditComponent],
imports: [
CommonModule,
FormsModule,
+ PageModule,
ReactiveFormsModule,
RouterModule.forChild(routes)
]
```
動態測試模塊變動如下:
```typescript
+++ b/first-app/src/app/clazz/clazz.component.spec.ts
@@ -15,9 +16,10 @@ describe('ClazzComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [ClazzComponent, PageComponent],
+ declarations: [ClazzComponent],
imports: [
HttpClientModule,
+ PageModule,
RouterTestingModule,
MockApiTestingModule
]
```
移除所有的`fit`后進行全局的單元測試:

單元測試通過證明了我們當前代碼重構的有效性,下面便可以大膽放心的完成其它功能了。我們恢復當前組件測試用例中的`fit`繼續開發。
## 引入模塊

最后按上圖將分頁模塊引入動態測試模塊:
```typescript
+++ b/first-app/src/app/student/student.component.spec.ts
@@ -5,6 +5,7 @@ import {RouterTestingModule} from '@angular/router/testing';
import {getTestScheduler} from 'jasmine-marbles';
import {MockApiTestingModule} from '../mock-api/mock-api-testing.module';
import {By} from '@angular/platform-browser';
+import {PageModule} from '../clazz/page/page.module';
describe('StudentComponent', () => {
let component: StudentComponent;
@@ -15,7 +16,8 @@ describe('StudentComponent', () => {
declarations: [StudentComponent],
imports: [
RouterTestingModule,
- MockApiTestingModule
+ MockApiTestingModule,
+ PageModule
]
})
.compileComponents();
@@ -31,7 +33,7 @@ describe('StudentComponent', () => {
expect(component).toBeTruthy();
});
```
并在學生列表組件中加入分頁組件:
V層:
```html
+++ b/first-app/src/app/student/student.component.html
@@ -35,3 +35,5 @@
</tr>
</tbody>
</table>
+
+<app-page [page]="pageData" (bePageChange)="onPage($event)"></app-page>
```
C層:
```typescript
+++ b/first-app/src/app/student/student.component.ts
@@ -26,4 +26,9 @@ export class StudentComponent implements OnInit {
onDelete(index: number, id: number): void {
}
+
+ onPage($event: number): void {
+ this.page = $event;
+ this.ngOnInit();
+ }
}
```
測試分頁組件成功顯示,點擊分頁按鈕生效。

最后,為了保障在集成測試中的功能,我們在學生模塊中加入路由模塊以及分頁模塊:
```typescript
+++ b/first-app/src/app/student/student.module.ts
@@ -3,13 +3,17 @@ import {CommonModule} from '@angular/common';
import {AddComponent} from './add/add.component';
import {ReactiveFormsModule} from '@angular/forms';
import { StudentComponent } from './student.component';
+import {PageModule} from '../clazz/page/page.module';
+import {RouterModule} from '@angular/router';
@NgModule({
declarations: [AddComponent, StudentComponent],
imports: [
CommonModule,
- ReactiveFormsModule
+ ReactiveFormsModule,
+ PageModule,
+ RouterModule
]
})
export class StudentModule {
```
### 重構
重構是保障項目一直優秀的有效手段,也是必經之路。當前在`onPage`方法中調用了`ngOnInit`方法。在功能實現上這并沒有任何問題,在卻與**規則**相沖突。我們在講`Angular`生命周期時提出`ngOnInit`方法將在組件初始化完成后執行1次,且只執行1次。但如果在`onPage`方法中調用`ngOnInit`方法,則會使得某點擊一次分頁`onOnInit`方法都會執行一次,這明顯與其`只執行1次`的規則相違背,在開發中應該規避這種不規范的行為:
```typescript
+++ b/first-app/src/app/student/student.component.ts
export class StudentComponent implements OnInit {
pageData = {} as Page<Student>;
page = 0;
size = environment.size;
constructor(private studentService: StudentService) {
}
ngOnInit(): void {
this.loadData(this.page);
}
loadData(page: number): void {
this.studentService.pageOfCurrentTeacher({
page,
size: this.size
}).subscribe(data => this.pageData = data);
}
onDelete(index: number, id: number): void {
}
onPage($event: number): void {
this.page = $event;
this.loadData(this.page);
}
}
```
如此以來,我們既沒有造重復的輪子,也沒有違背`ngOnInit`只會被執行一次的規則。最后為自定義的方法加入注釋:
```typescript
+++ b/first-app/src/app/student/student.component.ts
@@ -21,6 +21,10 @@ export class StudentComponent implements OnInit {
this.loadData(this.page);
}
+ /**
+ * 加載數據
+ * @param page 第幾頁
+ */
loadData(page: number): void {
this.studentService.pageOfCurrentTeacher({
page,
@@ -31,6 +35,10 @@ export class StudentComponent implements OnInit {
onDelete(index: number, id: number): void {
}
+ /**
+ * 點擊分頁時觸發
+ * @param $event 第幾頁
+ */
onPage($event: number): void {
this.page = $event;
this.loadData(this.page);
```
## 總結
angular模塊化的概念可以最大程度的滿足我們對功能的復用。本節通過新建模塊以及利用`export`的特性將分頁功能由原班級模塊中分離,使得學生模塊與班級模塊共用一個分頁組件,這為日后的分頁組件重構提供了堅實的基礎,是不造重復輪子的有效方法。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step7.4.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.4.3.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結