在前面的章節中,我們學習父子組件傳值的兩種方法。當前的需求是將請求發生401的錯誤信息及時地通知`Index`組件。而`UnAuthInterceptor`本身就不是個組件,所以前面學習過的組件傳值的方法并不適用于當前需求。
在Angular中如果需要將值在不同的單元(組件、指令、過濾器、攔截器等)傳遞,應該使用單例模式的Service。
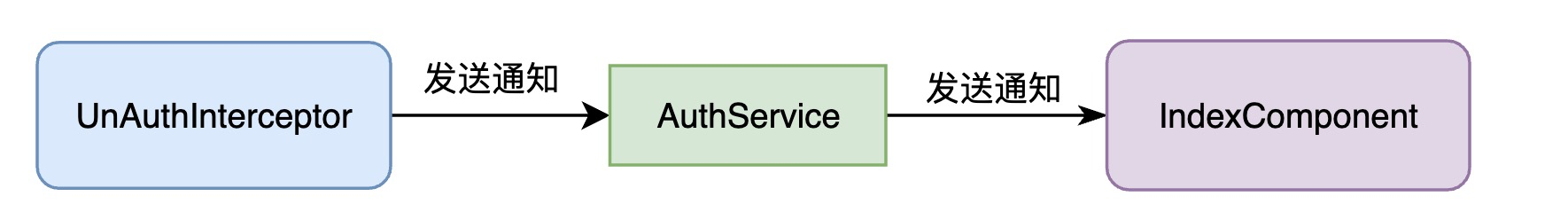
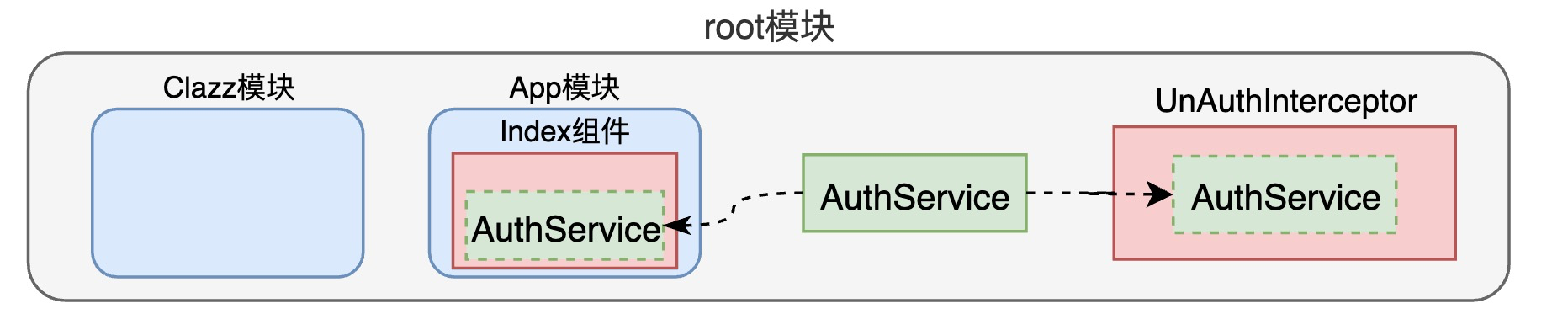
我們當前大概在實現這么一張圖:

## 單例模式
單例模式是繼觀察者模式、依賴注入模式后我們學習的又一新的模式。簡單來說如果某個單元是單例的,則表式在整個應用,這個單元至多存在一個。
程序中的單例,往往具有**共享**的特性,比如同班同時共享著一個C語言老師,所以對于該班同學而言,C語言老師是單例的;程序中的單例,在同一時間僅能服務一個對象,比如當張三問C語言老師問題時,李四則只能等待;程序中的單例,將被所有的對象共享狀態,比如張三惹老師生氣后,老師在與李四接觸時,還保持著生氣的狀態。
單例模式被豐富地應用于各種框架中,其最大的優點就是節約資源。比如我們被一個班級配備一個班主任,那個這個班主任就是在節約資源下的單例(試想下為每位同學配備一位班主任將是怎么的情景)。
在Angular中,有一個單元被稱為Service,該Serivce在整個應用中便是單例的。它符合單例模式的所有特性:
- 有且至多有一個
- 被其它單元共享
- 共享其狀態
- 節約資源
## 初始化
初始化Service與初始化其它的Angular單元相同,同樣是使用`ng g`命令,為此我們在`src/app`文件夾中新建service文件夾,并初始化一個`AuthService`:
```bash
panjie@panjies-iMac app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-iMac app % mkdir service
panjie@panjies-iMac app % cd service
panjie@panjies-iMac service % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/service
panjie@panjies-iMac service % ng g s auth
CREATE src/app/service/auth.service.spec.ts (347 bytes)
