更新操作實質上是由獲取要新的數據以及更新數據兩部分組成的,在組件初始化后根據路由的ID值由后臺獲取要更新的學生信息,并將其顯示出來;待用戶修改完要更新的學生信息后,再把預更新的學生信息發送給后臺,從而完成學生的更新操作。
## 獲取學生
在由后臺獲取學生前,需要先需要路由來獲取學生ID:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.ts
@@ -2,6 +2,9 @@ import {Component, OnInit} from '@angular/core';
import {FormControl, FormGroup, Validators} from '@angular/forms';
import {YzValidators} from '../../yz-validators';
import {YzAsyncValidators} from '../../yz-async-validators';
+import {ActivatedRoute} from '@angular/router';
+import {StudentService} from '../../service/student.service';
+import {Assert} from '@yunzhi/ng-mock-api';
@Component({
selector: 'app-edit',
@@ -10,8 +13,11 @@ import {YzAsyncValidators} from '../../yz-async-validators';
})
export class EditComponent implements OnInit {
formGroup: FormGroup;
+ id: number | undefined;
- constructor(private yzAsyncValidators: YzAsyncValidators) {
+ constructor(private yzAsyncValidators: YzAsyncValidators,
+ private activatedRoute: ActivatedRoute,
+ private studentService: StudentService) {
this.formGroup = new FormGroup({
name: new FormControl('', Validators.required),
number: new FormControl('', Validators.required, yzAsyncValidators.numberNotExist()),
@@ -22,8 +28,31 @@ export class EditComponent implements OnInit {
}
ngOnInit(): void {
+ this.id = +this.activatedRoute.snapshot.params.id;
+ Assert.isNumber(this.id, '接收到的id類型不正確');
+ this.loadData(this.id);
+ });
}
+
onSubmit(): void {
}
+
+ /**
+ * 根據ID加載學生信息
+ * @param id 學生ID
+ */
+ loadData(id: number): void {
+ this.studentService.getById(id)
+ .subscribe(student => {
+ this.formGroup.setValue({
+ name: student.name,
+ number: student.number,
+ phone: student.phone,
+ email: student.email,
+ clazzId: student.clazz.id
+ });
+ });
+ }
}
```
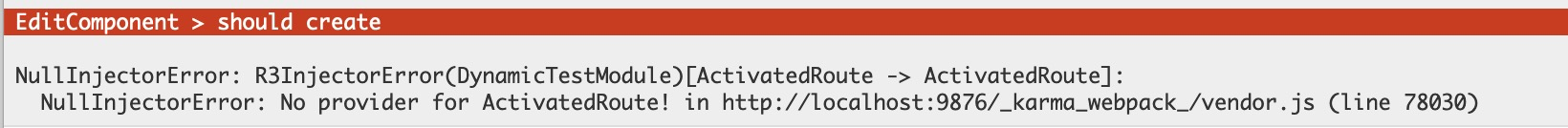
