班級選擇組件完成后,我們繼續完成學生新增組件:

## 初始化
在`src/app`中新建student模塊,然后進入該模塊新建新增學生組件:
```bash
panjie@panjies-iMac app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-iMac app % ng g m student
CREATE src/app/student/student.module.ts (193 bytes)
```
然后進入新建的`stduent`文件夾,并創建新增學生組件:
```bash
panjie@panjies-iMac app % cd student
panjie@panjies-iMac student % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/student
panjie@panjies-iMac student % ng g c add
CREATE src/app/student/add/add.component.css (0 bytes)
CREATE src/app/student/add/add.component.html (18 bytes)
CREATE src/app/student/add/add.component.spec.ts (605 bytes)
CREATE src/app/student/add/add.component.ts (263 bytes)
UPDATE src/app/student/student.module.ts (257 bytes)
```
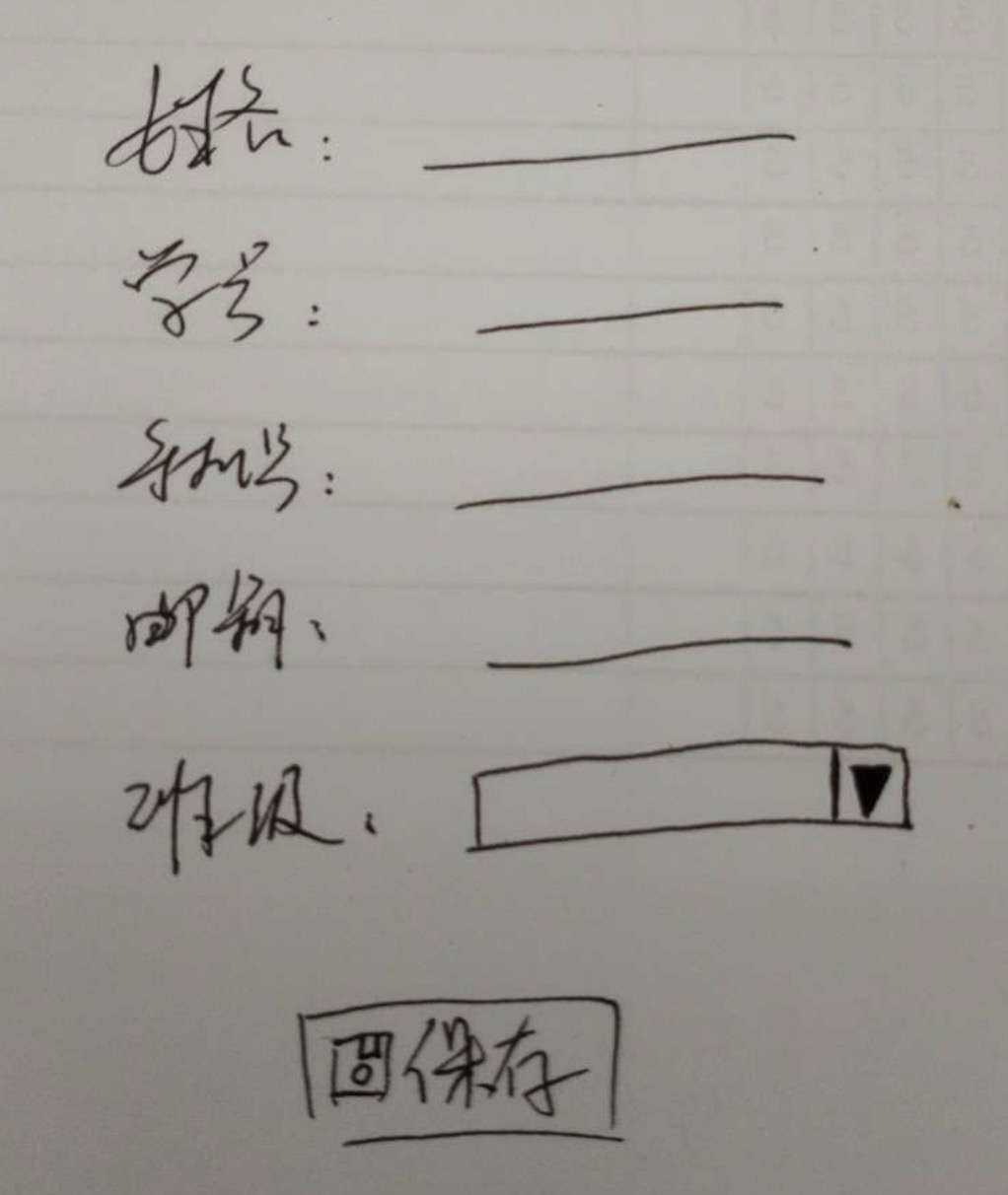
然后按原型初始化V層文件:
```html
<form class="container-sm" (ngSubmit)="onSubmit()" [formGroup]="formGroup">
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">名稱</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="name">
<small class="text-danger" *ngIf="formGroup.get('name').invalid">
名稱不能為空
</small>
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">學號</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="number">
<small class="text-danger" *ngIf="formGroup.get('number').invalid">
學號不能為空
</small>
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">手機號</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="phone">
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">郵箱</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="email">
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班級</label>
<div class="col-sm-10">
<app-clazz-select formControlName="clazzId"></app-clazz-select>
<small class="text-danger" *ngIf="formGroup.get('clazzId').invalid">
必須選擇班級
</small>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-10 offset-2">
<button class="btn btn-primary" [disabled]="formGroup.invalid">保存
</button>
</div>
</div>
</form>
```
對應C層如下:
```typescript
import {Component, OnInit} from '@angular/core';
import {FormControl, FormGroup} from '@angular/forms';
@Component({
selector: 'app-add',
templateUrl: './add.component.html',
