## 本章小節
有意識的對已學習的知識進行回顧、總結、歸類是個非常好的習慣。在學習的過程中,所以的知識點被我們隨意的填充到了大腦這個廣闊的房間里,知識點東一塊、西一塊,這使得大腦不太容易記住他們。而對知識點的總結、歸類則相當于把房間的東西歸整一遍,合并一下同類項,找一下規則。這樣不但需要的存儲空間不大,而且當我們想找某些知識點時,也能夠非常輕松的找到他們。
## 組件
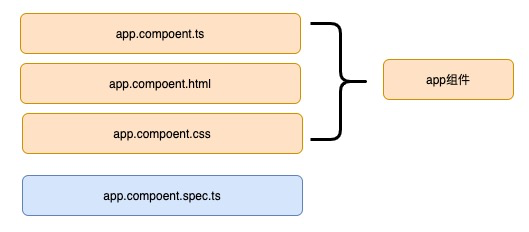
在生成標準組件時,將生成以下四個文件:
- 負責功能及與其它服務交互的控制器`app.component.ts`,該文件以`component.ts`為后綴,是個標準的typescript類型文件。 ?
- 負責主體界面的V層文件`app.component.html`,該文件以`html`為后綴,是個標準的html文件。 ?
- 負責主體界面樣式的CSS文件`app.coponent.css`,該文件以`css`為后綴,是個標準的css文件。?
- 負責協助開發、測試的單元測試文件`app.component.spec.ts`,該文件以`spec.ts`為后綴,表示其為一個標準的單元測試文件;同時以`app.component`為前綴,表示其對應測試的app組件。 ?
也就是說:其中前3個文件?構成了一個標準的組件,而第4個文件?則是組件的輔助文件。也就是說:如果我們不計劃啟動單元測試,則完全可以刪除以`spec.ts`結尾的測試文件。這不會對我們的系統應用造成任何的影響。

所以當我們再提到某個組件時,就是指`xxx.component.ts` + `xxx.component.html` + `xxx.component.css`。
## 運行組件
我們在本章中使用了`ng t`,`ng serve`來查看組件的運行情況,是由于在Agnular中我們并無法單獨運行某個組件。所以若要運行組件,就必須將其放到某個**模塊(Module)**中。
在運行`ng t`時,`TestBed`為我們提供一個測試**模塊**,我們使用`declarations`將app組件放到了該**模塊**,該模塊雖然沒有被顯式的命名,但最后我們發現系統將命名為**DynamicTestModule**;在運行`ng serve`時,我們同樣使用`declarations`將app組件放到了AppModule中。無論是**DynamicTestModule**還是**AppModule**它的本質都是模塊,只能把組件放到模塊中,才可以運行它。
## 測試環境與開發環境
在發起數據請求時,我們在本章中分別為測試與開發測試引入了提供`HttpClient`的`HttpClientModule`,這說明測試與開發是完全獨立的兩個模塊。即然是完全獨立,那么它們便互不影響,互相透明。在一個模塊中做的配置不會影響到另一個模塊,所以如果想讓某個配置在兩個模塊下分別生效時,需要設置兩次。
當使用`ng serve`時,啟用了開發環境,此時App組件屬于App模塊;當使用`ng t`時,啟用了測試環境,此時App組件屬于動態測試模塊。App模塊依賴于HttpClient,所以無論是開發環境還是測試環境,都需要在其啟動的模塊中引入提供`HttpClient`的`HttpClientModule`,否則將引發依賴注入錯誤異常。
當然了,你可能還總結了更多知識點,抽象出了這些點的共性。無論是理解對了還是錯了,都將是我們當前的收獲。只要自己總結的適用于當前所學,就是正確的學習方法。因為人類的正是在不斷的證真、證偽中進步的。
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結