# 瀏覽器緩存
我們當前看似完成了用戶登錄的功能。但我們在集成測試時會發現:刷新瀏覽器后登錄狀態消息,還需要用戶重新登錄。這顯然是一個不可容忍的BUG。出現該問題的原因在于:瀏覽器每重新請求一次頁面,都會重新執行一次頁面中的javascript(typescript)代碼。也就是說,每刷新一次瀏覽器,則會重新實例化一次Index組件,其組件中的login屬性當然也會被重新初始化為false。當login為false時,當然應該顯示登錄界面了。
## 緩存
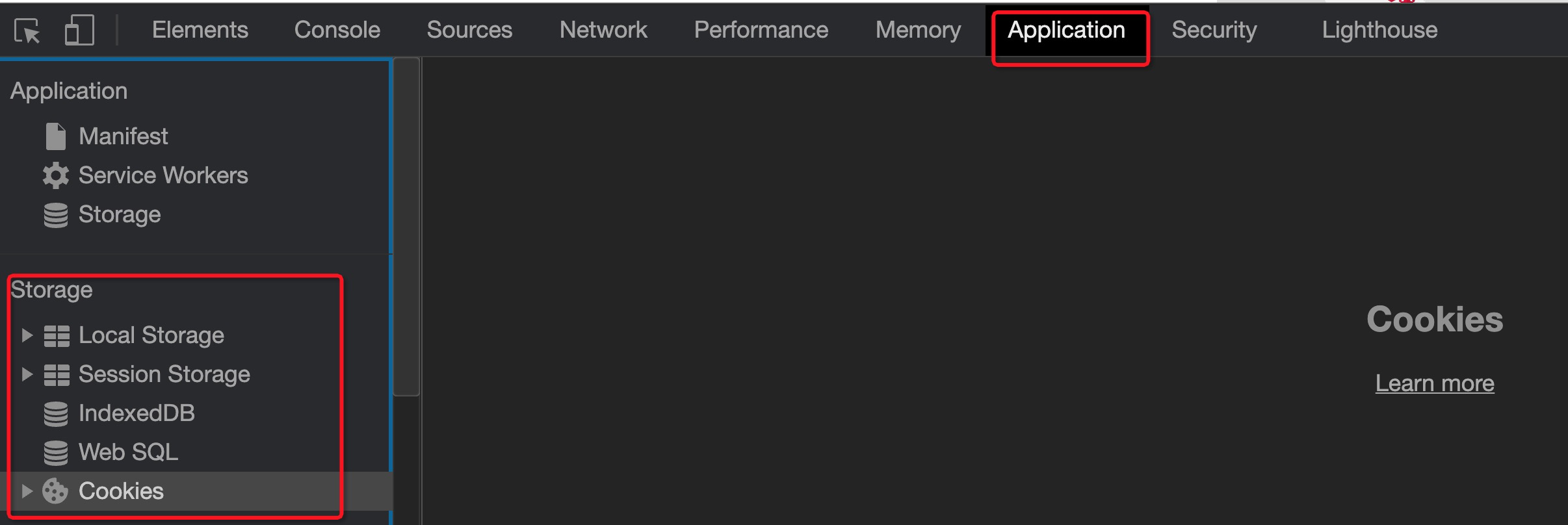
為了解決頁面刷新后代碼被重新加載而導致無法使用代碼記錄登錄狀態的問題,瀏覽器提供了三個內置對象:document.cookie、Window.sessionStorage、Window.localStorage來解決此問題。使用以上三個對象可以記錄在瀏覽中記錄一些臨時數據,當瀏覽器刷新時這些數據也不會丟失。不同的瀏覽器支持的緩存類型也不同,可以在瀏覽器的控制臺中找到它們的身影:

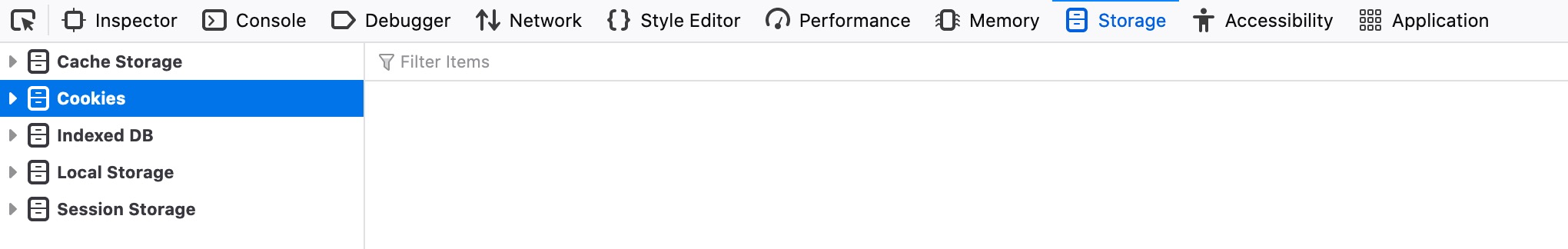
chrome瀏覽器查看瀏覽器緩存方法如上, firefox中查看瀏覽器緩存方法如下:

可見,無論是chrome還是firefox,都提供了對document.cookie、Window.sessionStorage、Window.localStorage三種緩存的支持 。
> [info] 其它的緩存做為上述三種緩存的補充,主要用于處理相對復雜或數據量不太小的數據。
三者雖然都能起到存儲數據的目的,但也有少許的不同。document.cookie出現的最早,未提供任何的API供外部調用,所以使用起來也最不方便;另兩者的出現彌補了document.cookie的不足,是對document.cookie的補充。
| | document.cookie | Window.sessionStorage | Window.localStorage |
| --------------------------- | --------------- | --------------------- | ------------------- |
