在正式開始前,請嘗試參考刪除教師一節完成班級的刪除功能。
## 原型
刪除功能沒有專門的原型,它存在于班級列表原型中:

## 功能初始化
V層增加方法,并將`index`及要刪除的班級`id`傳入C層:
```html
+++ b/first-app/src/app/clazz/clazz.component.html
@@ -22,7 +22,7 @@
<a class="btn btn-outline-primary btn-sm">
<i class="fas fa-pen"></i>編輯
</a>
- <span class="btn btn-sm btn-outline-danger">
+ <span class="btn btn-sm btn-outline-danger" (click)="onDelete(index, clazz.id)">
<i class="far fa-trash-alt"></i>刪除
</span>
</td>
```
在C層中增加`onDelete`方法,并在控制臺打印傳入數據:
```typescript
+++ b/first-app/src/app/clazz/clazz.component.ts
@@ -49,4 +49,8 @@ export class ClazzComponent implements OnInit {
console.log(pageData);
});
}
+
+ onDelete(index: number, clazzId: number): void {
+ console.log('onDelete called', index, clazzId);
+ }
}
```

## Api
后臺提供的Api如下:
```
DELETE /clazz/{id}
```
為此設置MockApi如下:
```typescript
+++ b/first-app/src/app/mock-api/clazz.mock.api.ts
@@ -110,6 +110,10 @@ export class ClazzMockApi implements MockApiInterface {
} as Teacher
} as Clazz;
}
+ },
+ {
+ method: 'DELETE',
+ url: '/clazz/(\\d+)'
}
];
}
```
## 完成功能
有了刪除教師的經驗,刪除班級功能的實現便易如反掌了。
```typescript
onDelete(index: number, clazzId: number): void {
console.log('onDelete called', index, clazzId);
+ this.httpClient.delete<void>('/clazz/' + clazzId.toString())
+ .subscribe(() => {
+ console.log('刪除成功');
+ this.pageData.content.splice(index, 1);
+ }, error => console.log('刪除失敗', error));
}
}
```
點擊刪除按鈕:

對應的班級成功刪除:

控制臺打印刪除成功的信息:

## 確認提示
一般在涉及到一些不可逆的操作時,我們都會友好的給出用戶提示,防止用戶的誤操作。而**刪除**操作則是一個典型的不可逆操作。為此,在刪除前讓用戶確認一下是否這么做便顯示很有必要。瀏覽器提供了一個`confirm(message: string)`方法顯示確認框,當用戶點擊**確認**時,該方法將返回`true`;點擊**取消**時,該方法將返回`false`。
```typescript
onDelete(index: number, clazzId: number): void {
console.log('onDelete called', index, clazzId);
- this.httpClient.delete<void>('/clazz/' + clazzId.toString())
- .subscribe(() => {
- console.log('刪除成功');
- this.pageData.content.splice(index, 1);
- }, error => console.log('刪除失敗', error));
+ const result = confirm('該操作不可逆,請確認');
+ if (result) {
+ this.httpClient.delete<void>('/clazz/' + clazzId.toString())
+ .subscribe(() => {
+ console.log('刪除成功');
+ this.pageData.content.splice(index, 1);
+ }, error => console.log('刪除失敗', error));
+ }
}
}
```
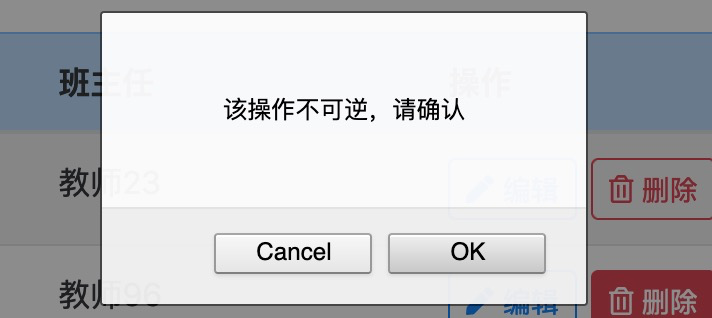
此時再次點擊**刪除**按鈕,則將彈出一個對話框:

> 根據瀏覽器語言不同,彈出的按扭提示不同。筆者的瀏覽器當前為語言設置的為英文,所以按鈕提示為Cancel與OK;瀏覽器語言為中文時按鈕提示為取消與確認。
如果用戶點擊了確認,則刪除操作執行;如果點擊了取消,則不執行刪除操作。
| 名稱 | 鏈接 |
| -------- | ------------------------------------------------------------ |
| confirm | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/confirm](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/confirm) |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.5.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.5.zip) |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結