# 插值與模板表達式
在更新以前,我們需要根據ID獲取到原教師的數據信息,我們為大家在后臺內置了兩個教師(還包括一些同學們后來添加的數據):id為1的張三以及id為2的李四。在此我們假設用戶訪問http://localhost:4200/edit/2來嘗試編輯李四的基本信息。
> 為了減輕些服務器壓力,后臺的數據每天凌晨重置一次。
## 獲取教師信息
獲取某個教師的接口信息如下:
```bash
GET /teacher/{id}
```
| **類型Type** | **名稱Name** | **描述Description** | **類型Schema** |
| ------------ | ------------ | ------------------- | ------------------------------------------------------------ |
| Response | | | `{id: number, username: string, name: string, email: string, sex: boolean}` |
根據接口,我們簡單整理思路如下:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -13,7 +13,9 @@ export class EditComponent implements OnInit {
ngOnInit(): void {
const id = this.activeRoute.snapshot.params.id;
- console.log('獲取到的路由參數id值為', id);
+
+ // 拼接請求URL
+ // 發起請求,成功時并打印請求結果,失敗時打印失敗結果
}
}
```
我們在正式編輯前用注釋的方式給出了編程的思路,這是個非常好且應該保持習慣。有些事情,不要因為感覺簡單就不想做。我們之所以寫**優秀、易讀**的代碼,是為使以后的變更、閱讀更輕松。對于我們而言,只有**變化**是永遠不變的。我們應該以敞開的心態去迎接變化,而不是報怨,因為報怨解決不了任何問題,它的唯一作用便是使原本愉悅的心情變糟糕。
根據注釋添加代碼后,最后的代碼如下:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -1,5 +1,6 @@
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from '@angular/router';
+import {HttpClient} from '@angular/common/http';
@Component({
selector: 'app-edit',
@@ -8,12 +9,22 @@ import {ActivatedRoute} from '@angular/router';
})
export class EditComponent implements OnInit {
- constructor(private activeRoute: ActivatedRoute) {
+ constructor(private activeRoute: ActivatedRoute,
+ private httpClient: HttpClient) {
}
ngOnInit(): void {
const id = this.activeRoute.snapshot.params.id;
- console.log('獲取到的路由參數id值為', id);
+
+ // 拼接請求URL
+ const url = 'http://angular.api.codedemo.club:81/teacher/' + id;
+ // 發起請求,成功時并打印請求結果,失敗時打印失敗結果
+ this.httpClient.get(url)
+ .subscribe((data) => {
+ console.log('成功', data);
+ }, (error) => {
+ console.log('失敗', error);
+ });
}
}
```
當回調函數中僅有一個參數時,我們可以省略包含參數的`()`,所以上述請求代碼還可以簡化為:
```typescript
this.httpClient.get(url)
- .subscribe((data) => {
+ .subscribe(data => {
console.log('成功', data);
- }, (error) => {
+ }, error => {
console.log('失敗', error);
});
}
```
同時,當回調函數方法體中的代碼僅有一行時,還可以省略包含方法體的`{}`,同時刪除那僅有一行的代碼的結束符`;`,則上述代碼還可以簡化為:
```typescript
this.httpClient.get(url)
- .subscribe(data => {
- console.log('成功', data);
- }, error => {
- console.log('失敗', error);
- });
+ .subscribe(data =>
+ console.log('成功', data)
+ , error =>
+ console.log('失敗', error)
+ );
}
```
如果這一行代碼不長,我們還可以將其寫到一行當中:
```typescript
this.httpClient.get(url)
- .subscribe(data =>