上述代碼我們通過獲取`ActivatedRoute`上的`snapshot.params.id`來獲取對應的路由參數。由于當前組件注入了`ActivatedRoute`,所以在執行單元測試時將得到一個注入錯誤:

## Providers
歷史上我們采用引入`RouterTestingModule` 的方式來解決此錯誤,由于`RouterTestingModule`擁有提供`ActivatedRoute`的能力,所以當我們當其引用時當前動態測試模塊便擁有了提供`ActivatedRoute`的能力,進而錯誤消失。
在此我們通過一種自定義`ActivatedRoute`提供者(provider)的方法來完成組件中`ActivatedRoute`的注入。自定義`ActivatedRoute`可以使我們在單元測試更加輕松的對`ActivatedRoute`進行模擬,從而達到在單元測試中快速模擬路由的作用。
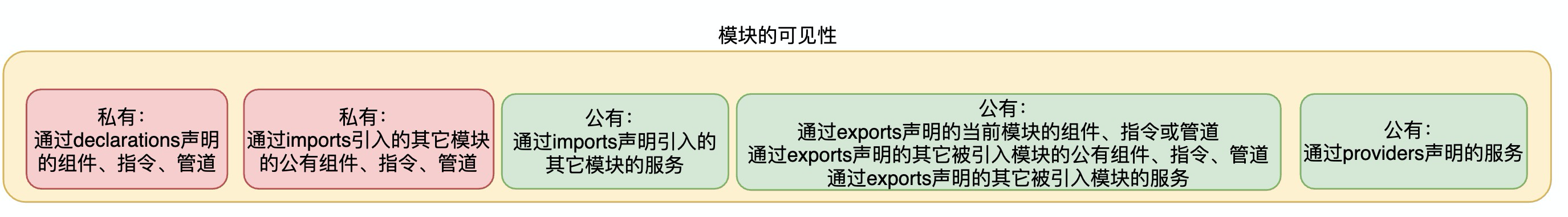
在7.3.1小節中我們已經初步學習了如何使用`providers`來提供相關能力。結合前面我們學習過的公有與私有的概念,一個Angular的模塊在可見性上大體上應該是這樣的:

總結如下:
1. 模塊由組件、指令、管道及服務四大部分組成。
2. 組件、指令、管道默認為私有,通過`declarations`來聲明。
3. 服務默認為公有,通過`providers`來聲明。
4. 模塊間的引用通過`imports`來聲明。
5. 引用某個模塊則相當于擁有了該模塊聲明為公有的資源(組件、指令、管道和服務)。
6. 當前模塊將引用的資源默認為設置私有。
7. `exports`關鍵字的作用即是將私有的資源設置為公有,無論該資源是當前模塊自己擁有的還是當前模塊由其它模塊引入進來的。
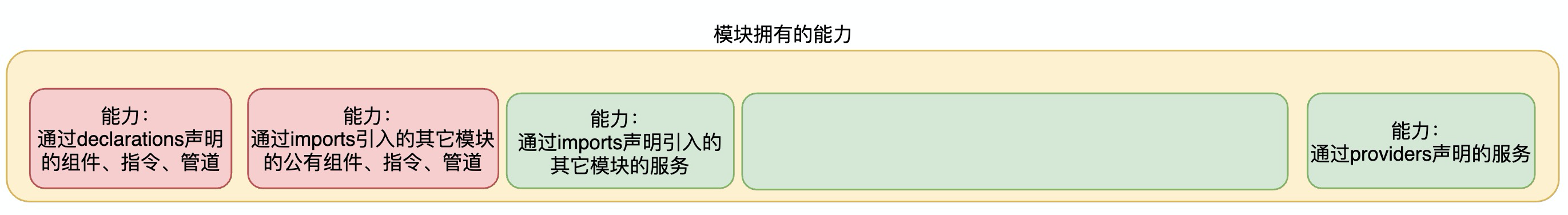
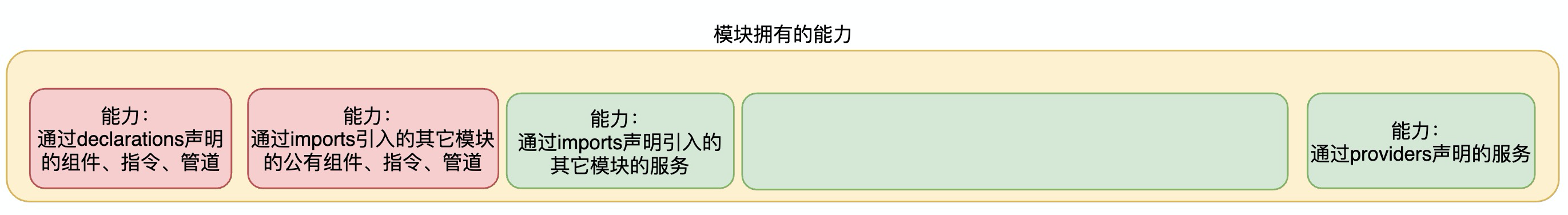
在擁有的能力上,則是這樣的:

### 沖突
有時候多個模塊可能會提供相同的能力,比如`RouterModule`與`RouterTestingModule`均有提供`ActivatedRoute`的能力,那么當我們引兩個模塊則會發生提供能力的沖突:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -3,6 +3,8 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
import {getTestScheduler} from 'jasmine-marbles';
+import {RouterTestingModule} from '@angular/router/testing';
+import {RouterModule} from '@angular/router';
describe('EditComponent', () => {
let component: EditComponent;
@@ -10,7 +12,7 @@ describe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- imports: [MockApiTestingModule],
+ imports: [MockApiTestingModule, RouterModule, RouterTestingModule],
declarations: [EditComponent]
})
```
如上我們引用兩個有提供`ActivatedRoute`的模塊,但單元測試并沒有報相關的**沖突**異常。這是因為當Angular在`imports`中檢測到某個能力有多個提供者時,將使用最后臺的提供者來替換前面的。
所以即使上述代碼在進行`imports` 時后出現的`RouterTestingModule`實際上起到了提供`ActivatedRoute`的作用。
