## 生命周期
我們把一個組件由出生到死亡的整個過程,稱為組件的**生命周期**,其實無論使用什么技術**生命周期**都是核心需要通過不斷的實踐重點掌握和理解的部分。
angular組件在前期大體是如下構建的:? 執行構造函數,實例化組件實例;? 解析V層代碼;? 解析在V層中使用的變量。
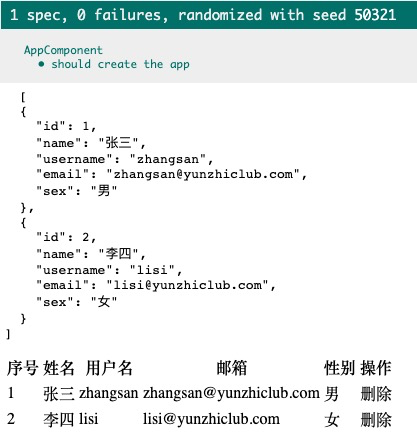
在使用`ng t`對模塊進行獨立開發時,我們能更好地體驗到angular組件的構建過程。過程??是在創建組件時自動執行的,對應`app.component.spec.ts`中的以下代碼:
```typescript
it('should create the app', () => {
// ?? 創建組件并解析V層代碼
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
// 當組件被成功初始化時,以下語句正常執行;失敗時,以下語句將報一個異常。
expect(app).toBeTruthy();
});
```
而過程?則需要執行以下代碼來觸發:
```typescript
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
// 啟用angular的自動變更檢測機制,自動對V層中的數據進行渲染
fixture.autoDetectChanges(); ??
});
```
* ?? 自動解析在V層中使用到的變量

`autoDetectChanges`的字面意思是`自動檢測變更`,當它被啟用時angular會智能的感知到組件中的值發生了變化,近而重新對V層中的變量進行解析。
在`ng t`的情況下,angular將是否啟用這個`自動感知組件中的值發生變化`的權利交給了我們。如果想讓其生效,則僅需要在組件初始化后加入`fixture.autoDetectChanges();`即可。
>[info] 我們把對V層中的變量進行解析的操作叫做`渲染`。廣義上來講,我們把一種數據格(形)式按一定規則轉換為另一種數據格(形)式的操作叫做`渲染`。
## ng serve
通過上面的學習相信大家也猜測試到了,看字面意思`ng serve`的目的是啟用angular服務,在該模式下angular將`自動感知組件中的值發生變化`默認啟用了,這個過程對我們來講變成了透明無感知的,所以C層中的 `teachers`被自動的顯示在V層中。
在整個開發的過程中,我們更愿意使用`ng t`來單獨開發某個模塊,因為這不依賴于其它的環境,特別是當我們面臨一個稍大前臺的時候,或者是前臺在開發時嚴重的依賴于后臺的時候,使用`ng t`來開發都會取得事半功倍的效果。
但不得不說的是,`ng t`在處理組件嵌套過程中有時候并不理想。這還需要我們在數據校驗、API數據模擬等方面下更多的功夫。但使用`ng t`來開發仍然是不二之選。它不僅能夠讓我們更清晰的掌握組件的變化細節從而更加深入的了解Angular的工作機制,而且對代碼質量、軟件工程思想的理解、前沿技術的掌握都會有不同程度的提升。
# 資源列表
| 名稱 | 地址 |
|---- | ---- |
| 組件生命周期 | [https://www.angular.cn/guide/lifecycle-hooks](https://www.angular.cn/guide/lifecycle-hooks) |
| 測試簡介 | [https://www.angular.cn/guide/testing](https://www.angular.cn/guide/testing) |
| 測試工具API | [https://www.angular.cn/guide/testing-utility-apis](https://www.angular.cn/guide/testing-utility-apis) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.1.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.1.2.zip)
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結