| 出現的時間 | 早 | 晚 | 晚 |
| 存儲空間 | 4K | 5M | 5M |
| API | 無 | 有 | 有 |
| 刷新后保持數據 | 是 | 是 | 是 |
| 關閉窗口時清除數據★ | 否 | 是 | 否 |
| 多窗口訪問同域名時共享數據★ | 是 | 否 | 是 |
★ 這兩項為互斥條件,關閉窗口時是否清除數據決定了多窗口訪問同域名時數據是否能夠共享。
結合上述特點,我們將采用Window.sessionStorage來記錄用戶的登錄狀態,當用戶登錄成功時,將登錄成功的狀態存Window.sessionStorage。
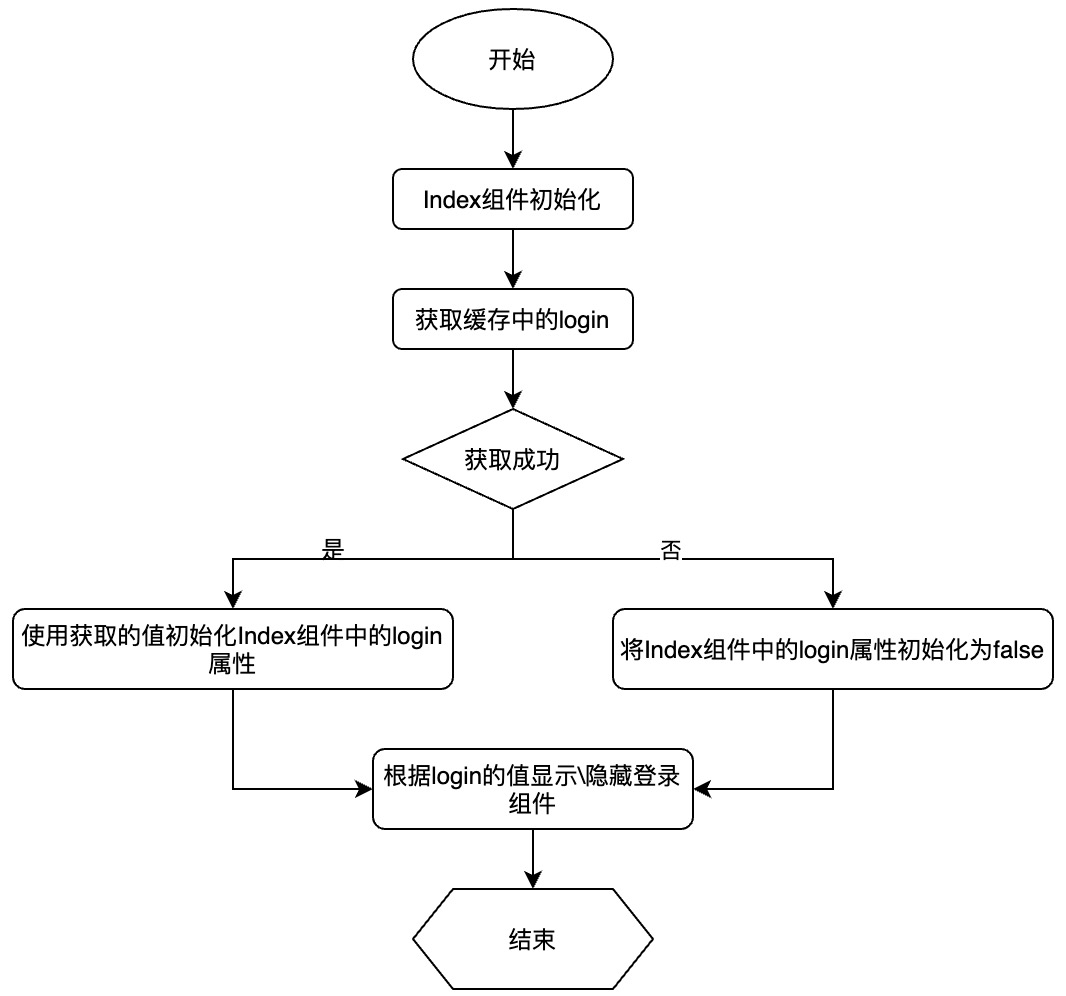
繼而在應用初始化時,可以按以下流程來初始化用戶登錄狀態,從而達到記錄用戶登錄狀態的目的。

## 寫入緩存
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -18,5 +18,7 @@ export class IndexComponent implements OnInit {
onLogin(teacher: { username: string, name: string, email: string, sex: boolean }): void {
console.log(new Date().toTimeString(), '子組件進行了數據彈射', teacher);
this.login = true;
+ // 將登錄狀態寫入緩存
+ window.sessionStorage.setItem('login', 'true');
}
}
```
## 組件初始時獲取登錄狀態
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -13,6 +13,10 @@ export class IndexComponent implements OnInit {
}
ngOnInit(): void {
+ // 獲取緩存中的login,能獲取到則設置login為true
+ if (window.sessionStorage.getItem('login') !== null) {
+ this.login = true;
+ }
}
onLogin(teacher: { username: string, name: string, email: string, sex: boolean }): void {
```
如此以來,當用戶登錄成功后再次刷新頁面,登錄狀態便得以保留了;同時如果用戶關閉了當前窗口后再重新打開,登錄狀態消失。
## 本節作業
1. 請在瀏覽器的控制臺中,觀察sessionStorage存儲`login`的狀況。
2. 按此思想,請完成注銷功能。
3. 使用`Window.localStorage`代替`window.sessionStorage`來完成保留登錄狀態的功能。并在同一瀏覽器的多個窗口中打開http://localhost:4200,在一個窗口中完成登錄后,在另一個窗口中刷新界面。觀察兩者的不同。
| 名稱 | 地址 | 備注 |
| -------------- | ------------------------------------------------------------ | ---- |
| cookie | [https://developer.mozilla.org/zh-CN/docs/Web/API/Document/cookie](https://developer.mozilla.org/zh-CN/docs/Web/API/Document/cookie) | |
| sessionStorage | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage) | |
| localStorage | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage) | |
| 本節源碼 | [https://github.com/mengyunzhi/angular11-guild/archive/step3.7.zip](https://github.com/mengyunzhi/angular11-guild/archive/step3.7.zip) | |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結