# 著陸組件
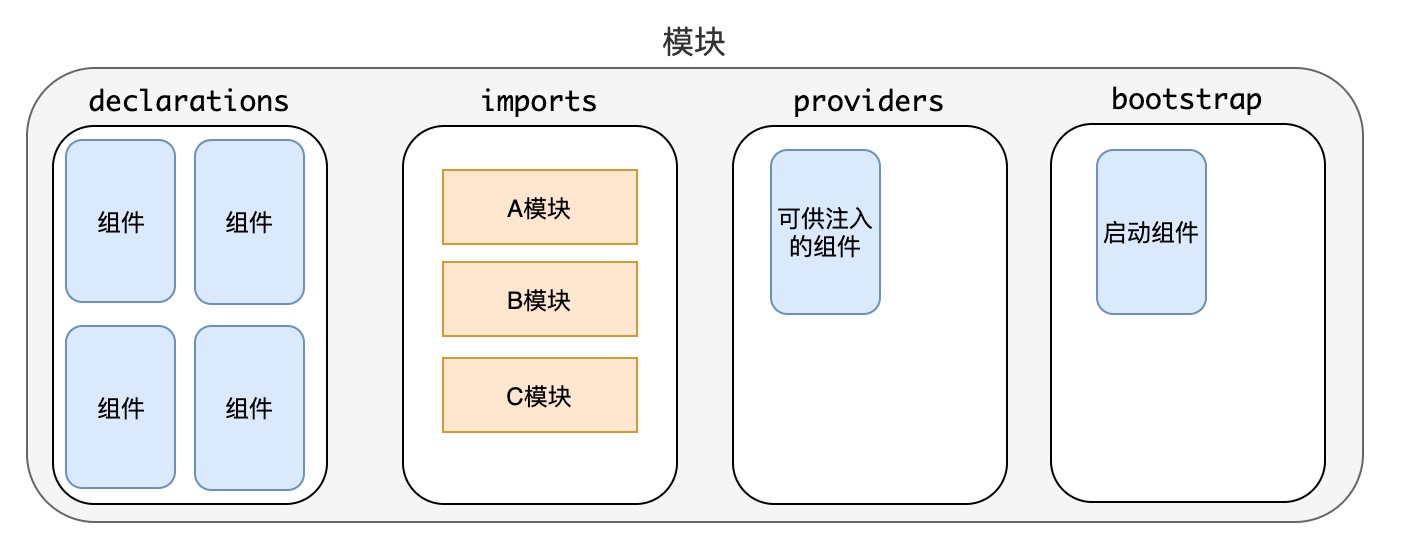
在一個網站中,我們把首頁又習慣性的稱為著陸頁。這是因為大多數時候首頁是用戶第一個訪問的頁面。在Angular中也有類似的設置,我把它稱為著陸組件,指系統啟動時第一個啟動的組件。在前面的章節中,我們對模塊進行了如下剖析:

其中的`bootstrap`中的元素被標注為`啟動組件`,以當前`AppModule`為例相關代碼如下:
```typescript
bootstrap: [AppComponent]
})
export class AppModule {
}
```
接下來,我們共同學習在Angular中如何自定義一個啟動組件。
## 自定義啟動組件
項目的`src`文件中有如下文件:
```bash
panjiedeMacBook-Pro:src panjie$ pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src
panjiedeMacBook-Pro:src panjie$ tree -L 1
.
├── app
├── assets
├── environments
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
└── test.ts
3 directories, 6 files
```
這其中的`main.ts`以`index.html`共同決定了當前項目的啟動組件。我們知道組件依存于模塊,一個沒有模塊的組件是沒法被啟動的。

### 啟動模塊
那么如若指定某個著陸組件,則必然先指定著陸組件所在的模塊,該過程是由`main.ts`來完成的:
```typescript
platformBrowserDynamic().bootstrapModule(AppModule) ??
.catch(err => console.error(err));
```
在`bootstrapModule`方法中指定了啟動模塊`AppModule`。
### 啟動組件
然后在`index.html`指定了啟動的組件:
```html
<body>
<app-root></app-root> ??
</body>
```
只有在啟動模塊中被聲明為啟動組件的組件,才有資格(而且是必須)出現在這里。
`<app-root>`對應的便是AppComponent:
```typescript
@Component({
selector: 'app-root', ??
