# [(ngModel)]
用表單處理用戶輸入是許多常見應用的基礎功能。 應用通過表單來讓用戶登錄、修改個人檔案、輸入敏感信息以及執行各種數據輸入任務。
Angular 提供了兩種不同的方法來通過表單處理用戶輸入:響應式表單和模板驅動表單。 在此我們學習在生產項目使用頻率較**低**的模板驅動表單。
> [info] 除特殊說明外,本節代碼操作均位于`src/app/add`文件夾。
## C層初始化
首先,我們在C層中初始化一個教師,打開`app.component.ts`:
```typescript
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-add',
templateUrl: './add.component.html',
styleUrls: ['./add.component.css']
})
export class AddComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
```
如下初始化教師teacher:
```typescript
export class AddComponent implements OnInit {
teacher = {
name: '',
username: '',
email: '',
sex: true
};
constructor() {
}
ngOnInit(): void {
}
}
```
接下來,定義一個當用戶點擊『保存』按鈕時執行的方法,通常來講,如果C層中的某個方法的作用是被V層的某個動作(我們把用戶點擊『保存』按鈕稱為一個動作)觸發,則該方法名將以`on`打頭,比如此時我們起名為`onSubmit()`,作用為在控制臺中打印當前教師的值:
```typescript
ngOnInit(): void {
}
onSubmit(): void {
console.log(this.teacher);
}
}
```
## V層綁定方法
在angular中,當表單被提交時,將觸發`form`元素的 `ngSubmit`方法,我們如下將`ngSubmit`綁定到C層的`onSubmit()`方法上:
```html
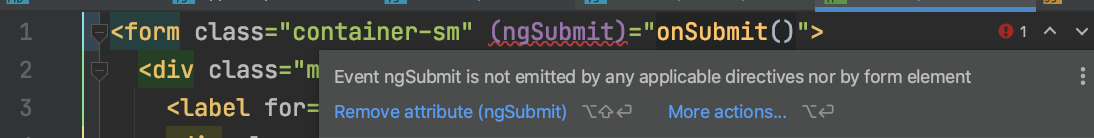
<form class="container-sm" (ngSubmit)="onSubmit()">
```
細心的你可能也注意到了,聰明的webstrom編輯器在此提示了一個錯誤:

這是由于angular雖然內置了對`ngSubmit`方法的支持,但卻并未默認開啟。為了達到高度的可定制化,angular把一些內置的功能分別放到了內置的不同模塊中。而若想使這些功能生效,則需要在當前模塊中引入(imports)這些帶有功能的模塊。在angular中,對`ngSubmit`方法的支持模塊名為:`FormsModule`。
我們打開當前組件所在模塊`AppModule`對應的文件`src/app/app.module.ts`,并將`FormsModule`添加到`imports`中:
```typescript
import {HttpClientModule} from '@angular/common/http';
import {AddComponent} from './add/add.component';
+import {FormsModule} from '@angular/forms';
imports: [
BrowserModule,
AppRoutingModule,
- HttpClientModule
+ HttpClientModule,
+ FormsModule
],
```
> [success] 本節開始,我們將使用國際通用的文件比較方法來展示文件的變化情況。`-`代表原文件本行刪除,`+`代表在原文件此行上新增。
此時webstrom對應的錯誤消失:

如果接下來,我們還需要將`FormsModule`添加到當前的單元測試文件中,以使其在當前動態模塊下生效:
```
?? import {FormsModule} from '@angular/forms';
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [AddComponent],
imports: [FormsModule] ?
})
.compileComponents();
});
```
- ?? 在后續教程中,我們將逐步省略**非**首次引入代碼。
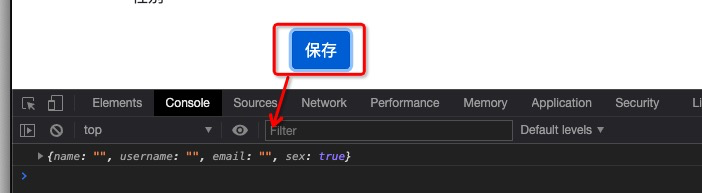
此時當我們在V層中點擊『保存』按鈕時,C層中的`onSubmit()`將被執行,控制臺打印信息如下:

## V層綁定數據
模板驅動表單提供了一種非常簡單的數據綁定方式 ---- `[(ngModel)]="xxx"`,比如我們可以使用如下代碼將C層teacher中的屬性快速的綁定到V層中:
```html
<div class="col-sm-10">
- <input type="text" class="form-control" id="name">
+ <input type="text" class="form-control" ?name="name" [(ngModel)]="teacher.name" id="name">
</div>
</div>
<div class="mb-3 row">
<label for="username" class="col-sm-2 col-form-label">用戶名</label>
<div class="col-sm-10">
- <input type="text" class="form-control" id="username">
+ <input type="text" class="form-control" ?name="username" [(ngModel)]="teacher.username" id="username">
</div>
</div>
<div class="mb-3 row">
<label for="email" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
- <input type="text" class="form-control" id="email">
+ <input type="text" class="form-control" ?name="email" [(ngModel)]="teacher.email" id="email">
</div>
```
**注意:** ? 我們在為input添加`[(ngModel)]`的同時,還必須為其增加`name`屬性。
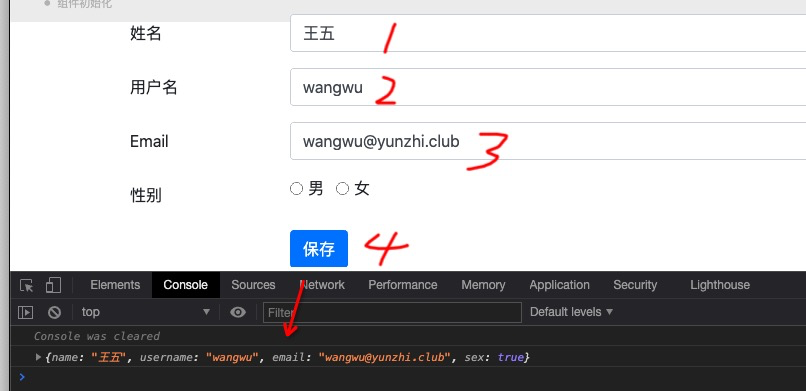
此時我們為表單加入相關測試信息后點擊『保存』按鈕,將在控制臺中打印如下信息,這充分的說明用戶在V層中輸入的數據成功的傳入了C層。

由于我們在性別中需要接收一個`boolean`類型的值,所以性別所使用的`radio`的處理的稍微麻煩一些:
```html
<div class="form-check form-check-inline">
- <input class="form-check-input" type="radio" name="inlineRadioOptions" id="sex-male" value="option1">
+ <input class="form-check-input" type="radio" id="sex-male"
+ name="sex" ?
+ [(ngModel)]="teacher.sex" ?
+ [value]="true" ?>
<label class="form-check-label" for="sex-male">男</label>
</div>
<div class="form-check form-check-inline">
- <input class="form-check-input" type="radio" name="inlineRadioOptions" id="sex-female" value="option2">
+ <input class="form-check-input" type="radio" id="sex-female"
+ name="sex" ?
+ [(ngModel)]="teacher.sex" ?
+ [value]="false" ?>
<label class="form-check-label" for="sex-female">女</label>
</div>
```
- ? 使用`[(ngModel)]`時必須設置`name`值,且兩個radio的值必須一致
- ? 兩個radio綁定同一值`teacher.sex`
- ? 此處使用的是`[value]`="true"而非`value="true"`
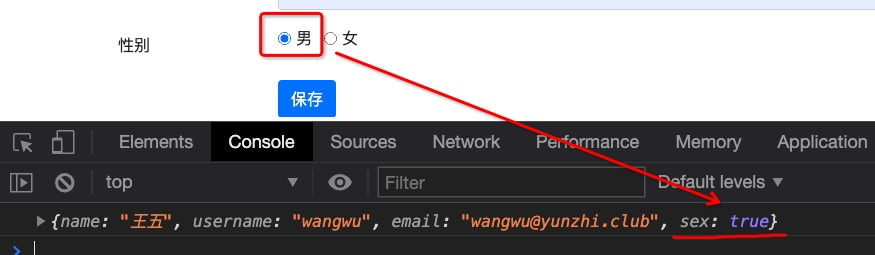
選擇性別后,點擊保存按鈕在控制臺中成功打印出了`sex`的值:

## 本節資源
| 名稱 | 地址 | 備注 |
| -------------- | ------------------------------------------------------------ | ----------------------- |
| 建立響應式表單 | [https://angular.cn/guide/forms-overview#setup-in-reactive-forms](https://angular.cn/guide/forms-overview#setup-in-reactive-forms) | |
| 保存表單數據 | [https://angular.cn/guide/reactive-forms#grouping-form-controls](https://angular.cn/guide/reactive-forms#grouping-form-controls) | **保存表單數據** 一小節 |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.3.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.3.2.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結