styleUrls: ['./add.component.css']
})
export class AddComponent implements OnInit {
formGroup = new FormGroup({
name: new FormControl(),
number: new FormControl(),
phone: new FormControl(),
email: new FormControl(),
clazzId: new FormControl()
});
constructor() {
}
ngOnInit(): void {
}
onSubmit(): void {
console.log('submit');
}
}
```
對新在模塊中引入響應式表單:
```typescript
+++ b/first-app/src/app/student/student.module.ts
@@ -1,12 +1,14 @@
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
import {AddComponent} from './add/add.component';
+import {ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [AddComponent],
imports: [
- CommonModule
+ CommonModule,
+ ReactiveFormsModule
]
})
export class StudentModule {
```
## 單元測試
在單元測試中同樣引入響應式表單:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -1,6 +1,7 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {AddComponent} from './add.component';
+import {ReactiveFormsModule} from '@angular/forms';
describe('AddComponent', () => {
let component: AddComponent;
@@ -8,7 +9,10 @@ describe('AddComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [AddComponent]
+ declarations: [AddComponent],
+ imports: [
+ ReactiveFormsModule
+ ]
})
.compileComponents();
});
```
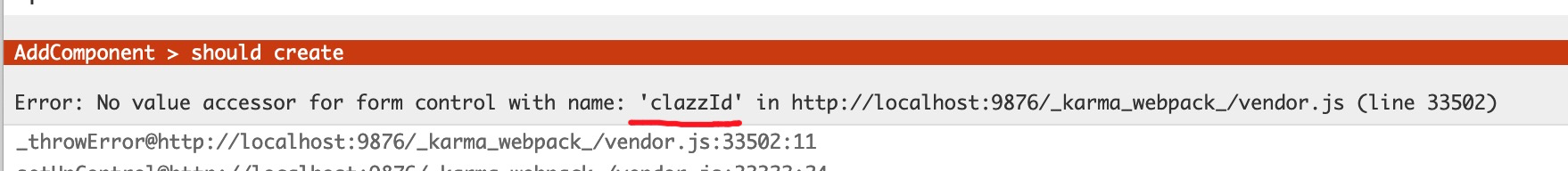
最后使用`ng t`加入`fit`,啟用學生添加組件的單元測試:

提示上述錯誤。在繼續修改上述錯誤前,我們修正下測試的描述,以期以后在發生錯誤時快速定位到錯誤的文件位置:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -3,7 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {AddComponent} from './add.component';
import {ReactiveFormsModule} from '@angular/forms';
-describe('AddComponent', () => {
+describe('student -> AddComponent', () => {
let component: AddComponent;
let fixture: ComponentFixture<AddComponent>;
```
好了,本節就到這里。下節中我們共同來修正這個單元測試錯誤。
## 本節作業
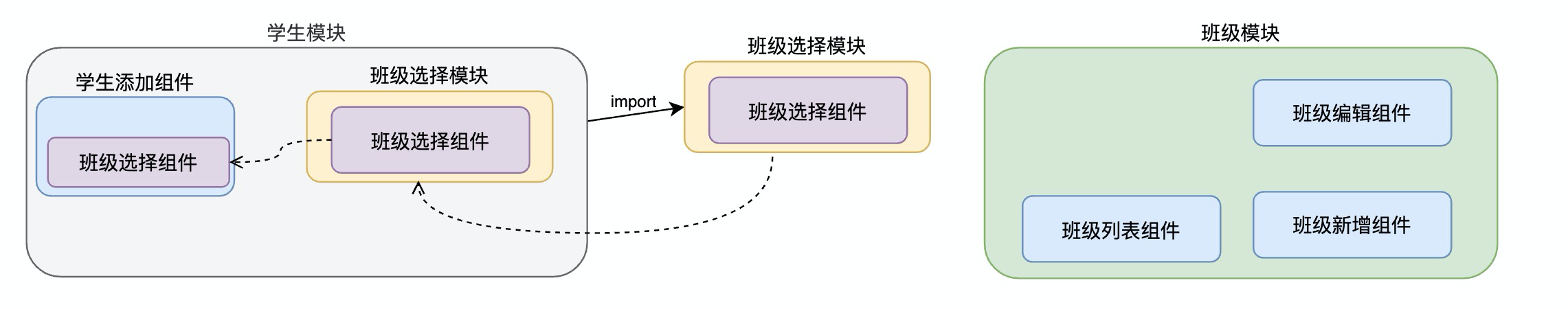
嘗試按下圖修正本節最后單元測試出現的錯誤,未修正成功請繼續學習7.2.1小節。

| 名稱 | 鏈接 |
| ---------------- | ------------------------------------------------------------ |
| 本節源碼(含答案) | [https://github.com/mengyunzhi/angular11-guild/archive/step7.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.2.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結