CREATE src/app/service/auth.service.ts (133 bytes)
```
如此我們便快速的創建第一個service:
```typescript
import {Injectable} from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class AuthService {
constructor() {
}
}
```
## 注入Service
有了service,便可以向注入HttpClient一樣,將其注入到任意我們想注入的位置了,比如當前想交其注入到`UnAuthInterceptor`中:
```typescript
+++ b/first-app/src/app/un-auth.interceptor.ts
@@ -7,11 +7,13 @@ import {
} from '@angular/common/http';
import {Observable, throwError} from 'rxjs';
import {catchError} from 'rxjs/operators';
+import {AuthService} from './service/auth.service';
@Injectable()
export class UnAuthInterceptor implements HttpInterceptor {
- constructor() {
+ constructor(private authService: AuthService) {
+ console.log('authService注入成功', authService);
}
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
```
在控制臺中成功的打印了注入的`AuthService`

此時回想一下注入`HttpClient`的過程,上述注入是不是顯得過于簡單了?
同樣,在組件中也可以非常輕松的注入服務:
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -1,5 +1,6 @@
import {Component, OnInit} from '@angular/core';
import {Teacher} from '../entity/teacher';
+import {AuthService} from '../service/auth.service';
@Component({
selector: 'app-index',
@@ -10,7 +11,8 @@ export class IndexComponent implements OnInit {
login = false;
- constructor() {
+ constructor(private authService: AuthService) {
+ console.log('index組件成功注入authService', authService);
}
ngOnInit(): void {
```

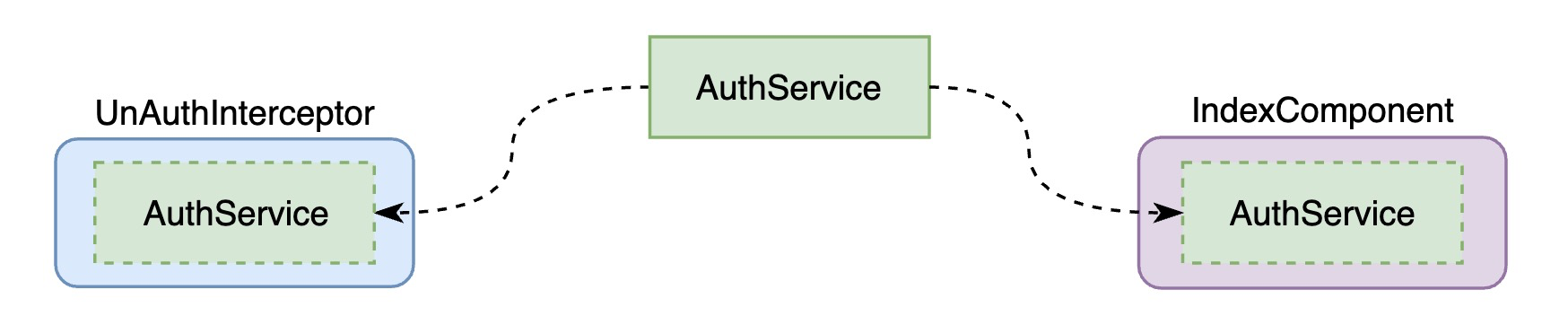
當前服務與組件的配合情況如下圖所示:

為了證明攔截器與組件中的`AuthService`的確是一個,我們在`AuthService`中增加一個屬性,并在構造函數中使用隨機值來設置該屬性:
```typescript
+++ b/first-app/src/app/service/auth.service.ts
@@ -4,7 +4,8 @@ import {Injectable} from '@angular/core';
providedIn: 'root'
})
export class AuthService {
-
+ private key;
constructor() {
+ this.key = Math.random();
}
}
```
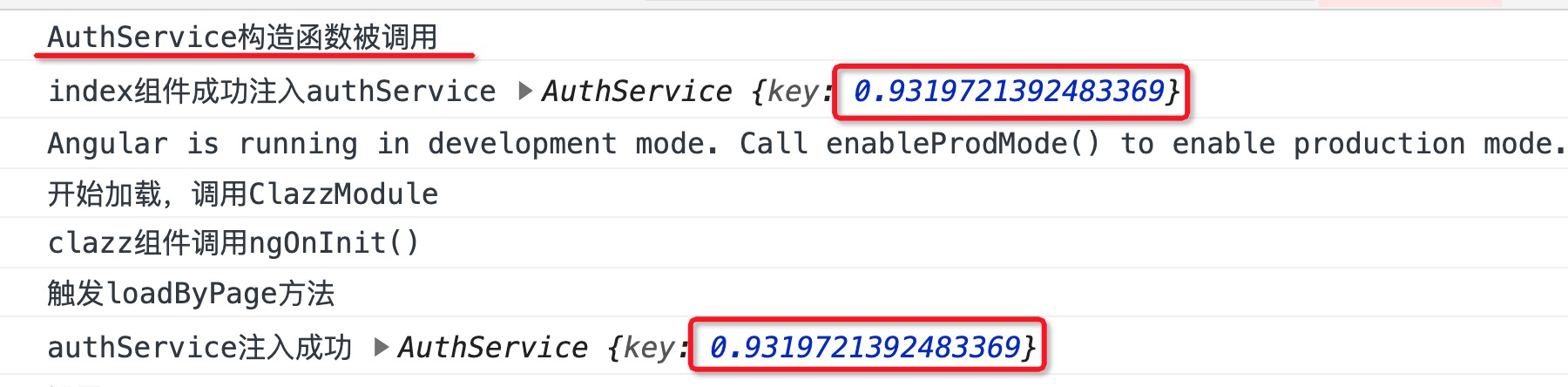
查看控制臺:

構造函數僅被調用1次,在組件及攔截器中打印的`key`值是相同的,這充分的說明了攔截器及組件中的AuthService的確就是一個。
## 再談DI
為什么就這么簡單的注入成功了呢?再徹底的弄明白這個問題,還需要復習一下這張圖:

上圖展現了`App組件`成功注入`HttpClient`的過程。之所以注入成功,是由于當前模塊的`imports`中引入了`HttpClientModule` ,而`HttpClientModule`有提供`HttpClient`的能力。
而當前代碼并未為任何模塊聲明任何能力,為何能注入成功呢?這是由于Angular有個叫做`root`的根模塊,而所有的模塊原則上都屬于根模塊的子模塊,所以所有的子模塊都可以無條件的使用`root`根模塊上的資源:

AuthService之所有能夠成為`root`根模塊可以提供的資源,本質上是由以下代碼決定的:
```typescript
import {Injectable} from '@angular/core';
@Injectable①({
providedIn②: 'root' ??