- console.log('成功', data)
- , error =>
- console.log('失敗', error)
+ .subscribe(data => console.log('成功', data),
+ error => console.log('失敗', error)
);
}
```
當然了,掌握了這個原則上,你可以在以提升代碼易讀性為目的前提下,按自己的喜好隨意改寫。

## 插值與模板表達示
在控制臺中查看數值是個不錯的習慣,但有時候不夠直觀。接下來,我們將后臺請求回的數據直接顯示在V層,以達到快速便捷查看的目的。組件中的`public`變量通行為V層與C層之間,若要V層中顯示,則可以可以在C層中定義`public`類型的變量即可:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -8,7 +8,7 @@ import {HttpClient} from '@angular/common/http';
styleUrls: ['./edit.component.css']
})
export class EditComponent implements OnInit {
-
+ ?? public teacher: any;
constructor(private activeRoute: ActivatedRoute,
private httpClient: HttpClient) {
}
```
在typescript中,聲明`public`類型的屬性還可以省略該關鍵字,所以我們在聲明`public`屬性時,更愿意省略`public`關鍵字:
```typescript
- public teacher: any;
+ teacher: any;
```
> 在這里我們將`teacher`類型聲明為`any`,表示其可以是任意類型。后期我們將逐步修正此寫法。在生產項目中,我們有時候會臨時使用`any`來聲明一些暫時未知的類型。
然后將請求成功獲取的數據放到`teacher`屬性中:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -20,7 +20,7 @@ export class EditComponent implements OnInit {
const url = 'http://angular.api.codedemo.club:81/teacher/' + id;
// 發起請求,成功時并打印請求結果,失敗時打印失敗結果
this.httpClient.get(url)
- .subscribe(data => console.log('成功', data),
+ .subscribe(data => this.teacher = data,
error => console.log('失敗', error)
);
}
```
并使用**插值{{}}**與**模板表達式**將其顯示在V層:
```typescript
+++ b/first-app/src/app/edit/edit.component.html
@@ -1,3 +1,4 @@
+{{teacher | json}}
<div>
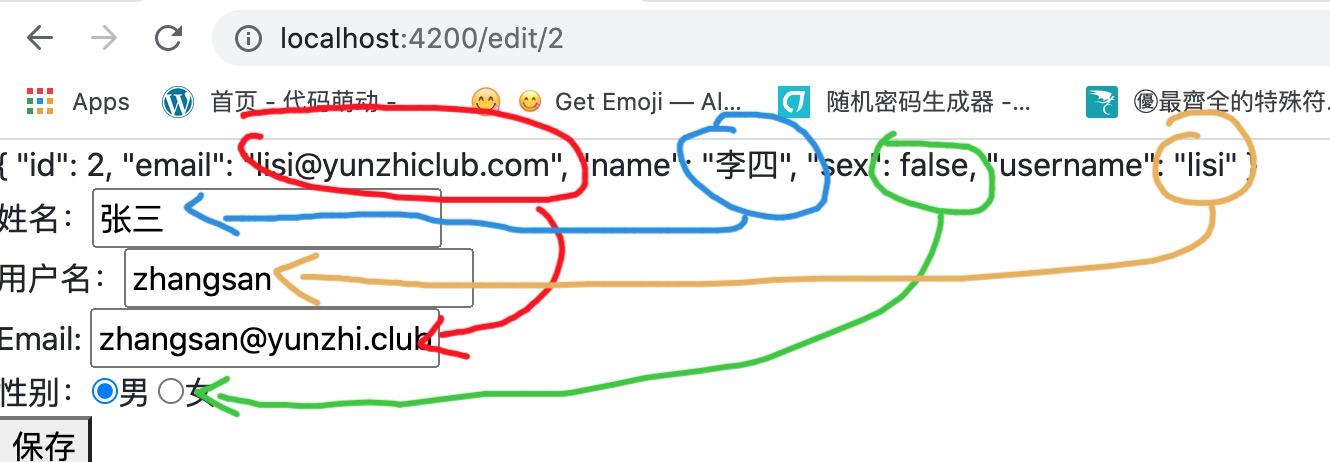
姓名:<input value="張三">
</div>
```
`{{}}`被稱為插值表達式,`|`則是模板表達式中的一個。`|`又被稱為管道(pipe)符,這里的`json`則是Angular內置的管道之一,起的作用是將JSON對象轉換為JSON字符串。通常被我們用于在V層中快速查看JSON對象的值:
? 
## 本節作業
請嘗試使用`[(ngModel)]`其綁定到`src/app/edit/edit.component.html`的`input`標簽上。

你可能需要如下代碼:
```typescript
// 發起請求,成功時并打印請求結果,失敗時打印失敗結果
- this.httpClient.get(url)
+ this.httpClient.get<any>(url)
.subscribe(data => this.teacher = data,
error => console.log('失敗', error)
);
```
其它的知識點請參考已學習的章節。請完成該作業后繼續學習。
| 名稱 | 地址 | 備注 |
| ---------------- | ------------------------------------------------------------ | ---- |
| 插值與模板表達式 | [https://angular.cn/guide/interpolation#template-expressions](https://angular.cn/guide/interpolation#template-expressions) | |
| JSON管道 | [https://angular.cn/api/common/JsonPipe](https://angular.cn/api/common/JsonPipe) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.4.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.4.3.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結