# 單元測試
本節中,我們繼續使用`ng t`來開發教師編輯組件。讓我們坐上時光機先回到本節的第一小節關于`ng t`仍然啟動了Add組件的問題上。在本節的第一小節中,之所以`ng t`仍然顯示的為Add組件,是由于Add組件單元測試文件中的`fdescribe`關鍵字,一個`f`表明強制執行該測試而忽略其它測試。所以我們可以通過移除Add組件的強制測試、同時在Edit組件對應的單元測試文件中加入`fdescribe`關鍵字來在單元測試中啟動編輯組件。
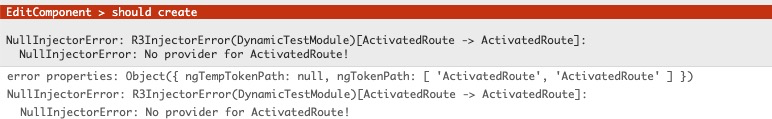
使用`ng t`啟動項目后將得到如下錯誤:

提示說:并沒有找到`ActivatedRoute`的提供者。復習本節的第二小節得知,Angular內置的`RouterModule`可能提供`ActivatedRoute`:
## RouterTestingModule
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -1,6 +1,7 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
+import {RouterModule} from '@angular/router';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -8,7 +9,8 @@ fdescribe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [EditComponent]
+ declarations: [EditComponent],
+ imports: [RouterModule]
})
.compileComponents();
});
```
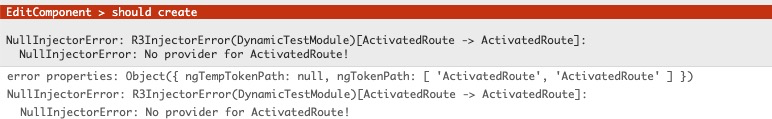
保存代碼后重新查看測試結果:

我們確認引用了能提供`ActivatedRoute`的`RouterModule`后,錯誤并未消失。這是由于:由在單元測試的理念是**以代碼來驗證代碼**,而`RouterModule`提供的`ActivatedRoute`卻做不到這一點,所以Angular為了準備了可以遵循**以代碼來驗證代碼**的`RouterTestingModule`,其同樣具有提供`ActivatedRoute`的能力,專門的適配于單元測試。
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -1,6 +1,7 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
+import {RouterTestingModule} from '@angular/router/testing';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -8,7 +9,8 @@ fdescribe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [EditComponent]
+ declarations: [EditComponent],
+ imports: [RouterTestingModule]
})
.compileComponents();
});
```
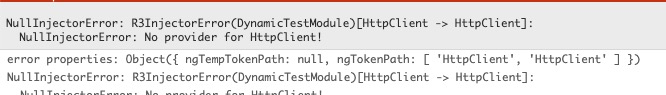
繼續測試,錯誤如下:

## HttpClientTestingModule
與專門用于測試的`RouterTestingModule`相同,Angular同樣為我們準備了同樣具體提供`HttpClient`能力的`HttpClientTestingModule`來替換`HttpClientModule`。
```typescript
+import {HttpClientTestingModule} from '@angular/common/http/testing';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -10,7 +11,8 @@ fdescribe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [EditComponent],
- imports: [RouterTestingModule]
+ imports: [RouterTestingModule,
+ HttpClientTestingModule]
})
.compileComponents();
});
```
對于Anguar而言,能夠成功的完成依賴注入取決于模塊是否擁有注入條件,比如要想成功完成Edit組件的依賴注入:
```typescript
constructor(private activeRoute: ActivatedRoute,
private httpClient: HttpClient,
private appComponent: AppComponent) {
}
```
則當前測試專用動態測試模塊需要擁有注入`ActivatedRoute`,`HttpClient`、`AppComponent`的能力,而這些能力具體是由誰提供的,Angular并不關心。

