同其它組件一樣,首先我們初始化原型:
```bash
panjiedeMacBook-Pro:clazz panjie$ ng g c edit
CREATE src/app/clazz/edit/edit.component.css (0 bytes)
CREATE src/app/clazz/edit/edit.component.html (19 bytes)
CREATE src/app/clazz/edit/edit.component.spec.ts (612 bytes)
CREATE src/app/clazz/edit/edit.component.ts (267 bytes)
UPDATE src/app/clazz/clazz.module.ts (663 bytes)
```
## V層
班級新建組件中引入了教師選擇列表組件,此時在原型初始化中我們仍然引用該組件以達到快速初始化原型的目的:
```html
<form class="container-sm">
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">名稱</label>
<div class="col-sm-10">
<input type="text" class="form-control">
<small class="text-danger">
班級名稱不能為空
</small>
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班主任</label>
<div class="col-sm-10">
<app-klass-select></app-klass-select>
<small class="text-danger">
必須指定一個班主任
</small>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-10 offset-2">
<button class="btn btn-primary">保存
</button>
</div>
</div>
</form>
```
然后在`src/app/clazz/edit/edit.component.spec.ts`下的動態測試模塊中加入`app-klass-select`對應的組件`KlassSelectComponent`:
```typescript
await TestBed.configureTestingModule({
declarations: [EditComponent, KlassSelectComponent]
})
```
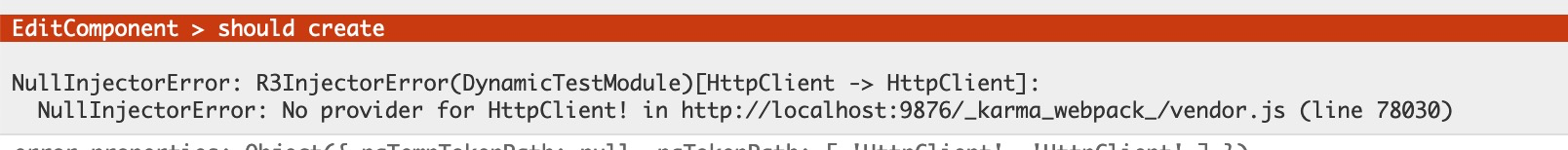
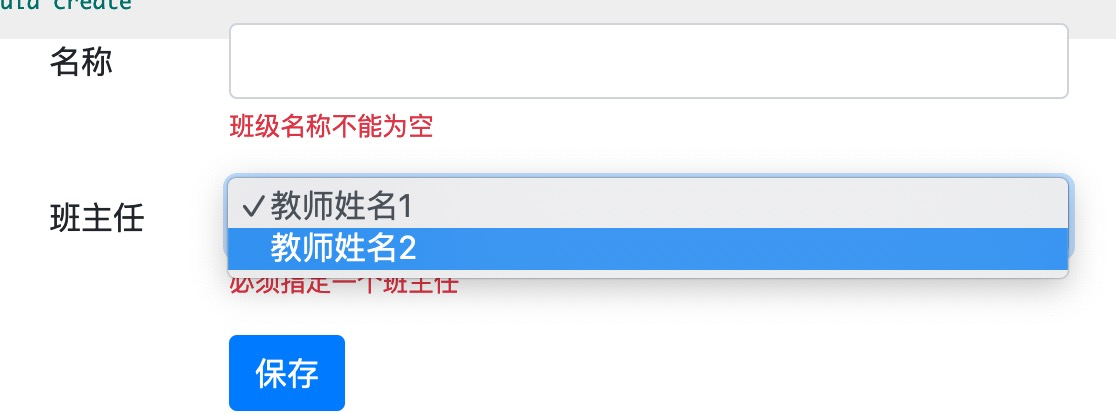
最后在單元測試的測試用例上加入`fit`,啟用`ng t`來查看原型:

由于`KlassSelectComponent`依賴于后臺的數據,在未引入相關的模塊和MockApi攔截器前,進行單元測試時將觸發上述錯誤。該錯誤在教師新增組件的測試中已經出現過一次,請嘗試自行解決。
## 圖解原理
隨著項目的增大、組件間的關系將會逐漸加強。這將會使我們的測試變得越發不可控制。假設A組件當前僅僅依賴于`AMockApi`,接著我們又開發了100個依賴于組件A的新組件,在測試時我們分別在100個動態測試模塊的攔截器上加入了``AMockApi``:
```typescript
providers: [
{
provide: HTTP_INTERCEPTORS,
multi: true,
useClass: MockApiInterceptor.forRoot([AMockApi])
}
]
```
然后正常的事情發生了:由于需求的變更,A組件增加了新功能,新功能添加完成后,不但要依賴于`AMockApi`,還依賴于`BMockApi`。
