# x-auth-token
發生401的根本原因在于后臺認為當前請求非認證用戶(未認證或認證信息失敗),若要使后臺認為當前請求為認證用戶發起的請求,則需要在請求時向后臺發送有效的認證信息。
發送認證信息的方式有很多,比如我們前面在登錄剛剛學習過的Basic認證,還有我們此節中將介紹的x-auth-token認證。至于應該使用使用樣的認證,則需要依照當前后臺的支持情況。
## Basic 認證
在學習Basic access authentication認證時,我們說后臺提供的認證接口并不拘泥為后臺提供的認證地址。這是因為如果后臺支持Basic認證,則所有需要認證才能夠獲取的資源地址,都可以做為認證地址。換一種方式表達就是:每個需要認證才能獲取的資源地址,都可以通過傳入Basic認證信息的方式來解決認證問題。
獲取當前登錄用戶的資源地址也當然如此。所以,我們可以在請求當前登錄信息時,在header中加入用戶的認證信息。這樣一來,后臺通過Basic認證信息便可以驗證我們的合法身份,近而不再拋出401異常了。
```typescript
+++ b/first-app/src/app/personal-center/personal-center.component.ts
export class PersonalCenterComponent implements OnInit {
me = {} as Teacher;
constructor(private httpClient: HttpClient) {
}
ngOnInit(): void {
const authString = 'zhangsan:codedemo.club';
const authToken = btoa(authString);
let httpHeaders = new HttpHeaders();
httpHeaders = httpHeaders.append('Authorization', 'Basic ' + authToken);
const url = 'http://angular.api.codedemo.club:81/teacher/me';