## AppComponet
注入一個能提供AppComponet的provider(`HttpClientTestingModule`、`RouterTestingModule`、`HttpClientModule`、``RouterModule`都是provider )有多種方式,在此我們使用較簡單的方式:
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -3,6 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
import {RouterTestingModule} from '@angular/router/testing';
import {HttpClientTestingModule} from '@angular/common/http/testing';
+import {AppComponent} from '../app.component';
fdescribe('EditComponent', () => {
let component: EditComponent;
@@ -12,7 +13,10 @@ fdescribe('EditComponent', () => {
await TestBed.configureTestingModule({
declarations: [EditComponent],
imports: [RouterTestingModule,
- HttpClientTestingModule]
+ HttpClientTestingModule],
+ providers: [
+ AppComponent
+ ]
})
.compileComponents();
});
```
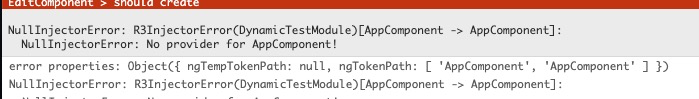
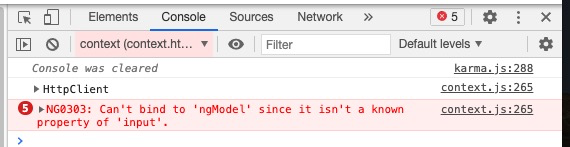
頁面再次刷新后,顯示錯誤消失。接下來查看控制臺:

這是有兩種依賴于第三方的聲明方法:第一種是在構造函數中,第二種則是在V層模板中。我們在前面解決了在構造函數中的三個依賴,但沒有解決模板中`[(ngModel)]`的依賴:`姓名:<input value="張三" name="name" [(ngModel)]="teacher.name">`
在此`[(ngModel)]`被稱為一個指令,該指令可由Angular的`FormsModule`提供:
```typescript
+++ b/first-app/src/app/edit/edit.component.spec.ts
@@ -14,7 +14,8 @@ fdescribe('EditComponent', () => {
await TestBed.configureTestingModule({
declarations: [EditComponent],
imports: [RouterTestingModule,
- HttpClientTestingModule],
+ HttpClientTestingModule,
+ FormsModule],
providers: [
AppComponent
]
```
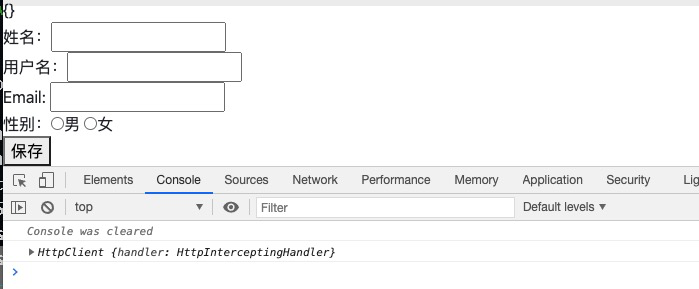
再次查看界面,頁面錯誤消息,控制臺錯誤消失:

## 未完待續
在以上幾個providers的支持下,我們現在絕對可以單獨的來測試當前編輯組件了。但是歷史經驗表明,在初始的學習階段過多的強調單元測試,會無意中增加Angular的學習成本,這將使整個學習路徑過于陡峭。
所以我們將在后續的章節中,逐步加強對單元測試的講解。
| 名稱 | 地址 | 備注 |
| -------------------------- | ------------------------------------------------------------ | ---- |
| 測試 -- 具有依賴的組件 | [https://angular.cn/guide/testing-components-scenarios#component-with-a-dependency](https://angular.cn/guide/testing-components-scenarios#component-with-a-dependency) | |
| 測試 -- 對嵌套組件進行測試 | [https://angular.cn/guide/testing-components-scenarios#nested-component-tests](https://angular.cn/guide/testing-components-scenarios#nested-component-tests) | |
| 測試 -- 路由目標組件 | [https://angular.cn/guide/testing-components-scenarios#routed-components](https://angular.cn/guide/testing-components-scenarios#routed-components) | |
| 測試http請求 | [https://angular.cn/guide/http#testing-http-requests](https://angular.cn/guide/http#testing-http-requests) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.4.6.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.4.6.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結