想像一下當A組件的功能功能后,使用`ng t`來測試其它100個組件時,每個組件都需要加入到`BMockApi`的依賴:
```typescript
providers: [
{
provide: HTTP_INTERCEPTORS,
multi: true,
useClass: MockApiInterceptor.forRoot([AMockApi, BMockApi])
}
]
```
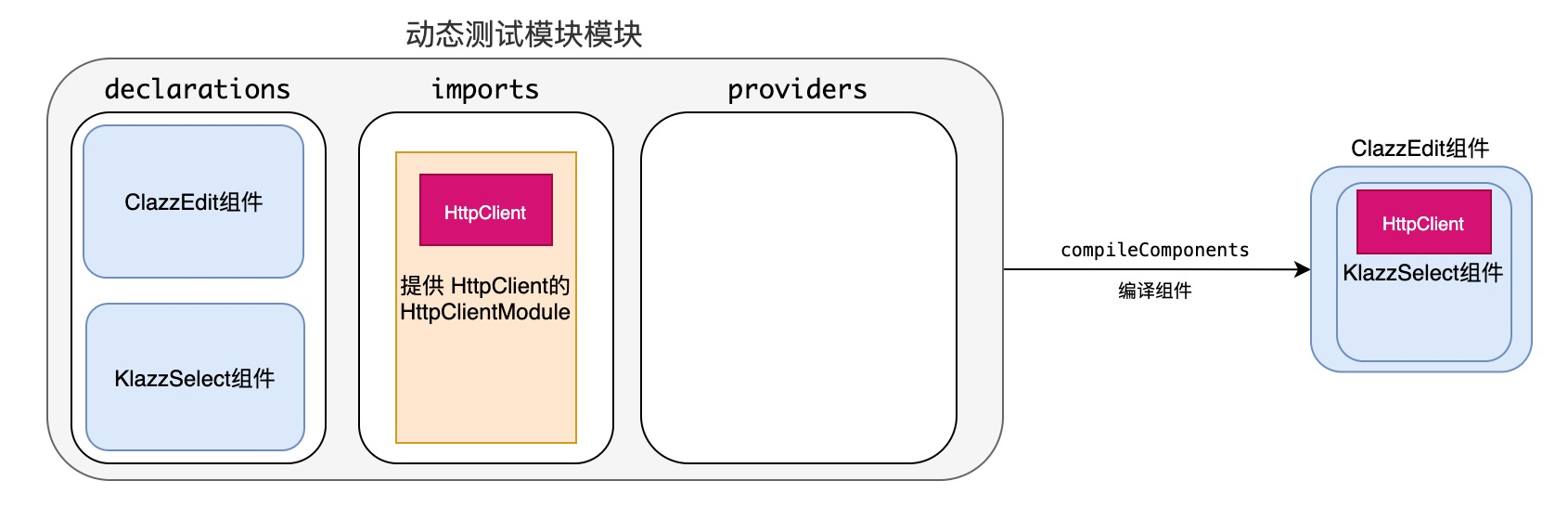
在Angular中,可以建立一個專門用于模擬后臺的模塊,在該模塊中加入所有的`MockApi`來模擬整個后臺。然后再其它需要使用模擬后臺的測試模塊中,僅僅引入這個專門的模塊即可。以前測試模塊為例,按照傳統的解決辦法,若想成功創建教師編輯組件,則應該在`imports`中加入`HttpClientModule`:
```typescript
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [EditComponent, KlassSelectComponent],
imports: [
HttpClientModule
]
})
.compileComponents();
});
```
原理圖對應如下:

而如果想使用`MockApi`來替代真實的后臺Api,則需要在`provider`中提供`HTTP_INTERCEPTORS`:
```typescript
await TestBed.configureTestingModule({
declarations: [EditComponent, KlassSelectComponent],
imports: [
HttpClientModule
],
providers: [
{
provide: HTTP_INTERCEPTORS,
multi: true,
