# 初識泛型
如果你還不能夠順利的、思緒清楚的完成上節的答案,僅僅說明我們重復的還不夠。編程其實就是個熟練工,簡單的事情重復做你就是專家;如果僅僅重復還不夠,那就用心做,因為重復的事情認真做你就是贏家!
我們將具體的答案放到了本節最后,個人按自己的實際情況進行查看。
## 屬性初始化
我們曾經在添加組件中如下初始化`teacher`:
```typescript
teacher = {
name: '',
username: '',
email: '',
sex: true
};
```
這當然是可以的。但也有一些的小的弊端,比如當網絡情況不是特別理想的時候,則會出現一些不如愿的情況。比如我們使用如下代碼來模似請求數據時發生了1.5秒的延遲:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -1,6 +1,7 @@
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from '@angular/router';
import {HttpClient} from '@angular/common/http';
+import {delay} from 'rxjs/operators';
@Component({
selector: 'app-edit',
@@ -27,6 +28,7 @@ export class EditComponent implements OnInit {
const url = 'http://angular.api.codedemo.club:81/teacher/' + id;
// 發起請求,成功時并打印請求結果,失敗時打印失敗結果
this.httpClient.get<any>(url)
+ .pipe(delay(1500))
.subscribe(data => this.teacher = data,
error => console.log('失敗', error)
);
```
- ?? 此段為示例擴展代碼,無需記憶。
則會發生在1.5秒前,性別會默認選中男;而1.5秒后,性別又會變成女。

為了規避這種情況,在初始化時,我們更愿意將其初始化一個空對象`{}`:
```typescript
teacher = {}
```
然后使用`as`來將其標明(強制轉換)為我寫的類型:
```typescript
export class EditComponent implements OnInit {
// 使用as進行類型轉換
- teacher = ?{
- name: '',
- username: '',
- email: '',
- sex: true
+ teacher = ?{} as ?{
+ name: string,
+ username: string,
+ email: string,
+ sex: boolean
};
```
- ? `=`后面跟的是值。
- ? `as`后面跟的是類型。
使用上述代碼我們將`teacher`賦值為`{}`并將其類型聲明為`{name: string, username: string, email: string, sex: boolean}`。
## 初識泛型
泛型基本上是所有強類型面向對象語言支持的特性,它的作用簡單來描述就是:統一某個對象(方法)前后的數據格式。
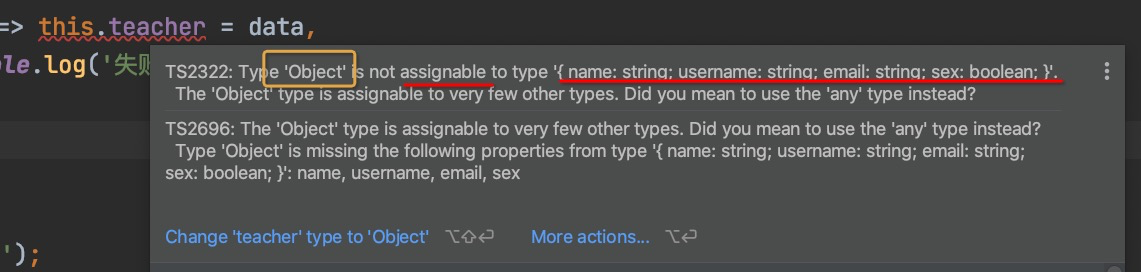
`httpClient.get`方法在默認返回的類型為 `Object`,我們為`teacher`規定了類型后,編輯器則會發生一個編譯錯誤,表示:無法將一個類型為`Object`的變量賦值給特定`{name: string, username: string, email: string, sex: boolean}`類型的變量。這是由于`Object`類型表示一個空對象,該對象上沒有任何屬性,當然也必然不會有`name、username、email、sex`幾個我們也經聲明需要的屬性了。

TypeScript近年的份額穩步提升,三個前端框架Angular, Reactive, Vue均投入到了TypeScript的懷抱,與TypeScript強類型能夠在編譯階段檢查出錯誤的特性是分不開的。
`httpClient`除提供了返回`Object`的`get`方法外,還提供了可以指定返回任意類型的`get<T>`方法,這其中的`<T>`是一個**泛型**,**泛**可以理解為廣泛、寬泛,白話文來說便是:你說我是什么類型,我就可以是什么類型;**泛**還可以理解為**規范**,白話文來說便是:你規定了是什么類型,就必須是什么類型。以`httpClient.get<T>`為例:
### 寬泛性
我們可以將這里的`T`換成任意類型,比如:
```typescript
httpClient.get<boolean>;
httpClient.get<number>;
httpClient.get<string>;
httpClient.get<{}>;
httpClient.get<object>;
httpClient.get<{id: number}>;
httpClient.get<any>;
```
表示:我們此時發起的后臺請求,將分別返回`boolean, number...`類型。
而寬泛并不代表任意,在聲明泛型對應的類型時,我們必須嚴格的依照后臺接口的返回情況。確認的說:后臺返回的類型是什么,我們就應該在此泛型中聲明什么樣的數據類型:
```typescript
@@ -26,7 +26,7 @@ export class EditComponent implements OnInit {
// 拼接請求URL
const url = 'http://angular.api.codedemo.club:81/teacher/' + id;
// 發起請求,成功時并打印請求結果,失敗時打印失敗結果
- this.httpClient.get<any>(url)
+ this.httpClient.get<{name: string, username: string, email: string, sex: boolean}>(url)
.subscribe(data => this.teacher = data,
error => console.log('失敗', error)
);
```
當然了,我們也可以將后臺返回的類型規定為`any`,表示后臺返回了一個非常非常寬泛類型的數據,該數據有能力給任何類型賦值。比如以下代碼都是合規的:
```typescript
const a = null as any;
const b: number = a; // 將a賦值為number類型的b
const c: string = a;
const d: boolean = a;
const e: object = a;
const f: { id: number } = a;
const g: any = a;
```
### 規范性
寬泛的目的是為了規范,比如我們剛剛在`get<T>`中將`T` 聲明為`{name: string, username: string, email: string, sex: boolean}`,則表示請求成功后的返回值類型也為`{name: string, username: string, email: string, sex: boolean}`
```typescript
this.httpClient.get<{ name: string, username: string, email: string, sex: boolean }>(url)
.subscribe(??data => this.teacher = data,
error => console.log('失敗', error)
);
```
- ?? data的類型與規定的泛型類型相一致
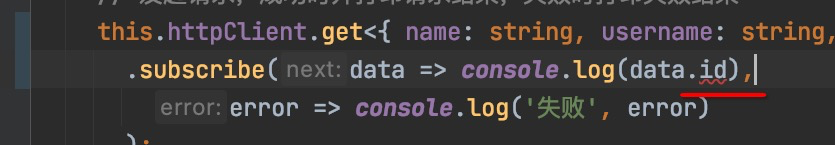