})
export class AuthService {
constructor() {
}
}
```
- ① 表示該服務可被用于注入(本服務是個資源)
- ②`providedIn`標識了可被用于注入的范圍
- `root`表示根模塊。由于所有的模塊都屬于根模塊,所以`root`也可理解為全部范圍。即在當前應用的任意位置上均可注入當前服務
## 觀察者模式
服務被直接的注入到兩個單元之內后,如何實現:攔截器發送的通知能被組件及時獲取呢?我想如果當前三者的關系如下,肯定難不倒你:

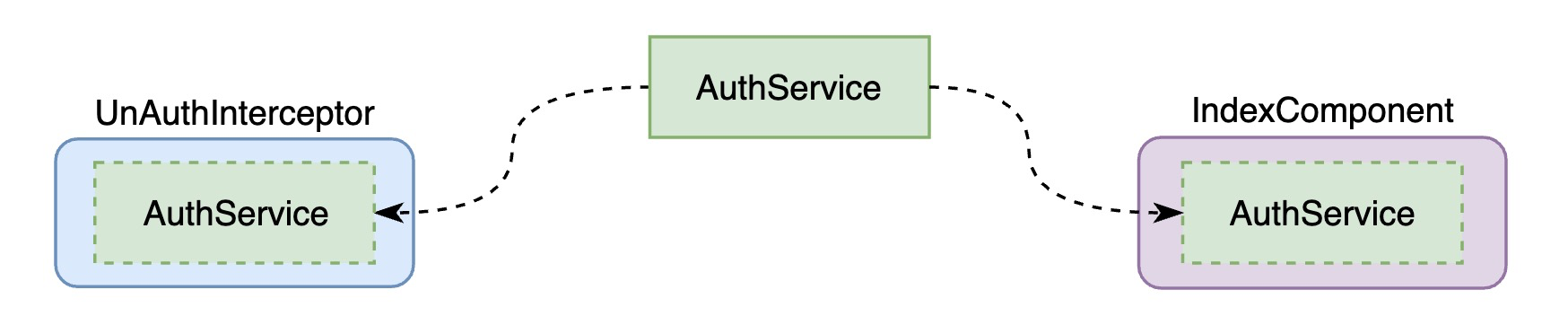
此時只需要在攔截器調用AuthService的相關方法,然后在AuthService中再調用IndexComponent的相關方法即可。但當前三者的關系卻如下圖:

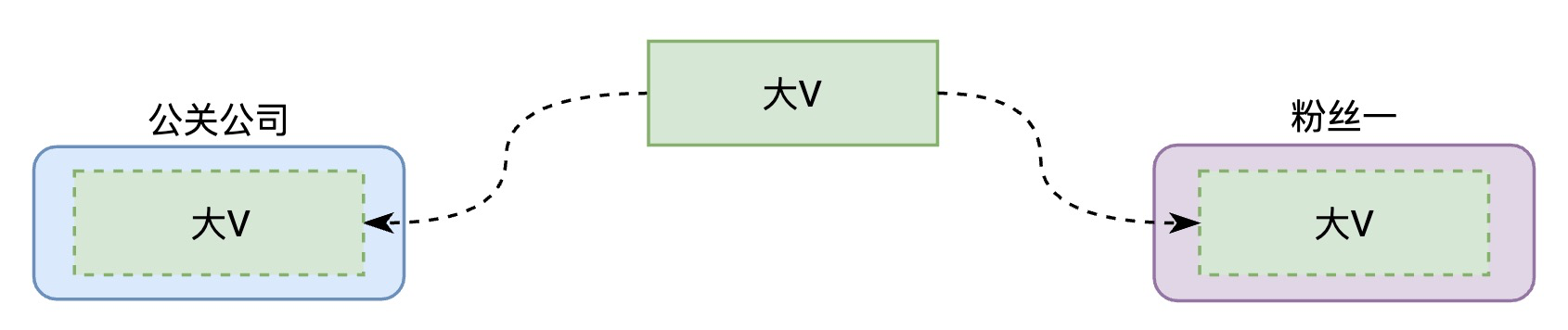
這時候就需要自定義一個觀察者了,我們將上面各個單元簡單換個名字,相信你此時應該明了接下來需要做什么了。

沒錯,我們需要將AuthService打造成一個大V,然后使用粉絲一關注這個大V。此時公關公司便可以通過大V向粉絲發送數據了。
### 打造大V
打造在V的方式主要有兩種,我們在此使用較簡單的。
```typescript
+++ b/first-app/src/app/service/auth.service.ts
@@ -1,10 +1,17 @@
import {Injectable} from '@angular/core';
+import {Subject} from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class AuthService {
private key;
+ /**
+ * Subject是個大V.