useClass: MockApiInterceptor.forRoot([])
}
]
})
.compileComponents();
```
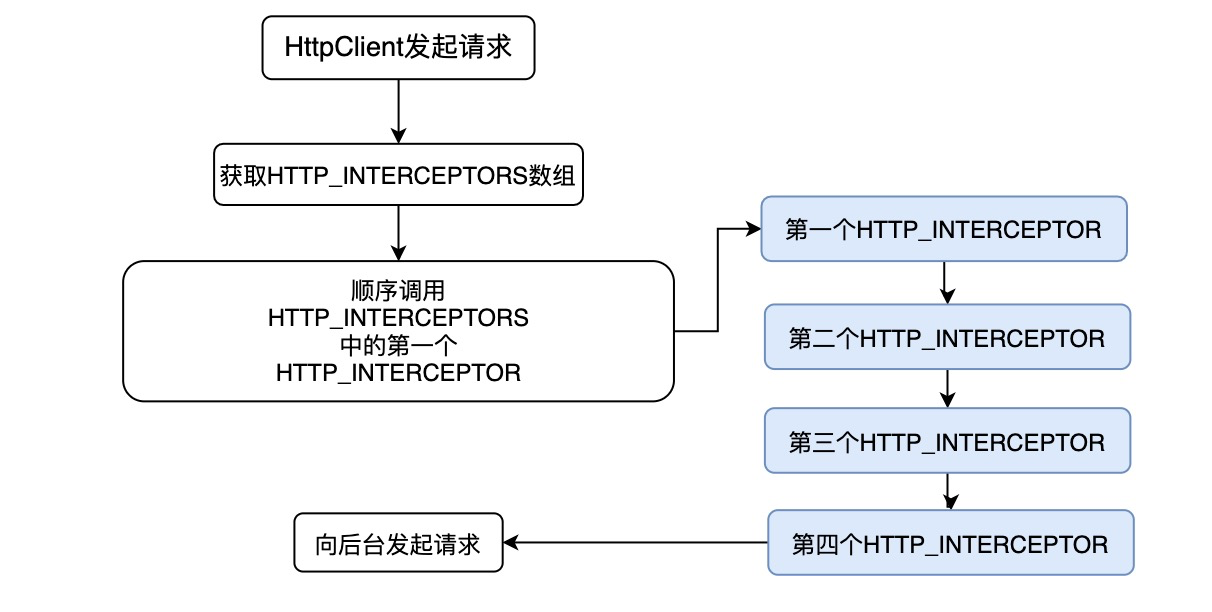
此時`MockApi`請作用的原因是由于`HttpClient`在發起數據請求以前,會查看當前模塊中提供的`HTTP_INTERCEPTORS`,如果當前模塊提供了`HTTP_INTERCEPTORS`則會調用第一個`HTTP_INTERCEPTOR`,然后由第一個調用第二個,依次累推。

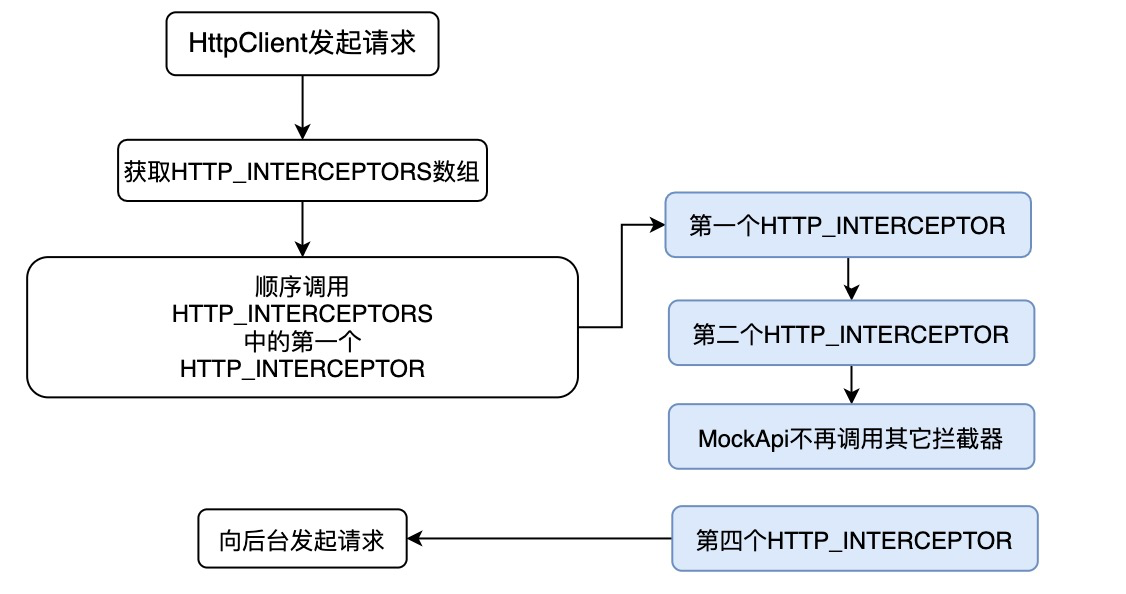
但`MockApi`不有按常規出牌,當調用到它時,它沒有繼續調用下一個攔截器,而是直接自己用模擬數據回應了:

這就是在加入`MockApiInterceptor.forRoot()`攔截器后模擬API起作用的原因。
而`MockApiInterceptor`是根據`forRoot()`方法中傳入的數組來返回對應的模擬數據的,所以若想某些模擬數據生效,是需要加相應的類加入到`forRoot()`方法中:
```typescript
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [EditComponent, KlassSelectComponent],
imports: [
HttpClientModule
],
providers: [
{
provide: HTTP_INTERCEPTORS,
multi: true,
useClass: MockApiInterceptor.forRoot([TeacherMockApi])
}
]
})
.compileComponents();
```
以上我們再一次解釋了引用`HttpModule`以及`MockApi`的原理。
## 公共測試模塊
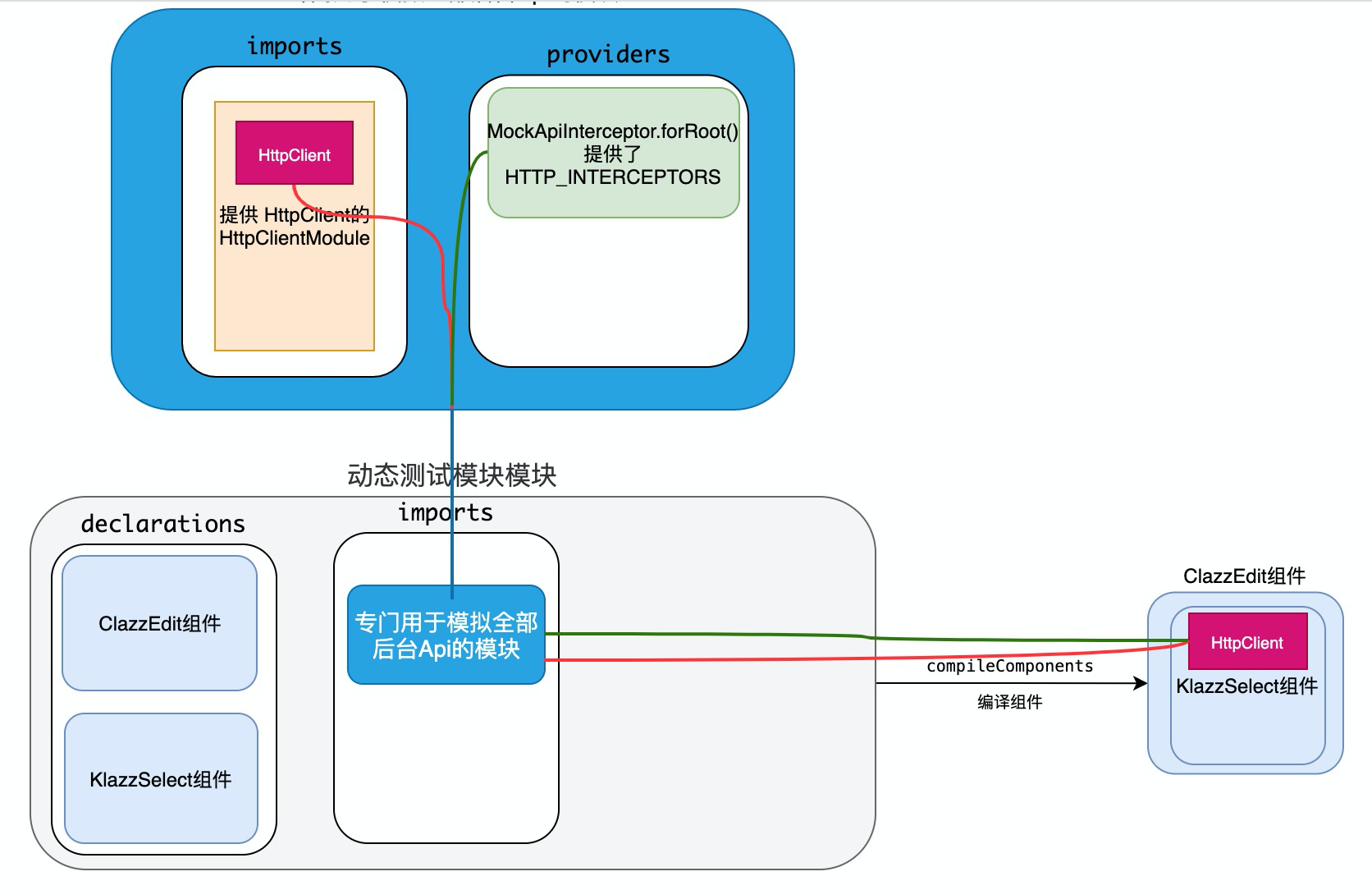