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
```
## 新建著陸組件
我們新建一個index組件做為著陸組件使用,以期在該組件中實現:如果未登錄則顯示登錄組件,如果已登錄則顯示教師列表。
```bash
panjiedeMacBook-Pro:app panjie$ pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjiedeMacBook-Pro:app panjie$ ng g c index
CREATE src/app/index/index.component.css (0 bytes)
CREATE src/app/index/index.component.html (20 bytes)
CREATE src/app/index/index.component.spec.ts (619 bytes)
CREATE src/app/index/index.component.ts (271 bytes)
UPDATE src/app/app.module.ts (884 bytes)
```
然后做兩項工作:
將index組件聲明為啟動組件:
```typescript
+++ b/first-app/src/app/app.module.ts
@@ -28,7 +28,7 @@ import {IndexComponent} from './index/index.component';
RouterModule
],
providers: [],
- bootstrap: [AppComponent]
+ bootstrap: [IndexComponent]
})
export class AppModule {
}
```
并在index.html中引用它:
```html
+++ b/first-app/src/index.html
@@ -8,6 +8,6 @@
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
- <app-root></app-root>
+ <app-index></app-index>
</body>
</html>
```
### 測試
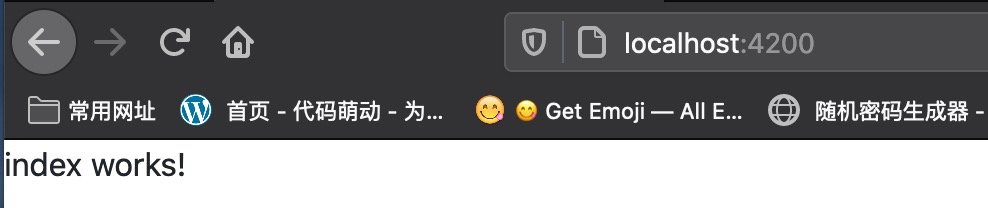
最后使用`ng s`來測試下是否達到了預期效果。

It works!
## 登錄功能
接下來,我們將登錄組件、教師列表組件加入到著陸組件,并實現:登錄前顯示登錄組件,登錄后顯示教師列表組件。
### 初始化
在V層中增加兩個組件,一個在登錄前顯示,一個在登錄成功后顯示:
```html
+++ b/first-app/src/app/index/index.component.html
@@ -1 +1,2 @@
-<p>index works!</p>
+<app-root *ngIf="login"></app-root>
+<app-login *ngIf="!login" ></app-login>
```
C層中初始化login變量:
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -7,6 +7,8 @@ import {Component, OnInit} from '@angular/core';
})
export class IndexComponent implements OnInit {
+ login = false;
+
constructor() {
}
```
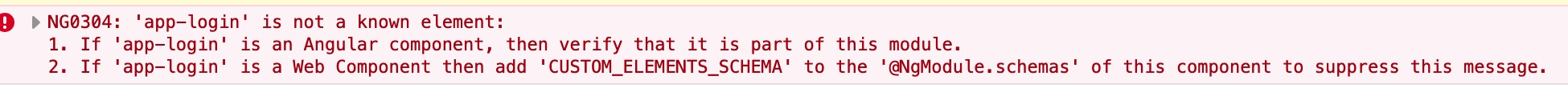
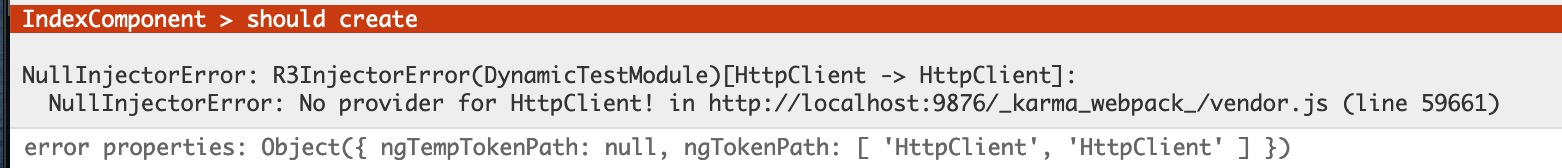
移動歷史的`fdescribe`以及`fit`,使用`ng t`來啟動index組件,將得到如下錯誤信息:

這是由于當前動態測試模塊中只聲明了Index組件,所以它是無法解析`<app-root>`以及`<app-login>`兩個html元素的。若使動態測試模塊擁有`<app-root>`以及`<app-login>`的能力,僅僅需要在其模塊中聲明其擁有這兩個組件即可:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -1,6 +1,8 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {IndexComponent} from './index.component';
+import {AppComponent} from '../app.component';
+import {LoginComponent} from '../login/login.component';
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -8,7 +10,7 @@ describe('IndexComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [IndexComponent]
+ declarations: [IndexComponent, AppComponent, LoginComponent]
})
.compileComponents();
});
```
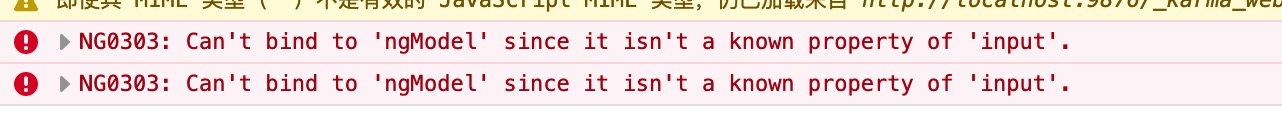
錯誤重新顯示為:

使當前模塊擁有提供HttpClient的能力,則需要引用擁有提供HttpClient能力的HttpClientModule:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -3,6 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {IndexComponent} from './index.component';
import {AppComponent} from '../app.component';
import {LoginComponent} from '../login/login.component';
+import {HttpClientModule} from '@angular/common/http';
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -10,7 +11,8 @@ describe('IndexComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [IndexComponent, AppComponent, LoginComponent]
+ declarations: [IndexComponent, AppComponent, LoginComponent],
+ imports: [HttpClientModule]
})
.compileComponents();
});
```

繼續引用能夠解析`ngModel`指令的`FormsModule`模塊:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -4,6 +4,7 @@ import {IndexComponent} from './index.component';
import {AppComponent} from '../app.component';
import {LoginComponent} from '../login/login.component';
import {HttpClientModule} from '@angular/common/http';
+import {FormsModule} from '@angular/forms';
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -12,7 +13,7 @@ describe('IndexComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [IndexComponent, AppComponent, LoginComponent],