## provider
再觀察下圖不難發現,某個模塊的能力除了取決于`imports`外,還取決于其`providers`。

當在`imports`及`porviders`中提供的能力發生沖突時,`providers`將替換`imports`中的相應能力。所以我們還可以在`porviders`增加一個提供`ActivatedRoute`的能力:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -4,7 +4,7 @@ import {EditComponent} from './edit.component';
import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
import {getTestScheduler} from 'jasmine-marbles';
import {RouterTestingModule} from '@angular/router/testing';
-import {RouterModule} from '@angular/router';
+import {ActivatedRoute, RouterModule} from '@angular/router';
describe('EditComponent', () => {
let component: EditComponent;
@@ -12,8 +12,11 @@ describe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- imports: [MockApiTestingModule, RouterTestingModule, RouterModule],
- declarations: [EditComponent]
+ imports: [MockApiTestingModule, RouterModule, RouterTestingModule],
+ declarations: [EditComponent],
+ providers: [
+ {provide: ActivatedRoute, useValue: {id: 'yunzhi'}}
+ ]
})
.compileComponents();
});
```
然后我們當試在編輯組件中打印注入的`ActivatedRoute`:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.ts
@@ -18,6 +18,7 @@ export class EditComponent implements OnInit {
constructor(private yzAsyncValidators: YzAsyncValidators,
private activatedRoute: ActivatedRoute,
private studentService: StudentService) {
+ console.log(this.activatedRoute);
this.formGroup = new FormGroup({
name: new FormControl('', Validators.required),
number: new FormControl('', Validators.required, yzAsyncValidators.numberNotExist()),
```
控制臺打印信息如下:

總結如下:
1. 可使用`imports`及`porviders`的方式來聲明模塊擁有的能力。
2. 當多個模塊的提供的能力沖突時,以最后提供的那個為準。
3. 當`imports`及`providers`提供的能力沖突時,以`providers`提供的能力為準。
下面我們開始利用這個特性,來模擬提供路由上的`snapshot`對象。
## 單元測試
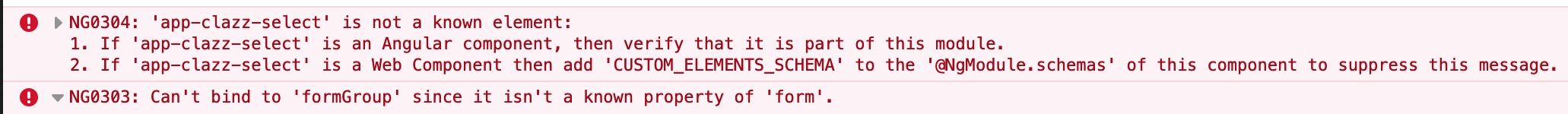
當前單元測試尚存在兩個異常:

兩個異常發生的原因均是未引入相關模塊:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -5,6 +5,8 @@ import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
import {getTestScheduler} from 'jasmine-marbles';
import {RouterTestingModule} from '@angular/router/testing';
import {ActivatedRoute, RouterModule} from '@angular/router';
+import {ClazzSelectModule} from '../../clazz/clazz-select/clazz-select.module';
+import {ReactiveFormsModule} from '@angular/forms';
describe('EditComponent', () => {
let component: EditComponent;
@@ -12,7 +14,8 @@ describe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- imports: [MockApiTestingModule, RouterModule, RouterTestingModule],
+ imports: [MockApiTestingModule, RouterModule, RouterTestingModule,
+ ClazzSelectModule, ReactiveFormsModule],
declarations: [EditComponent],
providers: [
{provide: ActivatedRoute, useValue: {id: 'yunzhi'}}
```
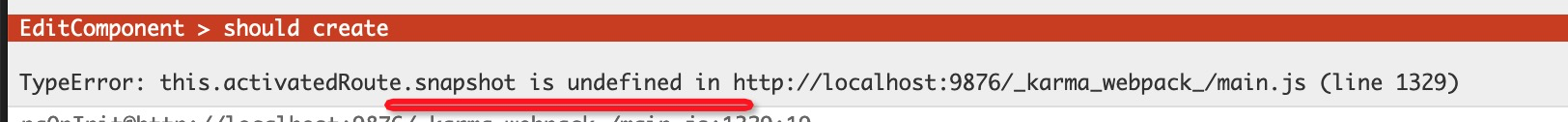
再次進行單元測試,將出現如下錯誤:

這是由于我們使用了`{id: 'yunzhi'}`這個對象來提供了`ActivedRoute`,該對象上并不存在`snapshot`屬性,所以才引發了上述異常。解決的方法很簡單:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -18,7 +18,7 @@ describe('EditComponent', () => {
ClazzSelectModule, ReactiveFormsModule],
declarations: [EditComponent],
providers: [
- {provide: ActivatedRoute, useValue: {id: 'yunzhi'}}
+ {provide: ActivatedRoute, useValue: {snapshot: {params: {id: '123'}}}}
]
})
.compileComponents();
```
注意:雖然我們可以使用任何值來提供`ActivatedRoute`,但卻應該按鈕實際情況提供與原`ActivatedRoute`貼近的值。比如當前的實際情況是我們在組件中使用了`ActivatedRoute`的`snapshot.params.id`屬性,該屬性的類型實際上應該為`string`,所以我們在此自定義提供`ActivatedRoute`的對象時,也應該將其類型設置為`string`。
如果我們不這么做,便會導致單元測試環境與最終的集成測試環境變量類型不同,這也就失去了單元測試作為保障功能的目的。
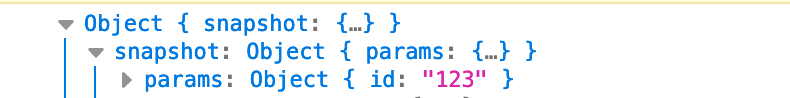
此時在組件中調用`this.activatedRoute.snapshot.params.id;`將獲取到在單元測試中設定的值`123`:

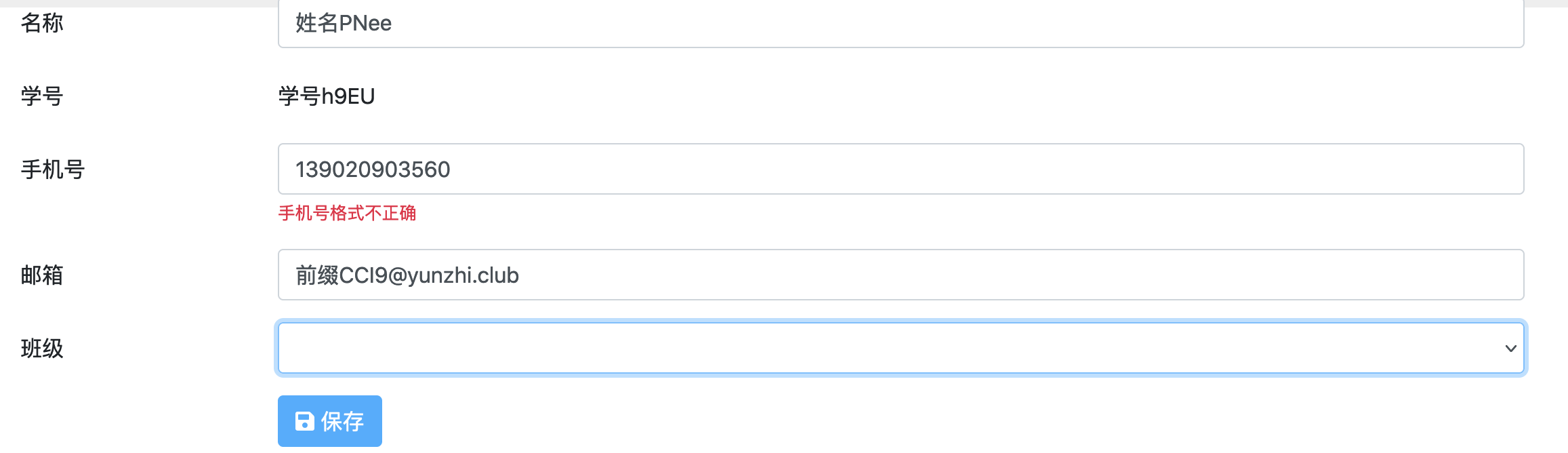