我們添加一個公共測試模塊的話,原理圖如下:

我們將提供`HttpClient`的`HttpModule`以及提供攔截器的`MockApiInterceptor`添加到新的模塊中,然后在動態測試模塊中引用這個新模塊。這樣以來,將動態測試模塊需要`httpClient`時,則會由其`imports`的**專用用于模擬全部后臺Api的模塊**中的`HttpModule`中引入;當`httpClient`發起請求時,也會由**專用用于模擬全部后臺Api的模塊**中查找`HTTP_INTERCEPTORS`。
下面,讓我們共同來實現上述原理圖。
### 建立模塊
該模塊的作用是為單元測試中的動態測試模塊提供MockApi功能,將其命名為`MockApiTestingModule`,并將其建立在`mock-api`下是個不錯的選擇:
```bash
panjie@panjie-de-Mac-Pro mock-api % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/mock-api
panjie@panjie-de-Mac-Pro mock-api % ng g m MockApiTesting --flat
CREATE src/app/mock-api/mock-api-testing.module.ts (200 bytes)
```
**注意:** 上述命令使用了`--flat` 參數,表示把文件創建到當前文件夾,如果不加該參數,`ng`將會當前文件夾下創建一個`mock-api-testing`文件夾。
此時`mock-api`文件夾下共存在3個文件:
```bash
CREATE src/app/mock-api/mock-api-testing.module.ts (200 bytes)
panjie@panjie-de-Mac-Pro mock-api % tree
.
