angular中`組件component`占據了非常重要的位置,我們看到的每個界面都可以看作是一個組件,此處組件還可以進行嵌套,大的父組件中可以有多個小的子組件,而且組件間的結合非常的靈活,父子組件還可以進行障礙的通訊。
上一章我們已經接觸了第一個組件,名稱為`app`。和我們猜測的一致,angular中的每個標準的組件都有四個文件組成:
```bash
├── app.component.css ?
├── app.component.html ?
├── app.component.spec.ts ?
├── app.component.ts ?
```
* ? 樣式文件,該文件中的樣式僅對當前組件生效(可選)
* ? 組件的V層(可選)
* ? 測試文件(可選)
* ? 組件的C層,定義了組件使用的V層及CSS文件(??必選)。
## 原型
進入項目文件夾后使用`ng t`啟動項目,打開V層文件`app.component.html`。清空文件中的代碼后,復制如下信息:
```html
<table>
<tr>
<th>序號</th>
<th>姓名</th>
<th>用戶名</th>
<th>郵箱</th>
<th>性別</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>張三</td>
<td>zhangsan</td>
<td>zhangsan@yunzhiclub.com</td>
<td>男</td>
<td>刪除</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>lisi</td>
<td>lisi@yunzhiclub.com</td>
<td>女</td>
<td>刪除</td>
</tr>
</table>
```
使用`ctrl-s`保存后,瀏覽器將自動刷新頁面:

至此,原型的功能便完成了。原型的數據最終是由C層來傳遞的,下面我們將原型中數據的字義遷移到C層。
## C層原型數據
在C層初始化一個教師數組`teachers`:
```typescript
export class AppComponent {
title = 'first-app';
// 定義教師數組
teachers = [{
id: 1,
name: '張三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男'
}, {
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
}];
}
```
<hr>
好的編碼習慣有助于我們減少在編程過程中發生的小錯誤,特別是語法方面。在這簡單給下上述代碼在編寫過程中的正確步驟:
```typescript
// 定義教師數組
teachers = []; // ?
teachers = [{}, {}]; // ?
teachers = [{
},{
}]; // ?
teachers = [{
id: 1,
name: '張三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男'
}, {
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
}]; // ?
```
* ? 初始化初數組
* ? 使用{},{}初始化數組,表示這個數組中有2個元素,每個元素的值均是{}
* ? 加入回車對數據進行格式化(僅僅改變格式),格式化后與?完全相同,只是格式變了。
* ? 為每一個{}加入屬性。
總結:每次寫的代碼都要保證是完整的。有`[`就要有`]`,有`{`就要有`}`。
## V層中查看數據
angular能夠直接在V層中使用C層中定義的類型為`public`的屬性或方法。比如我們可以在V層中直接使用`teachers`。為了便于開發,我們在V層正式使用某個數據前,往往會加入查看數據的測試代碼,我們習慣于把這個過程叫做`debug`,該習慣將有效提升整體的開發效率,做到對數據**心中有數**,是個非常好的習慣。
我們在V層的起始位置插入以下代碼來打印`teachers`:
```html
<pre> ?
{{ teachers |? json? }}?
</pre>
<table>
```
* ? 用于顯示代碼的標簽
* ? 在V層中,使用`{{ 變量名 }}`來輸入變量的值
* ? 將變量轉換為JSON字符串
* ? 當我們需要把一種數據轉換為另一種數據時,需要在原數據與轉換的方法中間使用`|`分隔,該符號被稱為`管道符`,對應英文為`pipe`
## 測試
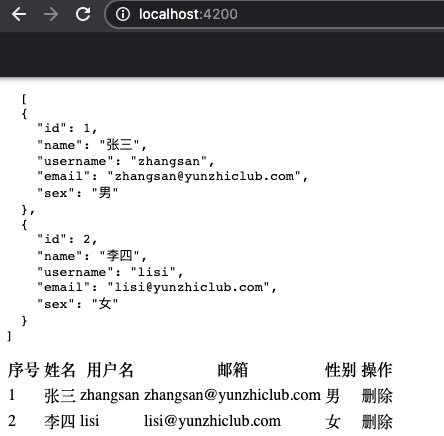
保存完文件后,瀏覽器將自動刷新。但事與愿違,我們并**沒有**看到打印的`teachers`數據。

在此我可以肯定地告訴大家,我們的使用方法并沒有任何問題。此時我們可以運行`ng serve`或`ng s`來啟動項目,并打開[http://localhost:4200/](http://localhost:4200/)來查看數據。

那么同樣的代碼為什么`ng t`就不顯示呢?問題到底出在哪呢?請繼續學習下一小節。
# 本節作業
嘗試將C層`title`屬性的值輸出到V層中。
# 資源列表
| 名稱 | 地址 |
|---- | ---- |
| 快速上手 | [https://www.angular.cn/start](https://www.angular.cn/start) |
| 組件概覽 | [https://www.angular.cn/guide/component-overview](https://www.angular.cn/guide/component-overview) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.1.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.1.1.zip)
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結