單元測試正常,組件成功顯示:

當前組件有兩個比較明顯的異常(不正常)。第1個是手機號的格式不正確,第二是沒有自動選中要編輯的班級。
### 手機號錯誤
手機號錯誤是由于我們在MockApi的返回值不小心將手機號的位數搞錯了,本來應該是11位,我們弄成12位了。修正如下:
```typescript
+++ b/first-app/src/app/mock-api/student.mock.api.ts
@@ -87,7 +87,7 @@ export class StudentMockApi implements MockApiInterface {
id,
name: randomString('姓名'),
number: randomString('學號'),
- phone: (139000000000 + randomNumber(99999999)).toString(),
+ phone: (139 * 10000 * 10000 + randomNumber(99999999)).toString(),
email: randomString('前綴') + '@yunzhi.club',
clazz: {
id: randomNumber(),
```
使用與兩個1000相乘的方法來替換原來在后面加0的情況。
### 自動選中班級
班級未自動選中,也是由于MockApi在返回學生所在的班級ID時,使用了隨機字符串的方式。我們將其限定在0-10之間(班級選擇組件的ID范圍是0-10),這樣便可以自動選中了。
```typescript
+++ b/first-app/src/app/mock-api/student.mock.api.ts
@@ -87,7 +87,7 @@ export class StudentMockApi implements MockApiInterface {
id,
name: randomString('姓名'),
number: randomString('學號'),
- phone: (139000000000 + randomNumber(99999999)).toString(),
+ phone: (139 * 10000 * 10000 + randomNumber(99999999)).toString(),
email: randomString('前綴') + '@yunzhi.club',
clazz: {
id: randomNumber(),
```
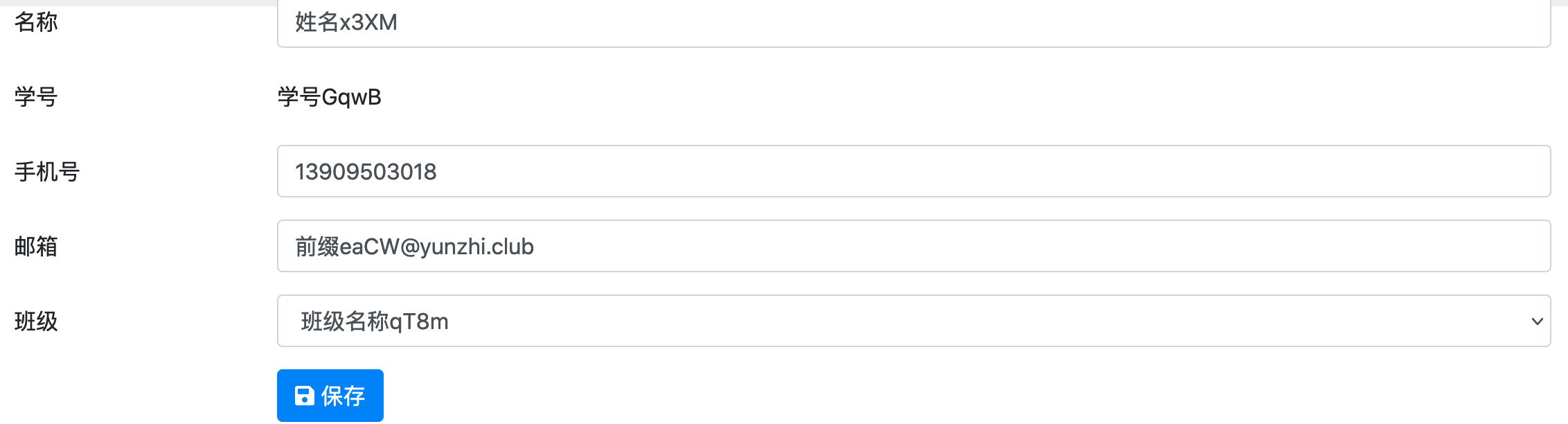
最終效果如下:

### 本節作業
除使用`useValue`來直接聲明提供的對象外,我們在前面還使用了`useClass`的方式。請嘗試使用該方法來提供`ActivatedRoute` 并完成單元測試。
## 資源鏈接
| 鏈接 | 名稱 |
| ------------------------------------------------------------ | -------- |
| [https://github.com/mengyunzhi/angular11-guild/archive/step7.7.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.7.2.zip) | 本節源碼 |
| [https://angular.cn/guide/dependency-injection-providers](https://angular.cn/guide/dependency-injection-providers) | DI提供者 |
- 序言
- 第一章 Hello World
- 1.1 環境安裝
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教師管理
- 2.1 教師列表
- 2.1.1 初始化原型
- 2.1.2 組件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 請求后臺數據