this.httpClient.get<Teacher>(url, {headers: httpHeaders})
.subscribe(teacher => {
console.log('請求當前登錄用戶成功');
this.me = teacher;
},
error => console.log('請求當前登錄用戶發生錯誤', error));
}
}
```
> 請在瀏覽器中打開http://angular.api.codedemo.club/teacher/確認當前系統可用的有效用戶名。

這種方式雖然可行,但如果你就這么開始使用的話絕對又是在挖坑。很多時候我們加入團隊的新成員,都喜歡在違反團隊規定的時候問個為什么。問為什么是好的習慣,應該表揚并堅持。但在團隊開發中,應該是先遵守團隊規范開發,然后再問為什么。而不是違背團隊規范的同時還問為什么。
為什么這種方式可用,又不能用呢?其實類似這樣的問題,都會有非常有說服力的答案,我們做為新手想不明白為什么是非常正常的事情,這受限你當前接觸的領域、所學的知識以及沒有過多的接觸生產環境多種因素。而如果因為自己想不明白為什么就不按規范開發,就是沒有團隊精神的表現。
我們的確可以在用戶登錄時記住用戶的用戶名和密碼,然后用戶名密碼放到每次請求的header中進行認證。在我們不考慮安全因素的情況下,其在如下場景下則會產生bug。
1. 張三在地點A,登錄了系統
2. 張三正常使用系統
3. 管理員在地點B變更了張三用戶名或密碼
4. 張三使用原用戶名密碼登錄時產生錯誤
當然了,如下場景也會產生BUG。
1. 張三使用手機APP登錄了系統
2. 張三又使用了電腦登錄了系統
3. 張三在手機APP上修改了密碼
4. 張三在電腦上使用的系統將產生錯誤
綜上所述Basic 認證僅適用于首次登錄系統時使用,用戶登錄成功后則應該使用其它方法來完成用戶的認證。
## X-AUTH-TOKEN
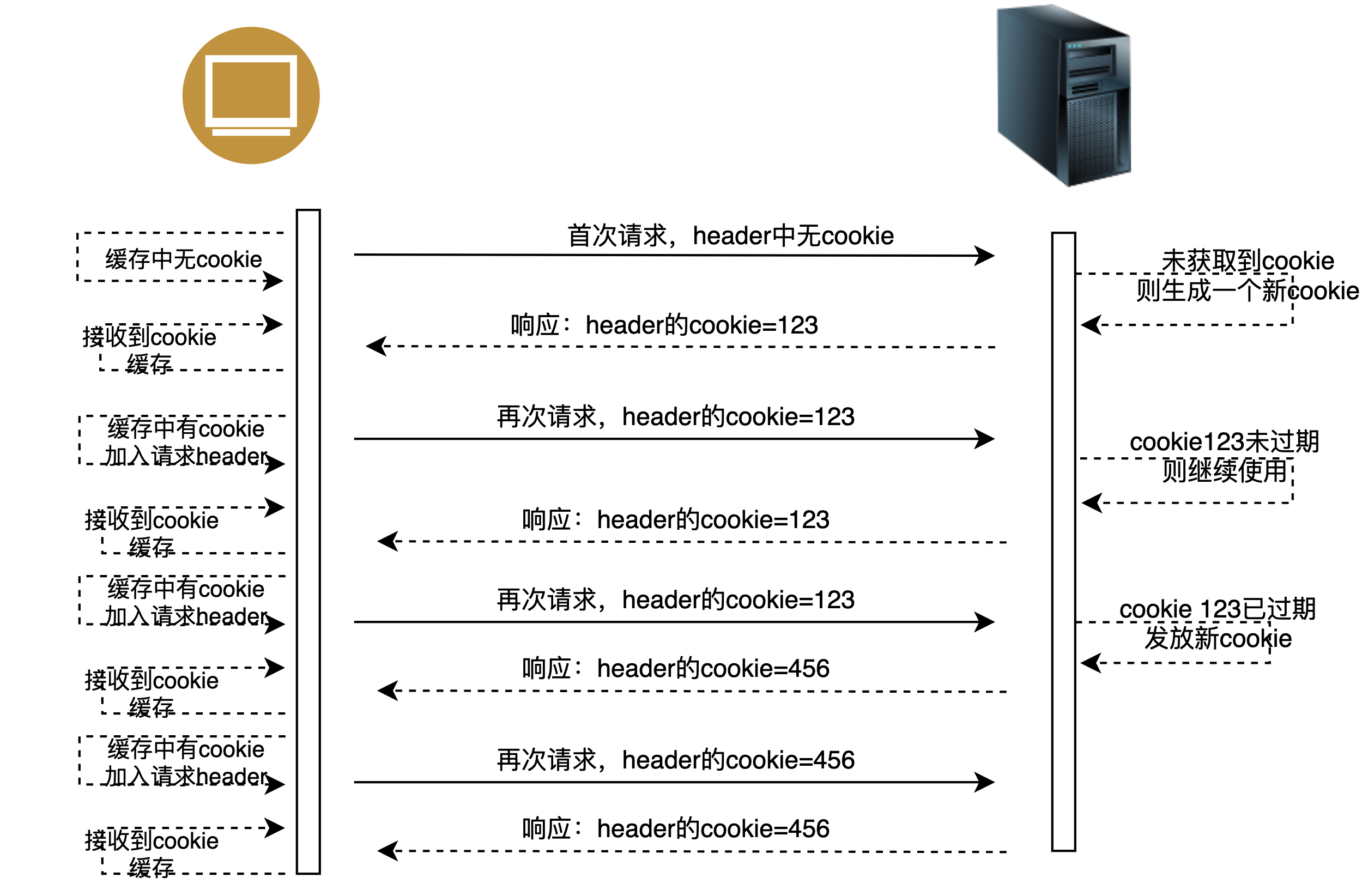