+ * 本大V只需要發送一個未認證的通知,并不需要傳遞具體數據,所以泛型為void
+ */
+ public unAuthSubject = new Subject<void>(); ??
+
constructor() {
console.log('AuthService構造函數被調用');
this.key = Math.random();
```
- `Subject`是個數據源,該數據源可供訂閱,同時也提供了發送新數據的方法。
在了大V以后,開始訂閱大V。
### 訂閱大V
在`Index`組件中訂閱大V,當接收到未認證的通知時,如果當前未顯示登錄界面,則顯示登錄界面。
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -20,6 +20,13 @@ export class IndexComponent implements OnInit {
if (window.sessionStorage.getItem('login') !== null) {
this.login = true;
}
+ this.authService.unAuthSubject
+ .subscribe(() => {
+ console.log('接收到未認證的通知');
+ if (this.login) {
+ this.login = false;
+ }
+ });
}
```
### 通知大V
此時在攔截器發現401時,及時的通知在V,則可以在`Index`組件中獲取到一個通知:
```typescript
+++ b/first-app/src/app/un-auth.interceptor.ts
@@ -21,6 +21,7 @@ export class UnAuthInterceptor implements HttpInterceptor {
.pipe(catchError(error => {
if (error.status === 401) {
console.log('發生了401錯誤, 通知應用顯示登錄界面', error);
+ this.authService.unAuthSubject.next();
}
// 使用throwError()繼續向上拋出異常
return throwError(error);
```
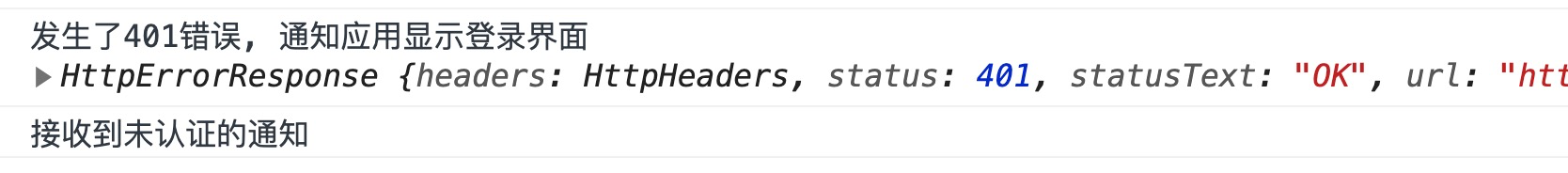
此時在模擬半小時后被后臺主動注銷的情況下刷新頁面,則可以在控制臺查看到如下信息:

同時應用跳轉到登錄界面:

至此,一個單例的AuthService便可以的起到了`UnAuthInterceptor`與`IndexComponent`的信息橋梁的作用。以后有類似的需求時,當然也可以通過此模式來實現了。
| 名稱 | 鏈接 |
| ------------------ | ------------------------------------------------------------ |
| 創建可注入的服務類 | [https://angular.cn/guide/dependency-injection#create-an-injectable-service-class](https://angular.cn/guide/dependency-injection#create-an-injectable-service-class) |
| RxJS Subject | [https://cn.rx.js.org/manual/overview.html#h15](https://cn.rx.js.org/manual/overview.html#h15) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.7.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.7.2.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結