- 2.2.1 HttpClient
- 2.2.2 請求數據
- 2.2.3 模塊與依賴注入
- 2.2.4 異步與回調函數
- 2.2.5 集成測試
- 2.2.6 本章小節
- 2.3 新增教師
- 2.3.1 組件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 對接后臺
- 2.3.4 路由
- 2.4 編輯教師
- 2.4.1 組件初始化
- 2.4.2 獲取路由參數
- 2.4.3 插值與模板表達式
- 2.4.4 初識泛型
- 2.4.5 更新教師
- 2.4.6 測試中的路由
- 2.5 刪除教師
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome圖標庫
- 2.6.3 firefox
- 2.7 總結
- 第三章 用戶登錄
- 3.1 初識單元測試
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 著陸組件
- 3.5 @Output
- 3.6 TypeScript 類
- 3.7 瀏覽器緩存
- 3.8 總結
- 第四章 個人中心
- 4.1 原型
- 4.2 管道
- 4.3 對接后臺
- 4.4 x-auth-token認證
- 4.5 攔截器
- 4.6 小結
- 第五章 系統菜單
- 5.1 延遲及測試
- 5.2 手動創建組件
- 5.3 隱藏測試信息
- 5.4 規劃路由
- 5.5 定義菜單
- 5.6 注銷
- 5.7 小結
- 第六章 班級管理
- 6.1 新增班級
- 6.1.1 組件初始化
- 6.1.2 MockApi 新建班級
- 6.1.3 ApiInterceptor
- 6.1.4 數據驗證
- 6.1.5 教師選擇列表
- 6.1.6 MockApi 教師列表
- 6.1.7 代碼重構
- 6.1.8 小結
- 6.2 教師列表組件
- 6.2.1 初始化
- 6.2.2 響應式表單
- 6.2.3 getTestScheduler()
- 6.2.4 應用組件
- 6.2.5 小結
- 6.3 班級列表
- 6.3.1 原型設計
- 6.3.2 初始化分頁
- 6.3.3 MockApi
- 6.3.4 靜態分頁
- 6.3.5 動態分頁
- 6.3.6 @Input()
- 6.4 編輯班級
- 6.4.1 測試模塊
- 6.4.2 響應式表單驗證
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定義FormControl
- 6.4.6 代碼重構
- 6.4.7 小結
- 6.5 刪除班級
- 6.6 集成測試
- 6.6.1 惰性加載
- 6.6.2 API攔截器
- 6.6.3 路由與跳轉
- 6.6.4 ngStyle
- 6.7 初識Service
- 6.7.1 catchError
- 6.7.2 單例服務
- 6.7.3 單元測試
- 6.8 小結
- 第七章 學生管理
- 7.1 班級列表組件
- 7.2 新增學生
- 7.2.1 exports
- 7.2.2 自定義驗證器
- 7.2.3 異步驗證器
- 7.2.4 再識DI
- 7.2.5 屬性型指令
- 7.2.6 完成功能
- 7.2.7 小結
- 7.3 單元測試進階
- 7.4 學生列表
- 7.4.1 JSON對象與對象
- 7.4.2 單元測試
- 7.4.3 分頁模塊
- 7.4.4 子組件測試
- 7.4.5 重構分頁
- 7.5 刪除學生
- 7.5.1 第三方dialog
- 7.5.2 批量刪除
- 7.5.3 面向對象
- 7.6 集成測試
- 7.7 編輯學生
- 7.7.1 初始化
- 7.7.2 自定義provider
- 7.7.3 更新學生
- 7.7.4 集成測試
- 7.7.5 可訂閱的路由參數
- 7.7.6 小結
- 7.8 總結
- 第八章 其它
- 8.1 打包構建
- 8.2 發布部署
- 第九章 總結