- imports: [HttpClientModule]
+ imports: [HttpClientModule, FormsModule]
})
.compileComponents();
});
```
最后錯誤消失,成功啟動組件并顯示登錄組件。

最后,做為小白的我們在使用`ng t`時最為關鍵的一步,加入自動變更檢測相關的代碼:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -26,5 +26,6 @@ describe('IndexComponent', () => {
fit('should create', () => {
expect(component).toBeTruthy();
+ fixture.autoDetectChanges();
});
});
```
## 父子組件
當下我們有三個組件:做為父組件的Index,以及做為子組件Login、App。若要使登錄子組件將登錄成功的通知發送給其父組件Index,則可以向Login中注入父組件:
```typescript
+++ b/first-app/src/app/login/login.component.ts
@@ -1,5 +1,6 @@
import {Component, OnInit} from '@angular/core';
import {HttpClient, HttpHeaders} from '@angular/common/http';
+import {IndexComponent} from '../index/index.component';
@Component({
selector: 'app-login',
@@ -12,7 +13,8 @@ export class LoginComponent implements OnInit {
password: string
};
- constructor(private httpClient: HttpClient) {
+ constructor(private httpClient: HttpClient,
+ private indexComponent: IndexComponent) {
}
ngOnInit(): void {
@@ -31,7 +33,7 @@ export class LoginComponent implements OnInit {
.get(
'http://angular.api.codedemo.club:81/teacher/login',
{headers: httpHeaders})
- .subscribe(teacher => console.log(teacher),
+ .subscribe(teacher => this.indexComponent.login = true,
error => console.log('發生錯誤, 登錄失敗', error));
}
}
```
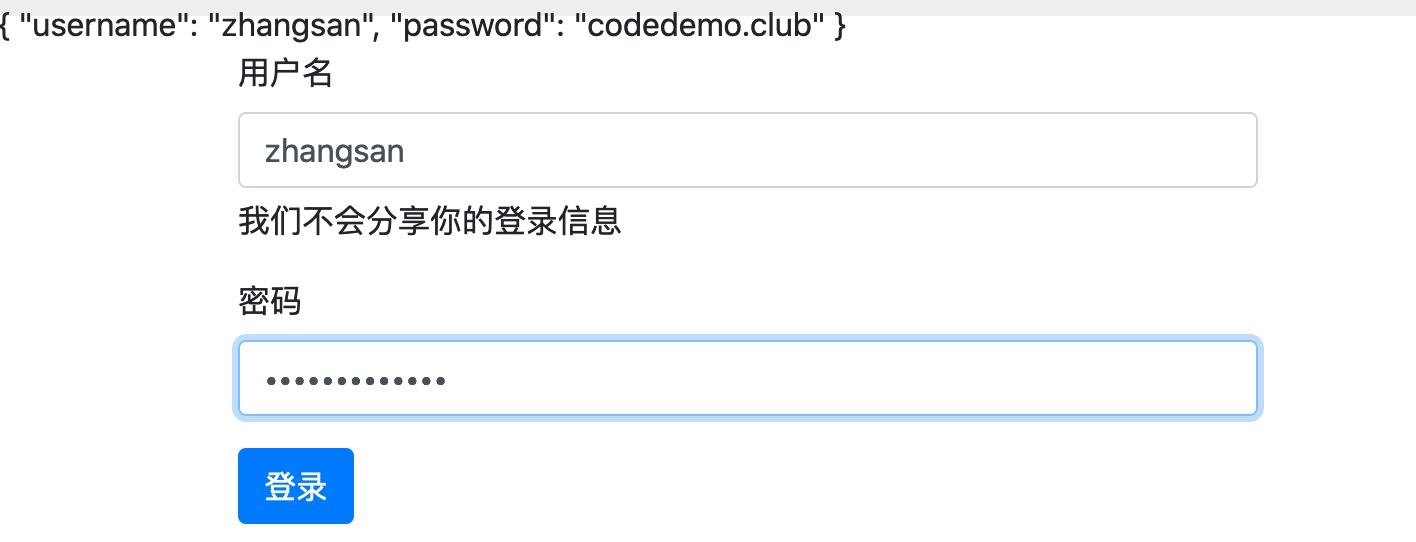
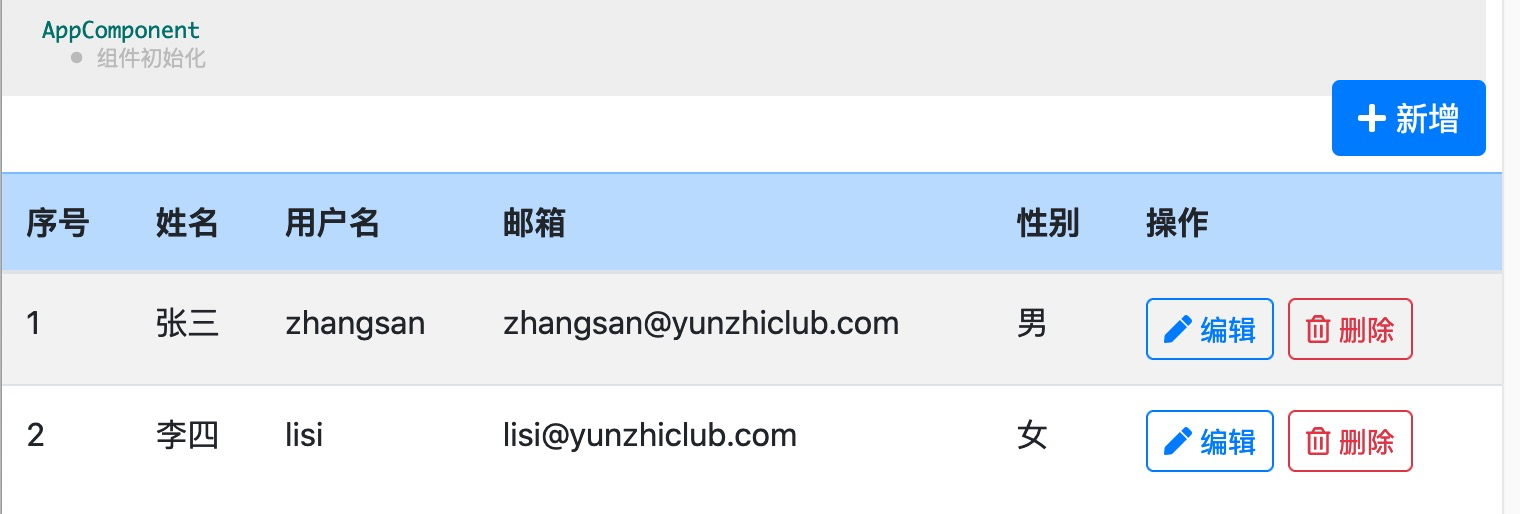
登錄成功后,將Index組件中的login屬性設置為true。此時在輸入正確的用戶名密碼并點擊登錄后,將成功的顯示教師列表組件:

??

登錄功能成功實現,現在我們可以使用`ng s`來運行項目,并查看在其中的表現了。
## 本節作業
登錄成功后,在控制中將會發生一個異常。你知道此異常產生的原因嗎?如果知道,那么嘗試把它解決掉。
| 名稱 | 地址 | 備注 |
| -------- | ------------------------------------------------------------ | ---- |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step3.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step3.4.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結