在同源情況下瀏覽器在請求時自動帶入了cookie信息,所謂的cookie信息其實就是后臺在header中發送給前臺的一串字符。后臺在首次請求時生成了這串字符,并在響應時加入到響應header中,瀏覽器接收響應后根據Cookie關鍵字在響應header中獲取到這串字符串,并緩存在了本地。當下次再向該地址發起請求時,瀏覽器又自動加入了緩存的Cookie信息。

X-auth-token的認證的方式也是這個原理,不同的是header中的cookie會被瀏覽器在同源請求時自動緩存,自動帶入請求header。而X-auth-token則需要我們手動的處理。
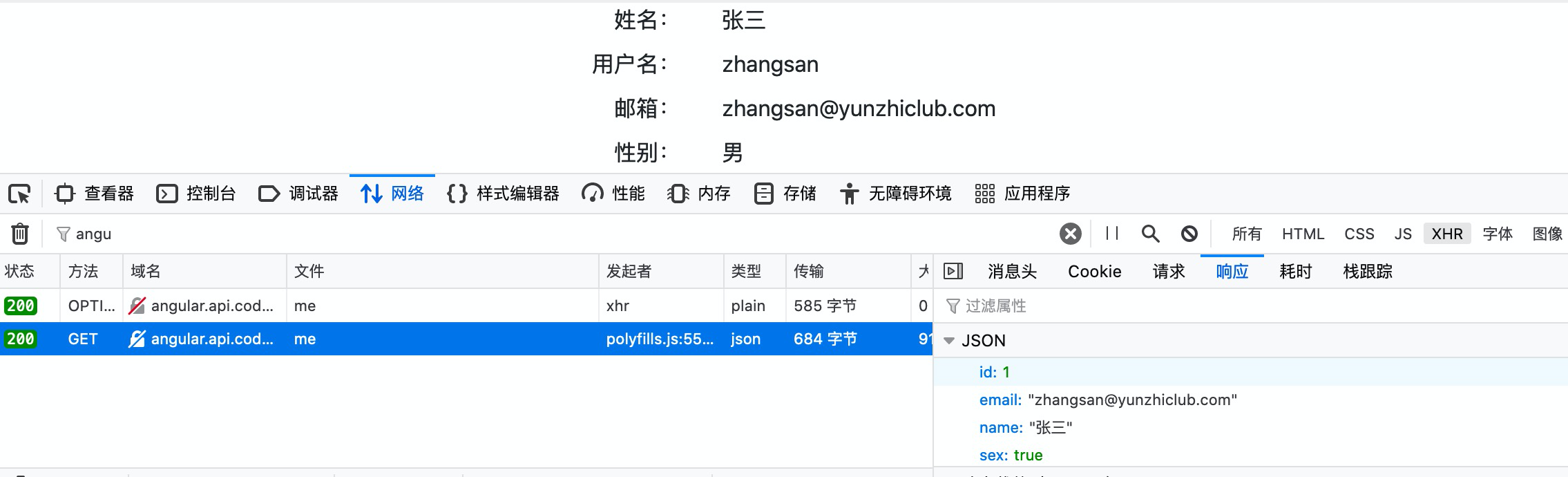
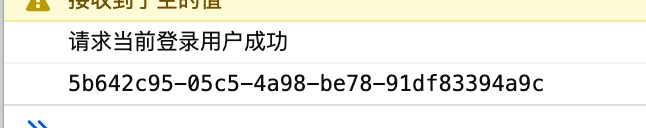
我們當前的后臺,在請求無論用戶認證與否,都可以在響應頭中x-auth-token:

用戶一旦登錄成功,該x-auth-token便會自動在后臺完成與登錄用戶的綁定,我們再次請求時可以將該token以header的形式傳入后臺。
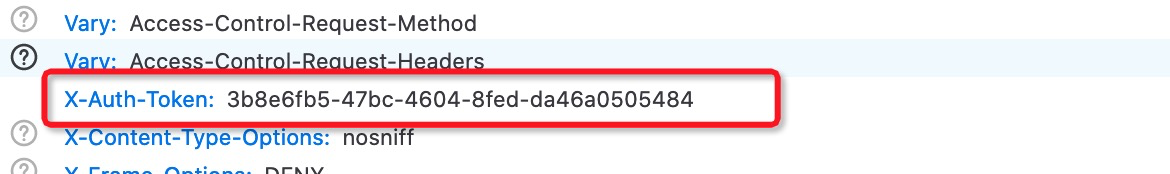
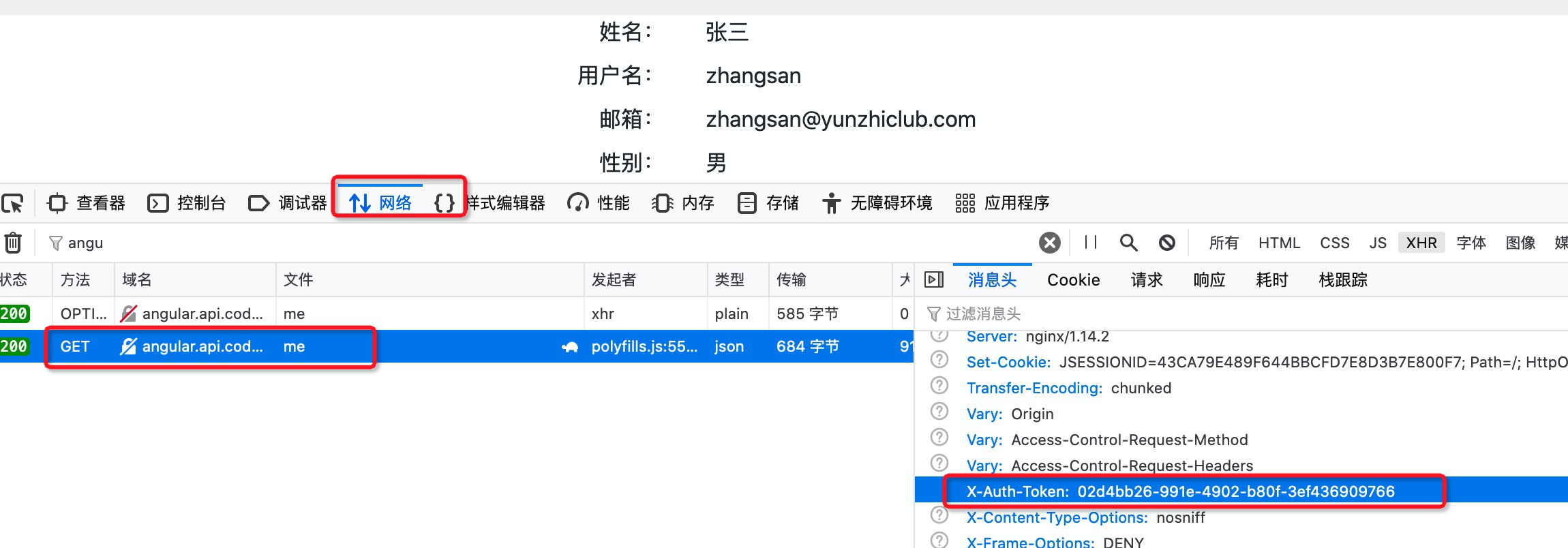
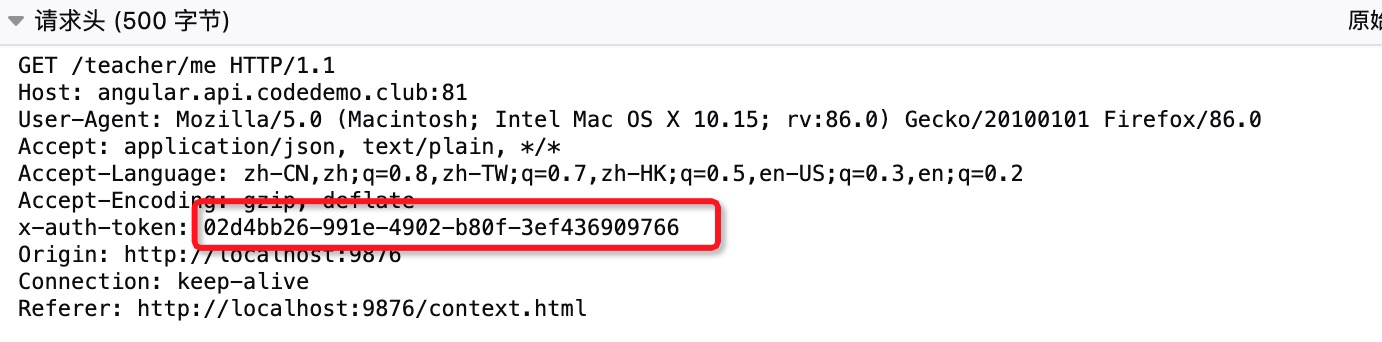
在當前代碼的基礎上,我們在控制臺的網絡中找到這個x-auth-token:

并把它復制下來,然后將其加入到請求當前登錄用戶的header中:
**注意**:你在學習時將會得到一組與教程不一樣的x-auth-token,你應該使用自己得到的那個,而非照抄教程提供的。
```typescript
+++ b/first-app/src/app/personal-center/personal-center.component.ts
ngOnInit(): void {
let httpHeaders = new HttpHeaders();
httpHeaders = httpHeaders.append('x-auth-token', '02d4bb26-991e-4902-b80f-3ef436909766');
const url = 'http://angular.api.codedemo.club:81/teacher/me';
