# 代碼重構
優秀的項目一定是在不斷的重構中成長的。如果你不敢對某個歷史項目進行重構,那么原因只有兩個:你的編程習慣很糟糕或者歷史的項目很糟糕。
重構的目的便是不造重復的輪子,反觀我們剛剛寫過的代碼,貌似后臺這個api地址的前綴寫的過于多了。。。稍微的數一數,這個地址好像已經出現了10多次。也就是說,在后臺請求API這個輪子的問題上,我們造了10幾個相同的。這直接到來的問題便是:哪天后臺的小伙伴們心情不爽了,變更一次后臺的地址。比如由`http://angular.api.codedemo.club:81`變更為`https://angular.api.codedemo.club:81`,沒錯,變更后的地址僅僅是多了一個`s`,而我們此時可能需要更改成百上千次。
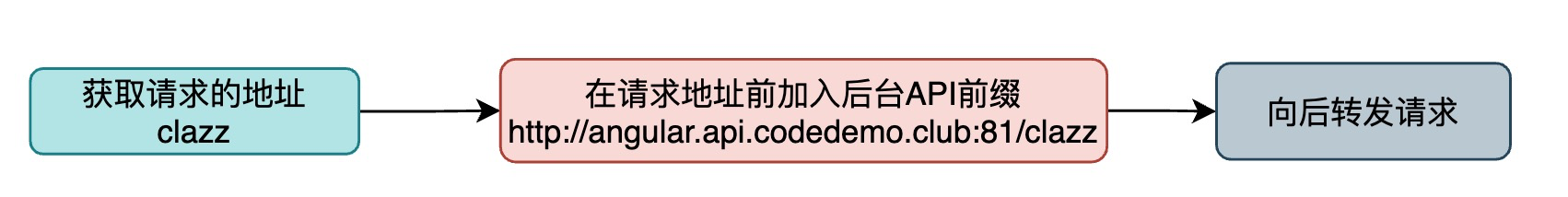
對于懶人而言,這是不可以接受的。下面,我們通過創建攔截器方式來消除到這個重復的輪子。它的大體思路是這樣:

以新建班級接口為例:

使用攔截器可以輕松的做到這一點:
### api前綴攔截器
我們在src/app文件夾中建立api攔截器:
```bash
panjie@panjies-Mac-Pro app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-Mac-Pro app % ng g interceptor api
CREATE src/app/api.interceptor.spec.ts (398 bytes)
CREATE src/app/api.interceptor.ts (408 bytes)
```
然后加入添加api請求地址的算法:
```typescript
import {Injectable} from '@angular/core';
import {
HttpRequest,
HttpHandler,
HttpEvent,
HttpInterceptor
} from '@angular/common/http';
import {Observable} from 'rxjs';
@Injectable()
export class ApiInterceptor implements HttpInterceptor {
private static api = 'http://angular.api.codedemo.club:81';
/**
* 獲取帶有API前綴的URL.
*/
public static getApiUrl(url: string): string {
if (url.startsWith('/')) {
// 如果以/打頭,比如 /clazz,則直接拼接為:http://angular.api.codedemo.club:81/clazz
return this.api + url;
} else {
// 如果不以/打頭,比如clazz,則接拼的時候加入/
return this.api + '/' + url;
}
}
constructor() {
}
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
// 獲取帶有前綴的url
const url = ApiInterceptor.getApiUrl(request.url);
// 克隆一個req出來,原因見xAuthToken攔截器
const req = request.clone({url});
// 轉發到下一個
return next.handle(req);
}
}
```
在上述代碼中,我們剝離出了一個`getApiUrl`方法,這樣做可以非常友好的支持單元測試,因為我們可以使用以下代碼來驗證剛剛書寫的邏輯代碼是否正確。如果我們將添加前綴的代碼添加到`intercept(request: HttpRequest<unknown>, next: HttpHandler)`方法中話,我相信你一定不知道該怎么對其進行測試(當然了,我也不會)。
```typescript
+++ b/first-app/src/app/api.interceptor.spec.ts
@@ -13,4 +13,11 @@ describe('ApiInterceptor', () => {
const interceptor: ApiInterceptor = TestBed.inject(ApiInterceptor);
expect(interceptor).toBeTruthy();
});
+
+ fit('getApiUrl', () => {
+ expect(ApiInterceptor.getApiUrl('clazz'))
+ .toEqual('http://angular.api.codedemo.club:81/clazz');
+ expect(ApiInterceptor.getApiUrl('/clazz'))
+ .toEqual('http://angular.api.codedemo.club:81/clazz');
+ });
});
```

## 應用攔截器
我們先將其應用到班級新組件中,由于使用了攔截器來添加請求的后臺前綴,所以在組件中應該刪除相關的前綴:
### 移除組件中的http前綴
```typescript
+++ b/first-app/src/app/clazz/add/add.component.ts
@@ -7,7 +7,7 @@ import {HttpClient} from '@angular/common/http';
styleUrls: ['./add.component.css']
})
export class AddComponent implements OnInit {
- private url = 'http://angular.api.codedemo.club:81/clazz';
+ private url = 'clazz';
clazz = {
name: '',
teacherId: null as unknown as number
```
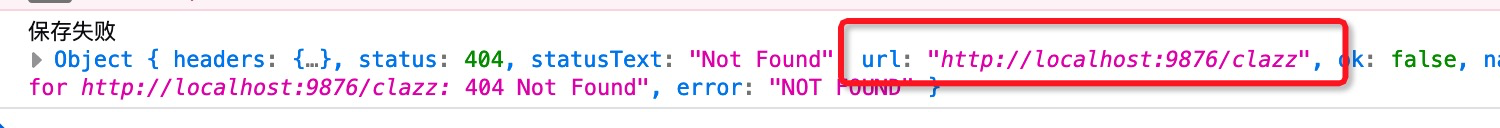
此時,測試`add.component.spec.ts`文件(注意并不是add.component.mock-api.spec.ts),則將在控制臺中得到一個錯誤:

這是由于此時新的攔截器并沒有被配置生效,所以組件中的請求地址`clazz`被作為相對地址處理了。
### 添加攔截器
若要使攔截器生效,則需要將其添加到模塊中。我們在此將其添加到動態測試模塊中:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.spec.ts
@@ -4,6 +4,7 @@ import {AddComponent} from './add.component';
import {FormsModule} from '@angular/forms';
import {HTTP_INTERCEPTORS, HttpClient, HttpClientModule, HttpHeaders} from '@angular/common/http';
import {XAuthTokenInterceptor} from '../../x-auth-token.interceptor';
+import {ApiInterceptor} from '../../api.interceptor';
describe('AddComponent', () => {
let component: AddComponent;
@@ -15,7 +16,8 @@ describe('AddComponent', () => {
imports: [FormsModule, HttpClientModule],
// 加入自定義的XAuthTokenInterceptor,讓其自動為我們處理認證的header
providers: [
- {provide: HTTP_INTERCEPTORS, multi: true, useClass: XAuthTokenInterceptor}
+ {provide: HTTP_INTERCEPTORS, multi: true, useClass: XAuthTokenInterceptor},
+ {provide: HTTP_INTERCEPTORS, multi: true, useClass: ApiInterceptor}
]
})
.compileComponents();
```
在前面的章節中我們講過可以為一個Angular模塊添加多個攔截器,在添加攔截器時的關鍵字:`multi: true`的含義便是如此。
接下來繼續刪除測試代碼中關于登錄的前綴:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.spec.ts
@@ -44,7 +44,7 @@ describe('AddComponent', () => {
const authString = 'zhangsan:codedemo.club';
const authToken = btoa(authString);
const httpHeaders = new HttpHeaders().append('Authorization', 'Basic ' + authToken);
- httpClient.get('http://angular.api.codedemo.club:81/teacher/login', {headers: httpHeaders})
+ httpClient.get('/teacher/login', {headers: httpHeaders})
.subscribe(() => {
// 登錄成功后,再新建班級,然后就不報401未認證的異常了
component.clazz = {
```
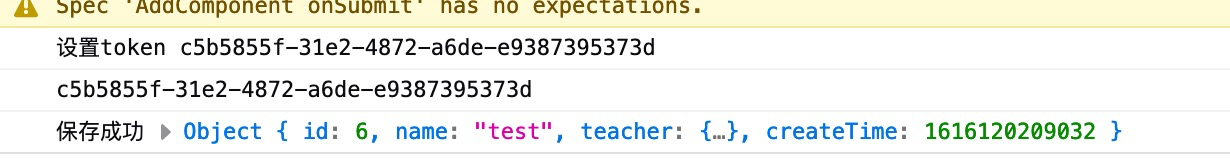
測試結果如下:

## 再談單元測試
我們說單元測試的根本目的在于保障被測組件的功能正常。從另一個層面上講,如果一個組件的功能發生了變更,則歷史的單元測試應該隨即失效才對。而我們剛剛在班級新增組件上移除了API前綴,但跑一下全局測試,卻發現所有的單元測試都被測試通過了,竟然沒有一個單元測試是失效的。
做為保障班級新增組件的單元測試文件`add.component.mock-api.spec.ts`,在被測試組件變更了API地址后,單元測試卻仍然通過了,這說明此單元測試是失職的。糾其原因在于其單元測試代碼中,沒有任何的斷言:
```typescript
it('在MockApi下完成組件測試Submit', () => {
component.onSubmit();
});
```
若要保護某個組件的功能,則需要在單元測試中有適當的斷言。比如當調用組件`component.onSubmit();`時,要么斷言其提交正常,要么斷言其提交異常。只有這樣,單元測試才可能是稱職的。
有人說:我在控制臺中打印錯誤了,看看不就可以了。而我想說,在一個由成百上千的組件組成的項目中,沒有人有精力去看其它非負責組件在控制臺打印的報錯信息。當前`add.component.mock-api.spec.ts`報錯如下:

這是由于組件的請求地址`clazz`與模擬API的地址`http://angular.api.codedemo.club:81/clazz`不相匹配造成的,解決的方法當然也可以通過在當前測試模塊中添加Ap攔截器的方式。另一種方式則是將模擬API的地址也變更為沒有前綴的`clazz`。這樣一來,組件與模似API便均可不關心具體后臺的請求地址前綴了。
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -41,7 +41,7 @@ class ClazzMockApi implements MockApiInterface {
return [
{
method: 'POST',
- url: 'http://angular.api.codedemo.club:81/clazz',
+ url: 'clazz',
result: {
id: 1,
name: '保存的班級名稱',
```
此后,在MockApi以及ApiInterceptor的幫助下,我們前臺的組件開發階段便只需要關心與后臺關互的**規范**,而更少的關注真正地與后臺進行交互了。而這的**規范**則被我們稱為**接口**,即`interface`。即API中的最后一個字符`I`的全稱。
## 本節作業
當前項目還存在眾多的重復輪子`http://angular.api.codedemo.club:81`,請嘗試修正它們。并使用`ng t`以及`ng s`分別對修正結果進行驗證。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.1.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.1.3.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結