本節我們將班級選擇組件應用到班級添加組件中。
**同一模塊**下,一個組件引用另一個組件的方法非常簡單,我們僅需要在當前組件的V層加入被引組件selector即可,比如我們打開添加班級組件的V層,添加如下代碼:
```html
+++ b/first-app/src/app/clazz/add/add.component.html
@@ -10,6 +10,12 @@
</small>
</div>
</div>
+ <div class="mb-3 row">
+ <label class="col-sm-2 col-form-label">班主任</label>
+ <div class="col-sm-10">
+ <app-klass-select (beChange)="onTeacherChange($event)"></app-klass-select>
+ </div>
+ </div>
<div class="mb-3 row">
<label for="teacher" class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
```
接著在C層中添加對應的方法:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.ts
@@ -35,4 +35,8 @@ export class AddComponent implements OnInit {
.subscribe(clazz => console.log('保存成功', clazz),
error => console.log('保存失敗', error));
}
+
+ onTeacherChange(teacherId: number): void {
+ this.clazz.teacherId = teacherId;
+ }
}
```
### 測試
啟動使用mock-api進行的單元測試:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -36,7 +36,7 @@ describe('clazz add with mockapi', () => {
component.onSubmit();
});
- it('should create', () => {
+ fit('should create', () => {
fixture.autoDetectChanges();
});
});
```
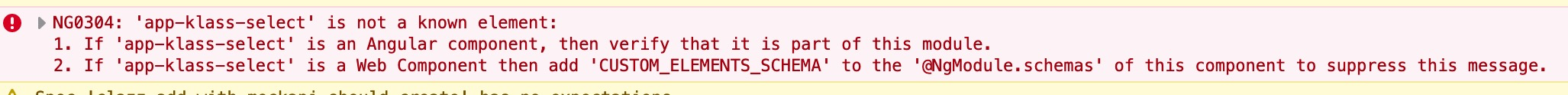
控制臺提示我們說不認識`<app-klass-select`

這是由于當前所有的動態測試模塊中并不存在selecor為`app-klass-select`的組件,將教師選擇組件添加到當前動態測試模塊中即可:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
+import {KlassSelectComponent} from '../klass-select/klass-select.component';
- declarations: [AddComponent],