this.httpClient.get<Teacher>(url, {headers: httpHeaders})
.subscribe(teacher => {
console.log('請求當前登錄用戶成功');
this.me = teacher;
},
error => console.log('請求當前登錄用戶發生錯誤', error));
}
```


如此以來,我們便可以使用在header中攜帶X-AUTH-TOKEN的方法模擬了cookie的登錄模式。與cookie不同的是,我們需要為每次請求手動的添加這一header信息。
## 獲取響應header
在控制臺中來獲取x-auth-token顯然是不切實際的。如果要使用這個x-auth-token來完成用戶認證則需要在響應中獲取這個header信息。
HttpClient可以很輕構的獲取到響應的header信息:
```typescript
+++ b/first-app/src/app/personal-center/personal-center.component.ts
import {HttpClient, HttpHeaders, HttpResponse} from '@angular/common/http';
ngOnInit(): void {
let httpHeaders = new HttpHeaders();
const authString = 'zhangsan:codedemo.club';
const authToken = btoa(authString);
httpHeaders = httpHeaders.append('Authorization', 'Basic ' + authToken);
const url = 'http://angular.api.codedemo.club:81/teacher/me';
this.httpClient.get<Teacher>(url,
{headers: httpHeaders, observe: 'response'}) ??
.subscribe((teacherResponse: HttpResponse<Teacher>) => { ??
console.log('請求當前登錄用戶成功');
this.me = teacherResponse.body as Teacher; ??
console.log(teacherResponse.headers.get('x-auth-token')); ??
},
error => console.log('請求當前登錄用戶發生錯誤', error));
}
```
在請求選項中,增加`observe`并設置為`response`。此時請求成功接收到響應數據格式為`HttpResponse`,響應的主體位于`HttpResponse.body`中,響應頭位于`HttpResponse.headers`中。

## 本節作業
是時候考核下自己的所學成果了,請實現以下功能:
1. 用戶輸入正確的用戶名密碼后完成登錄。
2. 登錄完成后,繼續訪問http://localhost:4200/personal-center時顯示當前登錄用戶信息。
相信自己,根據當前所學,你絕對已經具備了解決上述問題的能力。
| 名稱 | 地址 | |
| -------------------------- | ------------------------------------------------------------ | ---- |
| HttpClient獲取完成的響應體 | [https://angular.cn/guide/http#reading-the-full-response](https://angular.cn/guide/http#reading-the-full-response) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step4.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step4.4.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結