此時,如若我們想獲取規定泛型上沒有屬性,比如嘗試獲取返回值類型上的`id`屬性,則會發生編譯錯誤:

所以對于泛型而言:寬泛是方法、規范是目的。
### 泛型化
最終我們結合泛型,調用`httpClient.get<T>`方法,最終代碼如下:
```typescript
constructor(private activeRoute: ActivatedRoute,
@@ -26,8 +26,8 @@ export class EditComponent implements OnInit {
// 拼接請求URL
const url = 'http://angular.api.codedemo.club:81/teacher/' + id;
// 發起請求,成功時并打印請求結果,失敗時打印失敗結果
- this.httpClient.get<any>(url)
- .subscribe(data => this.teacher = data,
+ this.httpClient.get<{ name: string, username: string, email: string, sex: boolean }>(url)
+ .subscribe(data => this.teacher = data,
error => console.log('失敗', error)
);
}
```
## 本節作業
作業一:程序開發時有個重要原則:(非必要)不造重復的輪子,而我們在當前代碼中出現了重復的`{ name: string, username: string, email: string, sex: boolean }` 分別位于:
```typescript
teacher = {} as {
name: string,
username: string,
email: string,
sex: boolean
};
this.httpClient.get<{ name: string, username: string, email: string, sex: boolean }>(url)
```
- 寫法不同而已,前面的寫成了多行,后臺的寫成了一行。
作業二:打開`scr/app/app.component.ts`,找到其`teachers`聲明的代碼,將其類型由`any[]`改成更規范的格式。
```typescript
// 初始化教師數組
teachers = [] as any[];
```
請搜索相關的知識,將兩個重復的輪子變成一個。
| 名稱 | 地址 | 備注 |
| ------------------ | ------------------------------------------------------------ | ---- |
| TypeScript基礎類型 | [https://www.tslang.cn/docs/handbook/basic-types.html](https://www.tslang.cn/docs/handbook/basic-types.html) | |
| TypeScript泛型 | [https://www.tslang.cn/docs/handbook/generics.html](https://www.tslang.cn/docs/handbook/generics.html) | |
| 初識泛型 | [http://www.hmoore.net/yunzhiclub/springboot_angular_guide/1369061](http://www.hmoore.net/yunzhiclub/springboot_angular_guide/1369061) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.4.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.4.4.zip) | |
------
## 上節答案
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -8,7 +8,14 @@ import {HttpClient} from '@angular/common/http';
styleUrls: ['./edit.component.css']
})
export class EditComponent implements OnInit {
- teacher: any;
+ // 使用as進行類型轉換
+ teacher = {} as {
+ name: string,
+ username: string,
+ email: string,
+ sex: boolean
+ };
+
constructor(private activeRoute: ActivatedRoute,
private httpClient: HttpClient) {
}
@@ -19,10 +26,13 @@ export class EditComponent implements OnInit {
// 拼接請求URL
const url = 'http://angular.api.codedemo.club:81/teacher/' + id;
// 發起請求,成功時并打印請求結果,失敗時打印失敗結果
- this.httpClient.get(url)
+ this.httpClient.get<any>(url)
.subscribe(data => this.teacher = data,
error => console.log('失敗', error)
);
}
+ onSubmit(): void {
+ console.log('點擊提交按鈕');
+ }
}
```
```html
+++ b/first-app/src/app/edit/edit.component.html
@@ -1,16 +1,19 @@
{{teacher | json}}
-<div>
- 姓名:<input value="張三">
-</div>
-<div>
- 用戶名:<input value="zhangsan">
-</div>
-<div>
- Email: <input value="zhangsan@yunzhi.club">
-</div>
-<div>
- 性別:<input type="radio" checked="true">男 <input type="radio">女
-</div>
-<div>
- <button>保存</button>
-</div>
+<form (ngSubmit)="onSubmit()">
+ <div>
+ 姓名:<input value="張三" name="name" [(ngModel)]="teacher.name">
+ </div>
+ <div>
+ 用戶名:<input value="zhangsan" name="username" [(ngModel)]="teacher.username">
+ </div>
+ <div>
+ Email: <input value="zhangsan@yunzhi.club" name="email" [(ngModel)]="teacher.email">
+ </div>
+ <div>
+ 性別:<input type="radio" name="sex" [value]="true" [(ngModel)]="teacher.sex">男
+ <input type="radio" name="sex" [value]="false" [(ngModel)]="teacher.sex">女
+ </div>
+ <div>
+ <button>保存</button>
+ </div>
+</form>
```
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結