+ declarations: [AddComponent, KlassSelectComponent],
```
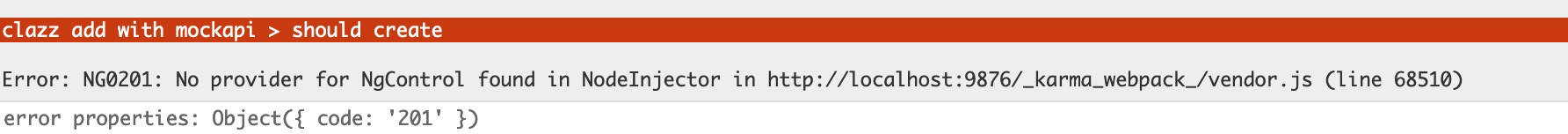
再測試時顯示找不到NgControl,這是由于我們沒有引用響應式表單模塊,所以當前模塊不認識教師選擇組件中的`formControl`造成的。

引入響應式表單模塊:
```typescript
- imports: [HttpClientModule, FormsModule],
+ imports: [HttpClientModule, FormsModule, ReactiveFormsModule],
```
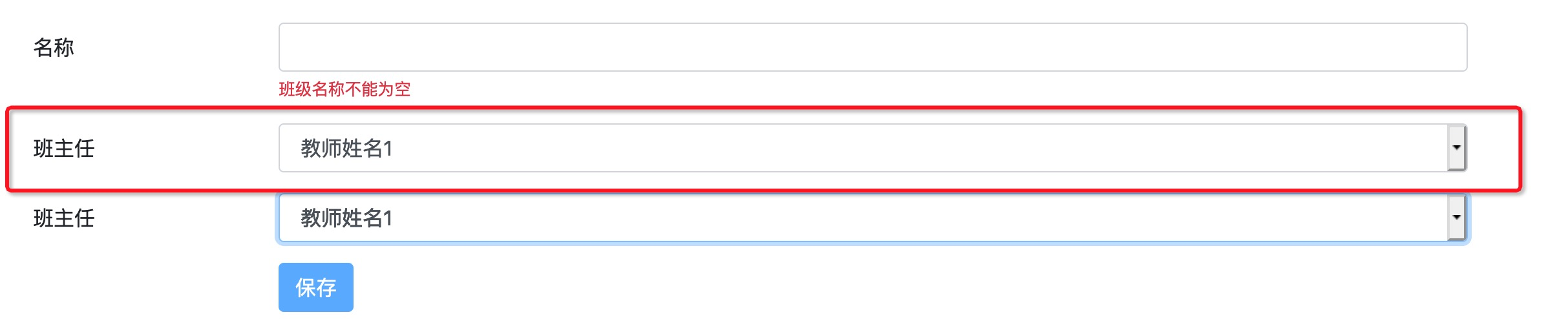
最終效果:

點擊一下試試吧。最后,我們刪除原來V層中最后的那個班主任:
```html
+++ b/first-app/src/app/clazz/add/add.component.html
@@ -14,18 +14,6 @@
<label class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
<app-klass-select (beChange)="onTeacherChange($event)"></app-klass-select>
- </div>
- </div>
- <div class="mb-3 row">
- <label for="teacher" class="col-sm-2 col-form-label">班主任</label>
- <div class="col-sm-10">
- <select id="teacher" class="form-control"
- name="teacher"
- [(ngModel)]="clazz.teacherId">
- <option *ngFor="let teacher of teachers" [ngValue]="teacher.id">
- {{teacher.name}}
- </option>
- </select>
<small class="text-danger"
*ngIf="clazz.teacherId === null">
必須指定一個班主任
```
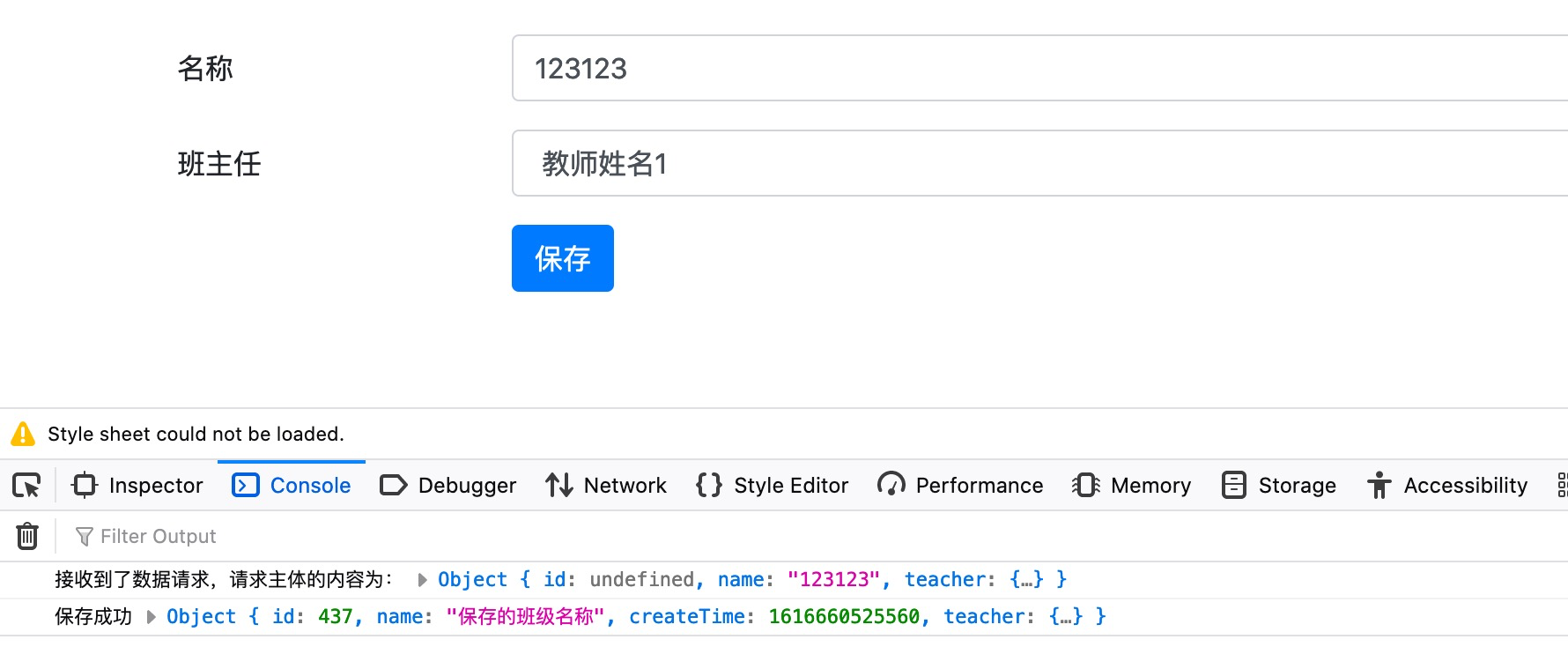
測試:

## 小結
本節中我們將教師選擇組件成功的應用到班級添加組件中,在模塊化的道路上更近了一步。
## 本節作業
移除`fit`修正測試中發生的錯誤。
如果你靠自己的能力解決完了,相信你現在已經感受到了組件嵌套測試的**麻煩**,我想這也是Angular在國內使用較少的原因之一。但要相信,做為一個優秀的框架一定是盡善盡美的。在后面的章節中,我們將啟用新的設計模式來徹底的解決掉這種**麻煩**。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.2.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.2.4.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結