├── clazz.mock.api.ts
├── mock-api-testing.module.ts
└── teacher.mock.api.ts
0 directories, 3 files
```
然后打開`mock-api-testing.module.ts`,為其添加對`HttpModule`的依賴,以及提供MockApi攔截器:
```typescript
+++ b/first-app/src/app/mock-api/mock-api-testing.module.ts
@@ -1,11 +1,20 @@
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
+import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
+import {MockApiTestingInterceptor} from '@yunzhi/ng-mock-api/testing';
@NgModule({
declarations: [],
imports: [
+ HttpClientModule,
CommonModule
+ ],
+ providers: [
+ {
+ provide: HTTP_INTERCEPTORS, multi: true,
+ useClass: MockApiTestingInterceptor.forRoot([])
+ }
]
})
export class MockApiTestingModule {
```
接下來將所有的MockApi文件,添加到`forRoot([])`方法中的數組中:
```typescript
- useClass: MockApiTestingInterceptor.forRoot([])
+ useClass: MockApiTestingInterceptor.forRoot([
+ ClazzMockApi,
+ TeacherMockApi
+ ])
```
## 應用模塊
現在可以在相關的測試中引用`MockApiTestingModule`來快速的滿足組件的各種后臺請求了,打開班級編輯組件對應的測試文件,如此配置動態測試模塊:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.spec.ts
import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [EditComponent, KlassSelectComponent],
imports: [
MockApiTestingModule
]
})
.compileComponents();
});
```
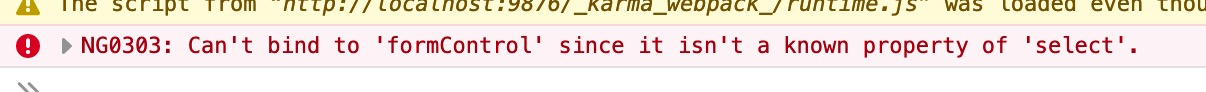
此時再查看`ng t`,在控制臺出現了找不到`formControl`的異常。

這是由于教師選擇組件中使用了響應式表單,而當前動態測試模塊并沒有引入響應式表單模塊,所以提示無法識別`formControl`的錯誤。解決的方法是在當前動態測試模塊中引用響應式表單模塊:
```typescript
- MockApiTestingModule
+ MockApiTestingModule,
+ ReactiveFormsModule
```
此時控制臺錯誤消息。錯誤雖然消失了,但當前方案仍存在一定的問題。這是由于我們在解決該問題時,仍然需要考慮子組件對`ReactiveFormsModule`的依賴問題,如果子組件依賴于多個模塊,我們同樣還需要在當前的單元測試中引入其它多個模塊。所以從本質上來,我們仍然面臨著某個子組件進行更新后,引用它的父組件需要全部在`imports`中增加一遍對應模塊的問題。帶著這個問題繼續學習,我們將在后面的章節中同樣使用抽離模塊的方法來解決該問題。
最后,由于在`MockApiTestingModule`中使用的攔截器是`MockApiTestingInterceptor`而非`MockApiInterceptor`,所以我們需要在測試代碼中手動觸發數據返回,同時啟用變更檢測。
```typescript
fit('should create', () => {
expect(component).toBeTruthy();
+ getTestScheduler().flush();
+ fixture.autoDetectChanges();
});
```
最終效果如下:

至此,基于教師選擇組件的班級編輯組件原型初始化完畢。
| 名稱 | 鏈接 |
| ---------- | ------------------------------------------------------------ |
| 定義提供者 | [https://angular.cn/guide/dependency-injection-providers#defining-providers](https://angular.cn/guide/dependency-injection-providers#defining-providers) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.4.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.4.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結